Introduction
Divi Overlays makes is easy to create Video Popups using Divi. You can add any video from your Media Library, YouTube, or Vimeo with just a few steps. Plus, Divi Overlays comes with video popup templates to make it even easier.
Here’s what we’ll be creating today:

The screenshot above is from our Divi Popup demo site for Divi Overlays. You can see this popup in action here.
Note: our video popup on the demo has a lot of additional speed optimizations such as lazy-loading, so it will look a bit different when you set up the video popup following this tutorial and using our template. If you would like to learn about the optimizations we use, take a look at our video and tutorial on how to speed up Divi.
Step 1: Adding a new Divi Overlay post
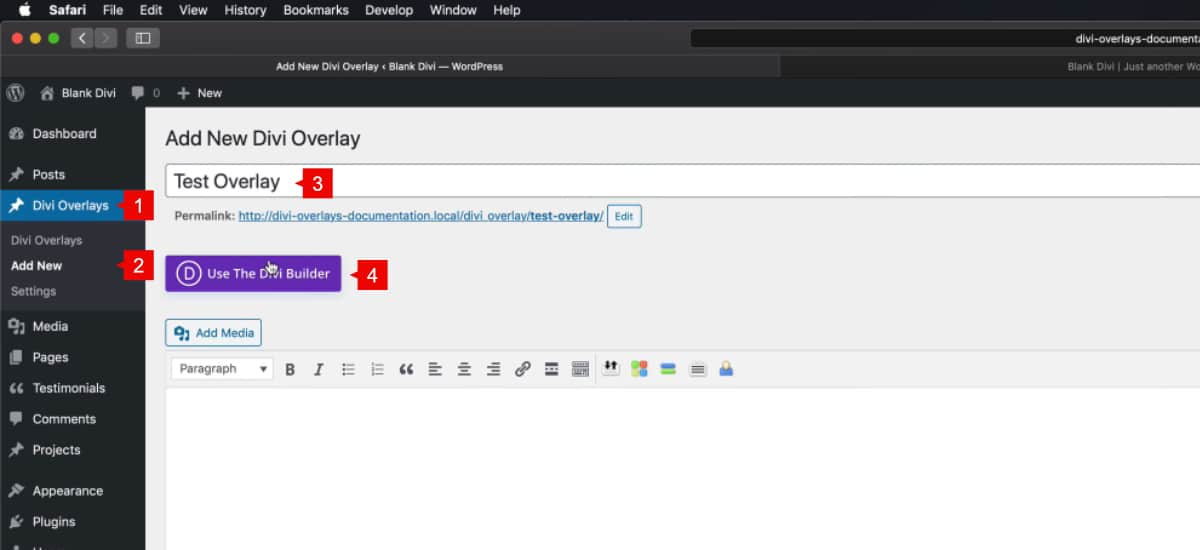
1. Go to Divi Overlays
2. Add new
3. Set a Title to the new post
4. Enable Divi Builder

Step 2: Importing the Premade layout
To make things extra easy, we have several layout templates for popup videos. In this tutorial, we’re using the premade layout Simple-Video-Popup-Divi-Overlays.json.
You can download this layout going to your Divi Life Customer Portal > Plugin Layout Templates tab.
1. Select portability options
2. Click on Import
3. Select the Divi Overlays layout you want to import (make sure it’s extracted from the .zip file. It must be .JSON format)
4. Import Divi Builder Layout

Step 3: Changing the Video.
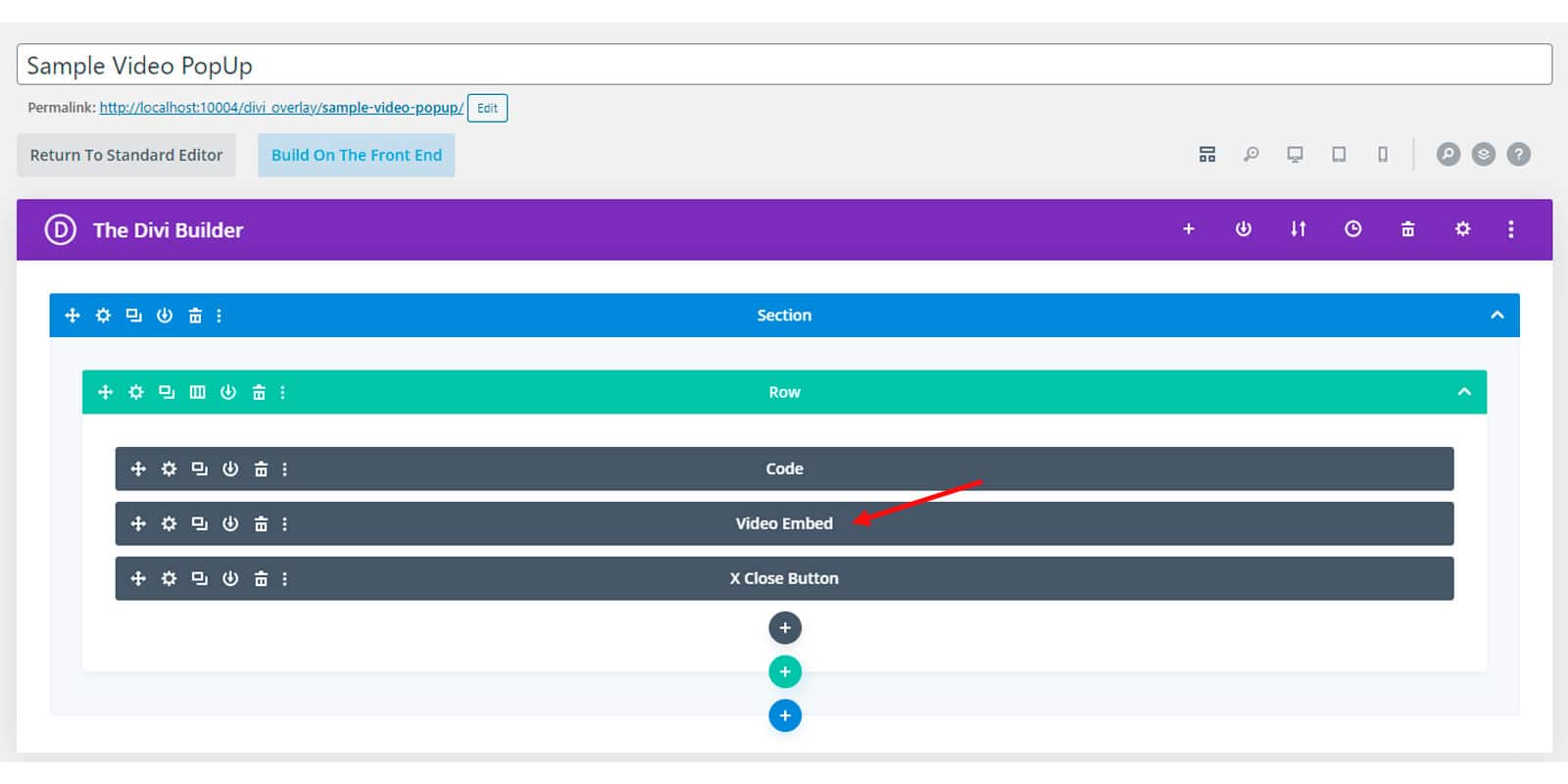
This premade layout uses a YouTube embed code (iFrame), however you can easily change it to another video service such as Vimeo.
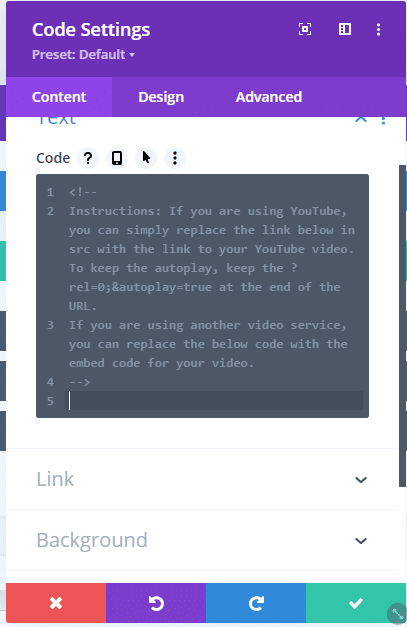
- Go to the code module “Video Embed”

Creating a Popup Video with YouTube
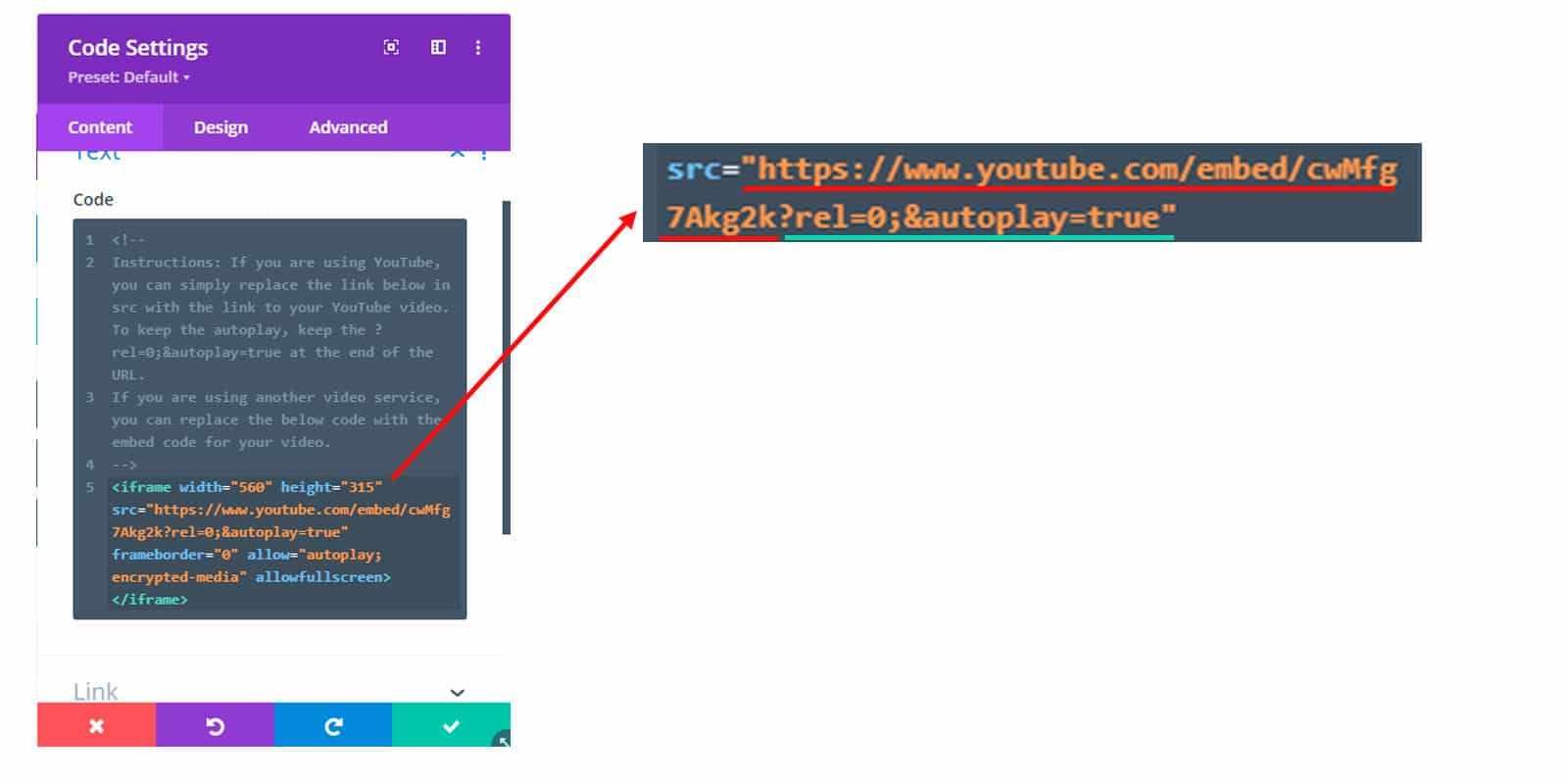
- If you’re using a YouTube video, you can simply replace the URL of the video. Here are the parts
– Red underline: the YouTube video URL.
– Green underline: the autoplay settings.

If you want to remove the autoplay, simply remove the part with the green underline.
?rel=0;&autoplay=true
If your video is a YouTube video, then you can click save and Publish the post after following the steps above! (scroll down for trigger options).
If you’re video is a Vimeo video, then keep reading!
Creating a Popup Video with Vimeo
- If you are adding a Vimeo video, you can add it in the code module too, but you need to remove all the iFrame code. So remove the iframe code

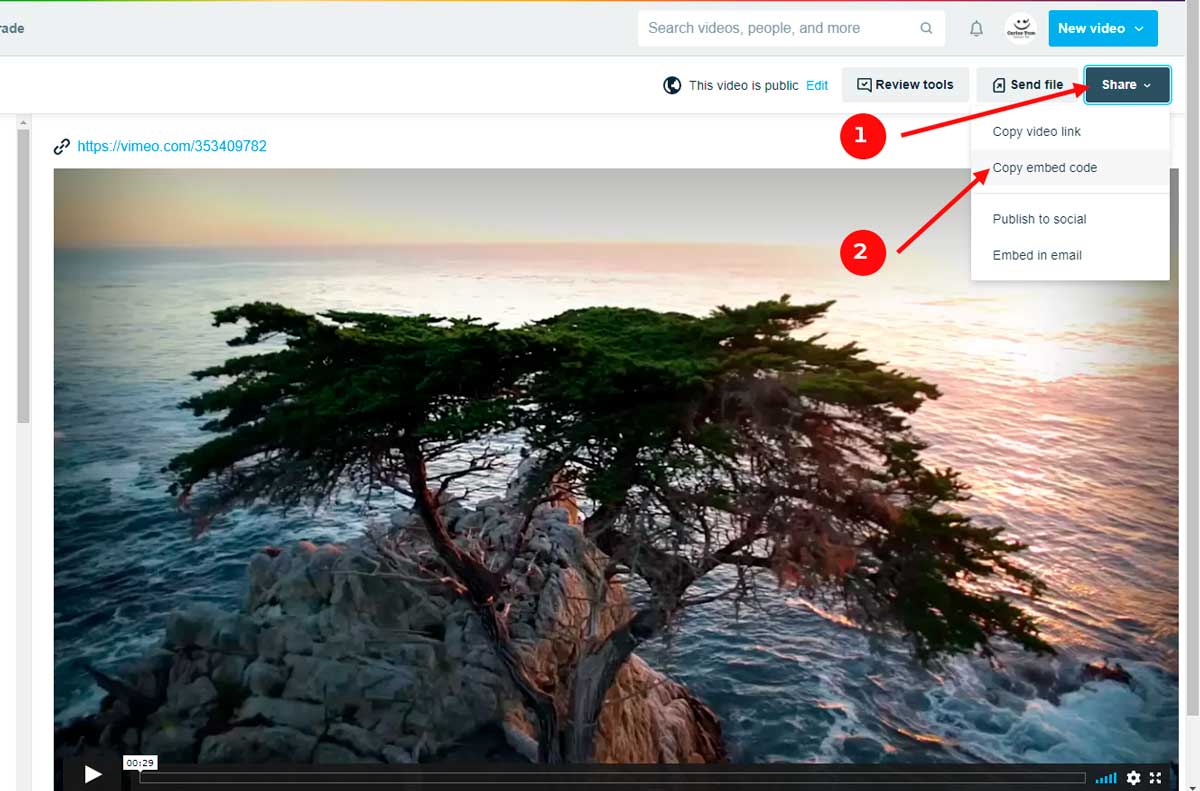
- Paste the new iFrame code from Vimeo. To get the iFrame code, go to the video
– Share button – Copy Embed Code

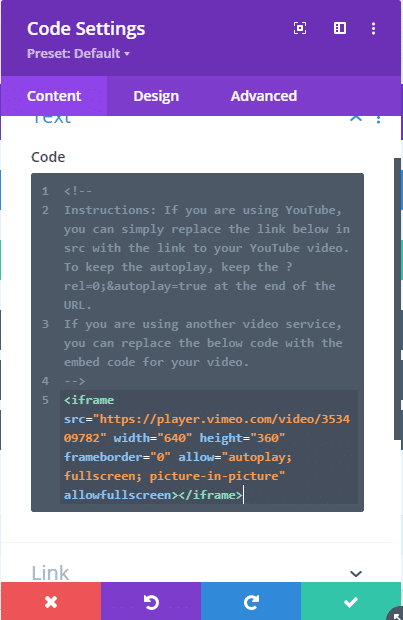
- Then paste it into the code module:

If you want the video autoplay for Vimeo videos, here is the doc on how to do it:
Autoplaying and looping embedded videos – Vimeo Help Center (zendesk.com)
Triggering Your Popup Video
Before your video popup can be used, you need to either set an automatic trigger, or configure a click trigger. Take a look at the docs below for help on setting up triggers within Divi Overlays.
Automatic triggers:
- How to Automatically Trigger a Divi Popup with a Timed Delay in Divi Overlays Plugin | Divi Life
- How to Create an Exit Intent Divi Popup with Divi Overlays | Divi Life
- How to Trigger a Divi Popup Based on the User’s Scroll with Divi Overlays | Divi Life
- How to Trigger a Divi Overlay Popup with a URL Trigger | Divi Life
Manual triggers:
- How to Trigger a Divi Popup or Overlay from a Divi Button Click in Divi Overlays | Divi Life
- How to Trigger a Divi Popup on Click from any Divi Section, Row, or Module in Divi Overlays | Divi Life
- How to Trigger a Divi Overlay on Click from a Menu Link | Divi Life
- How to Set a Text Link Click Trigger for a Divi Overlay Popup | Divi Life
- How to Use the CSS Selector Trigger Feature to Set Click Triggers in Divi Overlays When There is Not a CSS ID Field | Divi Life
