How to Speed Up Your Divi Website (in 5 Steps)
It’s no secret that website speed is incredibly important and a fast website is becoming more and more crucial.
It’s also no secret that without proper optimizations, Divi can be sluggish when it comes to website speed performance compared to other themes. Divi is a page builder and comes loaded with so many incredible design tools and website building functionality. However, with great power comes great amounts of code that must be loaded in the browser.
However, with the right optimizations, you can have a screaming fast Divi website. And it’s not hard to implement either!
NOTE: Elegant Themes has some performance features built in! These tools work great, but they’re not enough! It’s still highly recommended to follow best practice optimizations steps in this guide to help you optimize your site fully, especially for the components of your site that are outside of Divi (3rd party plugins, hosting, CDN, etc). Nick Roach himself still recommends these steps:

NOTE: This Tutorial will show you WHAT to do and WHY to do it, but it is not a step-by-step tutorial. We have a launched an extremely in-depth that teaches you how to create incredibly fast websites. You can learn about our Divi Speed course here.
Steps to Speed Up Divi
There’s lots of ways to speed up Divi, but these five steps will have the greatest impact on your website loading:
- Use Great Hosting
- Use Proper Caching
- Optimize Your Images
- Use Good Plugins (& only the plugins you need)
- Use a CDN (unless your traffic is purely local)
Those are the high level steps to speed your Divi website. Now we’re going to break down each step and offer some recommendations and additional insights.
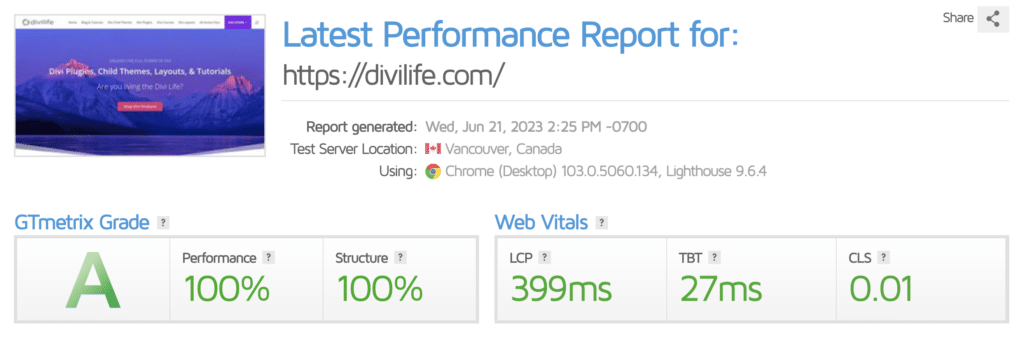
Before we get started though, he’s some proof that these steps work:

While this is definitely a great score and fast speeds, we still have some room for improvement. And scores aren’t everything! Keep in mind that our website (DiviLife.com) is a high functioning eCommerce website with a lot of plugins to power our store along with the licensing system for our products, affiliate system, support system, etc. And it connects to a lot of 3rd party services too. Despite all that though, we’ve been able to get the site screaming fast!
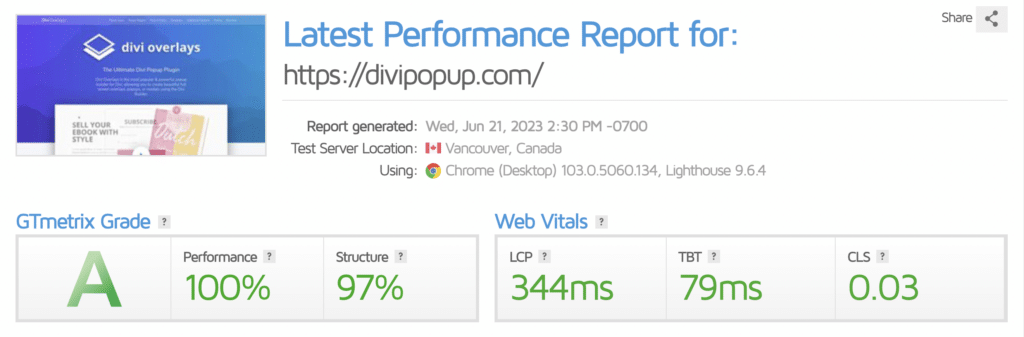
We performed the same test but with our Divi Overlays demo site. It’s not connected to nearly as many 3rd party services, so we were able to get it even faster. It’s also worth noting that is has 65+ popups built with Divi Overlays on it!

Needless to say, if you follow the steps outlined in this article, you can have a very fast loading Divi website, and probably even beat our score too!
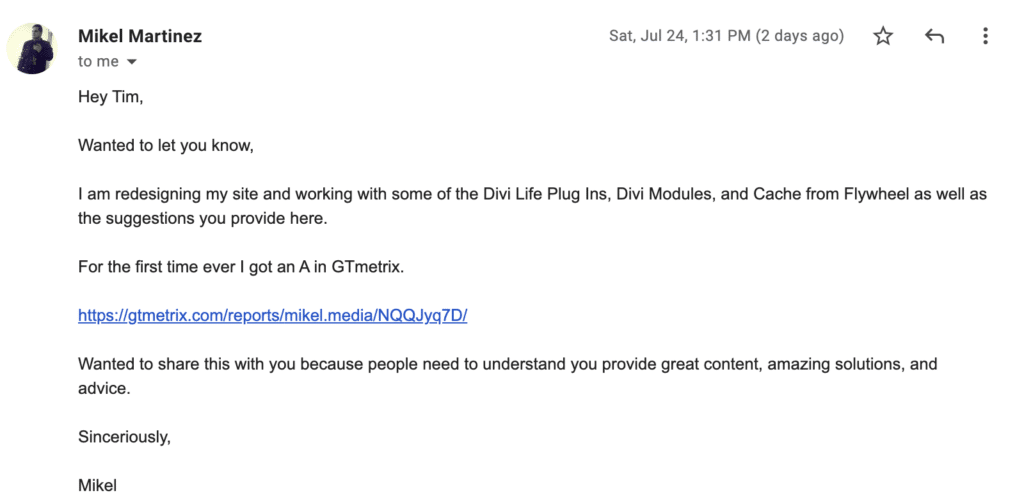
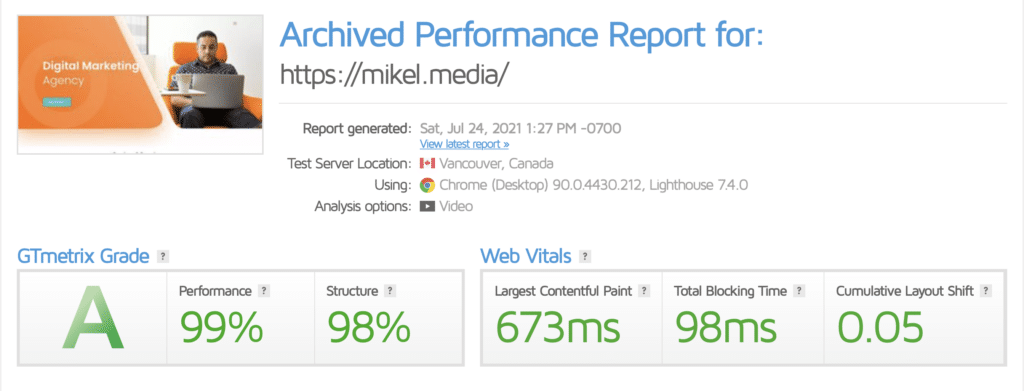
In fact, after we launched the new version of this tutorial with the new video above, I received this email from one of our Divi Life customers:
(published with permission)

And here’s Mikel’s speed test using several Divi Life products and Flywheel Hosting:

Disclaimer about the scores: by no means do we believe that getting a great score is the top priority. Scores and speed testing tools should be used as a guide only! The top priority should be on the content and the user experience of your site. However, a big part of user experience is site speed, and a great tool for measuring site speed, identifying weak points, and benchmarking is GTMetrix and other speed testing tools.
Now that you have seen some PROOF that this process works, let’s dive in and go over the proven steps to help you speed up your Divi website!
Step One: Use GREAT Hosting

Your host is your website’s home and where it lives online. It’s the digital equivalent of the building for a physical business.
If you owned a nice restaurant, you wouldn’t want your building to have leaks in the ceiling, poor plumbing, unreliable electricity, or no heating/cooling, right? A rundown building like that would drive business away so quickly no matter how great your food is.
It’s no different for your website. If your website’s building (the hosting/server) is performing poorly, it will drive visitors to the back button, no matter how great your content is.
Having a fast loading website that is reliable is extremely important. And GREAT hosting is one of the most crucial pieces of this speed optimization puzzle.
GREAT Divi Hosting We Recommend
For Divi Life we have quite a few different hosting accounts from different providers in order to power all of the demo websites for our Divi products. While we obviously haven’t tested every WordPress hosting company out there, we have tested a lot.
Here’s our three Recommendations for the Best Hosting for Divi:
- Siteground (low cost provider)
- Flywheel (mid level)
- WP Engine (top of the line— get Get 4 Months FREE with This Link!)
We are currently using all three of the companies above. We use Siteground to power the demo websites for our Divi Child Themes. We use Flywheel to power the demo websites for our Divi Plugins such as the Divi Popup and Divi Mega Menu demo websites. And we use WP Engine to power Divi Life (the website you’re on now).
The above links are affiliate links, which means we would get a small commission if you purchase after clicking the links, however as mentioned above we only recommend companies that we trust and have first hand experience using.
We will create a future post that will go more in depth about each of these hosting solutions and why we recommend them. In the meantime though, all three are very fast relable hosts for Divi. And WP Engine and Flywheel both include tools such as automatic daily backups, built-in security, one-click staging, and more.
Step Two: Use Proper Caching

WordPress websites store content in the database, and when one of your website visitors comes to your website to read a page or post, WordPress will perform what’s called the “WordPress loop” which means it goes to the database to fetch the content, then brings it back to display on the page (thus completing the loop).
But this loop is time consuming. It’s much faster to serve static content to the visitor instead of checking the database for each and every visitor AND each and every page that they load.
Page caching will create static versions of your pages/posts and serve those to the visitor instead, which will drastically speed up your website.
Both WP Engine and Flywheel Hosting have caching at the server level, which is one of the many reasons I use and recommend both of these hosting solutions.
However, even with the built in server level caching, I still use a cache plugin for further optimization and to cover things that the server level caching doesn’t do.
WP Rocket is the best cache plugin I’ve ever used from both a performance/speed standpoint, but also from a usability standpoint. Most other cache plugins are clunky to use and hard to understand. WP Rocket makes it very easy to implement all the features, plus they have really great help articles integrated throughout the plugin to give you a good understanding of what you’re implementing.
WP Rocket is actually the only cache plugin that WP Engine and Flywheel allow on their hosting because WP Rocket went the extra mile to automatically deactivate certain features that would normally conflict with the server level caching.
If you simply activate the plugin with the default settings, you will see dramatic speed improvements. However, I highly recommend spending more time enabling more features and performing speed tests. Just be sure to test your website’s functionality after each feature you enable. In some cases, certain features can break website functionality. WP Rocket does have some great ways to exclude certain parts of your page or certain files from being included in the optimization. So you don’t always have to completely stay away from a optimization feature because one little things stops working. Instead you can just exclude it. For example, WP Rocket’s lazy load feature can sometimes conflict with Divi’s image animations. Rather than turn off the lazy loading, or the animations, you can simply add a CSS class to the images that you want excluded from the lazyload, and WP Rocket will keep it from being lazy loaded.
Regardless of what hosting you use, I highly recommend WP Rocket.
Step Three: Use Optimized Images (compressed & properly sized)

Images are a HUGE part of websites. And I mean that in both the importance of the role they play in the design and content on the page, but also in the size of the files compared to the rest of your website.
If you use zero images on your website then it will load signifcantly faster than if you use a lot images. Obviously, you need images though, so let’s just optimize them properly instead of ditching them altogether.
Before I can tell you HOW to optimize images, it’s important that I tell you WHAT image optimization is.
Image Optimization is essentially broken down into two parts:
1. Image Compression- uses complex algorythms to make the image lighter (smaller file size). It does this by grouping similar data or pixels together. There is “lossless” which means no quality degradation, and “lossy” which means the quality can be reduced.
2. Image Resizing- this is simply making your images smaller in width and height so they are no bigger than they need to be. If your image is being displayed on your page at 700px wide, then the image file DOES NOT need to be 5,000px wide.
My favorite tool for Image Optimization is Imagify.
Imagify, is the best image optimization tool out there. There used to be a different plugin that I recommended, however after testing Imagify against it, Imagify came out on top (and it wasn’t even close). Optimizing with Imagify instead of my previous recommendation resulted in significant speed improvements.
Imagify lets you “set it and forget it” which is super convenient. Once you get it set up and optimize your existing images, then you don’t have to think about it ever again. It will automatically compress and resize new images that you upload based on your existing settings that you configured.
Imagify also will create and serve Webp images for you. This will also help with load times as Webp images are signicantly smaller than .png/.jpg/etc.
Step Four: Use Good Plugins (& only the plugins you need)

It’s common to hear people say “using a lot of WordPress plugins will slow down your site.” While there is some truth to this, it isn’t anywhere near the full story.
There’s no magic number of plugins you should have on your website.
It’s more about the amount of code that the server has to process and the browser has to load when loading the website for the user. Some plugins are purely backend functionality and add zero scripts, styling, etc. to the front end of the website. And then there’s some seemingly small plugins that add heavy scripts or large CSS files, or a lot of PHP serverside processing— all which can really slow down your website.
So the number of plugins is irrelevant. It’s about the amount of code.
Some plugins can be “PHP heavy” and add a lot of PHP code that must be executed by the server. While this can slow down your website, it usually can be allevated with proper caching as outlined above.
However, if a plugin is adding large scripts or stylesheets, proper caching and file optimization can minimize performance impacts, but it won’t solve it altogether. The browser must still load the script one way or another. That’s why it’s important to only add plugins you need, and make sure they’re built with performance in mind. At Divi Life, we’re constantly improving our Divi plugins to perform better.
Step Five: Use a CDN (unless your traffic is purely local)

A CDN (content delivery network) will copy the heaviest parts of your website to servers around the world, and serve the visitor from the server that is geographically closest to them.
By getting your website physically closer to the user, it can dramatically speed up your website.
This is especially important if you have website visitors from all around the world, or different parts of the world. For example, here at Divi Life we have customers and website visitors across the world, so a CDN is crucial.
If your website is a local business though, and you don’t have traffic coming from other parts of the country or world, then you probably don’t need a CDN. You would be better off choosing a hosting company that has servers physically close to your audience.
Note: some hosting companies have servers in different datacenters across the country world. Some hosts let you choose what datacenter you want at signup, and other times it happens automatically. But it’s always best to figure out where your actual server is georgraphically, and find out if there’s a better option. In most cases, your hosting company will be happy to migrate you to the closer server for free.
Here’s the CDNs We Currently Use and Recommend:
- Cloudflare
- RocketCDN (Stackpath but integrated with WP Rocket— best choice for easiest set up!)
- Stackpath (formerly MaxCDN)
We currently use all the above. WP Engine hosting has Stackpath integrated for free which is great. WP Rocket has the ability to turn on their RocketCDN (which is Stackpath too) in a single click which is very very easy. It’s actually cheaper to use WP Rocket’s RocketCDN than to go to Stackpath directly.
BONUS: Make the Divi Visual Builder Run Smoother

I’ve seen Divi users blame Divi or their hosting for everything running slow while they’re building with Divi.
In some cases though Divi or the hosting isn’t the problem— it’s the user…
Okay not actually the user, but on the user’s end.
Divi is website building SOFTWARE and software needs the proper resources to run smoothly. Yes, that means resources on the hosting/server needs to be sufficent. But it also means the user’s computer needs to have sufficent resources too.
Here’s a few steps you can take to make Divi and the Visual Builder Run More Smoothly:
- Use a Computer with Signicant RAM
- Use a Modern Browser
- Close unecessarry tabs, windows, apps, etc
Ending Thoughts
I hope this was helpful! The goal was to give you a rundown on the 5 things that will give you the biggest impact when it comes to speeding up your Divi website. To be clear, there’s a lot more things you can do to make Divi run faster. This list is by no means exhaustive. We’ll be creating more content with step by step tutorials on how to optimize your Divi website. Stay tuned!
Let us know in the comments below if you have any questions, or if there’s anything big we missed that you have found to help with Divi performance!
Want to Learn How to Create Incredibly Fast Websites?
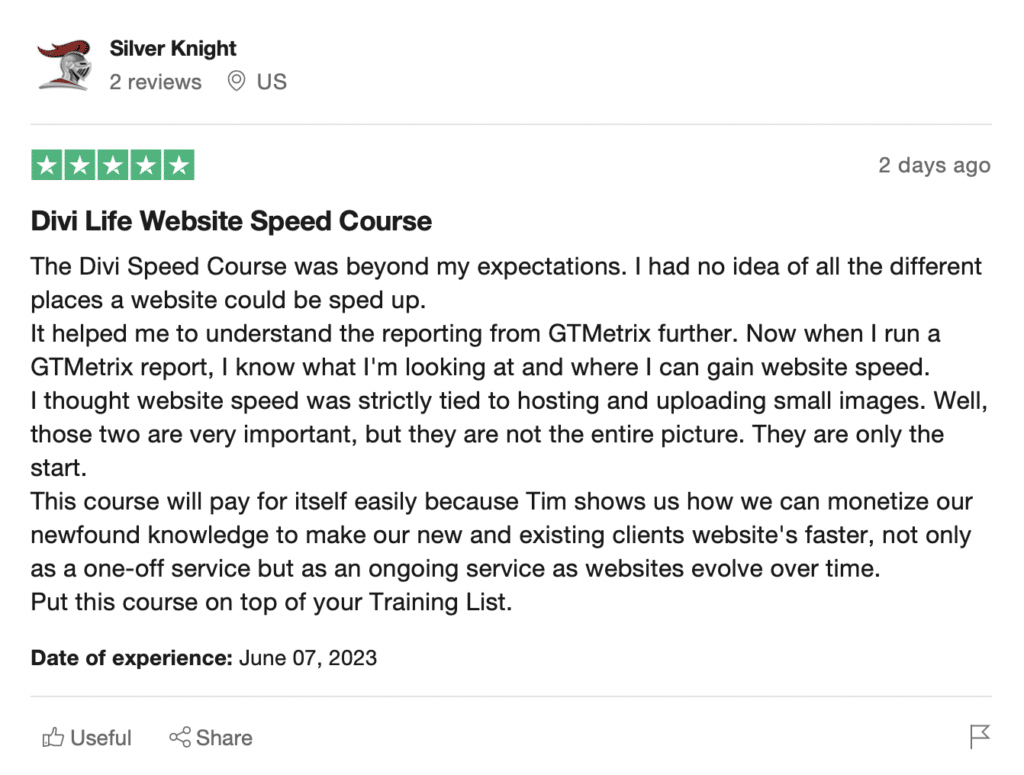
I recently launched a full in-depth course called Divi Speed Pro, and thefeedback we’ve received from students has been better than I could have expected!

Here’s just one of the many reviews we’ve received from the course:

You can learn more about the Divi Speed Pro Course here.
NOTE: This Tutorial will show you WHAT to do and WHY to do it, but it is not a step-by-step tutorial. We have a launched an extremely in-depth that teaches you how to create incredibly fast websites. You can learn about our Divi Speed course here.



Thank you very much.
You’re welcome!!
Replay
Thanks for watching Brian 🙂
Good tips Tim – I tend to find good results with wp rocket – and test with https://tools.pingdom.com/ or https://gtmetrix.com/
Yeah WP Rocket is a solid plugin for sure, and the fact that they went out of there way to stay compatible with WP Engine and Flywheel is awesome. Yes, I should have mentioned the testing tools. Thanks for adding them here!
Tim 🙂 Thanks for the optimize video.
At siteground, do you have SG optimizer installed, when you use wp rocket? or you don’t install sg optimizer at all, and purely use wp rocket and imagify.. iøm having issues getting mobile score up on a lot of divi themes, but have like 90 to 100 on computer(google pagespeed).
thanks in advance 🙂
Hi Antonio,
You don’t need both SG optimizer and WP Rocket activated. I personal prefer WP Rocket since it’s what I’m used to and it does a lot more. For mobile, just follow the steps that the tests shows you can improve on. It’s tedious but is definitely possible to improve your score by improving on their suggestions. If you’re not sure what something is, just copy and paste it into Google. Again it’s a tedious process but it gets easier as you get better 🙂
Watching the replay
Great, thank you Ben 🙂
replay
Thanks John!
Google’s Squoosh.app is one of the best image compression tools. Set the compression to 70% and the resulting images are of excellent quality and are very small.
Hey Rob, thanks for watching. Squoosh.app looks pretty cool. The only bummer is it’s not a WP plugin. Maybe someone will make one if they have an API. But what I love about the WP plugins that do image compression is they’re more of a “set it and forget it” type of thing that does it for you automatically with each new image upload.
Rob – thanks for flagging up Squoosh. I’m going to give it a go!
Replay
Thanks for watching Sean 🙂
REPLAY. Safari is no longer available for Windows users unfortunately. (please delete my previous comment as roboform erased my comment and replaced it with my email address).
No worries, I erased the previous comment. And sorry yes, I meant Safari for Mac users. I should have clarified that. 🙂
This was very informative, thank you! Very clear audio and visual presentation.
I rebuilt my site in Divi having started it in Elegant Themes’ Extra. It’s a great platform. I have WPMUDev so use most of their plugins, but Hummingbird was not working well for me and I switched it out for WP Rocket.
Awesome, thank you for the feedback, Matt! I’m glad the quality was good. That’s very important to me 🙂
Yes, WPMUdev is a great company with great products. That’s a bummer Hummingbird didn’t work out for you. That’s the tricky thing about caching plugins, is making them work well with everything else (your hosting, other plugins, etc)
Replay.
Great, thanks Mitch
Replay
Great, thank you Samantha for watching!
Thank you great video, speed is usually the main issue with Divi. Thank you for this
Thanks Yasmin, and you’re welcome! 🙂
Watching replay on youtube. Thanks
Awesome, thanks Quentin!
Replay
Thanks Steve 🙂
Replay – thank you for the great tips
You’re welcome! 🙂
Watching Replay 🙂
Great, thanks for watching!
Hi watching replay on youtube in uk
Awesome! 🙂
I watched the reply and enjoyed it. You have just answered a couple of questions where I was sitting on the fence. Thank you, Tim.
That’s great to hear!!
Replay
Great, thank you Aaron!! 🙂
Watching a replay after getting the email notification of this video!
Awesome, thank you Kristi! 🙂
Replay! Another great Quick Tip episode, Tim, thank you!
Question for you: How do you handle the cost of the premium plugins for client sites? Do you itemize it on a proposal, noting it’s an annual cost?
Hi Lilly, glad you liked it!! If the premium plugins are already unlimited licenses that I own, such as plugins I use on most sites (Gravity Forms, etc.), then I don’t charge extra but ONLY if they are on my yearly maintenance plan. If I need a specific plugin for just their website, then I add that to the cost of their yearly maintenance fee. If they’re not on my maintenance plan (which is rare these days) then I require them to buy all of their own licenses for everything. This is a big perk of being on the maintenance plan. Hope that helps! 🙂
Thanks so much, Tim, super helpful! 🙂 I’m starting a new project and the client has elected not to do a maintenance plan (I know, right?), so your insight is appreciated!
You’re welcome, Lilly! I’m glad that was helpful. Yes, some clients are stubborn when it comes to the annual maintenance fees.
Hey Tim! Hope you’re doing awesome. Watching the Replay.
Thanks so much Chris 🙂
Replay.
Hi Tim, nice stuff here, thx! Especially as you seem to have covered pretty much 1:1 all the tips I found out for myself over the past months since becoming a user (GIYF).
One thing I’m a little disappointed with tho -sorry!- is that you don’t mention how to easily keep the dreaded DOM-object items from gowi g too big. I’d love to hear your thoughts on this sometime.
Also, on the subject of sharing, how about upping your WP Robot JSON file?
Keep ’em coming!
Hey Jeremy, thanks for watching and for your feedback! I appreciate the suggestions, and I’ll definitely add them to the list. This video was intended to be more of a high level beginner tutorial. I’d love to circle back and do more advanced things like you’re suggesting. 🙂
replay
Thank you, Kathy!
watching on divilife
Awesome, thanks Aleshia 🙂
Very Good!
wp fastes cache is very good plugin to cache website and has cloudflare integration.
Regards
Sorry, wp fastest cache is the plugin.
Thanks for the comment, Jeferson. I know WP Fastest Cache has been around forever, I just personally have never used it. I’m glad it works well for you though. I’ll keep that in mind!
Hi, Tim.
I watched the replay of your “speed tip.” You said that Site Ground is the only shared hosting company you would recommend. However, aren’t WP Engine and FlyWheel shared hosting companies? We’re currently using Site Ground, and it seems slow. I don’t know if changing hosting companies would improve our speed or not. Thoughts?
Hi Laura,
So Flywheel is more like a VPS (virtual private server). All resources and everything is isolated and separate. WP Engine has shared hosting (technically) although it’s very different than traditional shared hosting, and doesn’t have the same drawbacks that most shared hosting has. Personally, I’m on a dedicated server with WP Engine. I’m sorry to hear your site is slow on Siteground. I would definitely recommend looking into what is specifically making it slow. You can use tools like GTMetrix or Pingdom to run page speed tests. Then you can look at the waterfall to see what is taking a long time to load. Additionally, you may be able to reach out to their support for guidance on the slow page speed. But my bet is there’s something happening that is making it slow, and not an issue with the hosting itself.
Hi Tim,
Thank you for this advice.
Since we use NitroPack.io CDN our DIVI websites fly away!
Hi Raphael,
I’ve heard mixed things about Nitropack. A lot of knowledgeable developers believe that Nitropack sort of “cheats” the testing tools to give the illusion of fast loading website. I can’t confirm whether or not this is true, but it’s enough for me to stay far away at this point. Plus, with WP Rocket, I have no need to try anything else 🙂
You can see for yourself here: https://www.webwhim.co.uk/nitropack-black-hat-seo-speed-optimization/
WP Engine actually acquired Flywheel. I use Flywheel exclusively after many years of slow sites on GoDaddy servers and their tech staff complaining about and blaming Wordpress installs. As for CloudFlare and other caching options, that is both good and bad. It’s nice for caching but painful for ongoing work. Best option is to utilize as many core functions within Divi and limit the add-ons like plugins. Image optimization is also critical.
Yeah I mention that in the video, although at this point they are still operating as separate brands and doesn’t seem like it’s had any effect (positive or negative) on the service of either brand. When you say “painful for ongoing work” do you mean because you don’t see the changes because of all the layers of caching? I can understand that, but I think the speed boost is worth the inconvenience of having to clear the caches. Or, if you’re doing a lot of changes, you can deactivate all the cache layers, or perform the work on a staging or dev server and move it over once it’s completed.
So Tim,
I posted a comment on using Google’s Squoosh.app but it wasn’t approved.
Why?
I would appreciate hearing from you to understand what was inadmissible about my posting.
It was on topic and offered good advice.
I’m left puzzled.
Thank you.
Hey Rob, your first comment was published and replied to already. There’s been a lot of comments on this post, so it’s easy to miss 🙂
Hi Tim, I just saw the replay. What about the webp-Image Format? Do you use it? Should we use it in order to make the images even lighter?
Great info you share with us. Thanks.
Hi Elias,
Absolutely! WebP is a great way to improve load times. If my list was 10 steps, that would definitely be on it 🙂
Watched on Replay. Looking forward to your Cloudflare tutorial.
Question – do you use any other security plugins on top of what Cloudflare provides?
Great, thanks for watching Sharon! WP Engine has a lot of security built in at the server level. Beyond that I use iThemes Security Pro (but not all the settings).
Great! Thanks for sharing your tips!
replay….again =)
Do deactivated PlugIns also weigh down performance, or only activated ones?
Disregard, sorry! You just answered me that deactivated plugins may occasionally also affect load times….you really do a great job, Tim! keep it up!!
Replay! Thanks for this.
You’re welcome, thanks for watching!
I”m watching on replay just now and have a question.
Is using a CDN important if I’m only interested in local traffic?
I’m targetting central Scotland and don’t care about overseas visitors?
That will change when I start selling online, I know.
Hi Kenny, excellent question! It’s definitely more important to use a CDN if you have national or international traffic, however, there’s definitely still benefits of using a CDN for localized traffic. The main reason is offloading images/CSS/Js files to the CDN. This will give you better load times by having the heavy files be loaded by the super optimized CDN servers. This may or not be worth the cost of the CDN but for a high traffic site, it’s definitely worth considering. You could always test it and see if the speed improvements are noticeable.
Replay
Thanks Chris 🙂
Few months ago I discovered that all the stuff I made with DIVI Overlays was actually in the source code of each single page, not only the pages on which the overlays were placed. As I had dozens of overlays of congress speakers, that would only be needed on the program page, this added tons of useless code to each single page of my website, which is of course not really best practice coding. As said, this was months ago and I didn’t use it ever since, but maybe you can tell if you solved this and Overlays now loads code only on pages on which it is needed?
Hi Sascha,
Divi Overlays allows you to choose what page(s) you want the Overlays to be on, and the overlay content will only be in the source code of the pages you select. If you choose ‘All Pages’ then yes, it will do as you described and all the overlay content will be on all pages which is not ideal for what you’re describing. You simply need to select just the page you actually need the Overlays on and that problem will be resolved. Please reach out to our support team if you need assistance with this.
Perfect, thanks for that, either I haven’t seen it, or in the very early stages of the plugin this option hasn’t been included. Great, speed issue solved 🙂
How about Divi Rocket? Does anyone use this plugin as it seems new on the scene?
I haven’t tried it, but I’m friends with the guys over there and they create great products. If you have issues their support team will be able to help too 🙂
Hi Tim,
I read an article the other day that recommended reSmush.it Image Optimizer over WPMU DEV’s Smush. I installed it on my site and it seems to reduce file size really well.
I was wondering if you’ve come across it and what your thought are?
I have not used it but if it seems to work well and gives you good scores then I’m sure it’s great. My new favorite is Imagify and I’ve updated this post to reflect it.
Replay. Divilife
Quick question by a new user of Wordpress & the Extra Theme by Elegant Themes. Our mobile speed is atrocious mostly due to the CSS. I used an AMP plugin which increased speed but broke quite a few items. Do you have any suggestions?
I wouldn’t recommend AMP unless it’s just for the blog and on a news or article based website only. If you follow these steps, you can get your speed score improved drastically. Just make sure you don’t have duplicated content on the page. Some users will have two sections/rows/modules and have one turned on for desktop and one for mobile and make changes accordingly. This is terrible for speed because the browser has to load it twice and hides one of them with CSS.
can you tell me differences between Elementor and divi – speed, code, performance ?
They are very similar in terms of performance. Elementor may be a little faster out of the box currently, but not by much. Once Divi delivers the new performance features it won’t even be close. 🙂
Do you know when they are supposed to release this amazing update?
I don’t know when, but my guess is the first performance update will be sometime in the next 30-60 days. And there will likely be 3-4 different performance updates that will be released at different times, and not necessarily in a row either. Nick Roach showed a preview of the dynamic assets update, and it appeared to be almost done. So hopefully soon 🙂
Thank you!!! That sounds very promising!
Where can we see the preview?
Hey Stephen,
Nick Roach posted the preview in the official Divi Facebook Group. If you’re a member of the group (or if you’re not you can join), you can watch it here: https://www.facebook.com/1590150624/videos/10222864407470628/
replay
thanks for watching!
Replay.
Whatre your opinions on Hostgator?
Well I like to stay positive and not talk bad about other companies, but they were actually my first host and I no longer use them. I won’t go into detail but let’s just say you couldn’t pay me to go back.
Replay
I’m checking out Imagify for image compression. Thanks!
You’re welcome! Imagify is awesome 🔥
Amazing Guide. 😀
I want you to write about “How to pass core web Vitals in GSC tools.?”
Thank you so much ❤️
I’m glad it was helpful for you! And yes we are planning on releasing a tutorial on core web vitals! 🙂
Thanks Tim, that was very informative! I’m currently using most of things you mentioned, but will definitely look into Stackpath as well, have been hooking up Cloudflare to date.
Thanks Alison, I’m happy to hear you enjoyed it. Yes, Stackpath is great 🙂
What is your experience of Imagify vs. Smush Pro?
Imagify was able to make my images a lot smaller compared to Smush Pro, and that resulted in a significant speed difference. I’ve also heard good things about Shortpixel, but I haven’t personally tried it.
Thank you for this informative post, and in general, your website is one of my main aids on the Divi Journey. I am using Amazon hosting. Do you see any advantage for me in moving to one of the hosting services that you mentioned? or would they perform just the same?
You’re very welcome, and that’s great to hear! 🙂 I can’t say for sure what the difference would be. It may be worth testing though. I think it also depends on if you’re directly hosting with Amazon or through a hosting company that uses Amazon’s cloud. For example, Flywheel uses Google Cloud, but their hosting can be very different than another hosting company that also uses Google Cloud, based on the way everything is configured. Regardless though, I’d recommend using a Host that specializes in WordPress.
Thank you very much!
Thank you for addressing this topic Tim.
I have been using WPRocket for some time and it was good, but once I moved to a hosting plan that had a Litespeed server, the free Litespeed plugin worked so much better than any other plugin. The difference was more than 60% my home page went from taking 3.2 seconds to about 2 seconds! And that was before using a CDN.
Litespeed also has their CDN and I have used it to drop the loading time to 1.7 seconds, so it is highly recommended and the plugin (plus CDN entry tier) are free.
That’s awesome! I haven’t used Litespeed server or the plugin, so I can’t comment on it, but I’m glad you’re able to get great speeds. My list here is by no means the only things that work. They are just the best that I’ve personally used (and continue to use) and therefore what I recommend. But obviously there’s lots of other great tools out there 🙂 Curious, did you try WP Rocket with the new server?
Nice, but again extra money…
can you evaluate the host “Vimexx”?
Yes these things do cost money, but very worth it in my opinion. If your website is a business that makes money, or you’re creating websites for clients for money, then it’s absolutely worth the expense.
Hi Tim,
About five months ago I set up WP Rocket on my site which is hosted on SiteGround using Cloudflare. After some tweaking I was getting some impressive speed test results.
Thing is though, perceptually, to the naked eye, I would say it was just as fast without this plug-in.
Previous to this I used SG Optimiser and more recently W3 Total Cache. These do a reasonably good job but from experience they can be aggressive where updates required a lot of cache clearing. I still use these on all site other than my own.
Recently I observed images not loading correctly, or not at all, on many of the sites. I traced it down to Rocket’s lazy load plug-in so I disabled it.
There was a recent update to WP Rocket so I disabled the plug-in and images that weren’t loading on my site appeared again. I noticed that my site appeared to perform better as well. I tried SG Optimiser but GT Metrix flagged some small decrease in performance.
So for the moment I have no caching plug-in on that site, and do you know what the sky hasn’t fallen in.
I have seen others comment that having caching plug-ins can be more trouble than they are worth and for the moment I am wearing my skeptics hat. I will go back soon, on a day I have some free time, and I will investigate a bit further. But, while I do see some benefit with the likes of Core Web Vitals to spur improvements, I do see a lot of smoke and mirrors with a lot of this stuff. To gain a good result on GT Metrix I find one needs to disable and smooth fade ins in Divi modules above the fold. This is counter intuitive because with these disabled we often get an eyeful of elements trying to render into shape on first time load pre browser caching.
My feeling on all this is that with all these caching/performance tweaks we are trying to make a silk purse out of a pigs ear. I am holding out for all the performance updates that are coming to Divi.
One plug-in that I do find useful is Asset CleanUp. For each page you can diable resources you don’t need. For example if you have reCaptcha running on a form on your contact page the built in Divi integration seems to load on every page. With the plug-in you can see all the resources loading and you can unload whatever is not needed. Again this is a very powerful plug-in and may not be for the faint hearted.
Also OMGF to load fonts locally reduces load.
Hey Stephen,
Thanks for sharing your experience. I wouldn’t rely on the “naked eye” testing though in your own browser. It can be very deceiving for a couple of reasons. If you’re testing in your normal browser that you use regularly then your site will be cached in your browser. So no matter what you do, it will always appear to load very quickly because the browser cache allows it to. Additionally, if you have really fast internet, slower pages will be harder to identify. I do think that the “naked eye” test should be done but not exclusively. And when you do it, it’s best to use a different browser in “private/incognito mode” so that you can eliminate browser cache. I use Firefox for this. It’s completely cleared with zero cookies, browser cache, history, etc. and I use it just for testing pages.
As for the issues you experienced with the Lazy Loading feature in WP Rocket, I’ve found that any Divi animation will conflict with lazy loading (from any plugin). So you have to make sure all animations are turned off, otherwise you will see images not load. Or if you really want the animations on certain modules, then you add WP Rocket’s exclusion CSS class to those modules so that they will be excluded from the lazy loading.
I haven’t used Asset Cleanup, but I have been testing Perfmatters plugin which has a similar script manager to be able to deactivate certain scripts on certain pages.
When you speak about making sure you have an excellent hosting company, can you tell us how we can “test and determine” if our hosting company is “excellent”?? I’m expecting that there should be a way to know if our current hosting company is excellent or not. Can you provide a list of things that we could look for when comparing one hosting company to another (or comparing our current hosting company to one of those that you recommend) to help determine if our current hosting company can be considered “excellent” or not? I don’t want to have to keep switching my websites from one hosting company to another and have to keep running tests. I’m hoping you can help by providing a list of what things we should look for in order to determine if the hosting company is going to perform at an A+ rating? Please provide any information you can. Thanks, Gary
Hi Gary,
Excellent question, and I definitely understand how confusing it can be to evaluate good hosting companies. Every hosting company essentially shows different types of specs on their feature page which can make it difficult to compare ‘apples to apples.’
The first thing to look at is making sure you choose a host that specifically specializes in WordPress hosting. All hosting companies CAN host WordPress websites, but the ones that specialize in WordPress are going to have their servers optimized for WordPress specifically. For example, of the 3 companies I recommend in this article, WP Engine and Flywheel exclusively host WordPress websites, and Siteground is definitely highly WordPress-focused although I think you can have a non-WordPress site on their platform, but WordPress is definitely their speciality and what they promote.
Another good piece of advice is to generally stay away from shared hosting. On shared hosting, you’re sharing resources with potentially hundreds of other sites. It may be fine for a while, and then all of a sudden the quality of your hosting can tank. Or, you can get hacked because another site on the server has been compromised. This happened to be twice on cheap shared hosting (on completely different accounts and different servers) despite having my site locked down. I say “generally stay away from shared hosting” because not all “shared hosting” is created equal. If it’s “managed WordPress hosting” then those issues are a lot less likely to happen. For example, some of WP Engine’s lower plans are technically shared. However they closely monitor resource usage and traffic, and if a site is using up too much of the resources, then they will move the site to another server and ask the owner to upgrade their account.
Another thing to look at is the resources available to you. Divi actually has minimum server recommendations that your server should have for Divi to run efficiently. However, in my opinion, your resources should far exceed Divi’s minimum recommendations for good performance. They call them “minimum” recommendations for a reason. Divi recommends: PHP 7.2 or higher, 128M for memory_limit, 64M for Post_max_size, 120 for max_execution_time, 64M for upload_max_filesize, and 60 for max_input_vars. Each of our recommended hosting companies far exceed each one of these minimum recommendations.
Lastly, I mentioned this in the post and video, but I highly recommend choosing a hosting company that has additional tools built in by default. For example, the ability to have automated backups at the server level, staging sites, server level caching, built in CDN, additional WordPress security built in, etc. is a huge value add and helps you save time too. Plus, the companies that have those things built in are typically more premium companies that are also going to deliver fast and reliable hosting too.
Hope that helps!
Hi Tim,
It’s the First I heard of lazy loading conflicting with animations. Thanks for the heads up on that. I will go through the sites and configure to account for this. Maybe setting animations in Divi should come with something to mitigate this or at least come with a health warning.
And good tip on using Firefox in incognito mode.
Rest assured, I always carry out my tests with browser cache cleared. Also we only have a 3.8Mb connection here which is fast enough for Netflix and good for seeing sites that are slow performers.
I went back and re-configured WP Rocket, carefully making sure to catch any setting that might cause issues. From what I can see it was the Delay JavaScript execution option: Improves performance by delaying the loading of JavaScript files until user interaction (e.g. scroll, click).
I see GTMetrix giving the following scores which are pretty good on first load for my site (I left the address in the form) :
GTmetrix Grade
A
Performance
89%
Structure
98%
Web Vitals
Largest Contentful Paint
1.0s
Total Blocking Time
25ms
Cumulative Layout Shift
0
I am guessing that the basic Preload settings are helping here. I do feel though that my site loads a bit more smoothly without WP Rocket or any other caching plugins.
Taking the whole SEO package (content, performance, social media and general promotion campaigns) I see some sites I build for clients without WP Rocket do quite well in terms of eCommerce. These clients do a lot of the heavy lifting in terms of promoting themselves and their wares. Some clients don’t do the same level of legwork. I think this bigger picture, in terms of SEO is sometimes more important.
The other thing to take into account, and we have to be realistic here, is budget. Many of my clients are artists and craftworker and wouldn’t have the budget for all the bells and whistles. Sure the basic shared plans on SiteGround are very reasonably priced and equally decent enough in terms of performance. If you want to get better scores on the hosting side I expect one has to pay more than €1,000 a year for these better services.
On the new metrics of Core Web Vitals it will be interesting how all this pans out. If I look through many showcases of what are considered good sites I often see sites that are painfully slow to load…they do look good though. I see this with sites built using Divi but equally award winning site on the Awwwards site, where many are probably built on proprietary full stack frameworks. That being said I do think that Google’s Core Web Vitals push is a good initiative for us all to pull up or socks, except for some caveats. In light of the sites alluded to above, I can see many agencies just ignoring these diktats because they are happy to cater to an audience that generally has good internet. At some stage I am sure Google will move on to some other metrics to get us all worked up.
As I said already, I am holding out for the Divi updates that will ultimately bring performance improvements as much lighter theme.
Hi Stephen,
Thanks for reporting back. Those are some great scores. While the scores are definitely not the whole point, it can help you pinpoint problem areas. And I agree with you on budget. Not all clients can afford premium hosting. I think Siteground though is a great low cost host and can deliver great performance as long as the other optimizations are in place. What’s great about WP Rocket and Imagify is they have unlimited plans. So it could definitely be something that is part of your normal steps for launching client sites and would be a huge value add for clients (or an add-on package).
At the end of the day, an effective website is one that converts well for whatever the goal is (leads, sales, etc). Typically a fast website will help significantly towards that, but it’s not the only thing that matters.
One other thing to watch out for, if you are with SiteGround and using the free Cloudflare offering, webP files may not render on Safari browsers. There are options like buying a worker add on to remedy this, if you are not on a premium Cloudflare plan.
The alternative is to work your jpegs down to an optimal file size. I also tested the https://squoosh.app that was mentioned above in the discussion. I used this the other day to pare down the file sizes of a lot of images on a gallery showcase page. Very easy to use and effective.
And, don’t forget Cloudflare’s Automatic Platform Optimisation. I haven’t tried it yet, as it was a toss up between trying it or WP Rocket. I might give swap over to it next year just to see how good it is. I think Automatic Platform Optimisation is about €50 – €60.
On the display of pricing, one little crease that is annoying, with many software vendors selling their wares, is often the way they don’t display pricing when you click on the signup/upgrade options when logged into their services. I see that behaviour when checking Cloudflare to see how much Automatic Platform Optimisation costs per annum. This often puts me off purchasing. Maybe there’s a difference in how this is perceived, a difference between US and European sensibilities: Note how I swapped all instance of z to s in Optimisation! ; )
I see also something new from SiteGround: Centralised DNS for Faster, Safer and Easier Hosting. SiteGround as a cheaper shared hosting option does keep giving. They also enabled the website collaboration feature there on the cheapest plan recently, so I can access all my clients site’s hosting form my login.
Looking at all the options for speed boosts, you how one can get easily bamboozled, the only remedy, get stuck in and go bald in the process.
Hey Stephen,
Yes, Cloudflare’s Automatic Platform Optimization for WordPress is awesome! I just recently started testing it and it definitely provides a significant speed boost!
I just wanted to share my experience. I’ve been using Ionos (previous 1&1) for years as my website host. My site was always a bit slow but I never paid too much attention. In the last few weeks I’ve been trying to speed things up. GTMetrix gave my website an E (43%). I’ve tried everything from removing Plugins, adding Cache Plugins, adding CDNs, optimizing images with various plugins, paying my host more, but nothing made a difference. So today I switched to Flywheel (by clicking on Tim’s link, above). And my GTMetrix score has gone to A (98%). It was that easy!! Thanks Tim.
That’s awesome, Martin! So glad to hear that! And yes, that’s why Hosting is at the top of the list 🙂
Thanks for the nice article Tim. I’m going to check out WP Rocket, but I am just wondering whether you have any more thoughts on using WP Rocket over SG Optimizer for the Siteground hosted sites? SG Optimizer has a lot more than just caching built in of course – forcing HTTPS, image optimisation etc. I quite like the multi-functionality of Siteground’s plugin, but I might run some tests with your preferred set-up on my own site, to see if this gives some improvements.
I haven’t used Siteground’s optimization plugin much so I can’t comment on it. To be clear though, WP Rocket is a lot more than just cache as well. It has a lot of great extra optimization tools built in. But yes, I agree with your approach, experiment and test to see what’s best 🙂
For use remove youtube video links, have give us a much higher speed. We use WP Rocket, Imagify and a solid CDN.
What is your concern about NameHero as a hosting company? They provide the HTTP3..
Yes, YouTube embeds can definitely slow down a site. YouTube brings in a lot of assets for the player that are quite heavy. WP Rocket has a setting to lazy load embeds and “Replace YouTube iframe with preview image” which I highly recommend. Basically it doesn’t load any of YouTube’s assets until a user actually goes to watch the video.
I don’t have any opinion on Namehero since I’ve never used them.
There is a known bug in the Dynamic CSS, which I found affects Divi’s own modules. I would turn this off until this gets addressed in the next release. I ran across this issue when I went to create a fullscreen header. In the header settings > Design > Layout, I selected “Make Fullscreen”. It looks fine in the builder, but if you have Dynamic CSS selected, the styles that centers the header content on the screen does not load. This was only fixed once I turned off the Dynamic CSS. I reached out to support and they said they are aware of the issue and are working to correct it.
Thanks Kenneth. We haven’t had any issues with Dynamic CSS but there’s a lot of moving parts so it depends on what you’re using on the page. To your knowledge is it breaking anything besides the full screen header? The good thing is they are releasing updates frequently (already up to 4.10.4), so it should be fixed very soon. You can take a look at the Divi Changelog to see when that specific issue is resolved.
Hey Tim. I only used it in the Theme Builder for my 404 page with no header or footer. So basically this was the only module on the page. I saw in the Changelog that they addressed “Fixed broken Divi Theme Header and Divi Theme Footer RTL styles”. However, I tried turning this Dynamic CSS on, clearing my cache, open an incognito browser, and viewed my 404 page and it is still broken. I switch the Dynamic CSS back to off and the issue disappears.
Interesting. Just be sure to clear Divi’s static CSS cache, as well as make your browser cache has been cleared too (or test in an incognito window). If your browser is still loading an older version of a CSS file then that would make it appear to not be solved.
Great tips, Tim. I’m wondering if you’d still recommend WPRocket after 4.10 dropped. I agree: It seems like there’s a good bit of overlap and the potential for conflict.
Hey Phil,
Great question! And yes, absolutely. I still highly recommend WP Rocket, even now that Divi has some performance enhancements. The main reason why is because Divi’s performance enhancements are only for Divi, and do not have any effect on other parts of your website. There is some overlap of features but I’ve found that they play pretty well together. Optimization includes a lot of trial and error. There’s no one size fits all recipe of settings since every website is different. Your best bet is to turn everything on and start testing. Just make sure to clear ALL caches anytime you make any changes. Then test the site to make sure nothing is broken, then do speed testing to see how it scores.
Thanks a lot. Very helpful
You’re welcome!
Thank you very much, Tim. I’m a lifetime subscriber of DiviLife and I really appreciate your products and your tutorials.
You’re very welcome! Thanks for the kind words and for being a Lifetime member 🙂
Divi is a great builder tool. Thanks for the information.
Thanks a lot. Very helpful
Glad it was helpful! 🙂
What is Signicant RAM?
That’s a great question and not easy to answer because it depends on a lot of factors such as what apps you use, what OS you have, and even what other hardware you have (ie. Apple M1 chip vs Intel, etc). I think the important think though is to ensure your computer is running smoothly. You can always get a memory/RAM utility that will monitor your RAM level so you can see if you’re maxing it out or not.
Thank you very much, Tim. I’m a lifetime subscriber of DiviLife and I really appreciate your products and your tutorials.
Thanks so much for being a Lifetime All Access member!! 🙂
Thank You
You’re welcome Roshan!
I truely love your tutorials. Thank you.
Thank you very much, Tim. I’m a lifetime subscriber of DiviLife and I really appreciate your products and your tutorials.
It’s working at the moment!!!
Wow its working thanks for that.
I’m also interested in Divi for my blogging and AdSense speed. Love to know more!
Take a look at our Divi Speed Course: https://divilife.com/divi-speed-course/
It teaches you everything you need to know about creating extremely fast websites. Read the reviews from our first group of students 🙂
It’s working at the moment!!!
Wow its working thanks for that.
Tristan Tate
Thanks a lot. Very helpful
Google Chrome is Best for Page Speed Test