Introduction
In this tutorial we will show you how to trigger an Overlay based in the user’s scroll. When the user scroll down, the overlay automatically will be triggered. In other tutorials we have showed you How to trigger an overlay in a menu item, How to trigger an Overlay into a specific text, How to trigger an overlay in a button module and How to trigger and overlay into a section, row or any module.
Step 1: Go to Divi Overlays Posts
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Go to your Divi Overlays post
Step 2: Triggering the Overlay with Scroll Percentage
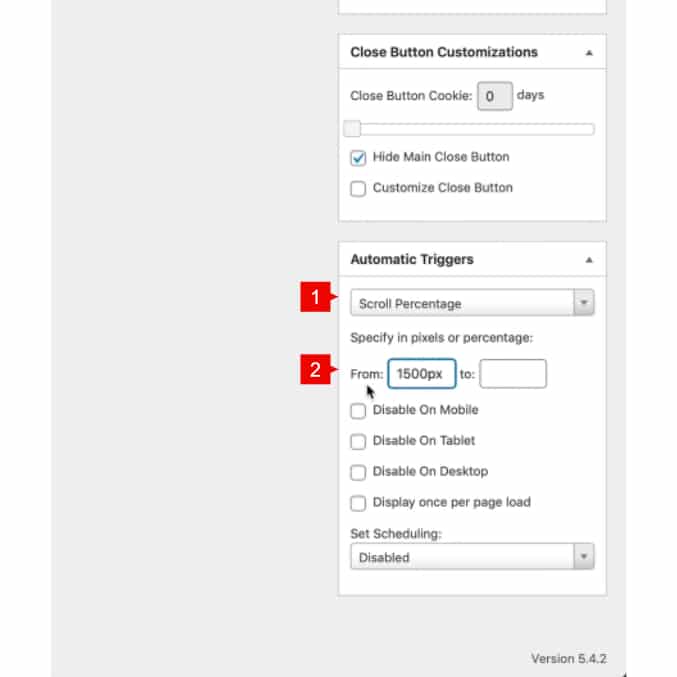
1. Scroll down to Automatic Triggers
2. Select Scroll Percentaje.
Here you can set in how many pixels or the percentage you want Divi Overlays trigger the Overlay you created.

Save changes and test your Overlay
