Animated Image Caption Hover Effects in Divi

Welcome to the first (of many) Divi tutorials on Divi Life! In this tutorial, I’m going to share with you how to create some really cool Divi hover effects, specifically hover animations with captions that you can use on any Divi website. You can skip straight down to the code, or personally I recommend watching the video tutorial above.
Before we get started though, I wanted to point out another solution. If you don’t have time for the tutorial, and would rather purchase a plugin that allows you to easily create Divi hover effects for your images, then I highly recommend checking out Image Intense by Superfly. It’s an outstanding plugin that I use myself.
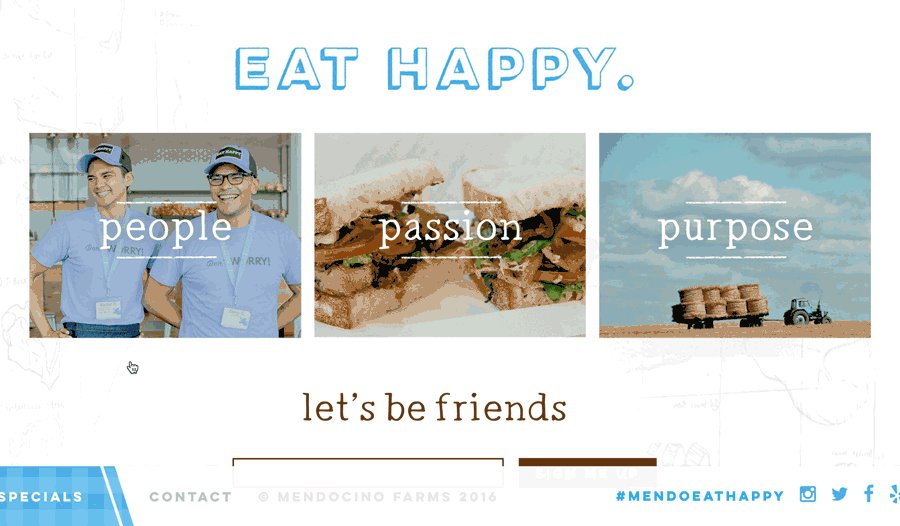
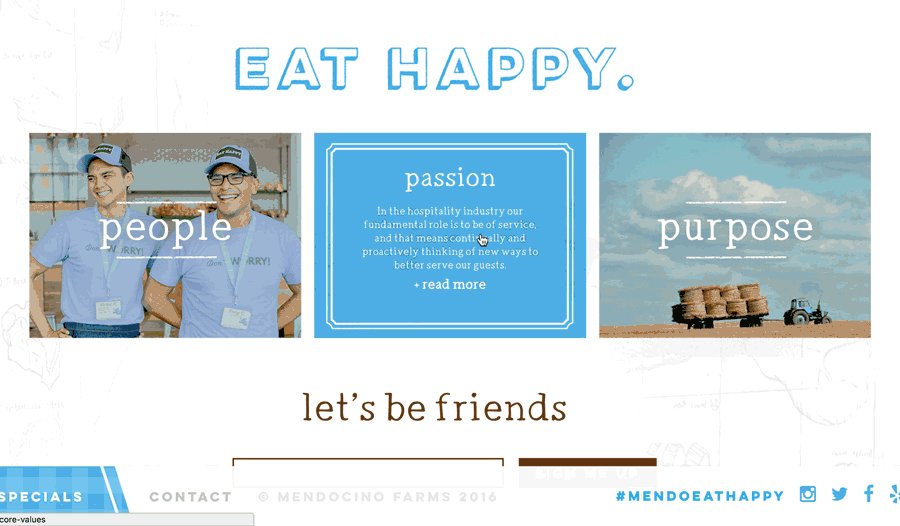
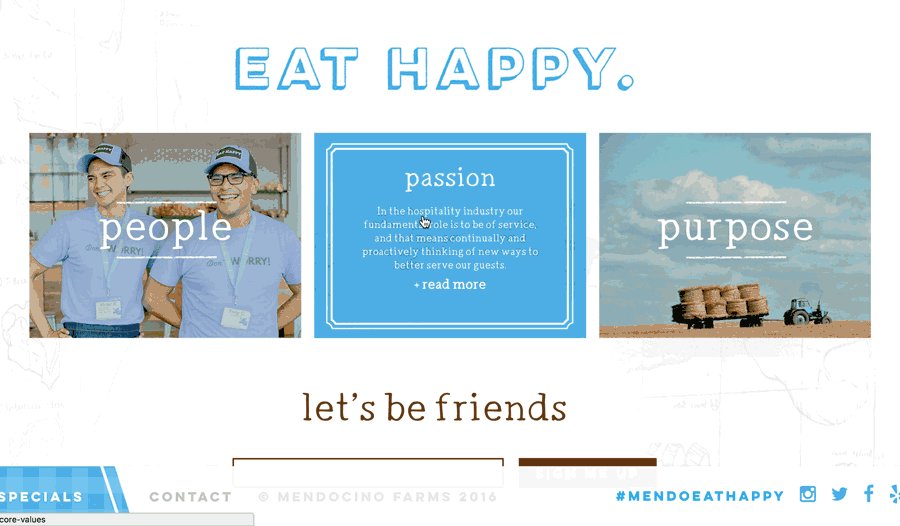
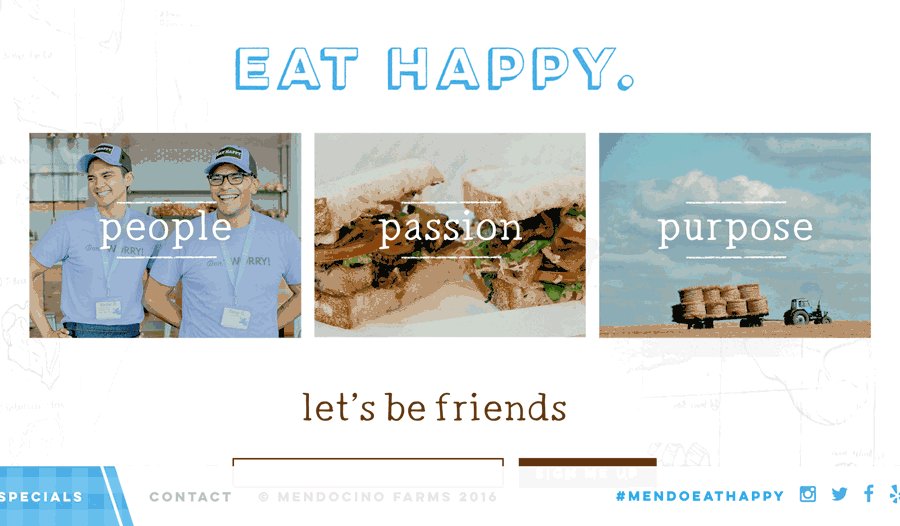
Let me tell you a little bit of the backstory for this tutorial. I built a website for a really cool cafe with a dozen or so locations throughout Southern California called Mendocino Farms. I was able to achieve some really cool things for the website site using Divi, that are outside of the “out of the box” features, and I had a lot of people ask me how to do certain things. And then when the site was recently featured on Elegant Themes, I got even more questions and a lot of requests for tutorials. So, with the launch of Divi Life, I decided it was time to create a tutorial series on the different aspects of the Mendocino Farms website.
You can see above in the featured image what we’ll be creating, but you can also see the demo here:
View Demo Here
For this tutorial, I’m going to walk you through step by step, how to create this. However, at the end of this post, you can download the layout and import it directly to your site. So if you’d like to cheat, and skip to the good stuff, go right ahead. 😉
Let’s Get Started
For this tutorial, we’re going to be taking advantage of the power of the Divi code module. We’re going to be placing some HTML into three separate code modules, and then adding the appropriate CSS. There’s an additional step to upload the photos that you want, and link them properly in the HTML, but we’ll get to that.
Step One.
Create a new standard section and row with three columns (1/3, 1/3. 1/3). Next, add a code module to each column.
Step Two.
Copy and paste each column’s HTML code from below, and paste it into the corresponding column on your page.
Column One HTML
<a href="/core-values"><div class="box"><p><img src="/wp-content/uploads/2016/07/feature-1-image.jpg" alt="" /></p><h4 class="mendo-links">Copywriting</h4><p><img class="mendo-lines" src="/wp-content/uploads/2016/07/LINES2.png" alt="" /></p><div class="overbox"><p><img class="mendo-links-outline" src="/wp-content/uploads/2016/07/outline.png" alt="" /></p><div class="title overtext"><p class="mendo-links-title">Copywriting</p></div><div class="tagline overtext"><p class="mendo-links-description">Synth jean shorts try-hard art party meh disrupt, forage offal ugh readymade cronut man braid. Readymade chartreuse pinterest sartorial, sustainable hoodie art party.</p><p class="mendo-links-read-more">+ learn more</p></div></div></div></a>Column Two HTML
<a href="/core-values"><div class="box"><p><img src="/wp-content/uploads/2016/07/feature-2-image.jpg" alt="" /></p><h4 class="mendo-links">Marketing</h4><p><img class="mendo-lines" src="/wp-content/uploads/2016/07/LINES2.png" alt="" /></p><div class="overbox"><p><img class="mendo-links-outline" src="/wp-content/uploads/2016/07/outline.png" alt="" /></p><div class="title overtext"><p class="mendo-links-title">Marketing</p></div><div class="tagline overtext"><p class="mendo-links-description">Synth jean shorts try-hard art party meh disrupt, forage offal ugh readymade cronut man braid. Readymade chartreuse pinterest sartorial, sustainable hoodie art party.</p><p class="mendo-links-read-more">+ learn more</p></div></div></div></a>Column Three HTML
<a href="/core-values"><div class="box"><p><img src="/wp-content/uploads/2016/07/feature-3-image.jpg" alt="" /></p><h4 class="mendo-links">Web Design</h4><p><img class="mendo-lines" src="/wp-content/uploads/2016/07/LINES2.png" alt="" /></p><div class="overbox"><p><img class="mendo-links-outline" src="/wp-content/uploads/2016/07/outline.png" alt="" /></p><div class="title overtext"><p class="mendo-links-title">Web Design</p></div><div class="tagline overtext"><p class="mendo-links-description">Synth jean shorts try-hard art party meh disrupt, forage offal ugh readymade cronut man braid. Readymade chartreuse pinterest sartorial, sustainable hoodie art party.</p><p class="mendo-links-read-more">+ learn more</p></div></div></div></a>Step Three.
Copy and paste the CSS from below, and paste it either in the custom CSS box in Divi Theme Options, the custom CSS box within the page settings, or within your child theme’s style.css file.
Custom CSS
#mendo-happy-healthy-header h3 {
font-size: 70px;
color: #4bb3e6;
font-family: 'lulo_cleanone_bold';
letter-spacing: -8px;
line-height: 100px;
}
#mendo-happy-healthy-header {
margin-top: -20px !important;
}
.box {
height: 274px;
position: relative;
overflow: hidden;
width: 363px;
margin-left: auto;
margin-right: auto;
}
.box img {
position: absolute;
left: 0;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
}
.box .overbox {
background-color: rgba(161, 83, 224, 0.9);
position: absolute;
top: 0;
left: 0;
color: #fff;
z-index: 100;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
opacity: 0;
width: 363px;
height: 274px;
padding: 130px 20px;
}
.box:hover .overbox { opacity: 1; }
.box .overtext {
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
transform: translateY(40px);
-webkit-transform: translateY(40px);
}
.box .title {
font-size: 2.5em;
text-transform: uppercase;
opacity: 0;
transition-delay: 0.1s;
transition-duration: 0.2s;
}
.box:hover .title,
.box:focus .title {
opacity: 1;
transform: translateY(0px);
-webkit-transform: translateY(0px);
}
.box .tagline {
font-size: 0.8em;
opacity: 0;
transition-delay: 0.2s;
transition-duration: 0.2s;
text-align: center;
}
.box:hover .tagline,
.box:focus .tagline {
opacity: 1;
transform: translateX(0px);
-webkit-transform: translateX(0px);
}
.mendo-links {
text-transform: lowercase;
font-size: 36px;
position: relative;
color: white;
text-shadow: 3px 0 29px rgba(0,0,0,0.28);
text-align: center;
vertical-align: middle;
margin-top: 26%;
}
.mendo-links-purpose {
font-size: 40px;
position: absolute;
top: 40%;
left: 21%;
color: white;
text-shadow: 3px 0 29px rgba(0,0,0,0.28);
}
.mendo-links-passion {
font-size: 40px;
position: absolute;
top: 40%;
left: 23%;
color: white;
text-shadow: 3px 0 29px rgba(0,0,0,0.28);
}
.mendo-lines {
position: absolute;
width: 37%;
top: 33%;
left: 32% !important;
}
.box:hover h4 {
display: none;
-webkit-transition: all 400ms ease-out;
-moz-transition: all 400ms ease-out;
-o-transition: all 400ms ease-out;
-ms-transition: all 400ms ease-out;
transition: all 400ms ease-out;
transform: translateY(40px);
-webkit-transform: translateY(40px);
}
.box:hover .mendo-lines {
display: none;
-webkit-transition: all 400ms ease-out;
-moz-transition: all 400ms ease-out;
-o-transition: all 400ms ease-out;
-ms-transition: all 400ms ease-out;
transition: all 400ms ease-out;
transform: translateY(40px);
-webkit-transform: translateY(40px);
}
.mendo-links-outline {
position: absolute;
width: 91%;
top: 5%;
left: 4.5% !important;
}
.mendo-links-title {
text-transform: lowercase;
font-size: 25px;
text-align: center;
margin-top: -60px !important;
}
.mendo-links-description {
text-align: center;
margin-left: 40px;
margin-right: 40px;
margin-top: 22px;
line-height: 18px;
margin-bottom: 10px;
}
.mendo-links-read-more {
color: white;
font-size: 13px;
font-weight: bold;
}
@media (max-width: 1285px) {
.box {
height: 274px;
position: relative;
overflow: hidden;
width: 265px;
}
.mendo-links-purpose {
text-transform: lowercase;
font-size: 30px;
position: absolute;
top: 30%;
left: 20%;
color: white;
text-shadow: 3px 0 29px rgba(0,0,0,0.28);
}
.mendo-lines {
position: absolute;
width: 37%;
top: 26%;
left: 32% !important;
}
.box .overbox {
background-color: rgba(161, 83, 224, 0.9);
position: absolute;
top: 0;
left: 0;
color: #fff;
z-index: 100;
-webkit-transition: all 300ms ease-out;
-moz-transition: all 300ms ease-out;
-o-transition: all 300ms ease-out;
-ms-transition: all 300ms ease-out;
transition: all 300ms ease-out;
opacity: 0;
width: 265px;
height: 0;
padding: 100px 20px;
}
.mendo-links-outline {
position: absolute;
width: 91%;
top: 5%;
left: 4.5% !important;
}
.box .title {
font-size: 2.5em;
text-transform: uppercase;
opacity: 0;
transition-delay: 0.1s;
transition-duration: 0.2s;
}
.mendo-links-title {
text-transform: lowercase;
font-size: 20px;
text-align: center;
margin-top: -65px !important;
}
.mendo-links-description {
font-size: 8px;
text-align: center;
margin-left: 15px;
margin-right: 15px;
margin-top: 10px;
line-height: 18px;
margin-bottom: 8px;
}
.mendo-links-passion {
text-transform: lowercase;
font-size: 30px;
position: absolute;
top: 30%;
left: 25%;
color: white;
text-shadow: 3px 0 29px rgba(0,0,0,0.28);
}
.mendo-links {
text-transform: lowercase;
font-size: 25px;
position: relative;
top: 1%;
color: white;
text-shadow: 3px 0 29px rgba(0,0,0,0.28);
}
}Step Four.
Download the image .zip folder and unzip the folder. Next, navigate to your WordPress media library, and upload the images. This includes the three images that you see for each feature, plus the lines and the hover outline. You can of course use your own images for the feature images and just upload those instead. Next, from the media library, copy the URL from each image and paste it into the HTML inside the code module to replace what’s already there. You’ll need to do this for each column’s module. You’ll be replacing the URLs that comes after src= (be sure there’s a starting and ending parenthesis around the URL). The first image in the HTML is the feature image, then the lines, then the hover outline.
And we’re done! View the front end and enjoy. You just created a snazzy 3 feature image section with animating captions. To change the background color of the hover, just edit line 29 from the CSS code above.
Wanna download the Divi section file that you can easily import into your site and save a few steps? You can do so here. Just make sure you still follow steps three and four above, but this will save you from having to copy and paste the HTML code.
Additional Resources
As mentioned earlier in the post, there’s other tutorials and resources from some friends of mine who are leaders in the Divi community.
Tutorials by Geno Quiroz:
Divi Module Hover Animations
Plugin Option by Terry Hale of Superfly (previously Elegant Child Themes):
Image Intense Plugin by Superfly
Have fun!
If you have any questions or comments, please feel free to write them below.

This is terrific! Thanks, Tim.
You’re welcome Rebecca! I’m so glad you found it helpful 🙂
Awesome post. Is all the code customizable to change typefaces and colors? I couldn’t seem to get the typefaces to change when changing the code. Maybe I am missing something. Thanks!
Hi Jenna, I’m glad you like the post! 🙂
Thanks for pointing that out. I accidentally left some CSS for the fonts inside the code above. I’ve updated the post now, so you should be able to customize the fonts more easily. It should automatically inherent the fonts that you’ve defined in Divi, but can be tweaked by declaring them in the CSS. Let me know if you have any more questions!
Thanks for your help! It works great. I had one other question about the white lines you created. Am I able to remove that in the code if I don’t want any lines? I tried removing the src image code but it messed the layout up. Thanks again!
You’re welcome! Do you mean the lines that are above the titles before hovering? If so, you can remove them with CSS code. Just place the below code at the end of the CSS code:
.mendo-lines {
display: none;
}
That should do it 🙂
Hello Tim,
Beautiful post and result. Thanks for sharing with us.
You’re welcome, Catherine! I’m glad you liked it 🙂
Your tuts are bombtastic! Thank!!
Thanks Christine! I’m glad to hear you like them. They’ll be plenty more coming— 50+ in the queue, so don’t forget to subscribe, if you haven’t already 🙂
Hi Tim,
This tutorial works a treat! I admired the technique greatly on the original Mendo site and am delighted you made it available, so thank you. My only feedback is that your instructions don’t clearly articulate where you add the url links for the ‘learn more’ section. I figured it out, but it took me a while, being a newbie and all. It sure would have been nice to have it in the steps you outline. Once again, thank you, and it is a lovely look.
You’re very welcome, Tatiana! I’m glad you enjoyed the tutorial! Thank you for the feedback. I will definitely make sure to detail things out in more steps for future tutorials 🙂
Tatiana how did you do it? I think I tried everything, no luck. Can you show me where did you put it?
Great post. Helped me better understand a hover effects plugin I was using but I already picked the Divi theme because it’s so flexible, so this was really ideal. While we can easily change the color in line 29 of the stylesheet, how complicated would it be to set up different colors for each box? My site is here: https://45c.a54.myftpupload.com/. Appreciate any help.
Hi Dennis,
Great questions! It wouldn’t be very difficult at all. You would just need to make each box a different class (box1, box2, box3 and overbox1, overbox2, overbox3) and then change the background color in the CSS accordingly for the .box .overbox:hover – Does that make sense? Let me know if you have further questions 🙂
Tim,
I am late to the game, as they say. But, I have a problem with any of the lines (top and bottom text frame or border) not showing up 🙁 And, when I place () around the image file, it disappears. Any ideas or suggestions?
Appreciate all you do. Thanks.
Tim,
Me again 🙂 I went to Inspector and it seems that the Mendo LInks Outline nor the Mendo Links Title are working. I am using the latest edition of Divi (3.0.17) and wonder if that might not have something to do with it.
I will leave things as they are so you can see what I mean.
Hi Michael,
Sorry for the delay! It looks like the image paths are incorrect. I can see they are relative image paths, and so they are likely not set up correctly. I would go to your media library and find the image path and copy the entire URL and then replace that with the relative paths that you have now. Does that make sense? Hope that helps! 🙂
Bro Help Me 🙁 i can’t understand what you are doing :'(
Sorry to hear you’re having trouble, Shah. Can you give me some more specifics on what isn’t working for you?
Hi! Great things you’re showing us! Thanks. Quick question – I made 4 boxes instead of 3, is there anything I should be aware of? I changed a colour, my lines look grat on the pictures I’m using. Anything taht is not correct – on my big screen at work it looks great, but at home all 4 modules are still big but there is not enough place for them so they’re like sqeezed, The site lacks spacing between the boxes. How to achieve correct box spacing on a webpage on different screens or browsers?
Hi Kaja,
To use 4 boxes, you’ll need to tweak the CSS media queries so that it scales properly. Unfortunately, I don’t have the time to do this for you, but there’s lots of great resources our there. Just search “CSS media queries” 🙂
Its cool, thank you very mucho for share with us…
Thanks for this tutorial! I would like to increase the width and the heigth of the images displayed. Please how can do that?
Hi Darius,
You can change the width and height of the images by adjusting height and width in this CSS:
.box {
height: 274px;
position: relative;
overflow: hidden;
width: 363px;
margin-left: auto;
margin-right: auto;
}
Keep in mind though that you’ll also have to adjust other parts of the CSS too so that the overlay and outlines still line up on hover.
Hi Tim,
It all seems so simple when you do it… i’m a newbie at this but still i understand more and more everyday ! I need to apply this code to 8 boxes (2 rows of 4) i have managed to change the boxes to the height and width i need, the hover background color and the font size (text and title) using !important in the css. However, I cannot manage to justify my text nor keep my title when hovering (it stubbornly disappears..). Moreover, I think i’m starting to understand your css code by just playing around, using display: none; to check where it applies thus : what is the purpose of .mendo-links-purpose and .mendo-links-passion ? it doesn’t seem to apply to anything in the html code ! Also would it be possible to change .mendo to another word?
I hope i made myself clear 🙂 looking forward to hearing from you.
Léa
Hi Léa,
I’m glad to hear you’re learning a lot! You can definitely change the word mendo to whatever you’d like. Just be sure ti update it across all the CSS classes. I’d recommend putting it in a text editor and doing a replace all 🙂
Hi again,
I have another question : when hovering it seems that my title stays in the background and goes down (because my hover background is a bit see through we can see it). I’d like that title to disappear from the background and appear on hover (if that’s understandable..)
Thank you again, Léa
Hi Léa,
I’m not sure I fully understand. The code in the tutorial should make it so the main title disappears on hover already. If you put the code in correctly then it should do that automatically..
Hi Tim,
Thank you for getting back to me so promptly. I have solved my problem thank you 🙂 Now, what if i wanted my boxes to be round ? Would that be possible ?
Thank you in advance !
Léa
Glad you got it figured out! Yes, you can make the boxes round by changing the border-radius. You’ll most likely have to decrease the width as well in order to make them perfectly round.
Hello.
First thank you for providing such useful material for us newbies:) I decided to write because I have the same problem as Lea. I did some changes to the images, removed the lines etc…but now my text on hover is moved down…so it starts at the middle height of the box, no matter how much text there is. And i cannot figure it out where can i set the “location” of text on hover
Any solution? Thank you again
Hi Iris,
You can adjust the position of the description text by adjusting the margins in the CSS for .mendo-links-description
Hi there, Tim. Thanks a lot for your post, it’s really helped me. Just one question: How can I change the purple color for another one similar to the light blue you used for the meals website? I can’t find the exact value on the code. Thanks,
Pau
Here’s the color: rgba(161, 83, 224, 0.9)
You’ll have to look in the code and replace it with the color of your choosing. You could also do a “find and replace” in a code editor for even faster results 🙂
Is it possible to do this effect to a Fullwidth portfolio Module so the individual projects will have this effect with different hover colors and text on each individual project?
Hi Troy,
I don’t think it’s possible. This requires adding additional HTML that doesn’t exist with the portfolio thumbnail. I’m sure you could create a similar effect with the HTML that is there, however it would require a re-write of the tutorial.
Hi!
Congratulations, very good job! I was searching the way to do this the whole yesterday and I find you. 😉
Now, I have a question for you. When the width is less than 1285px the space between the columns isn’t the same. I would like to keep always a margin-right of 8px but I don’t how can I do that. I have tried everything to get this without success. Can you help me please?
Hi Ramón,
I’m glad you found my tutorial then 🙂
thank you so much for your tuts,the only issue i have is that images display too small no matter how large i choose them…how to fix that?
Hi Gael,
Are you following the tutorial exactly? Because they should look just like the demo.
Tim! A quick note to say THANK YOU for this great tutorial. I am not a coder. And I’m not even a web designer. Instead, I’m an online teacher that loves Divi for my pages and course sites.
I used this technique to highlight some of the features for the community building site I am creating (will publish later today). Your instructions were clear. Then I played around to change the color and adapt for my needs.
Kudos to you! I am very appreciative.
That’s so great to hear, Susan 🙂 Thanks so much for your kind words!
Hi Tim,
This has all worked great – thank you for the great tutorial!
The only thing which isn’t working is the hover colour background on mobile (it stays purple when I want it to go red). Is there something I missed?
Thanks
Sarah
You’re welcome! Try doing a search for the purple color in your CSS – rgba(161, 83, 224, 0.9) and then replace it with your desired color. Because if it’s showing then the color is in the code somewhere 🙂
AMAZING tutorial! I’ve been trying to figure this out for weeks and with your help I did it in just under an hour! Thank you!
That’s great to hear! Glad it worked out, and thanks for letting us know!! 🙂
With the fixed height and width values the layout is left looking a little sparse between the 980 break point until mobile size. I guess I could write another media query to cover it though. Overall this is awesome though.
Yeah it’s kind of tricky with a 3 column layout. Because just shrinking the size would make it too small for three across, and doing two across with one below would be funky too.
Excellent, thanks, I have a question. How do I change to circular effect?
Hi George,
You can add this:
border-radius: 100%;
overflow: hidden;
Hi Tim, congratulations for the tutorial. I have a question, how can I change the font type (for example font “Abel”) that appears in the overlay in your code CSS? Thank you.
Hi Paul,
You can change the font in line 4 🙂
Hey Tim,
Not sure if my 1st query made it through. Awesome tutorial. All works well on my monitor, but as soon as I view on my laptop at 100% zoom, all goes wacky (colors, fonts etc.) 90% all is good. Thoughts? Thanks and sorry if this is redundant.
That’s very odd, Art. I’m not able to duplicate that. Is it happening in all browsers?
Is it a mistake that you’ve got the css for ‘.box .overbox’ written twice in your code, once at line 28 and again at line 180?
Hi Rachel, no not a mistake! It’s because the second set on line 180 is part of the mobile styling that starts on line 158 🙂
Really nice! Thank you. Once step further, can this be carried out on an image carousel?
Glad you like it, you’re welcome! An image carousel would look awesome, and I’m sure you could integrate it into a carousel plugin, but unfortunately that’s outside the scope of this tutorial.
Wow! Wow! Thanks a million this was a very wonderful tip. My client loved it. Thanks a million.
You’re very welcome! I’m glad it was helpful and that your client loved it! 🙂
Hi Tim,
Is it possible to apply the same functionality, though add a change to the image as well?
ie. Image A exists with a text overlay.
On hover, Image B appears with a different text overlay.
Your tutorial is excellent. If there was scope to change to alt images as well, it would be a life saver for me!!
Hi Joel,
Yes it is possible. It just requires to change the background image in the CSS for the hover.
This is FABulous! Thank you!!!
You’re welcome! 🙂
Hi Tim,
Why does not the text change if I change font-size in CSS on Class “mendo-links”?
Hi Oliver, depending on the existing CSS on your site, you may need to add an !important rule to overwrite the font size. Also, make sure you’re editing the font size on the correct screen size. The CSS in the tutorial contains CSS for mobile too, so potentially you could be editing the size on mobile but testing it on desktop, or vice versa.
Hi Tim
Thanks for the wonderful tutorial my client loves it! just a quick question. How can I add links to the “+Learn More” text. I would like them each to link to individual pages. Thanks
Hi Walter,
Glad you like the tutorial. The whole description is clickable to make it more user-friendly. You can edit the links by changing the text in the href=”/core-values” to another link.
Thanks this is perfectly working for me.. thanks..
Great! 🙂
A little hello from France,
Thank you so much for sharing your knowledge and taking time for the community to create great tutorials! it helped me a lot, (although I spent some time to understand how to modify the css), I tried a lot to create this effect but without results … The universe of coding remains a big mystery for me but thanks to you and all those who share their knowledge it becomes more and more available.
Hi Jenny! I’m so glad it was helpful 🙂
Hello, Thank you so much . This is great.
Question – Can i disable the link? I dont wan’t it to redirect every time some one clicks on it.
I’m glad it was useful for you, Edgar! Yes, you can disable the link. To do so, remove the link: and
Hey Tim! Thank you so much for this code works perfectly. I have one question where can I change the font, text color and size? This would help me stay on brand and for some reason I’m just missing it.
Hey Shannon, I’m glad you like it! If you remove line 4 in the CSS (font-family) it will inherit the font that is defined for the page/site. Or, you can change the font-family to something else by replacing what’s there with your desired font. 🙂
Hello Tim, I just came across this post from the guys at Elegant Themes. Love it! Thank you so much. I have a few questions and could not find a contact me section.
For the life of me, I can’t find how to change the size of this overlay. I would like to use this with a 50/50 split on my page with 4 sections. I used the code from 3 twice, not sure if this is the issue or not. It seems the boxes are so far apart and I have changed so many sections of the code and nothing seems to work. Do I delete a complete section so the Divi Theme css takes over? I just thought of this when I saw the post about the text and just deleting line 4
Hello Again Tim, I got the sizing to work, however, now I believe I have done something as the hover is glitching like mad!
Any thoughts?
Joy!
Dan
Hello Again Tim, just wanted to let you know I figured it all out. So no need to respond my friend.
Joy to you!
Dan
Okay great! Glad you got it worked out! Sorry I wasn’t able to reply sooner!
Hey Tim, thanks so much for sharing this information. Is looking great on my site” I am very much a novice here. Have managed to change the background hover colour and content. Just wondered if you could share if it possible and if so how to make the first letter of the titles to be uppercase. For example “purpose” to read as “Purpose”. Many thanks for any help, Mikey 🙂
Glad you found it helpful, Mikey. You cane make it show exactly how you type it in the HTML by removing the text-transform: lowercase; from the CSS 🙂
Hey Tim, Thanks for the tutorial and the code. Just one issue i have on Mozilla firefox is that there seems to be box outlines before hover, any idea what is causing this?
Cheers
Hi Ruman,
I haven’t heard of that happening. Can you share a link so I can take a look?
Hi,
Just learning WP and Divi and love this hover effect. Is there a way to make the boxes not a link? Just show more info when you hover over them. I went through the code and could not find where you have the link information.
Thank you for sharing and so very helpful. I look forward to looking at more of your tutorials!
Rennie
Hi Rennie, glad this was helpful! Yes, you can make the boxes not links by removing the from the HTML. Be sure to remove the closing tag as well.
hi, I am finally able to work on this project again. In your reply it says, …removing the from the HTML. Be sure to remove the closing tag as well. It was hypertext but went to no where. What am I supposed to remove? I can not figure out what text to remove. :/ Sorry, newbie here!
Oops… I figured it out. It was the first line in the modules. Some how my eyes were missing that. So silly… Thank you again for your wonderful tutorials. -Rennie
I LOVE the Mendocino Farms Website. Is there any chance you could make it available as a premade layout for divi?
Glad you like it! I wouldn’t be able to release an exact layout, since they own the design/content, but perhaps a similar version of it 🙂
Thank you for this amazing tutorial :9 It helped me a lot on a web project that I’m working on.
I have one question though, and i know it’s not a part of this tutorial but I’ll try anyway: Would it be able to have this effect on an image by hovering another text element in the same row?
Thanks!
Hi Rudi,
Glad you found the tutorial helpful! What your asking is possible but would require some custom javascript
Ok thanks, I will do some investigation on javascript then 🙂
Great guidance!
I just used this technique and it works well, super easy to customise to our brand.
Thanks so much
you’re welcome! I’m glad it was helpful!