Introducing the Divi Popup Module and Content Toggle Module
In case you missed it, we released Divi Modules Pro back in November, and the feedback we’ve received has been incredible!
Not only do our customers love having one plugin that gains them access to lots of gorgeous and useful modules, but they also love that it doesn’t slow down their website! We spent months perfecting our dynamic asset framework, that will make sure we load the code for each individual module only when that module is used not the specific page. This means as we add more modules to the plugin (like we’re doing today), it’s not going to slow down and bloat the plugin. You will never have a slow website as a result of Divi Modules Pro! (of course you may need to speed up Divi for other reasons).

Choosing Which Modules We Build
We launched Divi Modules Pro with 10 modules with the promise of more on the way. But we didn’t want to simply guess what YOU wanted.
So instead we asked!
The two new modules we created today are the result of the survey our All Access Pass members took.
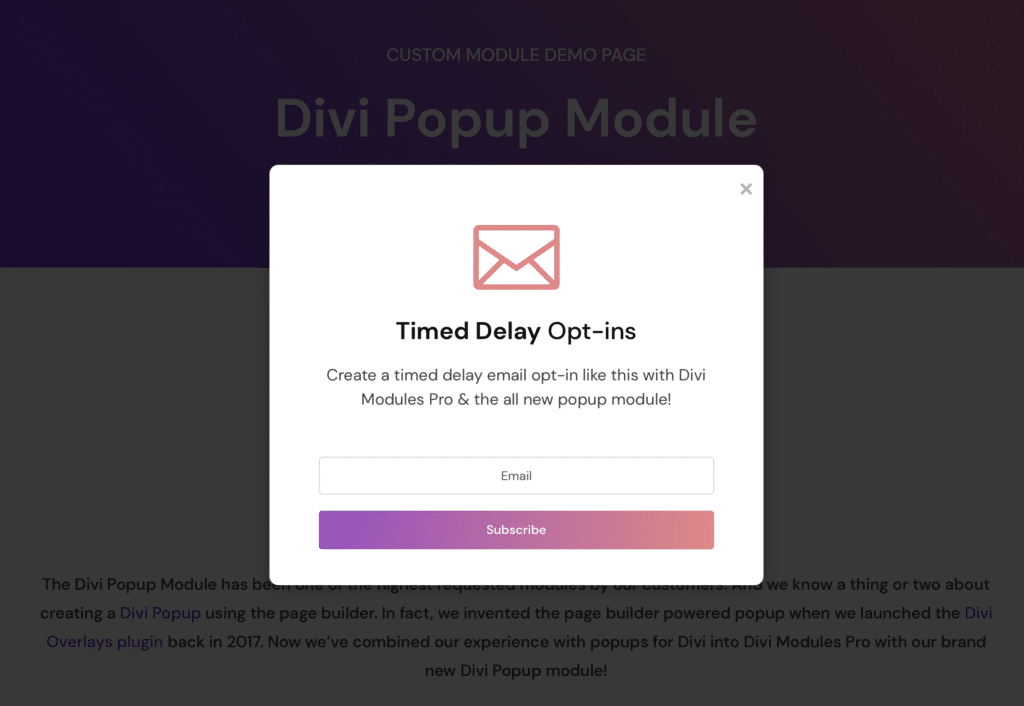
The Divi Popup Module
I was actually pretty surprised when the Popup Module was the most requested in our survey.
I wasn’t surprised that people love popups (I already knew that), but I was surprised that our All Access Pass members would want a popup module since members already have access to our other Divi Popup solutions with Divi Overlays and Divi Hacks.
But after hearing the thoughts of voters, it makes sense to have a popup module directly in Divi Modules Pro, making it one less plugin to install in order to create popups in Divi.
What Makes the Divi Popup Module Different from Our Other Popup Solutions?
Firstly, the new Divi Popup Module is a module. This allows you to create a popup directly on the page from the Visual Builder.
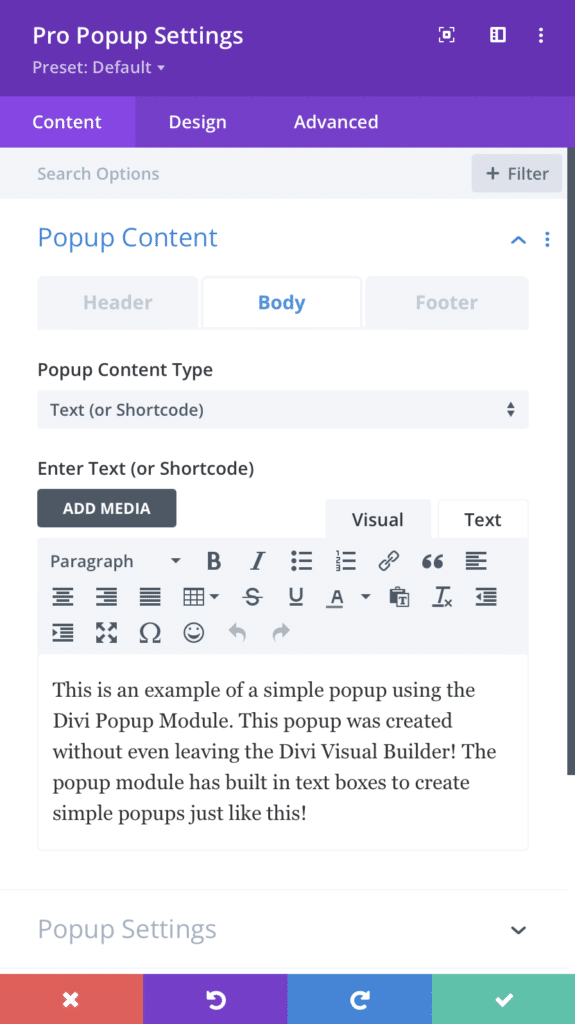
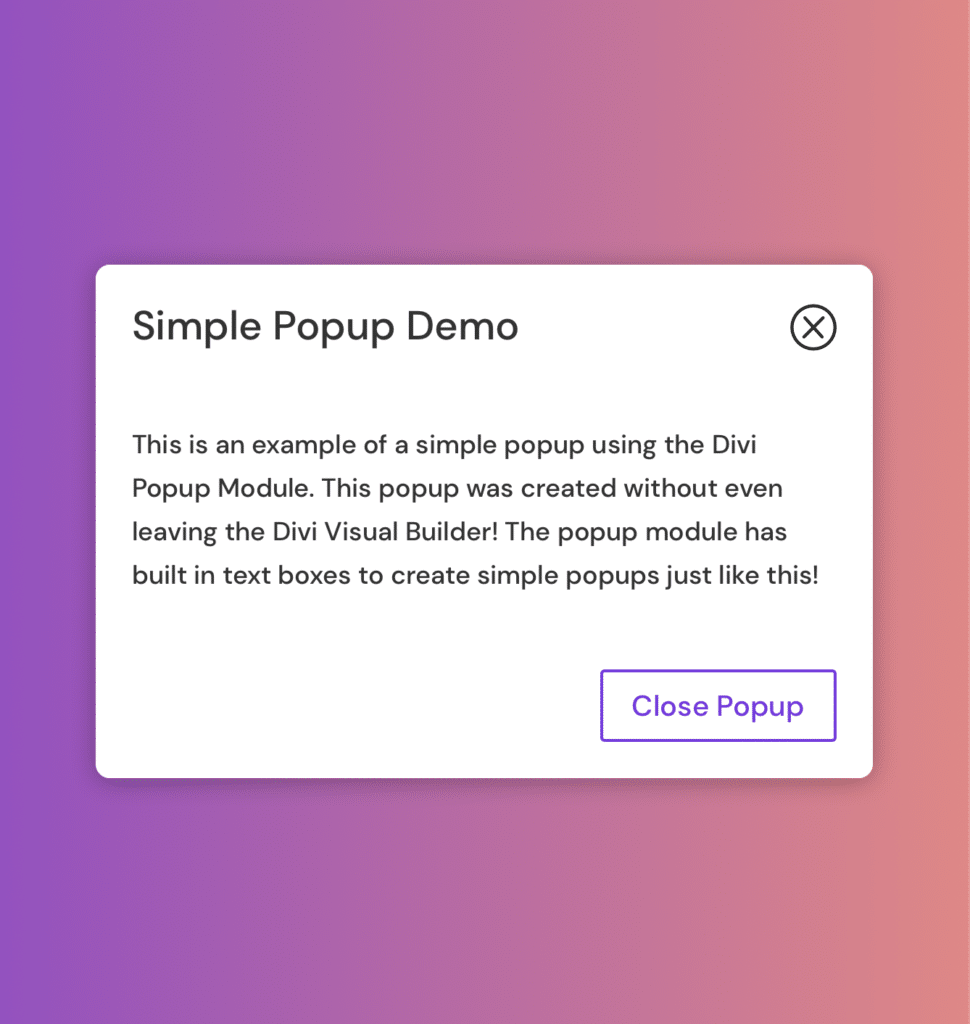
The Popup Module has built in text boxes for creating simple modal style popups without ever leaving the Visual Builder.
Plus, using Divi’s built in design tools, you can easily add the border, drop shadows, and more, to make your popup as unique as you want.
Use a Divi Library Layout for Even More Options
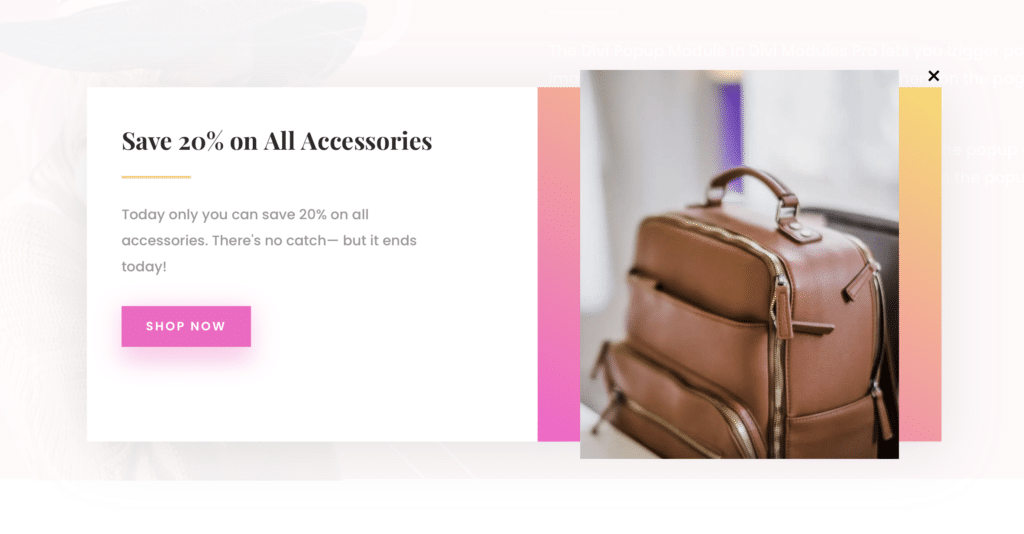
You’re also not limited to just text boxes. You can choose to display a Divi Library Layout, for unlimited possibilities (just like Divi Overlays).
This means you can visual design your popup with Divi, using all of Divi’s built in modules and design tools.
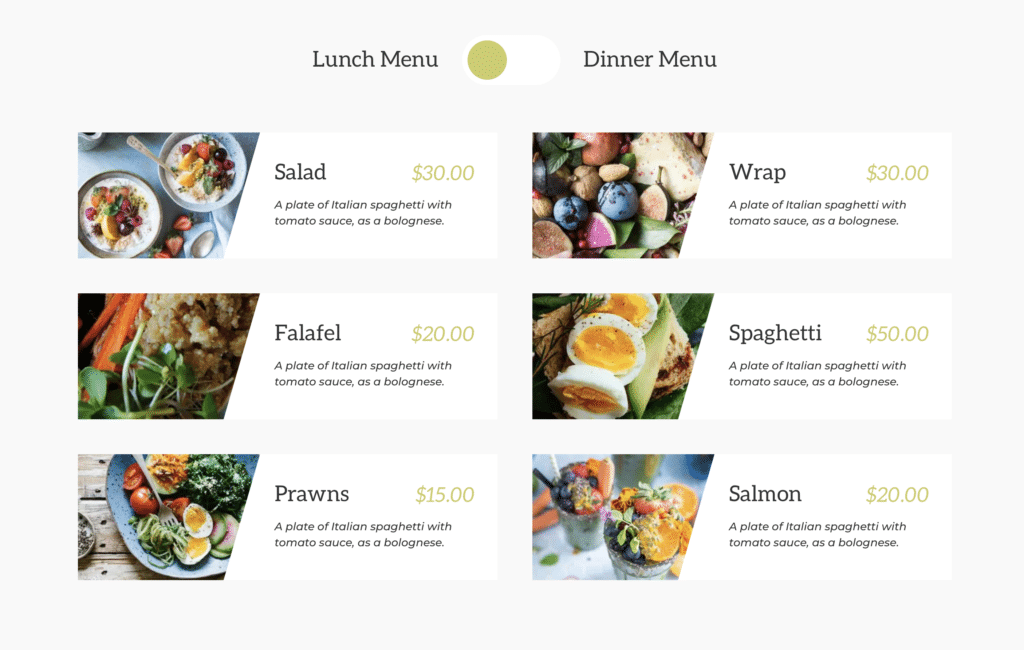
The Divi Content Toggle Module
As shown above, the Content Toggle Module was our second most requested module by our All Access Pass members!
The Content Toggle Module is extremely useful for showing two different options to website visitors, and allowing them to toggle between them.
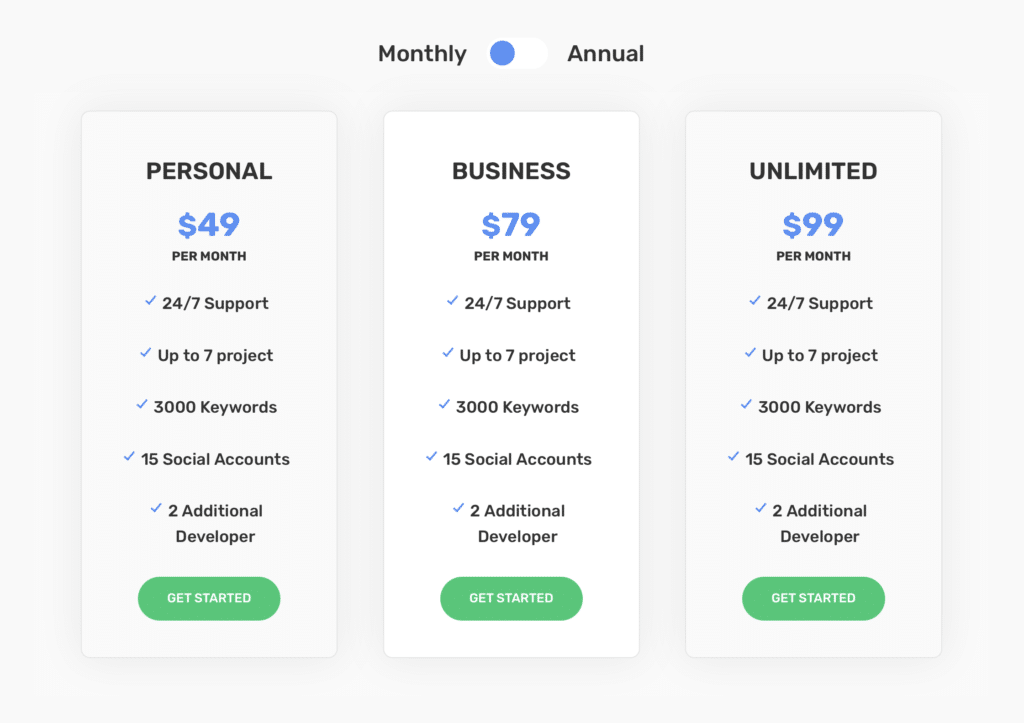
The most common real world example of this is for pricing tables to show the differences in pricing plans or between annual and monthly pricing.
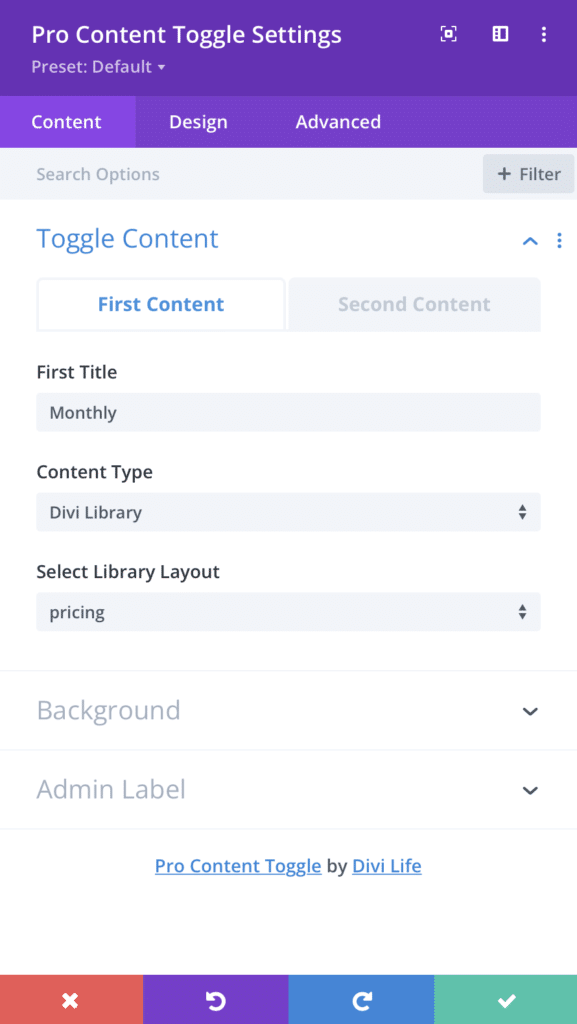
Just like the popup module, the content toggle module allows you to add content with built in text boxes directly in the module. But the real power of the module is adding Divi Library layouts for the content toggle content. With this option, you can insert gorgeous pricing tables, or anything else you desire.
Here’s just a few examples of the possibilities:
Stay tuned for more updates coming soon! We have a lot planned for Divi Modules Pro for 2022 and we can’t wait to share it with you all!












The update is to be applied via re-downloading the plugin, deleting the existing plugin and installing the new version and not an update to the existing plugin?
Yes, unfortunately auto-update is not working correctly for this update. We didn’t realize that until we pushed the update live this morning. We’re sorting it out now though, and future updates will be done through WP admin. Apologies for the inconvenience.
We’ve fixed this, and future versions will be able to be updated through WP admin just like our other plugins. 🙂
Looks great Tim .. keep up the great work!!
Thanks Keith!! 🙂
I loved it! Thank you so very much, Tim! You guys rock!
Thanks so much Vera! 😎
Hmm, I downloaded the latest Module Pro, installed it and I don’t see the new modules. Do I have to delete the old version first, then install the new version?
I already have modules working on the site, will they be corrupted if I delete the previous modules pro?
Cheers
Tim Vance
Hey Tim,
Yes, you will need to deactivate and delete the old version first. Then upload and re-activate the new version. We had a small typo in our updater so this version won’t update automatically through WP admin, but future versions will.
As long as you’re running Divi Modules Pro 1.1.5 or later, you should see the new modules. You may need to enable them under the Divi Modules Pro control panel though.
Loving it
Thanks George! 🙂
I love it! Thanks a lot Tim! 🙂🙂
Awesome, so glad to hear it!! 😄
Can it be used to display a popup after a certain page scroll percentage? How about when you reach a specific section, before or after a section?
That can’t be done with this module, but Divi Overlays has the scroll trigger 🙂
Well! thank you, for the new modules and more importantly the one I needed the Content Toggles. I use these both for pricing and menus.
It has and will save so much time, instead of coding every time, I need to have a swappable menu.
Thank you for listening and creating a much-needed module. I am now hoping you launch the gravity forms styler, that would make my day.
All the best to you and your team,
You’re welcome! I’m glad to hear you like them.
Yes, the Gravity Forms styler is on our list!! 😎
Really nice to see you’re paying attention and actually developing the Modules that were top in the survey! The Pop-Up Module looks great. I also like your upcoming Timeline & Typewriter Module-ideas! Will there be a “table” module in the future?
Thanks Martin! Glad to hear you like it 🙂
Yes the Table module is on our list!
Hello Tim,
again thank you for all the valuable support. What I would like to implement, is a pop-up triggered by a mouse over event. Do you have a solution for this, is Divi Overlay suitable for that? Thank you very much in advance.
Best regards,
Roland
Hi Roland,
Take a look at Divi Mega Pro. It has the mega tooltip that will give you a mouseover/hover popup. 🙂
Really great feature. Do you have any insights into the optimum time delay for a pop-up to provide the best user-experience?
I recommend at least a few seconds. If it’s going to appear on a blog post, then I’d recommend longer. These are just general recommendations though. The best way to know is to test it at different timed delays and see what converts the best 🙂
The toggle module is very cool 🙂
But I am missing an option to show the second content when the page loads based on an URL parameter. Is that possible?
With Divi Overlays I can make an overlay open with #overlay-id. As I am using the toogle module in an overlay, I would prefer to control the toggle with a URL parameter and not a #.
Big congratulations on your updates and for constantly improving the Divi Life modules and features.
I’m using Divi overlays for a while now, but I’m still trying to find the best pop-up solution for exiting the page on mobile devices.
In the desktop, it is working beautifully and I love it, as the exiting event it is triggered by hovering the mouse over the closing browser area.
Do you have any recommendations or solutions for pop-ups exiting on mobile devices?
Hey Mike! Thanks for your kind words and for being an All Access Pass member! 💪
And great question about mobile exit intent. The short answer is there is no good solution for mobile exit intent. If there was good methods for this, I assure you that we would add it to Divi Overlays. The way that exit intent works on Desktop is by tracking the mouse movement of the user. When the mouse starts to go towards the back button, the URL bar, etc. then it triggers the exit-intent popup. We’re able to see the “intention” of the user by where their mouse is headed. But on mobile, there’s obviously no mouse to track. There’s 3rd party (non WordPress) popup solutions that “claim” to offer mobile exit intent popups, however they’re overselling a bit. I’ve tested these solutions and they really don’t work. They’re inconsistent at best. They solutions I’ve seen supposedly trigger when the user hits the back button (although I haven’t been able to get this to work), or when the user is idle for an extended period of time, or when the user starts to scroll up. The scroll up method is the only one that I’ve seen actually work, however I don’t think scrolling up is a good indication of the user about to leave. Users will scroll up all the time without intending to leave the page. Plus, this method misses out on users who swipe to go back or close the tab.
So our recommendation is to keep using exit intent for desktop, and then add a separate timed-delay trigger just for mobile. That will typically get you the best results.