How to Quickly Make Site-wide Color Changes to Your Divi Website
In this tutorial, I’m going to show you how to quickly (and easily) make site-wide color changes on your Divi website!
There are some excellent efficiency/workflow features built into Divi such as “Find & Replace” and “Extend Styles”, among others. However, these features are limited to the single page that you’re editing. Plus, it’s only content within the Divi Builder. Any colors that are outside of Divi, such as in the Theme Customizer, Plugin Settings, custom CSS from Theme Options, etc. can not be edited with these tools.

When Would I Need to Make Site-Wide Color Changes to my Divi Website?
There’s a lot of different scenarios when this would come in handy, but I’ve laid out a few common scenarios that are likely to come up for a lot of users.
- When Using a Premium Divi Child Theme— Premium Divi Child Themes are like starter websites or templates. They can be purchased from places (such as here at Divi Life) and can give you a huge head start on a website project by having a completed design to customize. However, unless you love the included color scheme, you will likely want to change things up. Rather than going to each page and manually changing the colors, you can use the method in this tutorial to change colors site wide super easily!
- When your client wants to change color schemes last minute— For web designers, this happens more often than we’d like to admit. The client decides they don’t like the current color scheme and wants it changed throughout the site. Well now you can change the colors EVERYWHERE all from one place, without pulling your hair out.
How to Make Sitewide Color Changes on Your Divi Website
- Install the Better Search Replace Plugin
- Search for the color you want to change, and replace with the updated color
That’s as easy as it gets! Of course you can repeat the steps for as many different colors as you need to update.
Note: We recommend doing a full website backup first, just incase anything goes wrong!
Step 1: Install the Better Search Replace Plugin
Install the Better Search Replace Plugin by Delicious Brains. There are others, but make sure you don’t use one that simply RENDERS the change. We want it to actually CHANGE it in the database. We want to be able to remove the plugin once we’re done with it. If it renders the change then it forces us to keep the plugin installed.
Step 2: Search for the Color You Want to Change, and Replace with the Updated Color
Before you do this step, make sure you do a full backup (and download the backup) just in case. Since we’re actually making changes to the database, you want to make sure you can quickly revert in case something goes wrong.
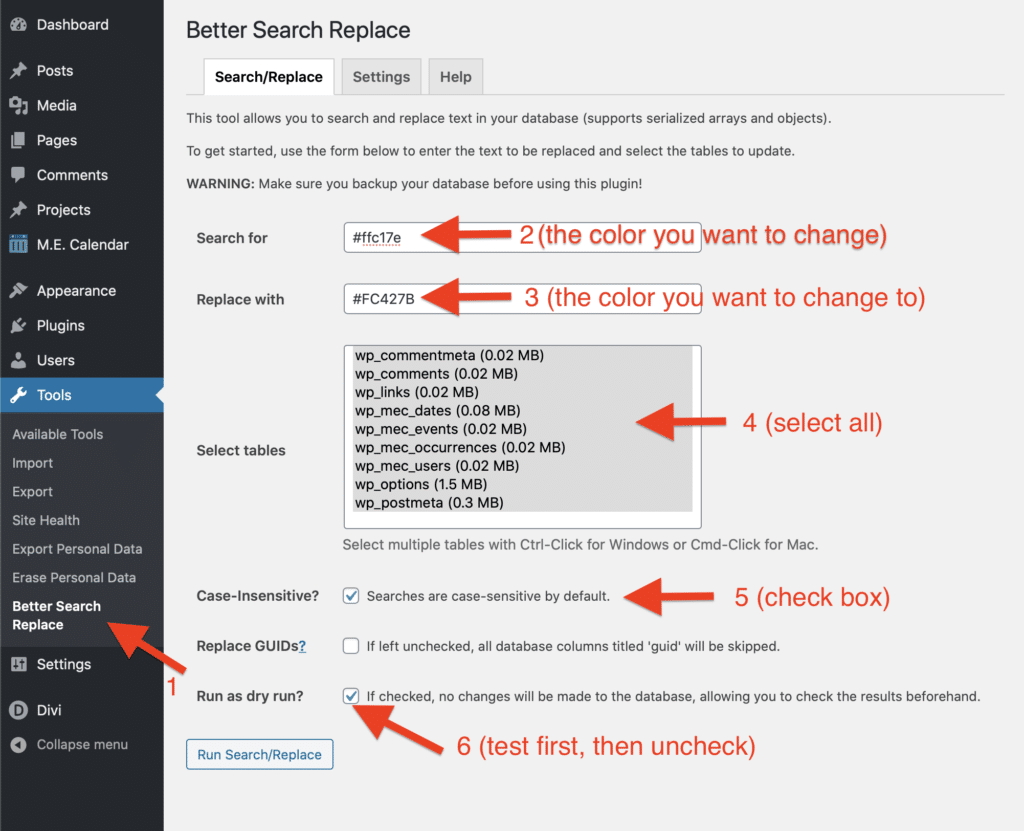
Now you can navigate to Tools > Better Search Replace, and enter the color value you want to change in the Search For field, and the color you want to change it to in the Replace with field, as shown in our screenshot below.
As shown above, make sure to check the box to make it “Case-Insensitive” so it will ignore capital and lowercase letters.
You can also leave the box checked for “dry run” to see what happens. Think of it as a practice to see how many tables/cells were affected, and another chance to double check your inputs.
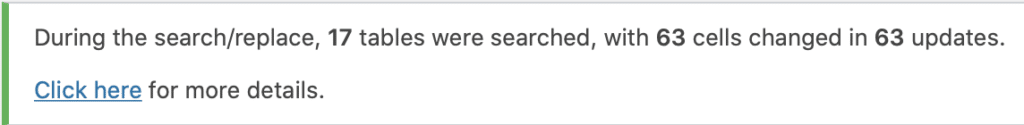
Then, uncheck the dry run box and click the Run Search/Replace button again to commit the changes. You’ll then see a confirmation message like this:
And that’s it! You can obviously repeat these steps as many times as necessary for additional colors.
It’s important to note that sometimes caching can keep changes from showing. It’s possible for some of the changes to show, but the color to not be updated everywhere. This is due to the different ways that styling is saved throughout a website. Make sure you clear your website caches all the way.
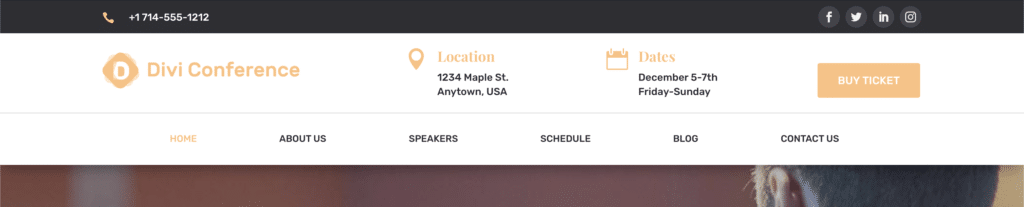
Before:
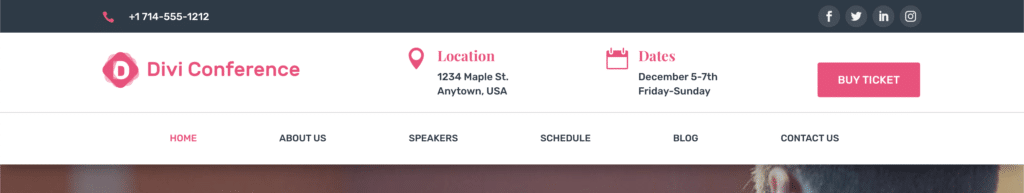
After:
Pretty easy, huh? (the logo was updated separately since it’s an image and not a color within the website)
Don’t forget to subscribe below to get access to all the Divi tutorials and freebies we’re adding this month!







Hello,
Here is a really simple and practical plugin!
Thanks for the tutorial
You’re welcome! 🙂
Replay in Austin, Texas.
Thanks for the tip on the plug-in and tutorial. I’m so excited to use this time saver!!
You’re welcome! 🙂
Great plugin and an outstanding time saver! Love it 😍
Replay: South Carolina
Absolutely 🙂
I have used that plugin 100 times for url or http to https… but never ever did I think to use for anything else! MIND BLOWN. Thank you for another great tutorial.
You’re welcome! Glad it was helpful 🙂
Replay: Pennsylvania
Tim as always great information. I’ve always been hesitant to use search and replace type plugins. I feel a little more confident now and look forward to putting color changes into practice.
Great tip. Wondering if it would also replace colors that have an opacity or in gradients?
Yes, absolutely. It will work for gradients automatically, since the gradient will have the color as-is included in the code. But for colors with the opacity, you will need to search for the exact RGBA color value with the exact opacity, and then replace it will the exact color you want and opacity.
Replay from Texas
Or do this: https://www.elegantthemes.com/blog/divi-resources/how-to-use-divi-to-create-different-color-scheme-mockups-of-your-pages
Yes the Divi Find and Replace method mentioned in the link is AWESOME. But, as I mentioned in the tutorial, it’s limited because it’s only per page, and it’s only with Divi content. The method in my tutorial is great when you have a lot of pages and you need to make color changes across everything at once, including non Divi content from 3rd party plugins, custom style sheets, etc.
With that said, Divi’s new global color system allows you to make color changes “globally” across all Divi content (if you have it set up), which nearly eliminates the need for the method mentioned here, with the exception of 3rd party plugin colors.