Introduction
Divi Overlays includes four methods to close the Overlay/popup.
The different methods of closing an overlay are:
- Default Close Button: This is int he upper corner of the screen by default, although it can be disabled if you choose. It can also be styled using the built in controls. You can follow this tutorial to show you how to style it with the built in controls.
- Custom Close Button: Anything in the overlay can close the overlay: buttons, text, etc. All you need to do is add the CSS class close-divi-overlay and the element will close the popup when clicked.
- The ESC Key: Pressing the ESC key on the keyboard will close the Overlay. This is really good for accessibility!
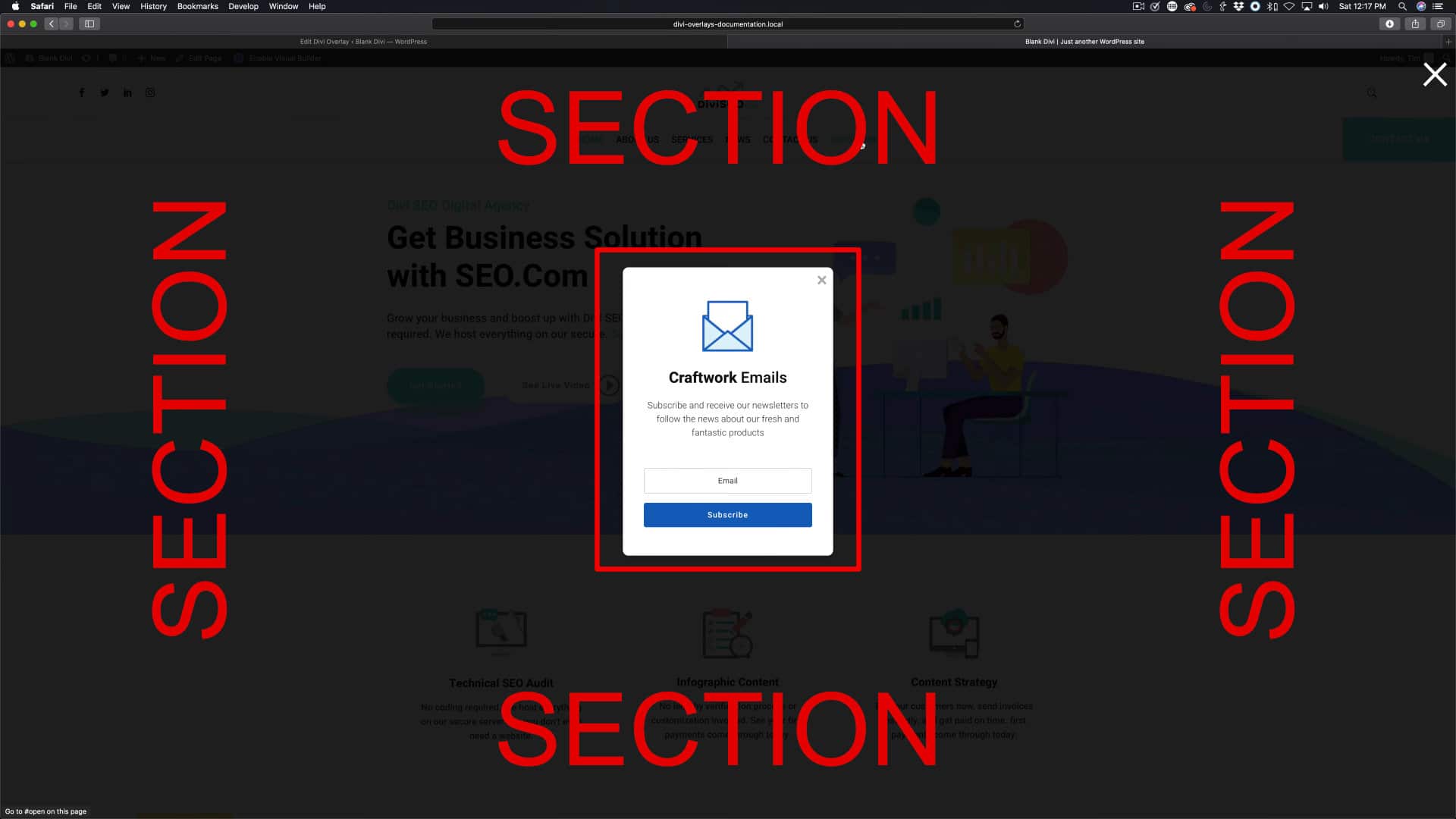
- Clicking Outside the Overlay “Content”: By default, clicking outside of the overlay “content” will automatically close the overlay. What you need to understand though is the “content” also includes the Divi Section which is often transparent and extends the width of the overlay itself. So clicking the Divi section won’t close the Overlay by default. So to make your Divi section also close the overlay when clicked, simply add the CSS class close-divi-overlay to the sections CSS class field within the Advanced tab.

How to Ensure the Overlay Closes When Clicking Outside the Overlay Content
As mentioned in the introduction, clicking outside of the overlay “content” will automatically close the overlay by default. However, the “content” also includes the Divi Section which is often transparent and extends the width of the overlay itself. Clicking the Divi section won’t close the Overlay by default. So it’s common to not realize that the empty space around your popup is actually still considered “content” by Divi Overlays since it’s the section that houses the Divi row and modules of your overlay popup. So to make your Divi section also close the overlay when clicked, simply add the CSS class close-divi-overlay to the sections CSS class field within the Advanced tab.
Step 1: Go to Divi Overlays Posts
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Go to your Divi Overlays Popup
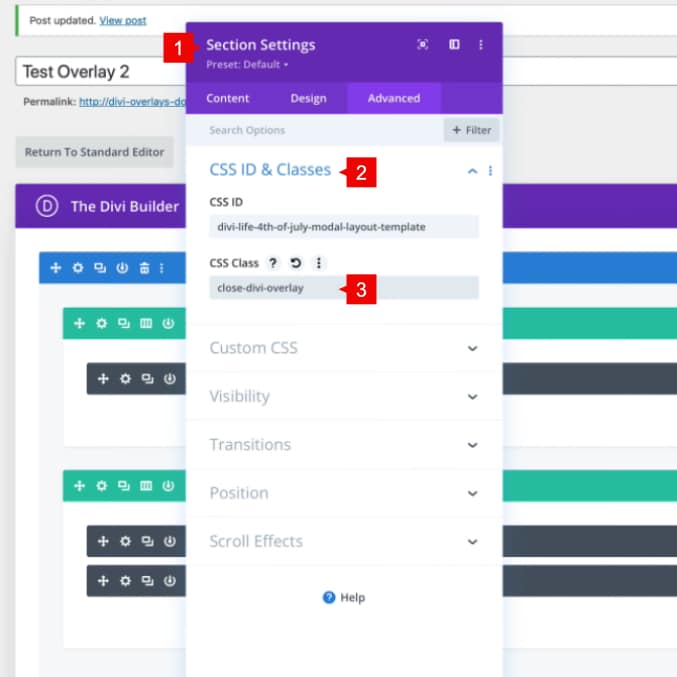
Step 2: Setting the Close Button – Clicking outside the content
1. Open the section settings
2. Go to Advanced Tab > CSS ID & Classes > CSS Class
3. Add the CSS Class close-divi-overlay

Save changes and now your overlay can be closed clicking outside the content area 😊
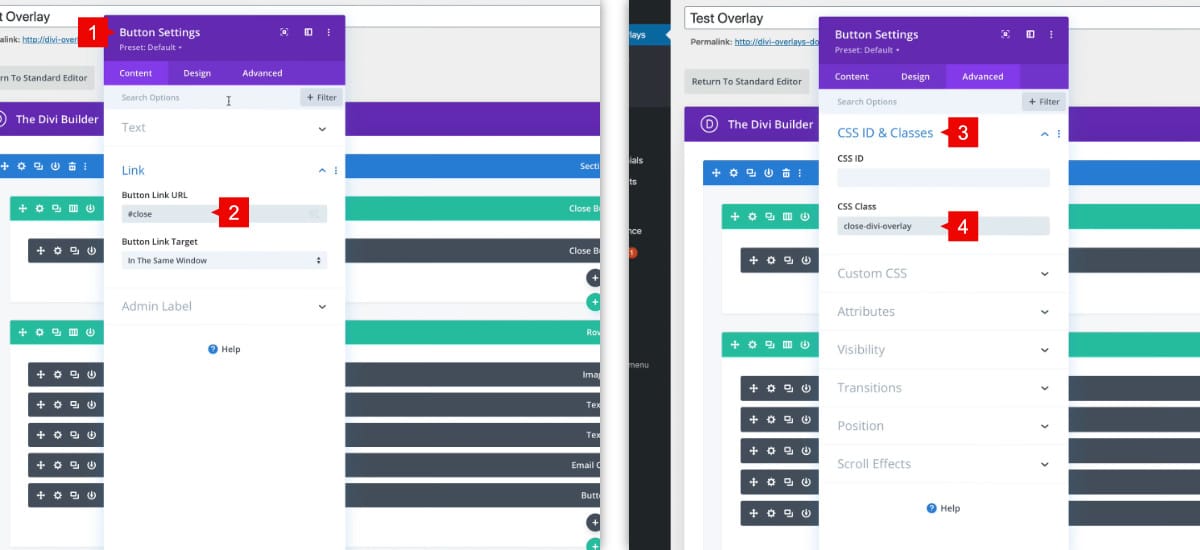
Setting the Close button – Using A Divi Module
1. Open the module settings
2. Into the URL field, add an anchor link #close
3. Go to Advanced Tab > CSS ID & Classes > CSS Class
4. Add the CSS Class close-divi-overlay