Introduction
Change the styles of the close button in Divi Overlays. With Divi Overlays you have full control of the close button to style it as you want it.
Step 1: Go to Divi Overlays Posts
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Go to your Divi Overlays post
Step 2: Customize Main Close Button
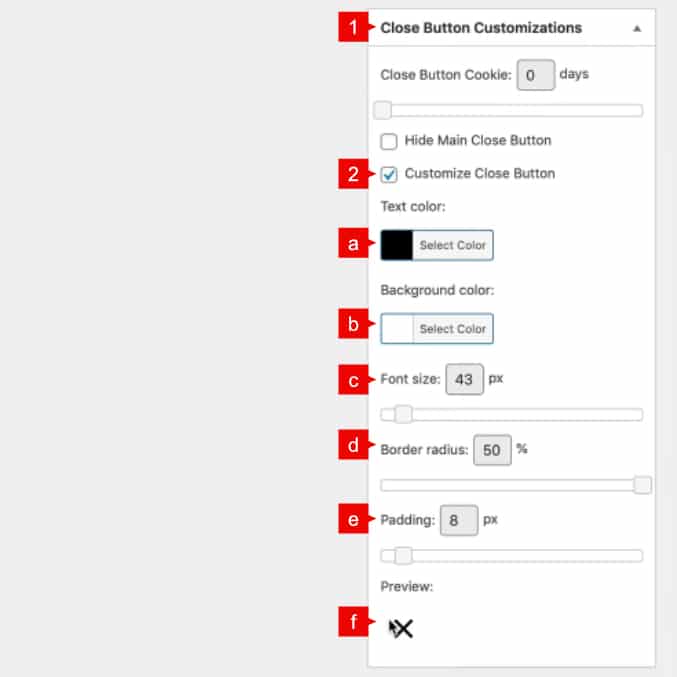
1. Go to Close Button Customizations
2. Enable Customize Close Button
a. Text Color. Here you can change the color of the X button
b. Background color. Here you can change the color of the background of the X button.
c. Font Size. Control the size of the X button.
d. Border radious. Control the rounded borders of the X button.
e. Padding. Add more padding to the X button.
f. Preview.

Save changes.
Once you save changes, you can see the customizations you did on the front end.