Introduction
Divi Overlays makes it easy to create custom popup close buttons/links using the custom close class. Essentially you just add the custom close class to any element within the Divi Overlay, and it will automatically close the overlay when clicked.
This is super simply when wanting to make button modules or text links within a text module close the overlay. But for other things, like the Success Message of a Divi Contact form, it’s not as easy. But it’s still possible with just a few steps! And that’s what we’re going to show you in this tutorial!
Here’s what we’ll be creating:
Step 1: Go to Divi Overlays Post
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Go to your Divi Overlays Post that already has a form, or Create a new Divi Overlay and add a form
Step 2: Add a New Custom Field
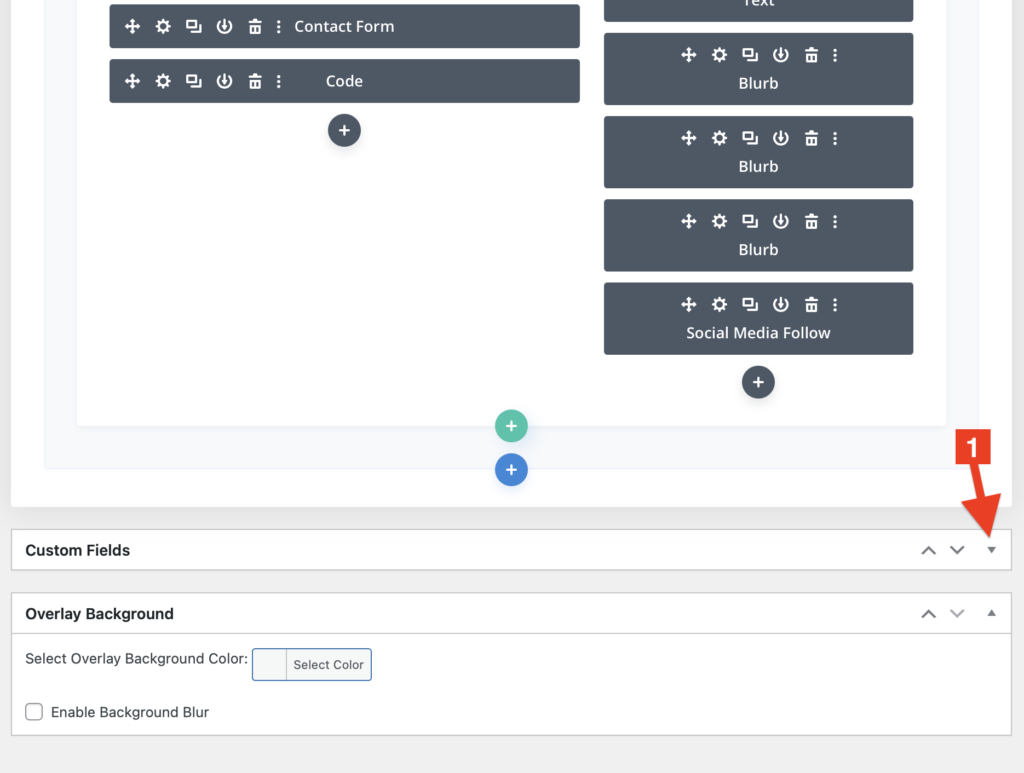
- Scroll down to Custom Fields on the Divi Overlay edit screen, and expand the Custom Fields meta box.
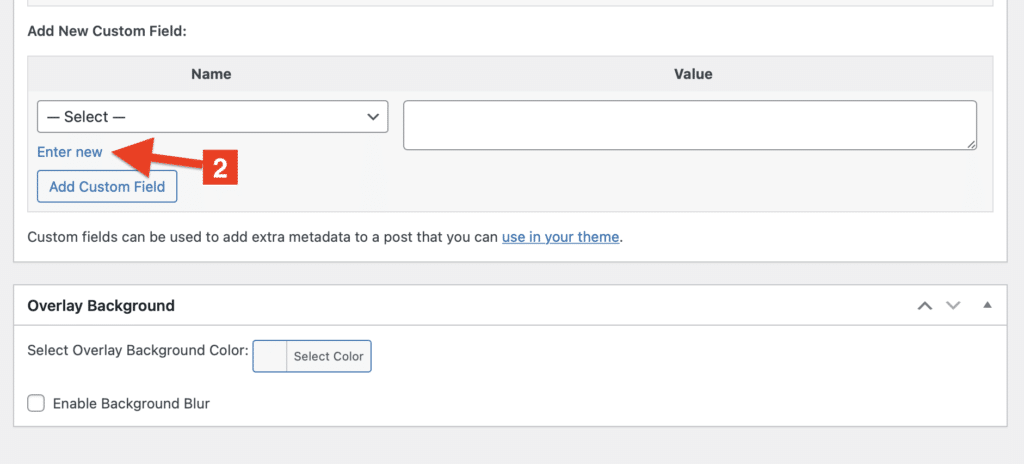
- Scroll down to the bottom of the Custom Fields list, and click on “Enter New” link.
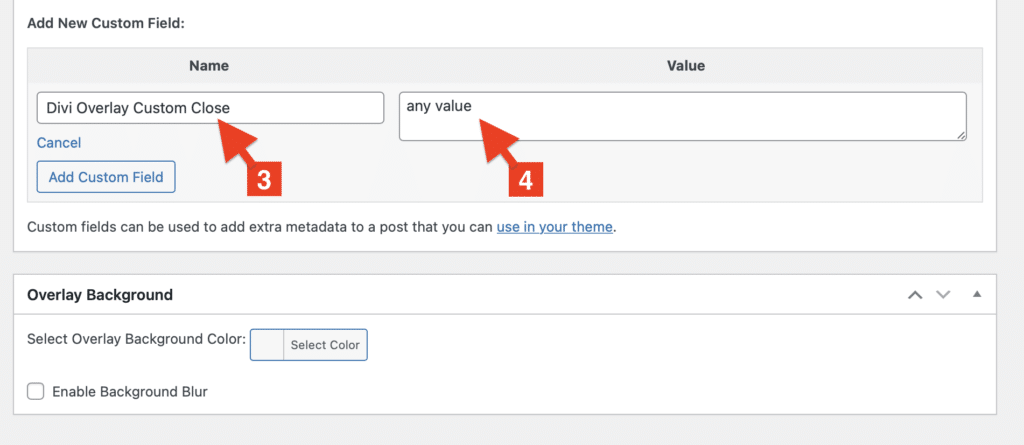
- Under ‘Name’ type “Divi Overlays Custom Close”
- Type anything you’d like under ‘Value’



Step 3: Open Your Contact Form Set a Custom Success Message with Dynamic Content
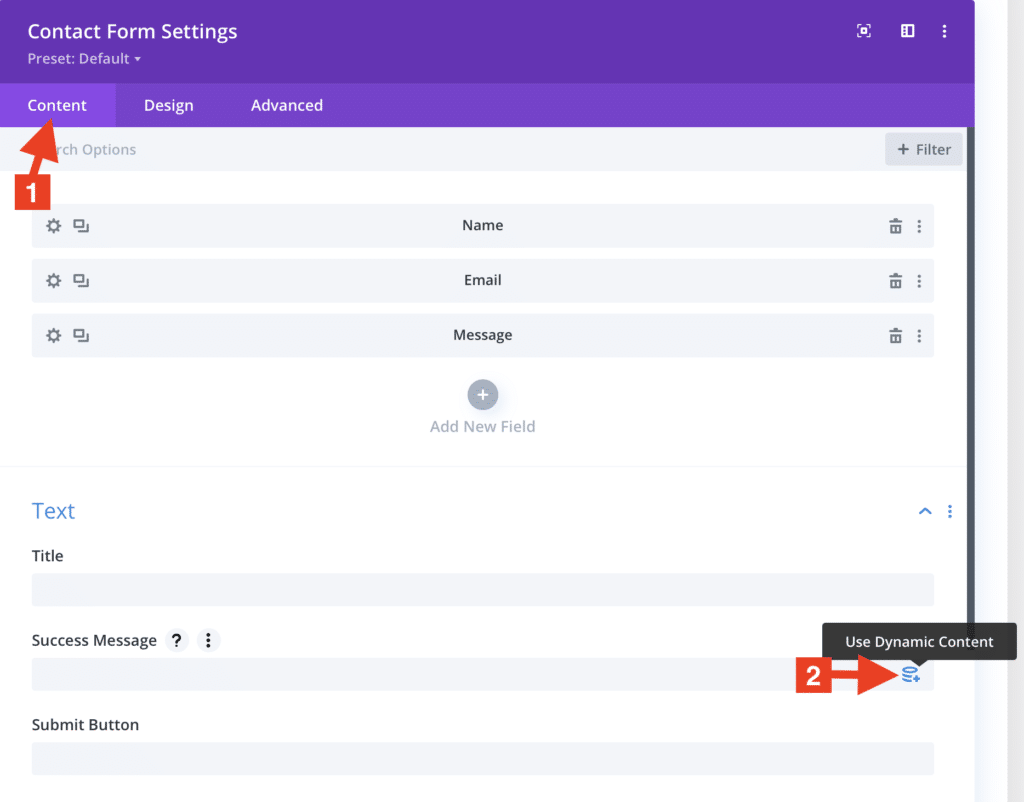
- Open your Divi contact form within your Overlay and edit the Content Settings (default tab)
- Scroll down to the “Success Message” field and click on the Dynamic Content Link
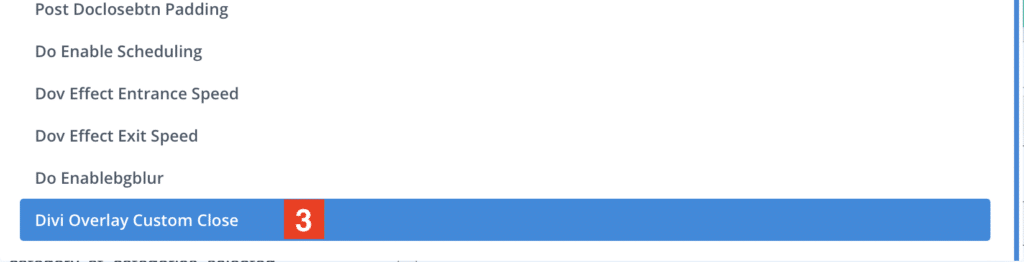
- Once the Dynamic Content List opens up, scroll all the way down and select the newly created Custom Field (Divi Overlays Custom Close)


Step 4: Add the Custom Close HTML Link & Enable RAW HTML
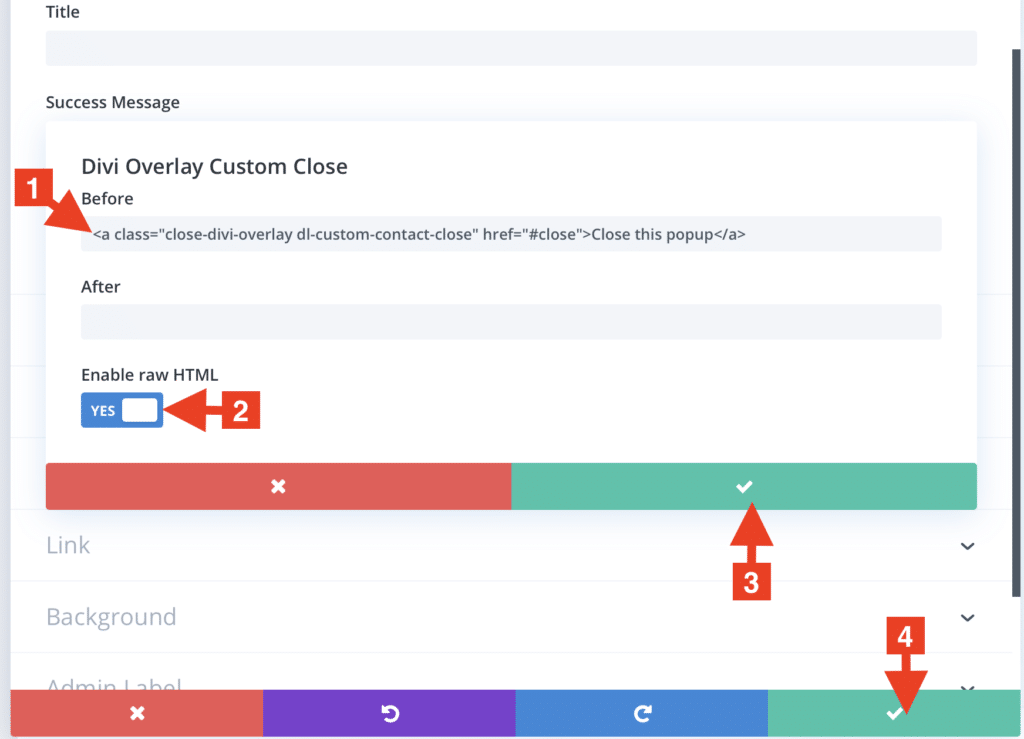
- Add the custom close link to the Before Field: <a class=”close-divi-overlay dl-custom-contact-close” href=”#close”>Close this popup</a>
- Enable Raw HTML
- Save the Custom Success Message
- Save the Module

Step 4: Add Custom CSS to Make the Custom Success Message a Button
Add the Following Custom CSS to your website in the custom CSS box within Divi Theme Options (or wherever you like to add custom CSS):
.dl-custom-contact-close {
color: white;
background: black;
text-align: center;
border-radius: 50px;
padding: 10px 15px;
cursor: pointer;
margin: auto;
width: 250px;
}
You can of course customize the values above to your liking.
That’s it, we’re done!
