Introduction
Divi Bars is the full featured, complete and easy to use tool to create promo bars in your Divi website. With Divi Bars, you have complete control of your promo bars with a few clicks.
It is important to mention that Divi Bars requires the Divi Theme or Extra Theme by Elegent Themes to work propertly in your site.
In this tutorial we will show you how to use Divi Bars, the interface and how to trigger the bar with an automatic trigger as well as with a manual click trigger.
The 8 Step Quickstart Instructions:
For more experienced users, take a look at the Divi Bars Quickstart instructions below.
- Download Divi Bars from the Purchase History page (or the All Access Pass Downloads page for members)
- Install the .zip file like any other plugin: WP Admin > Plugins > Add New > Upload > Activate
- Then go to Divi Bars > Settings, paste your License Key and click save. (Find your license key in your email receipt or on the Licenses page)
- Navigate to Divi Bars > Add New, Activate Divi Builder, and give your Divi Bar a name.
Start creating and skip to step 6, or proceed to the optional steps below to use a template - Use a Divi Bar Layout Template: Download from the Plugin Layout Templates page of the Customer Portal. Upload directly to the Divi Bars edit screen by clicking on the portability icon (up and down arrow) on the right side of the Divi Builder.
- Customize as needed, and adjust settings accordingly.
- For a click trigger, copy the CSS ID under “Manual Triggers” and paste it into the CSS class field of any Divi section, row, or module to trigger the Divi Bar on click. For a timed delay trigger, enable the Timed Delay under “Automatic Triggers”, and set the desired number of seconds.
- Click Publish!
Now let’s dig into the more in depth tutorial!
Step 1: Download and install
Once you purchased Divi Bars, you will receive an email with your license key and a download link.
You can also download from within the Divi Life Customer Portal > Purchase Downloads
If you’re an All Access Pass Member, you can download the plugin (along with all other products) on the All Access Pass Downloads page.
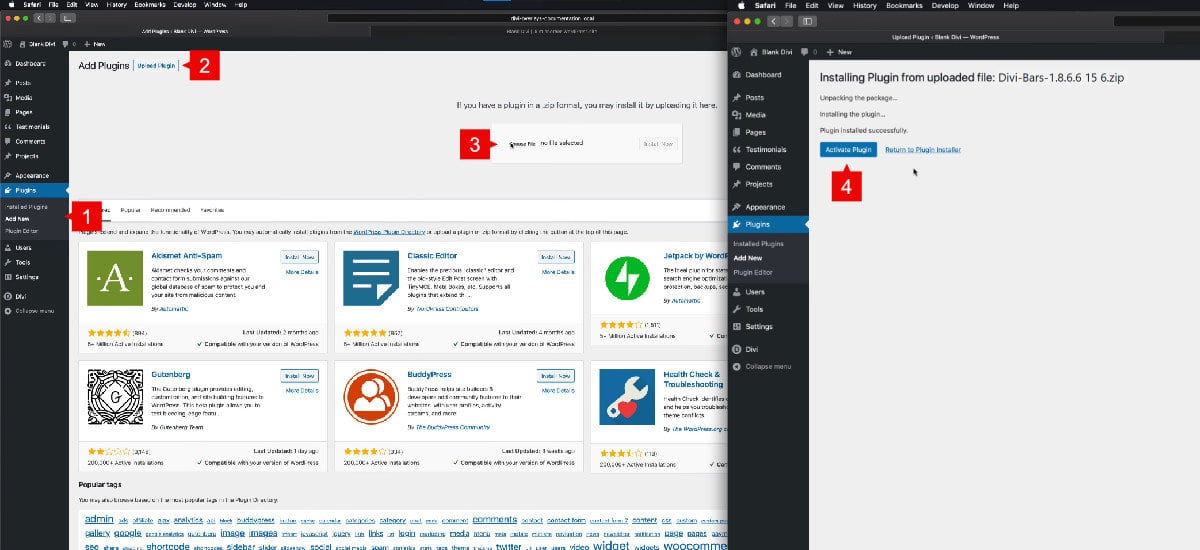
1. Go to WordPress dashboard > Plugins > Add new
2. Upload plugin
3. Choose file > Select divi-bars.zip
4. Activate plugin

Step 2: Activation
Once Divi Bars is installed, you will need to activate the license key.
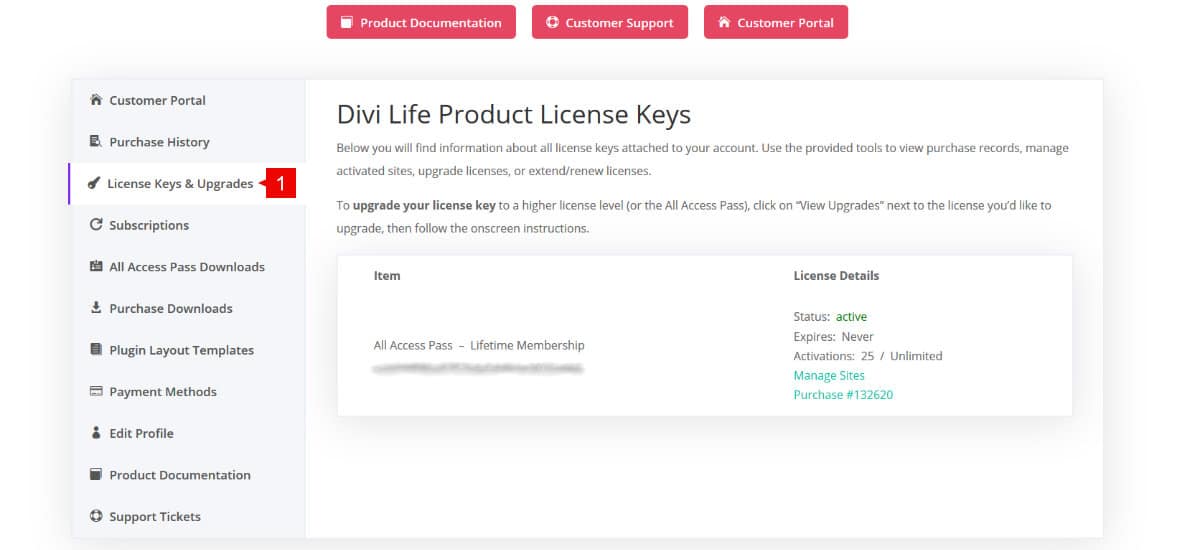
1. Find the license in your Divi Life Customer Portal > License Keys & Upgrades.

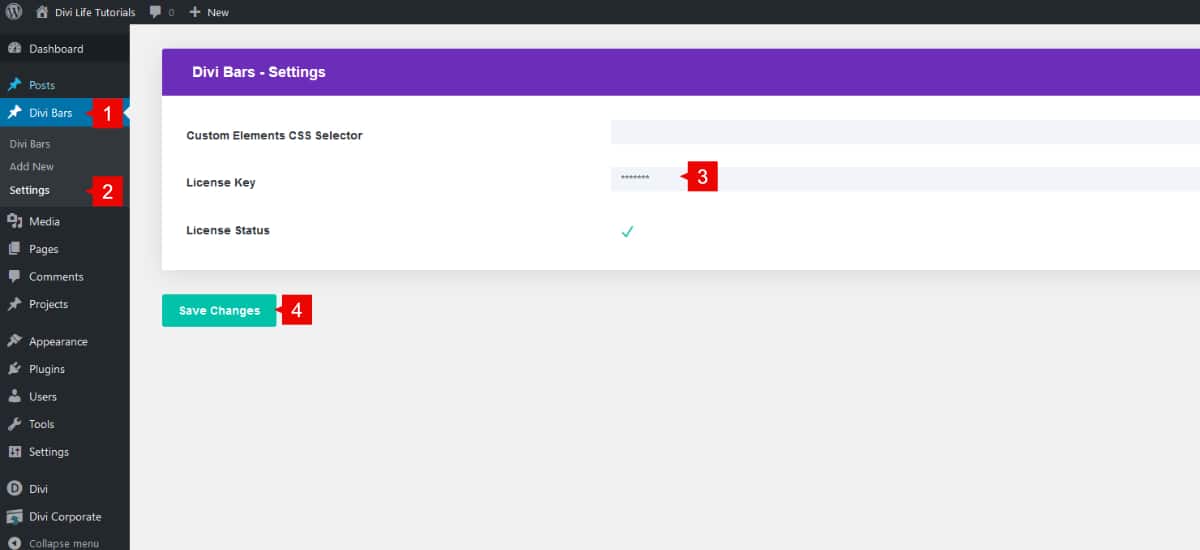
1. Go to Divi Bars
2. Divi Bars settings
3. Paste your license
4. Save changes

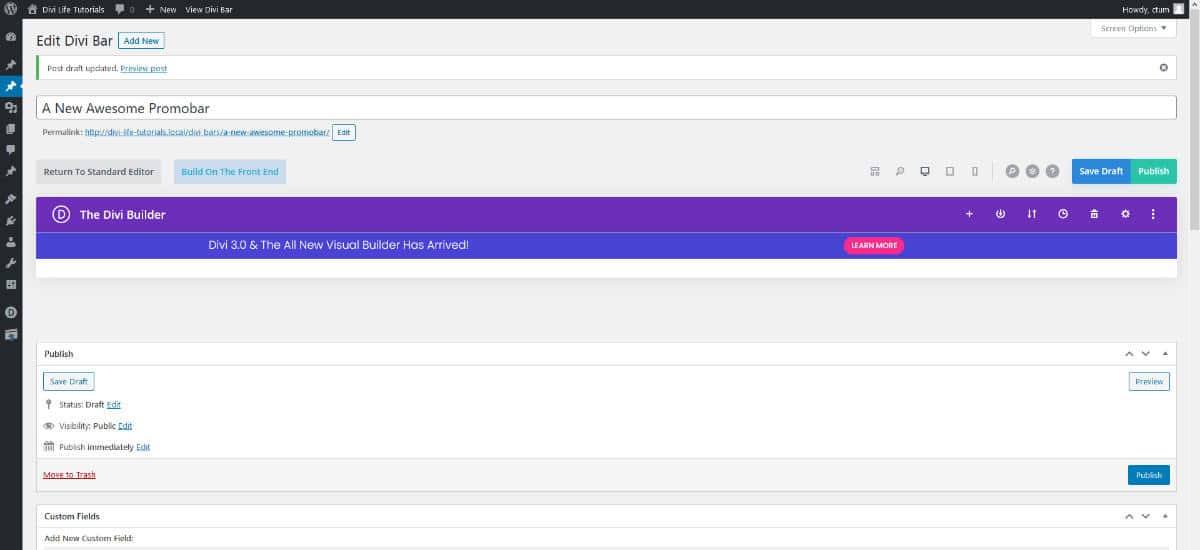
Step 3: Adding a new Divi Bars post
Divi Bars also works under a CPT (Custom Post Type) to create your own designs using Divi and then trigger it.
1. Go to Divi Bars
2. Add new
3. Set a Title to the new post
4. Enable Divi Builder

This will load Divi Theme. Now it’s time to import your premade layouts 😉
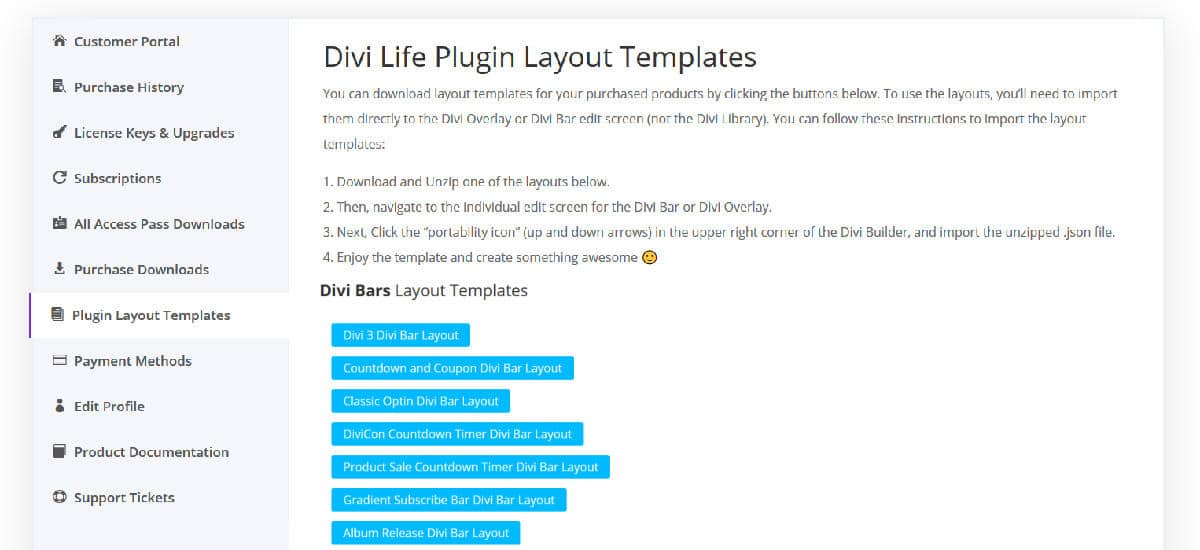
1. Go to your Customers Portal > Plugin Layout Templates

Once downloaded, unzip the file to extract a JSON file. This file should be imported in a new Divi Bars post using the portability options that are part of the Divi Builder.
1. Select portability options
2. Click on Import
3. Select the Divi Bars layout you want to import (make sure it’s extracted from the .zip file. It must be .JSON format)
4. Import Divi Builder Layout
5. Publish the post
NOTE: You must import the layout directly to the Divi Bars edit screen as shown below. If you try importing to the Divi Library it will not work due to how Divi’s layout system functions.

For this example, we imported divi-3-divibar.json

You can now being customizing the content and styling of the Divi Bar using Divi, just like you would on a normal page!
Pro Tip: due to the bar using a smaller area than a normal page, it can sometimes be difficult to select the right module/row/section in the Visual Builder mode. You may need to switch over to wireframe view in order to see the full structure and be able to open the correct element.
Step 3a: Triggering Divi Bars with an Automatic Trigger
Now that we’ve imported the template and customized the content, styling, etc., we need to set a trigger so that the Bar will actually show up on the front of the site!
Divi Bars can be triggered manually or with an automatic trigger.
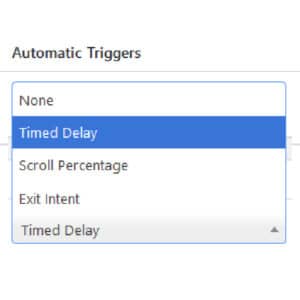
Divi Bars includes several automatic triggers:
Timed delay: The Bar is triggered after specific time (in seconds)
Scroll percentage: This options trigger the Bar after the user has scrolled a specific amount of the page (in pixels or percentage)
Exit Intent: This options trigger the Bar when the cursor leaves the window (such as when moving towards the back button or search bar)

For this tutorial we will use the Timed Delay option, which is the most common for a typical promo bar.
1. Scroll down to Automatic Triggers
2. Select Timed Delay
3. Set the time. The field is in seconds, so add any number (0 will trigger the bar immediately on page load. 1 will load the Divi Bar after a delay of 1 seconds, etc)
Click Save Changes

Once saved, refresh your page not he front end of the site, and see Divi Bar in action!
Step 3b: Triggering a Divi Bar Using Manual Triggers
In addition to automatic triggers, you can also trigger the Divi Bar manually by clicking on something on the page. This is done by adding the Divi Bars Unique ID to any element on the page that you want to be the click trigger.
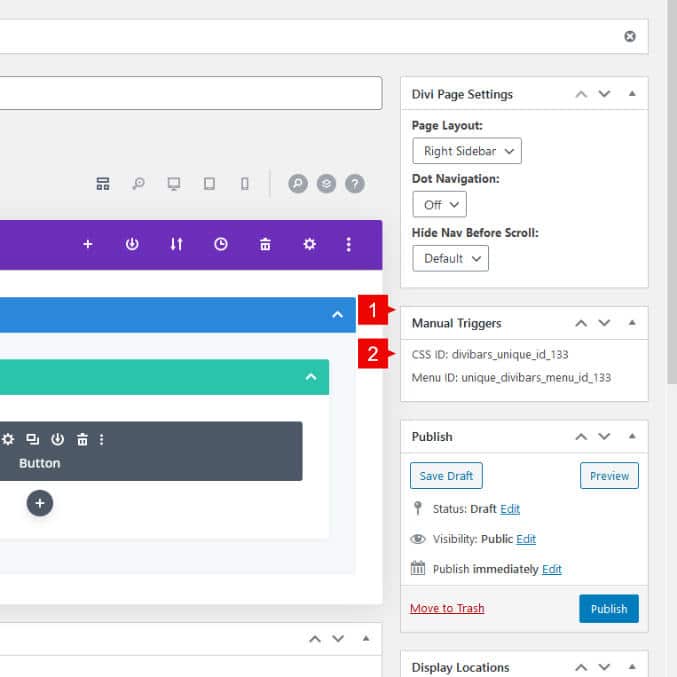
In Divi Bars,
1. Go to Manual triggers
2. Copy the Divi Bars Unique ID
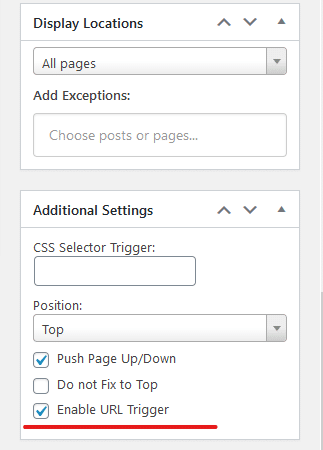
3. If the Divi Bar is not triggering in the module, please Enable URL trigger in additional settings:


On the module you want to trigger,
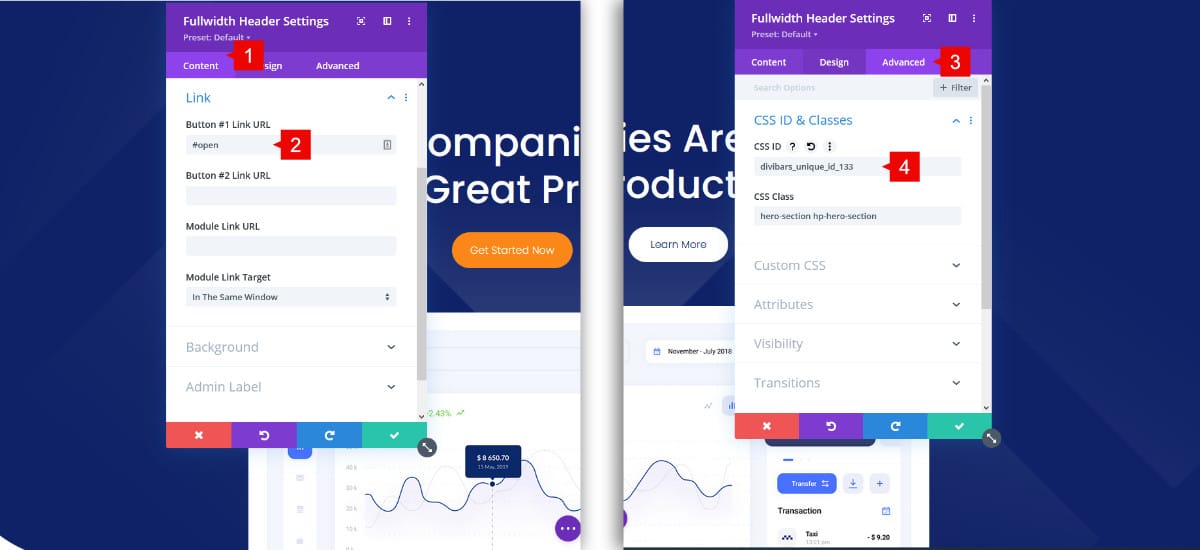
1. Open the module settings
2. In the URL field paste this:
#open
PLEASE NOTE: Divi requires that the URL field is not left blank, so we use what’s called an “anchor link” to satisfy this. It can be any text you want following the # symbol (ie. #open, #bar, #promo, etc)
3. Go to the advanced tab > CSS ID & Class > CSS ID
4. Paste the Divi Bars Unique ID

PLEASE NOTE: Make sure you paste the Divi Bars Unique ID inside the CSS ID field and NOT the CSS class field. Also make sure there is nothing in front of it, such as a period (.) or number sign (#), or space.
Save Changes
That’s it! Your Divi Bars will not trigger automatically on click!
