Creating Full Width Dropdown Menus with Icons in Divi
Have you ever noticed that the dropdown menus on almost every Divi website look the same? In today’s tutorial, I’m going to show you how to create some really sexy looking full width dropdown menus in Divi with some icons sprinkled in as well.
As with our last post on animated image hover effects with captions, this tutorial was highly requested after I used these full width dropdown menus in a site I built that was featured on the Elegant Themes blog last month as part of the Divi 100 series.
Here’s what we’ll be creating in this tutorial: View Demo
Let’s Get Started.
Step One – Setting Up the Menus in WordPress
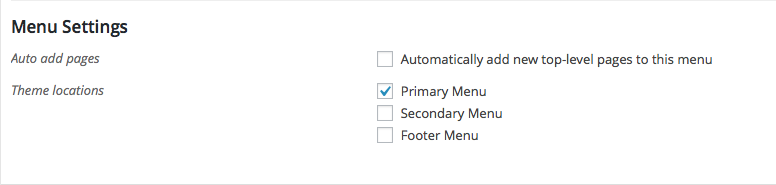
The first thing we need to do is set up the menus in WordPress. Navigate to the Menus section in your WP Admin, and make sure your menu that is assigned to your “Primary Menu” is the one selected for editing.

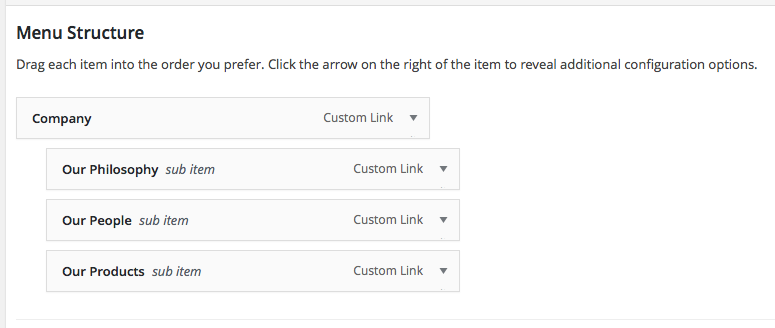
Next, drag your menus in place, and set up the sub-menu hierarchy to turn on the dropdown menus in Divi.

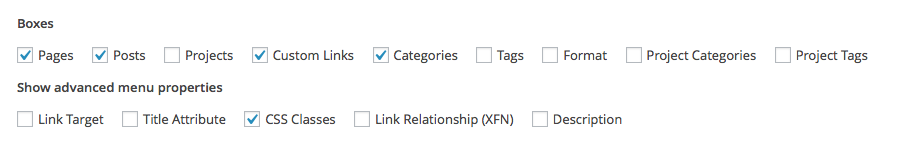
Now we need to activate the mega-menu class in Divi. In case you’re unaware, Divi has a built in feature for creating mega menus. In other words, you can easily turn an over-crowded submenu into a mega menu to tidy things up a bit when you have submenus inside of submenus. It will automatically create columns within the menu for you. For our purpose in this tutorial, it just helps put the menus in the horizontal fashion, instead of the typical vertical dropdown menu. So, in order to add the mega-menu class, you need to click on “screen options” in the upper right hand corner. Then, tick the box for “CSS Classes” if it’s not already turned on.

Step Two – Adding the Image Icons
Now that are menus are organized how we want them, we need to add the icons to make our full width dropdown menus look extra sexy. Now, I imagine you’ve already looked at the demo for this post, so you’ve probably noticed those gorgeous icons that are in the dropdown menu. To download the three icons seen in the demo click here.
After you’ve downloaded the icons and decided which ones to use (or chosen your own icons/images), now we need to upload them to the site. Navigate to the Media Library and drag and drop the icons that you plan on using.
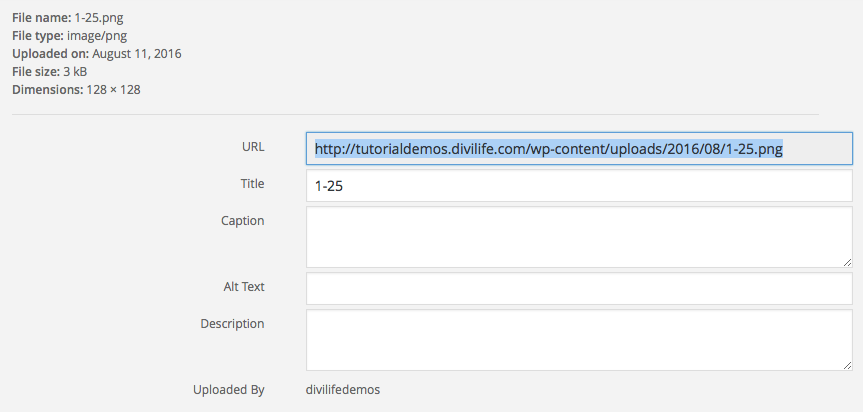
Next, select one image, and copy the URL for the image.

Here’s the HTML that will go inside your Menu label:
<img src="/wp-content/uploads/2016/08/1-26.png">Our PhilosophyYou will need to replace what is in between the quotations with the URL from your media library.
Here’s what your menu label should look like:

Now, repeat the last part of this step for you’re remaining menu items of your submenu.
Step Three – Adding the CSS
The last step to customize our Divi menus into sexy full width dropdown menus with icons, is to add the CSS. I’m going to break up this CSS into a few parts, so that you know what does what. But if you want to copy all the CSS at once, you can copy and paste everything from the last CSS box below.
The first set of CSS is what makes the dropdown menus full width. So copy and paste the below CSS into your custom CSS box within the Divi Theme Options panel, or paste it directly into your child theme’s style.css file.
Makes the Dropdown Menus Fullwidth
/*Makes Dropdown Menus Full Width */
#top-menu .menu-item-has-children > a:first-child:after, .fullwidth-menu .menu-item-has-children > a:first-child:after, #et-secondary-nav .menu-item-has-children > a:first-child:after {
display: none !important;
color: red;
}
#top-menu .menu-item-has-children > a:first-child, .fullwidth-menu .menu-item-has-children > a:first-child, #et-secondary-nav .menu-item-has-children > a:first-child {
padding-right: 0;
}
.et_fullwidth_nav #top-menu li.mega-menu > ul {
width: auto;
left: 0 !important;
right: 0 !important;
text-align: center !important;
display: inline-block !important;
float: none !important;
padding-top: 10px;
padding-bottom: 5px;
}
#top-menu li.mega-menu.mega-menu-parent-3 > ul > li, .fullwidth-menu-nav li.mega-menu.mega-menu-parent-3 > ul > li {
width: auto;
display: inline-block !important;
text-align: center !important;
float: none !important;
}
#top-menu li.mega-menu > ul > li, .fullwidth-menu-nav li.mega-menu > ul > li {
width: auto;
display: inline-block !important;
text-align: center !important;
float: none !important;
}
#top-menu li.mega-menu > ul > li > a:first-child, .fullwidth-menu-nav li.mega-menu > ul > li > a:first-child {
border-bottom: none;
}
#top-menu li.mega-menu > ul > li > a, .fullwidth-menu-nav li.mega-menu > ul > li > a {
border-bottom: none;
width: auto !important;
}Now if you look at the front end, the dropdown menus are full width, however everything still looks pretty bad. So we have more CSS to add.
Note: in order for your dropdown menus to be full width, you must first make your header full width. To do this, navigate to Divi > Theme Customizer > Header & Navigation > Primary Menu Bar, and tick the box for “Make Full Width.”
So this next set of CSS is what fixes the giant icons. Paste this CSS in the same place, after the CSS above.
Resize and Reposition Menu Icons
/* Positions Icons Correctly */
.menu-item img {
max-height: 40px;
margin-right: 10px;
vertical-align: middle;
}So now the dropdown menus are full width, and the menu icons are in place and positioned and sized appropriately. But, the menus still look very “Divi” thanks to the top border. This next set of CSS will remove that top border and add a bit of a shadow which will add some texture and make the menu more unique.
Remove Top Line Border and Adds Background Shadow
/* Removes top line border and adds shadow effect */
.nav li ul {
border-top: none;
box-shadow: 0px 10px 20px 2px rgba(30, 30, 30, 0.08) inset;
}Okay so now the dropdown menu is looking great. But there’s a user experience issue we need to address. If you notice the menu in it’s current state is a little bit difficult to mouse over to the menu items in the dropdown menu, especially the left side. Basically, the dropdown menu will shut off by default once the mouse goes outside of the targeted area. This can be a huge problem that can frustrate visitors. So to fix it, we’re going to add some CSS that will add a delay before the menu disappears. I have the delay set to one second, however you can obviously tweak this as you see fit. I would recommend not going much longer than 1 second though if you have multiple drop down menus. The reason is if the user hovers to the first dropdown menu, then to the second, then back to the first, they will have to wait for the second dropdown menu to disappear before being able to see the first one again. I apologize if that sounds confusing, but just take my word for it, or test it out yourself :)
Adds Transition delay for User Experience
/* Dropdown Menu Delay Animation */
.et_fullwidth_nav #top-menu li.mega-menu > ul {
transition-delay: 1s;
}And lastly, here’s the complete set of CSS code for easy copying. You do not need to copy and paste this code if you already added the code above in each step. This is just for convenience :)
Complete CSS
/*Makes Dropdown Menus Full Width */
#top-menu .menu-item-has-children > a:first-child:after, .fullwidth-menu .menu-item-has-children > a:first-child:after, #et-secondary-nav .menu-item-has-children > a:first-child:after {
display: none !important;
color: red;
}
#top-menu .menu-item-has-children > a:first-child, .fullwidth-menu .menu-item-has-children > a:first-child, #et-secondary-nav .menu-item-has-children > a:first-child {
padding-right: 0;
}
.et_fullwidth_nav #top-menu li.mega-menu > ul {
width: auto;
left: 0 !important;
right: 0 !important;
text-align: center !important;
display: inline-block !important;
float: none !important;
padding-top: 10px;
padding-bottom: 5px;
}
#top-menu li.mega-menu.mega-menu-parent-3 > ul > li, .fullwidth-menu-nav li.mega-menu.mega-menu-parent-3 > ul > li {
width: auto;
display: inline-block !important;
text-align: center !important;
float: none !important;
}
#top-menu li.mega-menu > ul > li, .fullwidth-menu-nav li.mega-menu > ul > li {
width: auto;
display: inline-block !important;
text-align: center !important;
float: none !important;
}
#top-menu li.mega-menu > ul > li > a:first-child, .fullwidth-menu-nav li.mega-menu > ul > li > a:first-child {
border-bottom: none;
}
#top-menu li.mega-menu > ul > li > a, .fullwidth-menu-nav li.mega-menu > ul > li > a {
border-bottom: none;
width: auto !important;
}
/* Positions Icons Correctly */
.menu-item img {
max-height: 40px;
margin-right: 10px;
vertical-align: middle;
}
/* Removes top line border and adds shadow effect */
.nav li ul {
border-top: none;
box-shadow: 0px 10px 20px 2px rgba(30, 30, 30, 0.08) inset;
}
/* Dropdown Menu Delay Animation */
.et_fullwidth_nav #top-menu li.mega-menu > ul {
transition-delay: 1s;
}That’s it, we’re done! If you have any questions, please let me know in the comments below! If you enjoyed this tutorial, feel free to share it in the Divi Facebook Groups or other social media ;) And don’t forget to subscribe to be notified about upcoming tutorials (50+ in the queue) as well as subscriber only discounts and freebies!

Using the above code:
Our People
My icons were not visible I had to modify it to:
Our People
Using the Royal Commerce child theme.
Thanks for the Great tutorial..
Is it possible to have som Pictueres in the Menue? Sorry for my bad english
Hi Ulamae, yes you can definitely use pictures instead of icons! The CSS included in this tutorial should size the pictures appropriately, but you may need to tweak it a bit.
Hi Tim,
we were following the tutorial for the full with drop down menu option. But we are not able to see the icons which uploaded in the screen. Can you please guide us on this.
Hi Hema,
Make sure you’re copying the URL path from the media library for each icon, and pasting it into the menu as shown in the tutorial. You can’t simply use the URL path that I use in the tutorial because it will be different for each site. Hope that helps! 🙂
Hello Tim
We were following your full width drop down menu with icons tutorial, however in the front end the icons are not coming. Can you assist us on this query.
Thanks in Advance.
Guru
Thanks for the heads up Paul. I think I need to put the HTML that adds the icon to the menu inside of the code box. I think when it get’s copied directly from the page (without a code box) it copies some unnecessary formatting. I’m glad you liked the tutorial though! 🙂
Does not work on my website at all, it never changes the mega-menu to full width.
Hi Brenden, I’m so sorry to hear that. Did you make your header full width in the customizer? It’s necessary to do that in order for the dropdown menus to be full width. If not, please see the directions on how to do this after the first set of CSS in step three.
Hi there, I did forget that part however it seems when doing it the fade in time is also then slowed, how can this be fixed? Its there a way i can transition delay n normal dropdown menu thats not fullwidth btw?
I’m not exactly sure what you mean. I’m not seeing the fade in being delayed. When I compare it to the mega menu on the Divi demo website, it seems to be the same.
Nice tutorial Tim, so long but cool. But how can we use it for Extra?
Thank you! I’m glad you liked it. Unfortunately this doesn’t work for the Extra theme. Extra’s menu is quite a bit different, so I’m afraid this tutorial is strictly Divi only.
Excellent tutorial. I didn’t know about the built-in mega menu option!
Thank you Flo! I’m glad you enjoyed the tutorial. 🙂 Yes, the built in mega menu option often gets forgotten. But it’s incredibly useful, and lets you create a mega menu without the need for an additional plugin.
Hi. I was following along and ended up having broken images where the icons are on my menu. Not sure where I went wrong or why they would be broken. http://www.gulfcoastgraphix.com
Hi Christopher, I believe this is being caused from copying and pasting the HTML directly into the WordPress menu title. Try clearing it out completely, and then manually type it in the HTML for the image. Let me know if that works!
It didn’t work for me Tim. Any other ideas what it mat be?
I’m adding this: (clean)
but I’m getting this: <percentage encoding & adding additional protocol & hostname to front of URL)
https://website.org.uk/%E2%80%9Dhttps://website.org.uk/wp-content/uploads/2016/08/fh-location.png%E2%80%9D
Any ideas?
I’m adding this: (clean)
“”but I’m getting this: (percentage encoding & adding additional protocol & hostname to front of URL)
”https://website.org.uk/%E2%80%9Dhttps://website.org.uk/wp-content/uploads/2016/08/image.png%E2%80%9D”Any ideas?I’m adding this: (clean)
“”but I’m getting this: (percentage encoding & adding additional protocol & hostname to front of URL)
”https://website.org.uk/%E2%80%9Dhttps://website.org.uk/wp-content/uploads/2016/08/image.png%E2%80%9D”Any ideas?I’m adding this: (clean)
“”but I’m getting this: (percentage encoding & adding additional protocol & hostname to front of URL)
”https://website.org.uk/%E2%80%9Dhttps://website.org.uk/wp-content/uploads/2016/08/image.png%E2%80%9D”Any ideas?
Yeah for some reason pasting HTML into the menu area doesn’t seem to be working too well for some users. Try manually typing it in instead. That seems to have fixed it for a few different people. Let me know if that solves it! 🙂
Is it possible to add video content within the mega menu instead of just images?
Cheers
Ben
Hi Ben,
I supposed you could add the HTML for a video instead of an image, however I have not tried. I would advise to be careful with videos though as it can significantly slow down your site, especially if you are loading several of them in the menu. Let me know though if you’re able to get it working!
Hi,
is it possible to integrate videos instead of images in the mega menu?
Cheers
Ben
Hi Tim
Is it possible to modify the layout of the mega-menu? I would like to have the icons appear above the drop-down menu option. Instead of how you’ve done it in the tutorial where the icons appear to the left of the menu item.
Thanks
Hey Tony, great question! I can see that looking really cool. The easiest way to do it would be to put a break tag (< br >) after the img HTML in the menu. That will force the menu text to it’s own line and position it below the image. Let me know if you have any questions on this 🙂
Hi Tim
Adding the break worked and it even centered both the image and the menu name. Now I’m just not sure which way I prefer it to be displayed. I have kinda got use to the horizontal view.
Thanks for the feedback
You’re welcome! I don’t think you can go wrong either way 🙂
Thanks, this works great
Glad to hear it! 🙂
Great tutorial, I’ve followed all of the steps but I’m having an issue with getting the submenu to go the full width.
I have checked the Full Width option in the “Divi > Theme Customizer > Header & Navigation > Primary Menu Bar” and this does extend the width however it doesn’t extend it all the way to the left and right sides.
Any suggestions?
Hey Tony, if you have set for full width in the customizer, and you have all the CSS in place, then I’m not sure why it wouldn’t be full width. I’d be happy to take a look at it though if you don’t mind pasting the link. 🙂
Hi Tim
Everything seems to be working as required, thanks for getting back to me. Cheers
No worries! I’m glad it’s working now 🙂
Hello Tim!
I implemented this tutorial, but I want to keep visible the horizontal menu after that the user click in any option of the submenu. Can you help me with this funcionality, please?
Best regards
Adri.
Hi Adri, if I’m understanding you correctly, you want to have the submenu opened on the page after the user clicks on a page from the submenu? I’m not sure of a way to do that. You could fake it though by using a menu module at the top of the page that shows the submenus. It would probably take some CSS though to make it look like it’s the dropdown menu that is open. Sorry I can’t be of more assistance.
Hey mate
Thanks for this .. very neat and sleek! Well done. So i am doing this for a normal (non-mega-menu) menu (like Brenden’s reply) and it is adding the delay on the hover state – i.e. i takes 1s to first load the submenu instead of 1s to close it as you do. I have about 5px space between the nav bar and the submenu that appears on hover and as soon as my mouse enters (whether quick or slow) that 5px space, the menu disappears. Doh! Please assist?
My CSS is (I changed it slightly so it matches the html elements):
#et-top-navigation #top-menu li > ul {
transition-delay: 1s;
}
Thank in advance.
Yatish
Hi Tim – Not sure if my comment submitted or not. And i type quite a bit – Doh!
Thanks for this – very neat and sleek. Well done.
So i am experiencing this strangely – On hover on the top level menu item, i have to wait a second for the submenu to appear first. Also i have a 5px space between the top menu and submenus, on hovering towards the submenu passing into that 5px space the submenu goes bye bye.
Here is my CSS – i modified it a tad bit so the css selectors reference correctly as per the page html structure – note i don’t have it full width and not mega menu item :
#et-top-navigation #top-menu li > ul:hover {
transition-delay: 1s;
}
What am i doing whack?
Please assist. Thanks in advance
Cheers
Hi Yatish,
Can you provide a link? I’d be happy to take a look at it 🙂
Hi there, thanks for the prompt reply. Unfortunately it is a private site where i cannot supply the link publicly currently – i could email it to you rather? Thanks Tim
Yes, please feel free to send a link to support at divilife dot com
I’ve followed all the directions but the icons/links are overlapping one over the other?
Hmmm, that’s strange. Do you mind sharing a link? I can give you the CSS to fix that.
Can you make any sub menu of this line up? So the nice icon top menu is like a header menu for any list below it. Not sure if I am explaining myself very well.
Hi Nikki,
Yes you could, but it would require some additional CSS, if I’m understanding you correctly.
For some reason, I cannot get the images to show up. They show the broken image link icon. I’ve followed the steps to a T, and have tried troubleshooting as well. Any advice?
I too ended up having broken images where the icons are on my menu. I entered the URL manually and that did not help. Are there any other solutions?
Hi Troy,
Broken images are a result of the browser not being able to find the image at the URL mentioned. So I would triple check the URL paths to be sure. Keep in mind, there’s a few different images (the image lines for the title, the outline on hover, and then the background image itself). So make sure you’re placing the correct image URL in the correct place.
This looks really cool. But what is the point of enabling the CSS field from the Screen Options? Are we supposed to give each menu item a CSS class? If so, what class?
You need to enable the CSS field in order to add the mega-menu class. It’s a built in class in Divi to automatically make the menu a “mega menu” which is the first step of making it full width.
Code is missing this:
#top-menu li.mega-menu.mega-menu-parent-2 > ul > li, .fullwidth-menu-nav li.mega-menu.mega-menu-parent-2 > ul > li {width: auto;
display: inline-block !important;
text-align: center !important;
float: none !important;
}
As the tutorial mentions, you need to add mega-menu to the CSS field of the menu. That makes it so you don’t need to add the code you mentioned.
Thanks for this code. Fixed my issue ~ if there were only 2 sub menu items, they would go vertical. 😉
Thank you!
-michelle
Great tutorial. I have a question though. I am not using the icons but I have 12 sub items and when I use the mega-menu they are horizontal, but not aligned whatsoever and do not look right. What can i do to fix it?
Hi Michael,
Did you add the CSS from the tutorial? Because it should fix the alignment issue. Hope that helps! 🙂
Hi Tim. Good job. My website don´t show the icons, I don´t Not sure where I went wrong or why they would be broken the images.
Thanks a lot for this tutorial
Hi Robert,
I would triple check the URL paths and make sure they’re correct. Go to your media library and copy the URL for each icon and paste it into the menu as shown in the tutorial. My URL path will be different than yours, so you have to grab it from your media library. Hope that helps! 🙂
I have the same problem like Jason Sensi, im putting same code but images not showing only cracked picture.
Hi Tommy,
You will need to make sure the URL paths were inputted correctly. Make sure you are copying and pasting the URL paths straight from your own media library, and not the uRL example in the tutorial. Hope that helps 🙂
Great tutorial Tim!
I too have the fullwidth header checked, but my menu doesn’t go all the way.
The other question is, in your tutorial you have us put a # as the url for the sub menu pages. But, when I do that, and click on the page name, nothing happens. So, I went back and added them as pages so they will actually open to the page. I left Fishing Report like you have it so you can see what I’m talking about. Did I miss something? I added the site I’m building.
Hi Cat,
Did you add the CSS from the tutorial as well as add the class mega-menu to the menu? As for the # in the menu link, that’s just a placeholder. Putting a # within a link makes the link point to the page it’s on. So I used that as a placeholder for the sake of the tutorial. But replace that with your own pages 🙂
Hi Tim,
HELP. I got the menu working great for one heading Fly-fishing (with 3 subpages). Now the second menu item About REO (with 2 subpages simply will not go horizontal. The Blog page keeps appearing on the page like it is a sub-menu of Our Company…but on the Menu backend, it is not. I followed the steps as in Fly-Fishing but just can’t get it working. Any ideas? Sorry to bug you, this really is a cool technique.
thank you for any help.
so, now when I added a 3rd subpage in between Our Company and Blog, it appears horizontal and normal.
When i remove the middle page, it goes back to Blog trying to be a sub to Our Company. weird, right?
Hmm that’s very odd. You added the mega-menu class?
Hmm that sounds like a glitch. I’d try dragging it into the sub-menu place in the backend, clicking save. And then changing it back and hitting save again. Sometime things in WordPress can get kinda “stuck” when it comes to saving settings to the database.
Hi,
Thank you for this tutorial. I have sub-menus under the drop down menus. Can I make these sub menus appear on hover only?
Hi Dubai,
Do you mean you want the sub menus of the drop down menu to automatically show when the drop down menu shows? That would require quite a bit of tweaking, so unfortunately it’s not something I know how to do presently.
Hi Tim,
Thanks for the great tutorial!
After following it step by step (…and triple-checking everything) I’m still not able to have the icons/images loaded properly.
In the tutorial you say we should copy the whole URL of the icon we want to use and paste it in front of our menu label. Then the mane label should look like should look like this:
“” Xxxxxx”.
Please explain me what happened to the “https://www.xxxx.com” in the beginning and to the “.png” />Xxxxx” in the end of the code?
The beginning somehow dropped away and the end changed to “.png>Xxxxx”
How come? …And where did the “#” for URL come from? (which I can’t find anywhere). ;(
You should be able to see my results on the attached URL/Services/Support.
I have the latest version of both WP and Divi.
Could there be a minor typing error in the code you gave us? So sorry to trouble you with this. I just loved your tutorial and would like to take full advantage of it.
Thanks again!
Kimmo
I just checked your link and it looks like you removed the code. I’m sorry it took me so long to check it. I’d be happy to take a look if you add it back again. Just let me know 🙂
Great tutorial. But the transition effect doesn’t work with sub-sub-menus. The menu starts to flicker and behave very weird. I tried to figure this out and looked up the Divi forum. It seems to be a big issue that cannot be figured out without JS. But even the solution they offered, inlcluding JS manipulation, didn’t do the trick. Maybe you have a solution?
How would you change the font style on the menu items like you did for the website you did? would you do .nav li ul{ font-family: verdana; font-size: 50%;} ?
IF you’re using a built in font that comes with Divi then I recommend changing it via the Divi Theme Customizer. If you’re using a 3rd party font then I recommend the plugin called “Use Any Font.” It’s very easy to upload font files and assign the classes.
Thank you for the video! I seem to not be able to find the line of code that removes the drop down arrows. I would like to have them there.
It’s the first chunk of CSS in the first box of code. So remove this:
#top-menu .menu-item-has-children > a:first-child:after, .fullwidth-menu .menu-item-has-children > a:first-child:after, #et-secondary-nav .menu-item-has-children > a:first-child:after {
display: none !important;
color: red;
}
Hi Tim! I have learned allot from your tutorials, and I thank you for that!
Question: I would only like to use a part of your code, to slow the menu from disappearing ( /* Dropdown Menu Delay Animation */
.et_fullwidth_nav #top-menu li.mega-menu > ul {
transition-delay: 1s;
})
But it does not seem to work. Is there another code I can use?
You’re welcome! Give this a try instead:
.et_fullwidth_nav #top-menu li > ul {
transition-delay: 1s !important;
}
great thanks!!
Great, I tried to do something similar but vertically primal menu – and failed. If you ever have time, it would be awesome to watch tutorial how do this.
Thanks for the suggestion!
Great. I will add this to my list of things to try out. Thank you.
Hey, Tim. Thanks for this. I’ve always wanted to customize the drop-down menu so it’s not so Divi-like. This helps. 🙂
I have one issue I could use a hand with if you’ve got time. Everything is working great for all my menu items except one. I have one item where the submenu items are still stacked on top of each other vertically instead of spread out horizontally. All the other ones work fine. I have the mega-menu class in the right place and all the CSS in place. Not sure why this one menu item isn’t cooperating. Any thoughts?
Hey William, glad it worked out (mostly) for you. I’m not sure why one would randomly not work. Any chance you have some other CSS that is targeting just that one dropdown that could be conflicting?
Hi Tim, Thanks so much for this tutorial. It was exactly what I needed, and very helpful. For some reason, no matter what I do I can’t get the drop down menu to have delayed animation. Is there anything else that I could try aside from the original code provided?
Thank you!
Madison
You’re welcome! Is there any chance you have other custom CSS that may be overriding?
Hi Tim,
I figured out how to modify the above css to my needs. Thank you.
What would cause the submenu to display horizontally, each menu item is side-by-side instead of vertically?
Hey Joe, the point of the tutorial is to make the dropdown menu full width and horizontal. Are you saying you want them to be full width but vertical?
Great tutorial it looks pretty good but my icons are not side-by-side
Hi Sharon,
I believe this is happening because your header/menu is set to the centered style in the customizer instead of default. The below CSS should fix things though 🙂
ul.sub-menu li {
width: auto !important;
}
This worked so perfectly! Thank you! Is there any way I can add more spacing between the list items? It just looks a bit crammed on my site. Thank you thank you!
Great! Glad it worked for you! You can add more space by adding this custom CSS:
.sub-menu li {
margin-right: 50px !important;
}
And of course adjust the number of pixels to fine tune the space 🙂
Thanks for the tutorial. I’m trying to make two mega menu items. However, it seems to lump everything under whichever is the top option. Is it possible to do this?
I took a look at your link, and it appears to be working correctly. I’m assuming you figured it out?
Wow a lot of comments!
Thank you- great tutorial, there was a lot for me to use to get what I wanted out of my drop down menu and then some!
Awesome, glad to hear it!! 🙂
Hi Tim, me again.
I just realized that if I’ve got only 2 submenus, they are displayed vertically and switch to horizontal when more than 3!
How can we solve that?
Cheers.
hmmm I didn’t realize the CSS would be different for only two. I would recommend inspecting the menu with only two and compare it with our demo to see if the classes change. Then, update the class in the CSS from the tutorial with the class for only two submenus.
Awesome Work Tim
Thank you so much for the great tutorial! Everything is working as it should except for the pesky line at the top did not disappear. Can you help with a solution please?
Thanks
What line are you referring to?
Any idea as to why my menu columns are now not aligning properly? For example, the submenu items are not aligning under the Main Menu category. They are offsetting to the right. Is this because of the Divi update? I used this code before without issue. Looks like this….
Image /Service
Sub service 1
Sub Service 2
Sub Service 3
Sorry, they didn’t align when posted. But the sub service items seem to be aligning in another column.
Is there a way to delay when the sub-menu appears on mouseover? My mega menu dropdowns instantly even with the transition delay css. I’m trying to impact user intent. I want someone to be able to move the mouse past the menu and the dropdown not pop out and get in their way. I want the dropdown to only appear when the pause the mouse on the menu item. Thanks.
Hi Eric,
Yes you should in theory be able to do that by adding a transition delay to the hover dropdown overall. I have not tried this, so you may need to play with it to test out where it needs to go specifically in the CSS.
Every thing works perfect except when I add the
/* Dropdown Menu Delay Animation */
.et_fullwidth_nav #top-menu li.mega-menu > ul {
transition-delay: 1s;
}
For some reason my Custom CSS will not allow this section to be saved? I even tried changing the #top-menu to the name of mine which is Main-Navigation
Thank you for all your help and doing the tutorial.
Hi William,
Try adding !important tag to it: transition-delay: 1s !important;
Hello! I’m using WordPress with Divi theme. I’m trying to figure out how to expand dropdown menu. The text goes on two rows and dropdown menu doesn’t fit the page.
Any advices?
You can customize the width with this CSS:
.nav li ul {
width: 500px !important;
}
Change 500px to your desired width 🙂
This work EXCEPT not with a custom Global header any ideas to fix this?
You may need to tweak the classes a bit to accommodate the custom header, but the CSS should work the same if you change the classes