Introduction
In this tutorial we will show you how to trigger an Overlay in a Divi Button Module.
If you still haven’t created your Overlays, please follow The Getting Started Divi Overlays Tutorial in order to create it.
Step 1: Go to Divi Overlays Posts
1. Go to WordPress dashboard
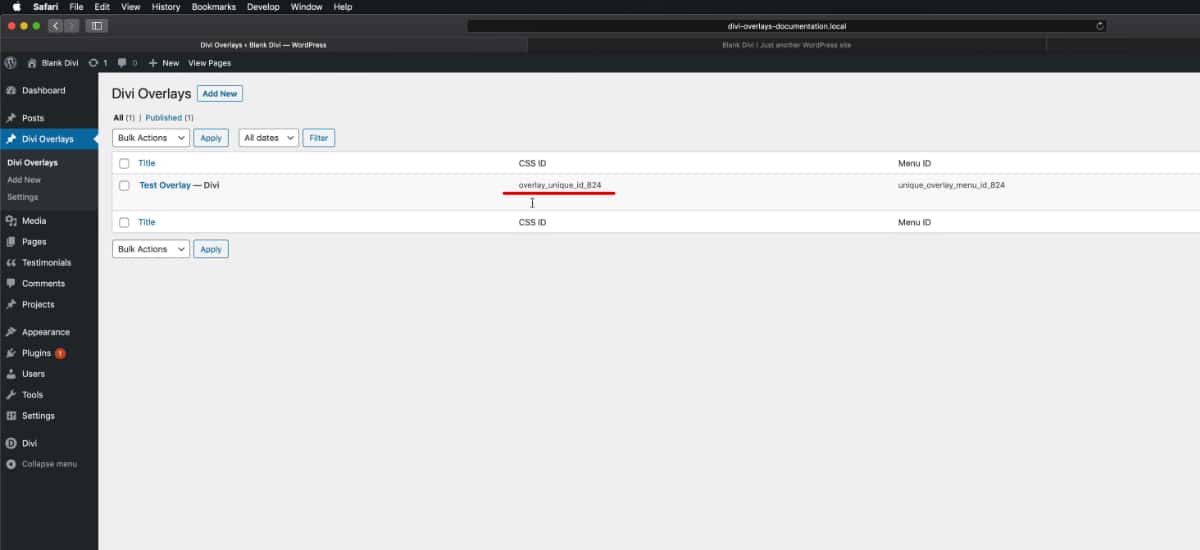
2. Open Divi Overlays CPT (Custom Post Type)
Step 2: Triggering Divi Overlays
1. Copy the Unique Overlays ID
This can be found in “Divi Overlays” Posts

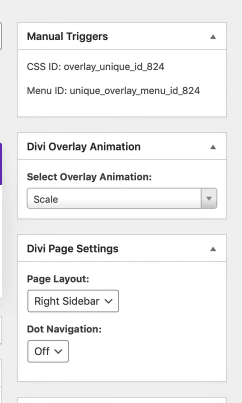
Or you can find it into each Divi Overlays post in Manual Triggers > Unique Overlays ID:

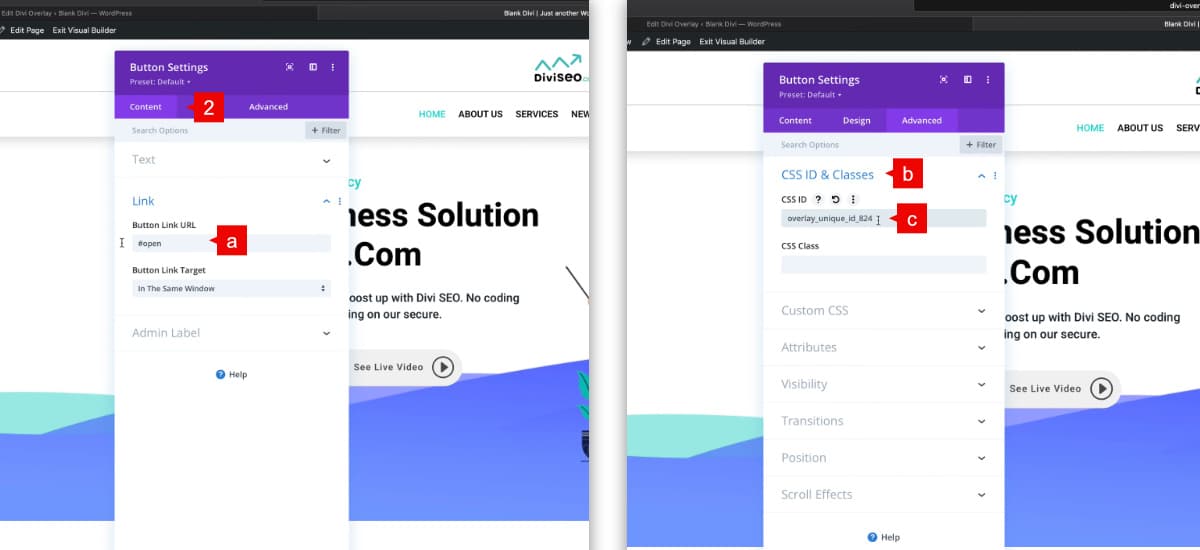
2. Go to your Button Module settings
a) In the URL Field, add an anchor link using the “#”.
For example:
#open
This will prevent main page reload. Also, after the “#” add a text, so this also will prevet mainpage scroll to the top.
b) Go to the Advanced tab > CSS ID & Classes > CSS ID
c) Paste the Unique Overlays ID

When you use the manual trigger, you do not need to define a specific page in Display Locations, since the Overlay is called specific in a Divi Module.
