The 7 Step Quickstart Instructions:
- Download Divi Mega Pro from Purchase History
- Install the .zip file like any other plugin: WP Admin > Plugins > Add New > Upload > Activate
- Then go to Divi Mega Pro > Settings, paste your API Key and click save. (this step is only needed if you purchased directly from us here on Divi Life)
- Navigate to Divi Mega Pro > Add New, Activate Divi Builder, and give your Divi Mega a name.
Start creating and skip to step 6, or proceed to the optional steps below to use a template - Use a Divi Mega Pro Layout Template: Download from the Purchase History > Plugin Layout Templates (tab). Upload directly to the Divi Mega Pro edit screen by clicking on the portability icon (up and down arrow) on the right side of the Divi Builder.
- Customize as needed, and adjust settings accordingly.
- Copy the “Unique Mega Pro Class” under “Mega Pro Triggers” and paste it into the CSS class field for your WordPress menu item, or paste it into the CSS class field for any Divi module for triggering Mega Content elsewhere on the page.
Divi Mega Pro Getting Started Video Tutorial & Feature Overview
Introduction
Divi Mega Pro, the ultimate mega menu and tooltip tool fo Divi, gives you the possibility to create awesome Mega Menus using the Divi Builder.
It is important to mention that Divi Mega Pro needs Divi Theme or Extra Theme by Elegent Themes to work propertly in your site and have PHP 7.2 – 7.4.
In this tutorial we will show you how to create a mega menu using Divi Mega Pro and the Pre-Made Divi Mega Pro layouts.
Step 1: Download and install
Once you purchased Divi Mega Pro, you will receive an email with your license key and a download link.
Download Divi Mega Pro and you will have a zip file on your computer.
Or you can login into your Divi Life Customer Portal > Purchase Downloads
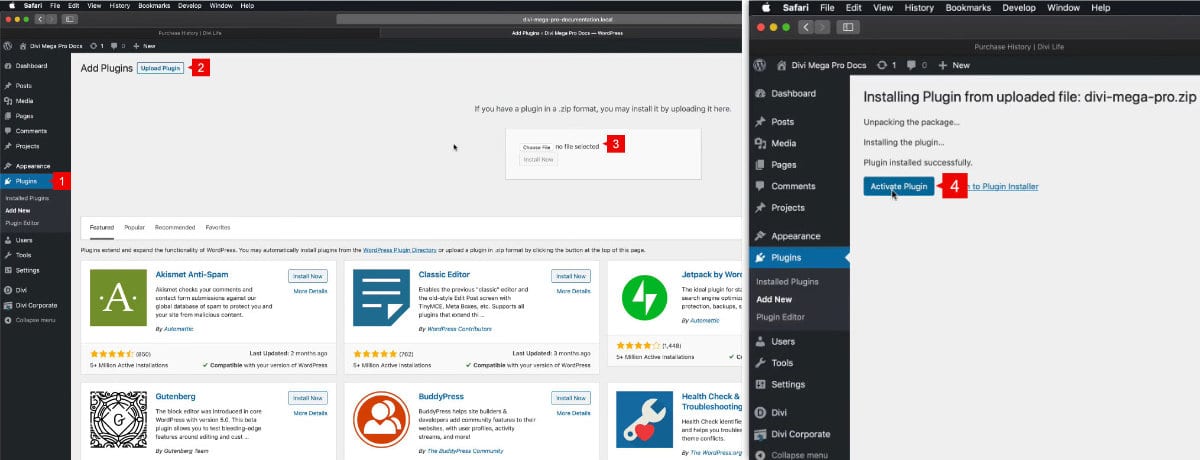
1. Go to WordPress dashboard > Plugins > Add new
2. Upload plugin
3. Choose file > Select divi-mega-pro.zip
4. Activate plugin

Step 2: Activation
(this step is only needed if you purchased directly from us here on Divi Life)
Once Divi Mega Pro is installed is necesary to activate it.
Divi Mega Pro needs to be activated to add new Mega Pro posts and edit them.
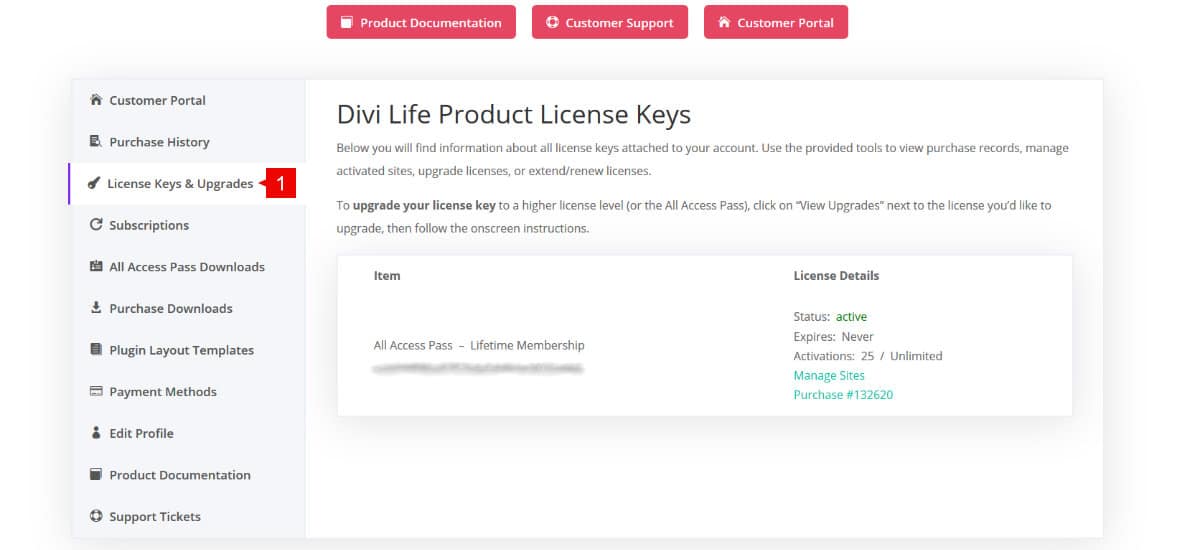
1. Find the license in your Customers Portal > License Keys & Upgrades.

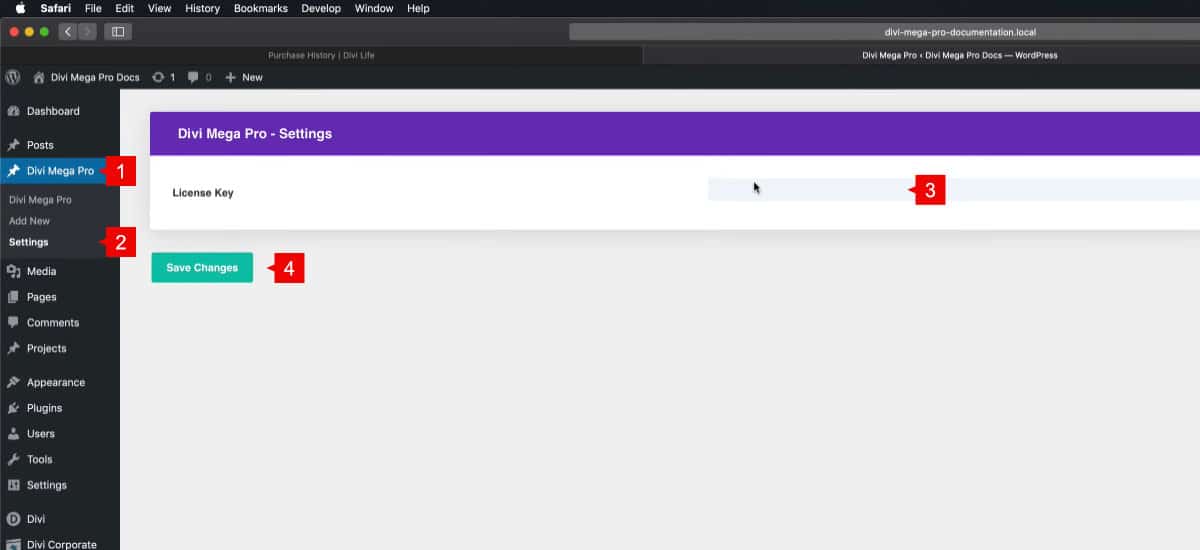
1. Go to Divi Mega Pro
2. Divi Mega Pro settings
3. Paste your license
4. Save changes

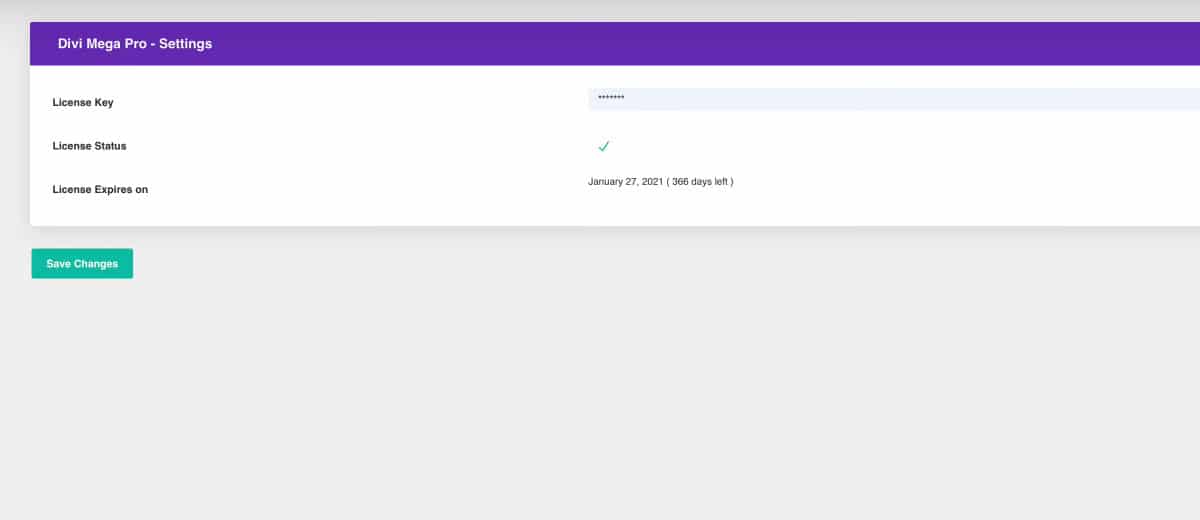
Once activated, the license key will be hidden, so customers will not see the license key.
You can also manage the sites you have in your Divi Life Customer Portal > License Keys & Upgrades > Manage sites.

Step 3: Adding a new Divi Mega Pro post
Now is time to add some new Divi Mega Pro posts.
Divi Mega Pro works under a CPT (Custom Post Type) to create your own designs using Divi and then trigger it into a menu item or Divi module.
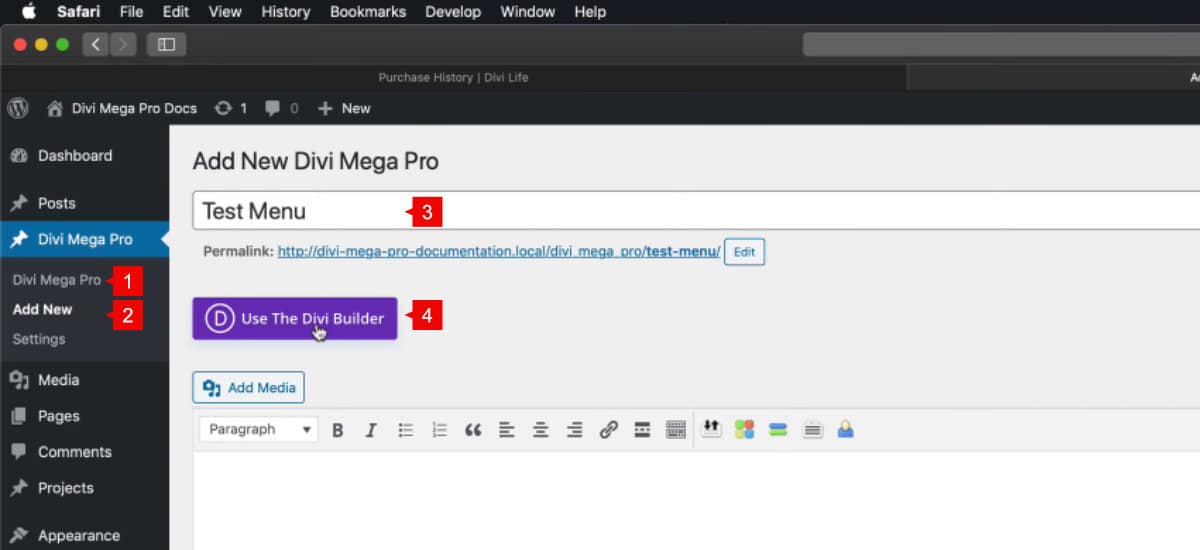
1. Go to Divi Mega Pro
2. Add new
3. Set a Title to the new post
4. Enable Divi Builder

This will load Divi Builder. Now it’s time to import your premade layouts 😉
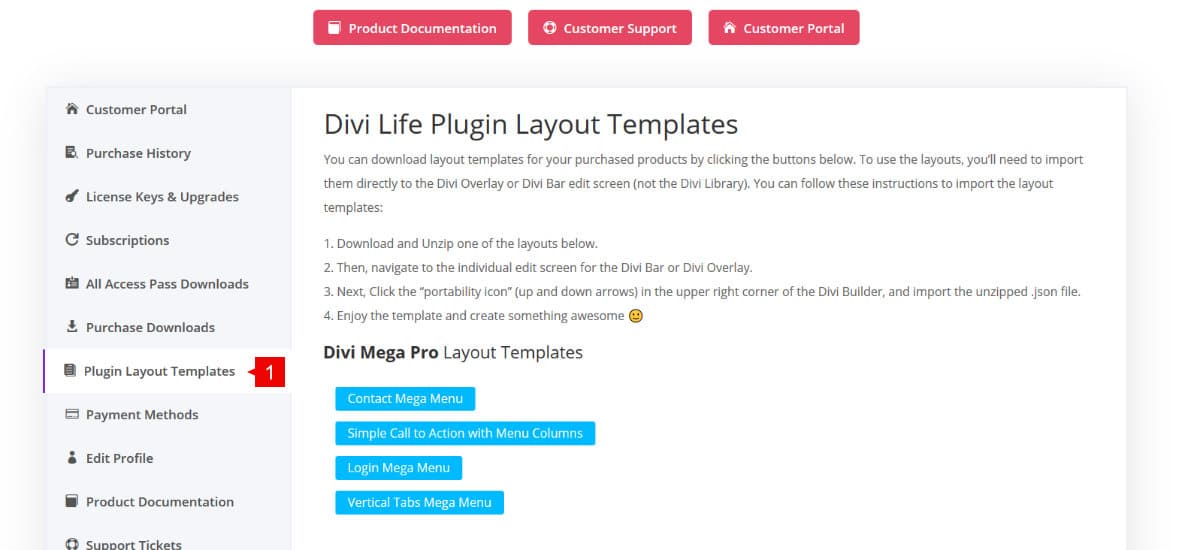
1. Go to your Customers Portal > Plugin layout templates

Once downloaded, unzip the file to extract a JSON file. This file should be imported in a new Divi Mega Pro post using the portability options of the Divi Builder.
1. Select portability options
2. Click on Import
3. Select your Divi Mega Pro layout previous downloaded and extracted (The file must be a JSON file, other file will not be accepted by Divi Builder)
4. Import Divi Builder Layout
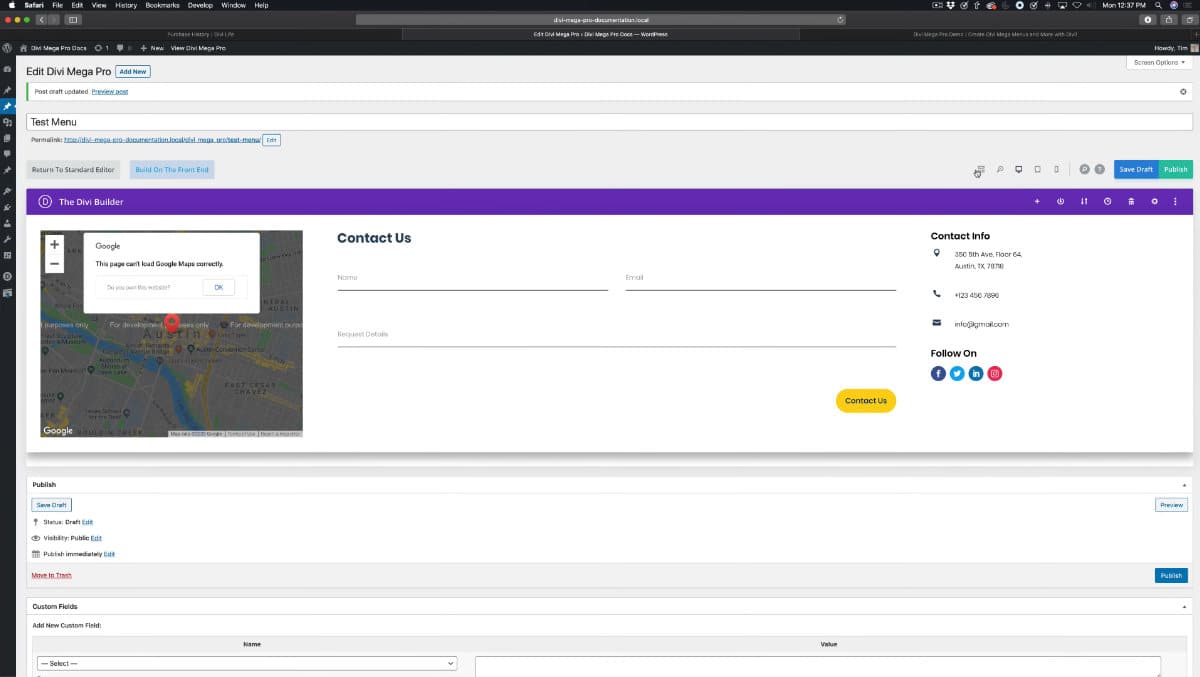
5. Publish the post

So the premade layout that we’re using for this tutorial is the Contact form layout

Step 4: Triggering Divi Mega Pro into a new menu item
Once you published your Divi Mega Pro post, next step is trigger it.
The functionality of Divi Mega Pro is show content on click or on hover.
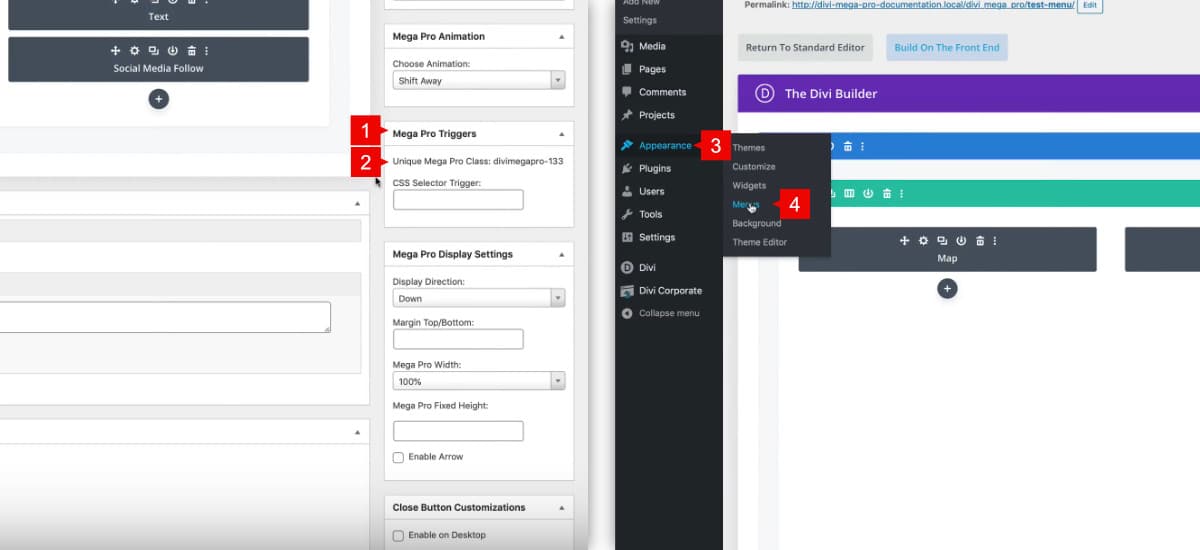
1. Go to Mega Pro triggers
2. Copy the Unique Divi Mega Pro Class
3. Go to Appearance > Menus

To trigger a Mega Menu, it should be in the Link Relationship XFN. By default this is hidden, but it is easy to enable it.
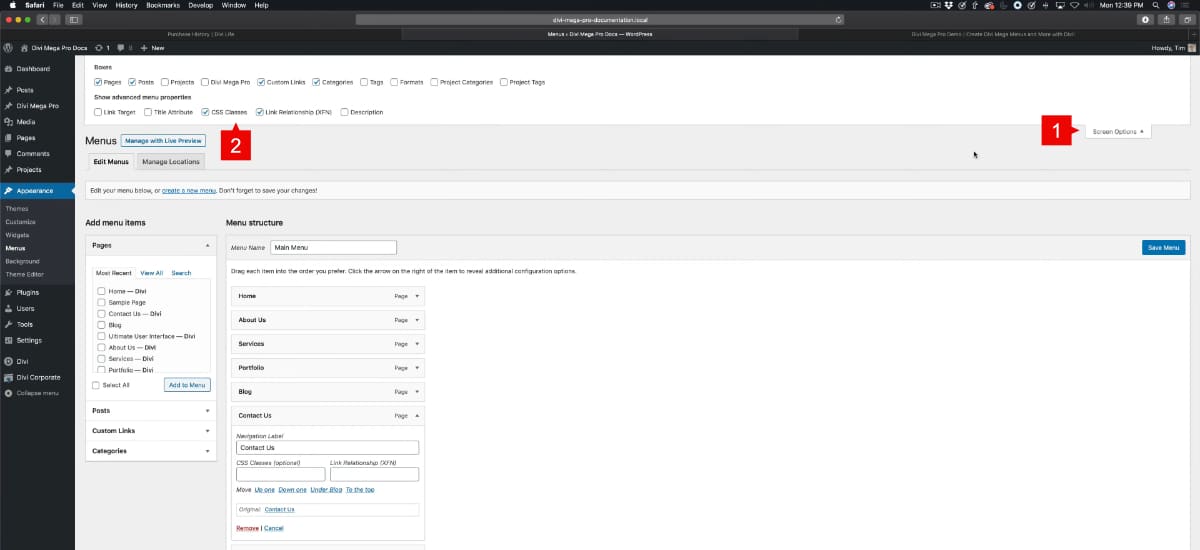
1. In the menu dashboard go to Screen Options
2. Enable CSS Classes and Link Relationship (XFN)

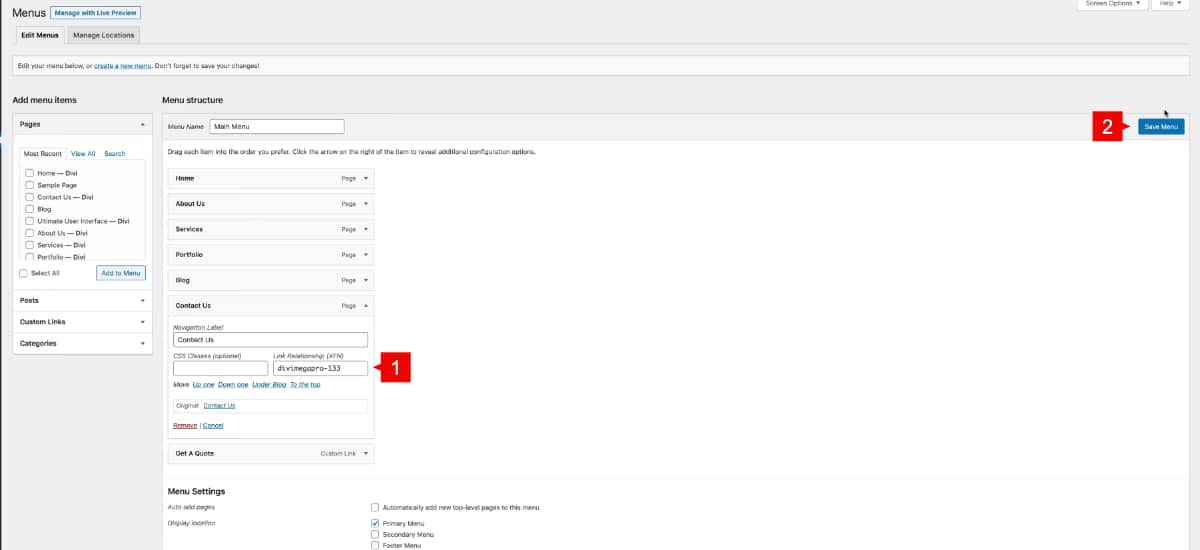
Then add the Unique Divi Mega Pro Class to a Menu item
1. Paste the Unique Divi Mega Pro Class into Link Relationship (XFN)
2. Save Changes

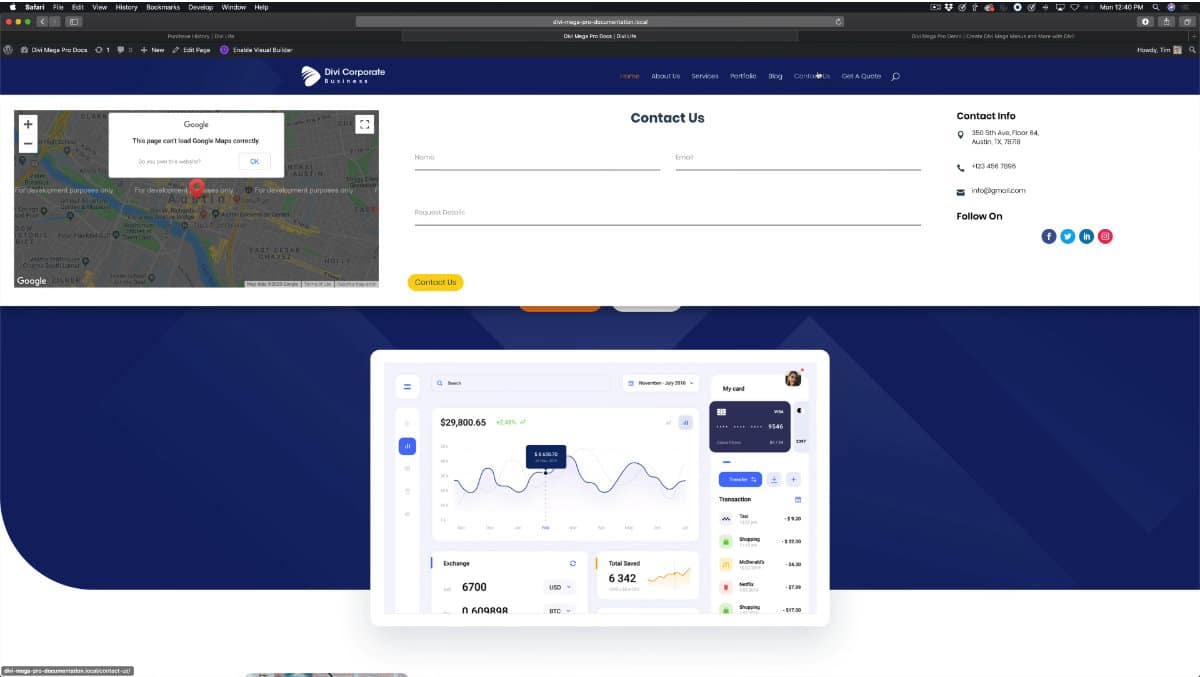
The final result is the mega menu designed in Divi Mega Pro

Give to your Divi website a new look with awesome Mega Menus using Divi Mega Pro, the best and easy to use tool in the market to create Mega Menus and tooltips.
