Introducing Divi Mega Pro! Our Brand New Plugin for Mega Menus & Mega Tooltips!
However, Divi Mega Pro is an EPIC new plugin that we’ve been working on since November 2017, and we thought it deserved some attention of its own. 😄
So let’s take a look at Divi Mega Pro, the best new plugin for creating Mega Menus and Mega Tooltips with Divi!
Take a look at the promo video below:
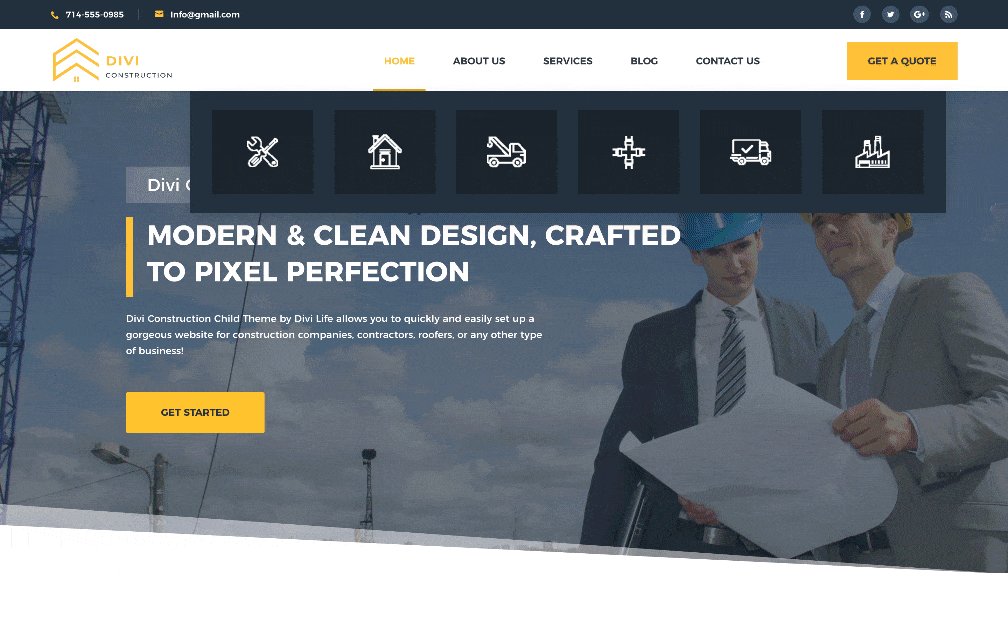
Divi Mega Pro— Create Gorgeous Mega Menus with Divi
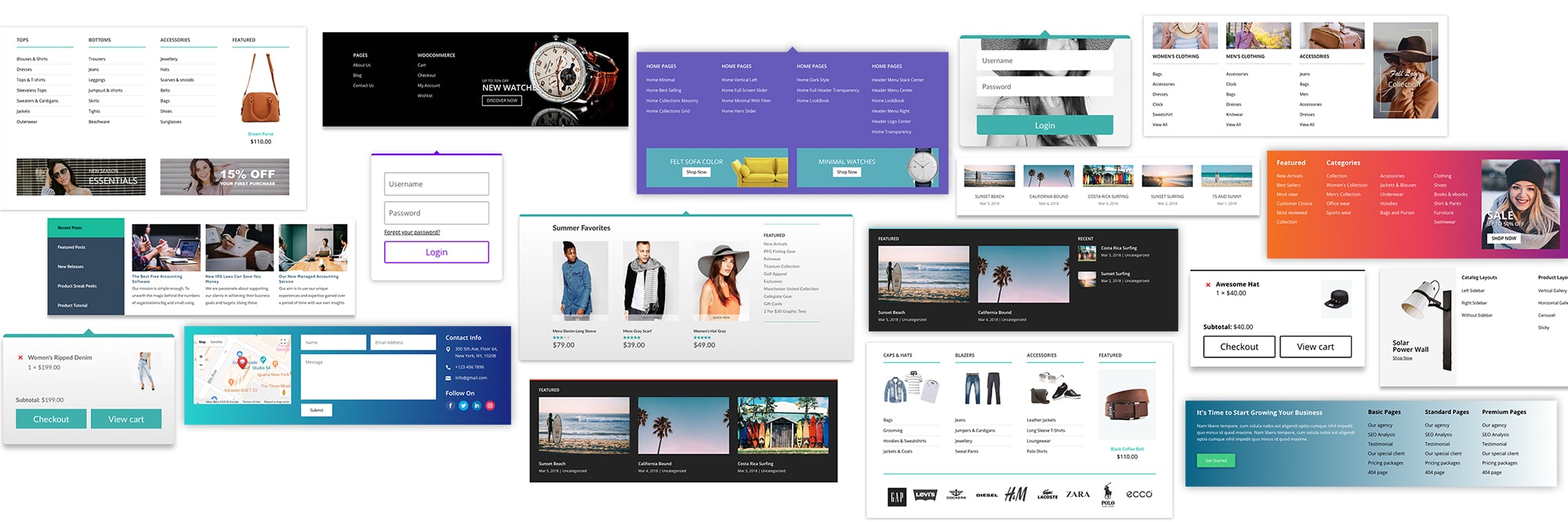
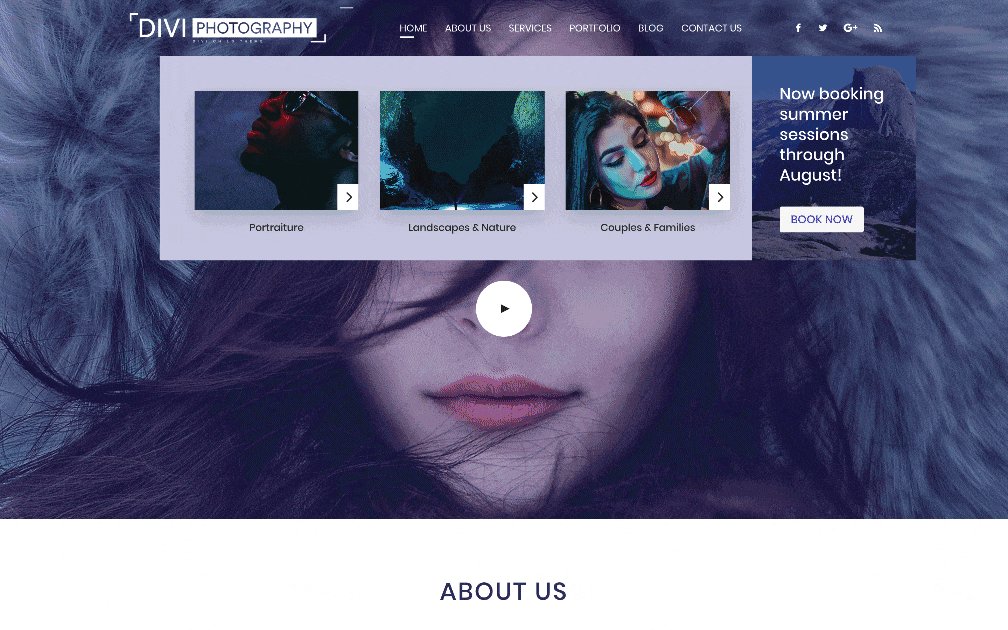
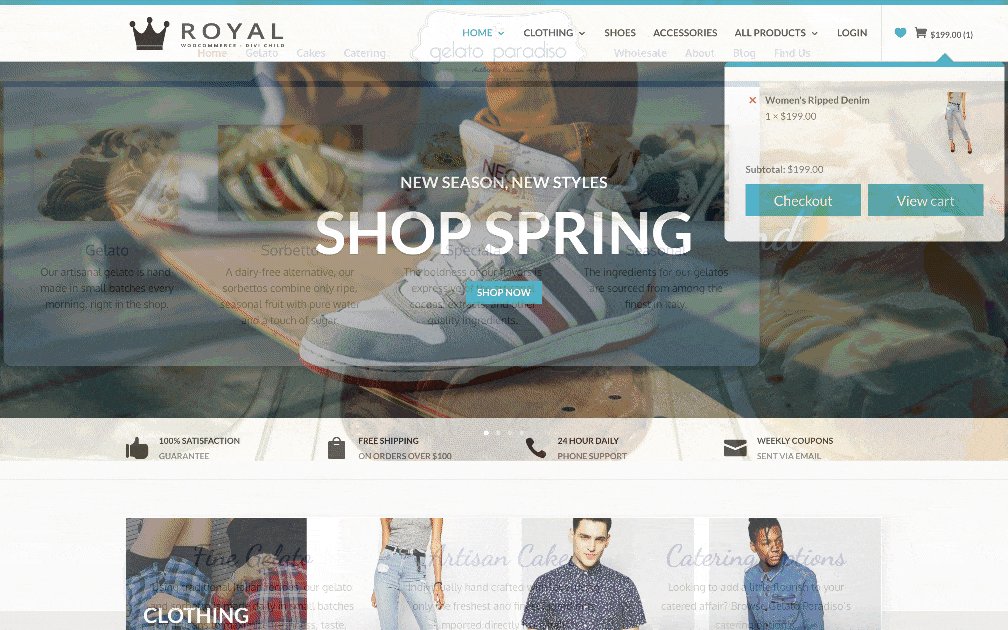
Divi Mega Pro lets you create gorgeous Mega Menus using the builder you already know and love to create full featured mega menus!
Using the Divi Builder to create your mega menus means two main things:
1— You can insert any of Divi’s built in modules, 3rd party modules, or even 3rd party WP plugins.
This means you can add things like contact forms, maps, videos, blog posts, login forms, call-to-actions, shopping carts, and SO much more!
2— You can use Divi’s built in design tools to create gorgeous mega menus.
Using Divi built in options, you can create mega menus with gradients, box shadows, borders, rounded corners, and more!
Divi Mega Pro is the death of stale mega menus!

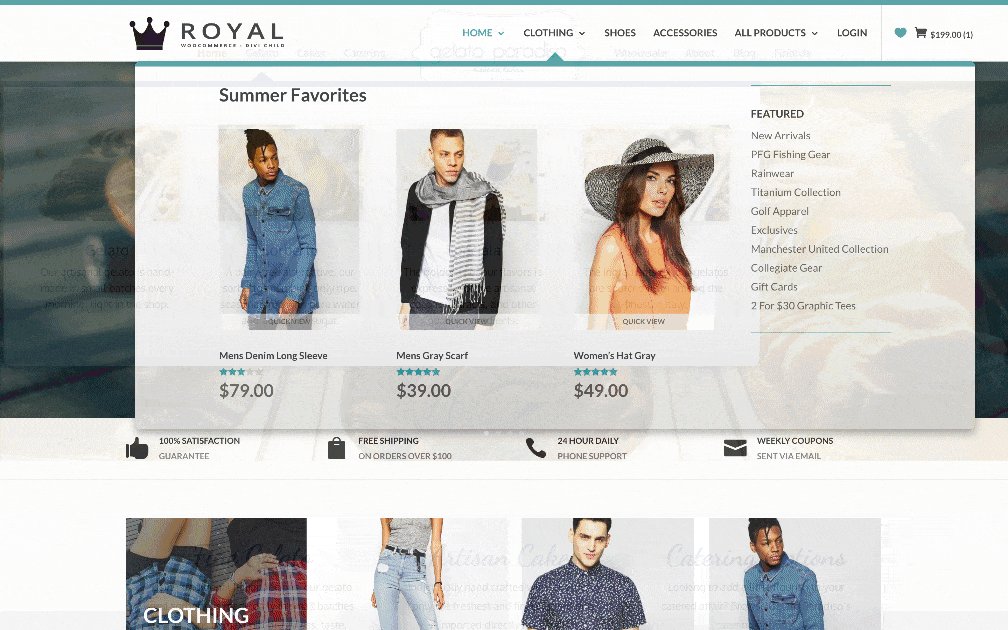
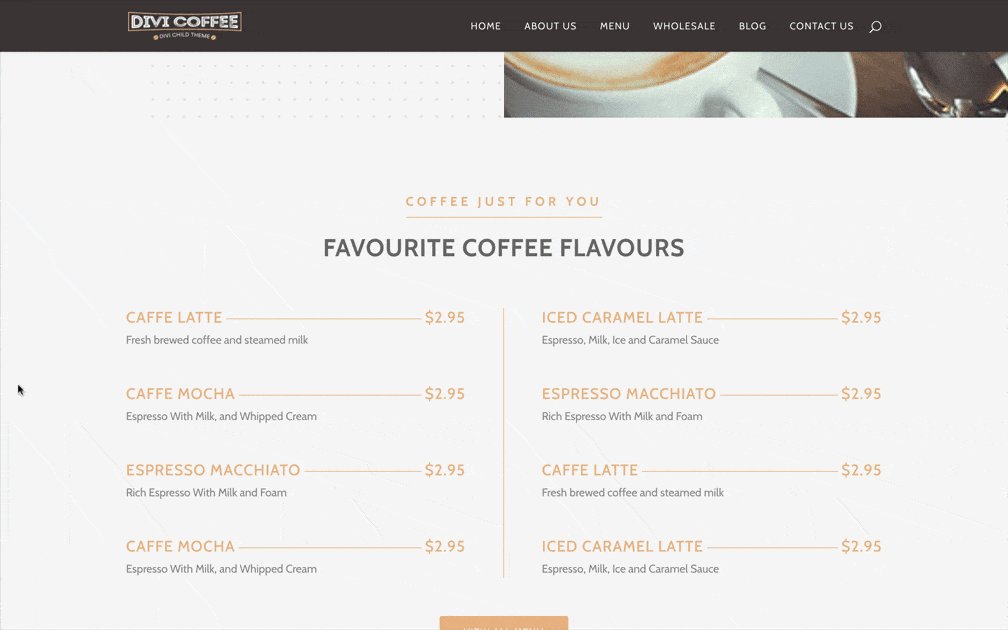
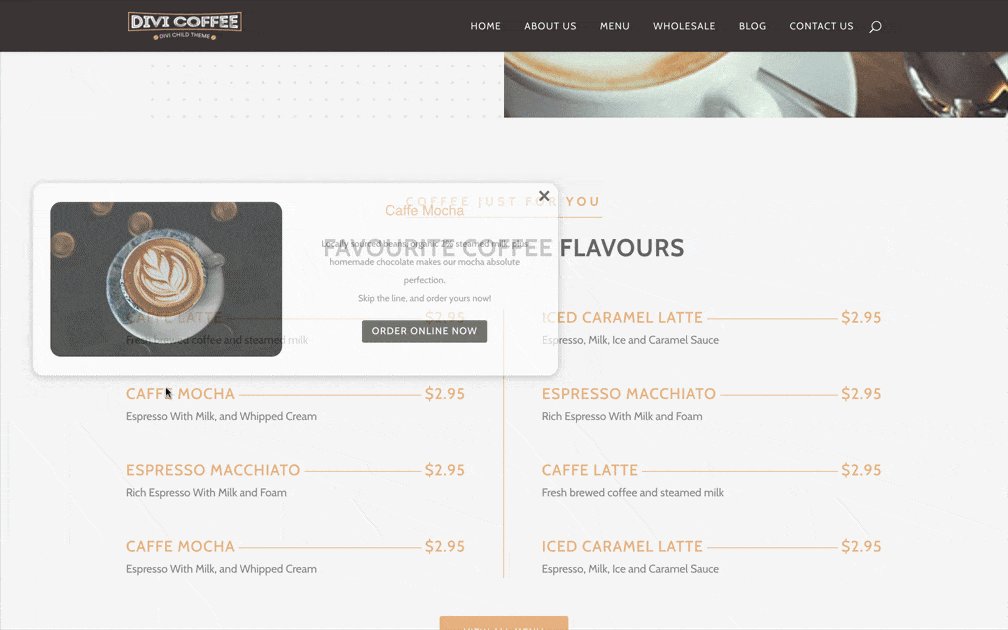
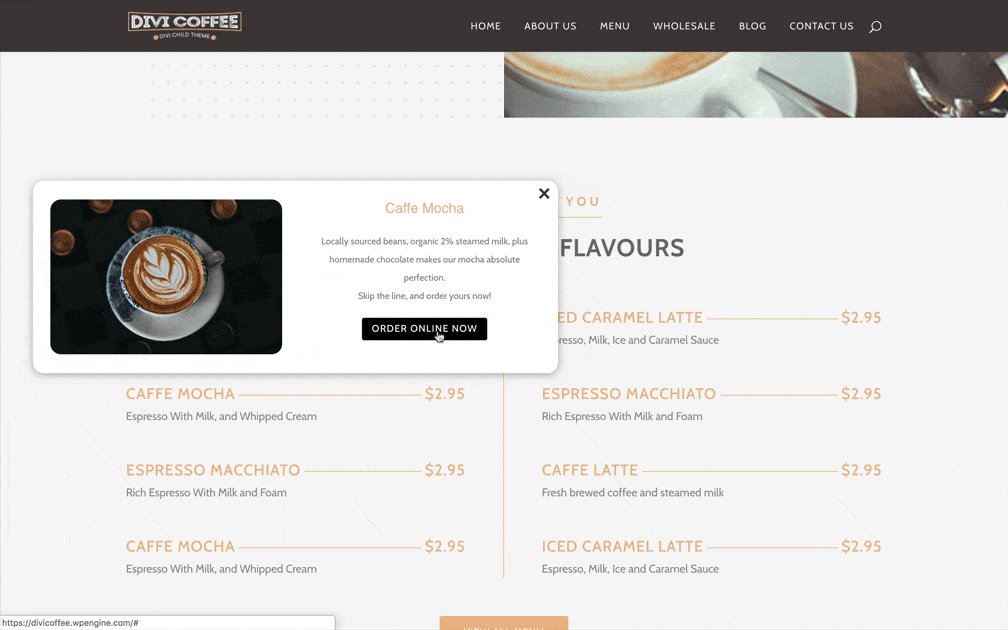
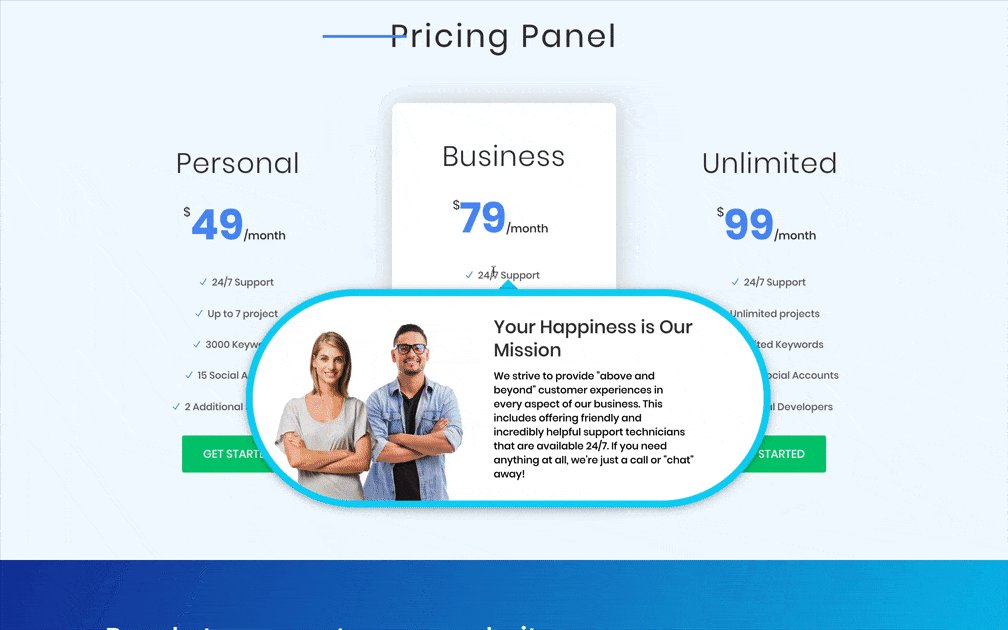
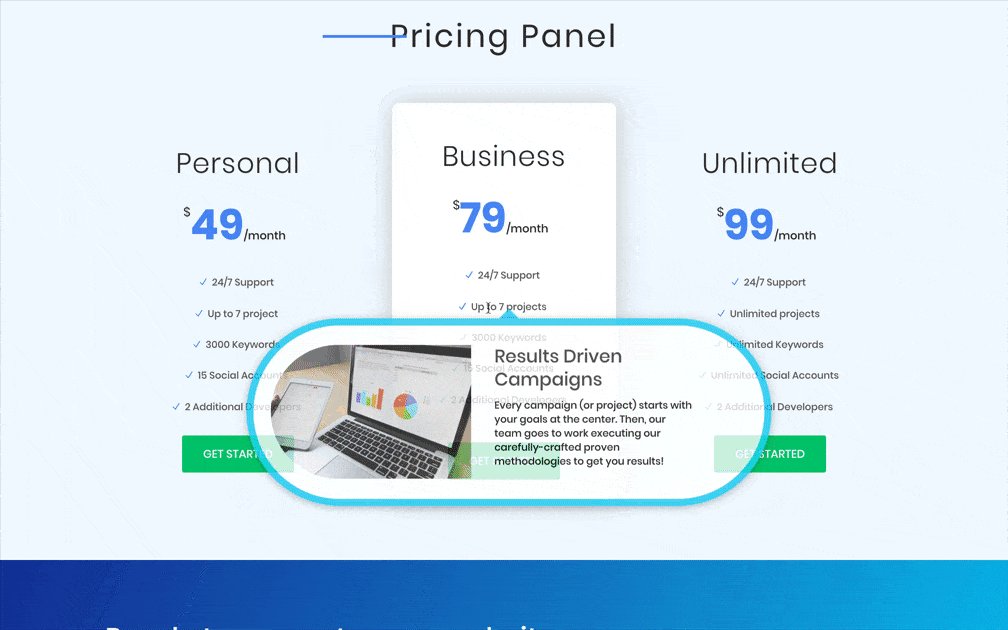
Introducing the Mega Tooltip!
We all know what a tooltip is right? They are little text hints that show up when you hover over something.
Well imagine taking that concept but expanding it to be ANY content you want, not just text. With Divi Mega Pro, now you can.
Mega Tooltips are like hover popups that let you display content to your visitors whenever, wherever…keeping them in the same place on the same page!
And again, since you’re using the Divi Builder, you can add any content you want and design the Mega Tooltip to look the way you want!
Get Divi Mega Pro in the Divi Life All Access Pass & Save BIG!
As mentioned at the beginning of this post, we recently launched the Divi Life All Access Pass (all products, one price)!
The All Access Pass includes Divi Mega Pro plus ALL of our Divi products, for one insane price! Plus, you get access to all future Divi Life products too. 😄




Love me some Divi Life! Solid addition to the portfolio suite!
Thanks Logan! 🙂
Hello,
I use Divi Mega Pro (license All Access Pass) and I must say that this extension is really magic!
Thank you, because now it’s a real pleasure to create some menus.
Keep doing some good plugins 🙂
Deepl translate Fr >> En
Awesome, I’m glad you like it, Bruno! And thank you for your continued support 🙂
Will there be a tutorial on this coming soon for newbies who purchased?
Yep! The Getting Started tutorial video is already posted in the docs, and we’ll be adding more tutorials in the coming weeks 🙂
You have a typo on the Mega Menu demo site:
“You can start create your Mega Menu . . . “
Thanks, Ken. Fixed! 🙂
I do not see this converting to mobile in the demo, it just disappears. what happens when mobile users visit a site with the mega menu? I would love to buy but not if its not mobile friendly.
Hi Jessica!
Divi Mega Pro works great on mobile devices. We hid the entire header on mobile for the demo site until we have time to refine it. We copied the header from our main site and it was doing something weird on mobile. But that isn’t a reflection of Divi Mega Pro, just the demo site and the quick landing page we put together. Here’s a link to a screenshot from one of our testing sites that shows what it looks like on mobile (excuse the funky design, it’s just a testing site 😉 ).
https://tutorialdemos.divilife.com/tutorial-downloads/divi-mega-pro-mobile.png
We are planning some more mobile enhancements for more control over mobile specifically as well. That will come in the first feature update. But currently, mobile works as you’d expect with Divi Mega Pro.
Tooltip is compatible with movil?
Hi Luis! Yes absolutely. Divi Mega Pro (including Mega Menus and Mega Tooltips) are fully compatible with mobile 🙂
Nice work! In promotion video you mention about premade layouts, where can they be found or how to activate them?
The layout templates can be found in your Divi Life account in Purchase History on the Plugin Layout templates tab. 🙂
I love the possibilities of this plugin! But at the moment it doesn’t load my saved library items. Other pages do, so the library items themselves do work.
Hi Katja,
Are you trying to load Library layouts, or single sections/rows/modules? Divi allows you to load entire layouts from any post type to any other post type. However, the individual sections/rows/modules are specific to each post type. So if you’re trying to load a section/row/module saved from a page, you will not see it in the library from Divi Mega Pro (or any other custom post type). This is a limitation to Divi’s Library currently (hopefully they’ll change that soon). However, if you save the entire layout to the Library, it will show in the Library when you click on “Load Layout” from within Divi Mega Pro. You can also click on “Your Existing Pages” after you click on “Load Layout” and it will allow you to load any page/post/custom post type into Divi Mega Pro, even if you didn’t save it to the Library. 🙂
Yes, thank you Tim, that was it!
Awesome 🙂
Hi, I bought the Mega Pro plugin but I do not know how to use it. You have planned to make a tutorial or video about this Plugins. Thank you so much.
Yep the Getting Started tutorial can be found here: https://divilife.com/knowledge-base/getting-started-with-divi-mega-pro/
Divi Mega Pro is included in the All Access Pass? What’s not included in the All Access Pass? Also, we have a lifetime license to Divi Overlays, so would that be credited if we upgrade to the All Access Pass?
Hi there,
The plugin looks great but is it compatible with Extra too or it works only on Divi?
Thanks
Works with extra too!
Hi Tim,
how does it work with the tooltip. How can I use this on my site. I didn’t even know how to do a normal tooltip, so I can’t imagine how I can do a mega menu tooltip.
Is there an explanation somewhere or an example somewthere? A Video tutorial would be the best, but I guess this doesn’t exist.
Thanks for your help
Hi Carina,
You create the mega tooltip from the Divi Mega Pro menu, then simply add the CSS class to a place on the page where you want to trigger it. Our documentation shows how to create a mega menu. The process for the tooltip is the same, but you add the CSS to a place on the page instead of the menu. Apologies our documentation doesn’t show this specifically, we’re in the process of a full documentation revamp which will include dozens of new tutorials.