How to Easily Create a Divi Menu Button in Divi 4.0+
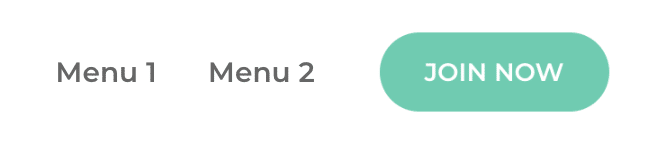
In today’s tutorial, I’m going to show you how to add a call to action button to your Divi Menu!
This method words on the default header, AND headers/menus that are created with the Divi Theme Builder (Divi 4.0+).
How to Add a Call to Action Button to Divi Menu
- Add the CSS Class divi-life-cta-menu to the Menu Item
- Add the CSS Code to Style the Link to Look Like a Button
- Optional: Add our “Attention Grabber” CSS to Grab User’s Attention
Sounds simple right? It really is! Let’s dive in!
Step One: Add the CSS Class divi-life-cta-menu to the Menu Item
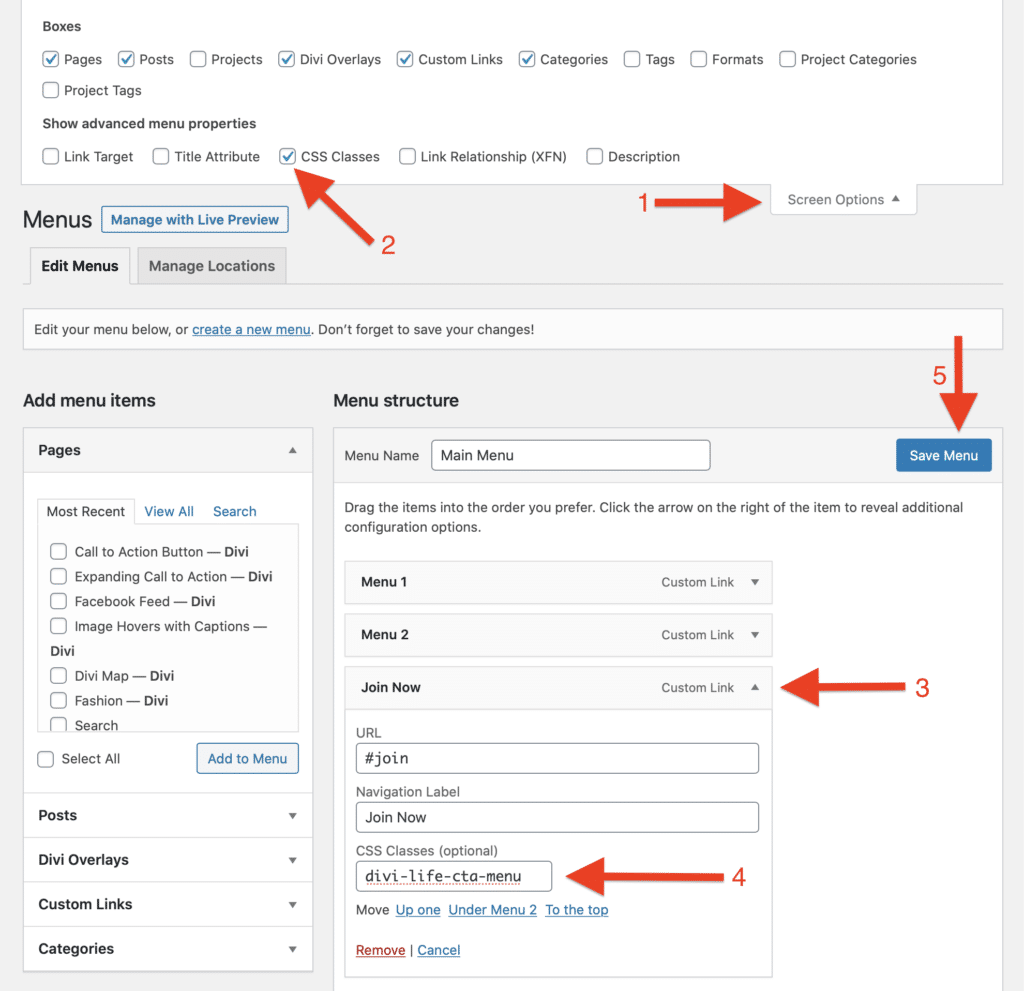
Go to WP Admin > Appearance > Menus, and turn on the CSS Classes option in Screen Options.
Then, open up the menu item you’d like to transform into a button, and paste the CSS class divi-life-cta-button as shown in the screenshot below:
Step Two: Add the CSS Code to Style the Link to Look Like a Button
Now that the CSS class has been added, we can now add the CSS code. Copy and paste the CSS code below to the custom CSS box within Divi Theme Options, or in your Divi Child Theme.
.divi-life-cta-menu a {
background-color: #44ceb0;
padding: 15px 25px !important;
border-radius: 25px;
text-transform: uppercase;
color: #fff !important;
text-align: center;
}That’s it! Once that’s saved, your menu link will now be a menu button! You can of course customize the color, padding, and border radius, by adjusting the CSS.
Step Three: (Optional) Add our “Attention Grabber” CSS to Grab User’s Attention
Call to Action buttons in the menu have become extremely common. While they’re intended to stand out from the rest of the menu, they don’t have the same impact as they used to since users have grown so accustomed to them. (sort of like ad blindness!)
So how do we make them standout? We add some slick animations! But be careful with this. You don’t want to go overboard and annoy your visitors.
We have some simple animation you can easily add to your menu button to help it really stand out! Here’s what they look like:
Here’s how to add the Call to Action Attention Grabbers:
- Add either of the CSS classes to your menu CSS Field (with a space after the previous class we added above)
- Wiggle: divi-life-wiggle
- Breathing: divi-life-breathing
- Next, add the CSS code below to your Divi Theme Options (or your child thee style.css file).
.divi-life-wiggle {
box-shadow: 0 0 1px transparent;
-moz-osx-font-smoothing: grayscale;
backface-visibility: hidden;
-o-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
transform: translateZ(0);
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
animation-name: wiggle;
-o-animation-name: wiggle;
-ms-animation-name: wiggle;
-moz-animation-name: wiggle;
-webkit-animation-name: wiggle;
animation-duration: 5s;
-o-animation-duration: 5s;
-ms-animation-duration: 5s;
-moz-animation-duration: 5s;
-webkit-animation-duration: 5s;
animation-timing-function: linear;
-o-animation-timing-function: linear;
-ms-animation-timing-function: linear;
-moz-animation-timing-function: linear;
-webkit-animation-timing-function: linear;
animation-iteration-count: infinite;
-o-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
animation-play-state: running;
-o-animation-play-state: running;
-ms-animation-play-state: running;
-moz-animation-play-state: running;
-webkit-animation-play-state: running;
}
.divi-life-breathing {
-webkit-animation:divi-bar-breathing 7s ease-out infinite normal;
animation:divi-bar-breathing 7s ease-out infinite normal
}
@keyframes wiggle{2%{-webkit-transform:translateX(3px) rotate(2deg);transform:translateX(3px) rotate(2deg)}4%{-webkit-transform:translateX(-3px) rotate(-2deg);transform:translateX(-3px) rotate(-2deg)}6%{-webkit-transform:translateX(3px) rotate(2deg);transform:translateX(3px) rotate(2deg)}8%{-webkit-transform:translateX(-3px) rotate(-2deg);transform:translateX(-3px) rotate(-2deg)}10%{-webkit-transform:translateX(2px) rotate(1deg);transform:translateX(2px) rotate(1deg)}12%{-webkit-transform:translateX(-2px) rotate(-1deg);transform:translateX(-2px) rotate(-1deg)}14%{-webkit-transform:translateX(2px) rotate(1deg);transform:translateX(2px) rotate(1deg)}16%{-webkit-transform:translateX(-2px) rotate(-1deg);transform:translateX(-2px) rotate(-1deg)}18%{-webkit-transform:translateX(1px) rotate(0);transform:translateX(1px) rotate(0)}20%{-webkit-transform:translateX(-1px) rotate(0);transform:translateX(-1px) rotate(0)}}.divi-bar-breathing{-webkit-animation:divi-bar-breathing 7s ease-out infinite normal;animation:divi-bar-breathing 7s ease-out infinite normal}@-webkit-keyframes divi-bar-breathing{0%{-webkit-transform:scale(0.9);transform:scale(0.9)}25%{-webkit-transform:scale(1);transform:scale(1)}60%{-webkit-transform:scale(0.9);transform:scale(0.9)}100%{-webkit-transform:scale(0.9);transform:scale(0.9)}}@keyframes divi-bar-breathing{0%{-webkit-transform:scale(0.9);-ms-transform:scale(0.9);transform:scale(0.9)}25%{-webkit-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{-webkit-transform:scale(0.9);-ms-transform:scale(0.9);transform:scale(0.9)}100%{-webkit-transform:scale(0.9);-ms-transform:scale(0.9);transform:scale(0.9)}}That’s it! Let us know what you think in the comments, and don’t forget to subscribe below to get access to all of our Divi Tutorials, Freebies, and more.





Tim, I may have missed it in your live stream but what is the purpose of the “@keyframes wiggle…. ” section at the bottom of the code? Isn’t the wiggle covered in the .divi-life-wiggle{ code at the beginning?
Hey Mickey! So the keyframes is necessary for the animations. It’s essentially what creates and defines what the animation looks like (What’s happening, the position, etc). And then the rest of the CSS is actually adding the animation to the specific CSS class and defining how quickly it should run, etc.
It also works on other Divi elements. : )
Great point! 🙂
Fabulous, you solved my problem. However, is it possible to have have a different color then the other buttons, like for example when your on the home the color of the home button should be different!?
But, I am already saved by this little tutorial. Thank you sir for sharing.
absolutely! This should do the trick:
.home .divi-life-cta-menu a {
background-color: #000;
}
Hi! It looks like the button color changes to black when scrolling down. How do you ensure that the fixed menu text color for the CTA button stays white?
Try changing the beginning of the CSS to this:
.divi-life-cta-menu a, .et-fixed-header .divi-life-cta-menu a {
Hi, I’ve tried this but the text still changes on scroll.
Thanks for the animation. The button did not work for me, for some reason, bit dissapointed, not sure how to fix it…
Hmm sorry to hear that. Without seeing the link there’s not much I can do to help unfortunately. 🙁
Hi Tim,
I followed your instructions but my button text color goes from white (the color I set in the CSS) to dark grey. I can’t get it to stay the color I picked. Any idea why that would be?
Thanks for the tutorial.
Try changing the CSS to this:
.divi-life-cta-menu a, .et-fixed-header .divi-life-cta-menu a {
This is great thank you for the tips! Having issues with the padding and the button being offset in regards to height in my menu bar. Any thoughts?
Hmm it’s hard to say without seeing it, but it’s likely something that can be easily adjusted with CSS. Try adjusting the margin-top of the button 🙂
I think that the size of the button get smaller or bigger when at the same time, I minimize or maximize the logo or the letters. Is it possible to set the size of the top and bottom?
Thank you!
Super helpful, thanks!
Do you know how I can keep the button letters white? Every time I scroll down, it returns to the basic navbar color.
Try changing the CSS to this:
.divi-life-cta-menu a, .et-fixed-header .divi-life-cta-menu a {
I love being able to add animation, it really steals the show! Thank you
I’m wondering if there is a way to color the “cta” text white overriding the text setting in the menu module?
here is what I have so far votecathryn.com
I love Divilife!
I just found this wonderful tutorial on adding a button to a menu, but the code is missing from the post. Could you please provide me the code, including the breath and wiggle codes as they are also missing from the post. I appreciate it, this information was great. Thinking about buying the all-access product soon.
Hey Scott, sorry about that! It’s now fixed. We had a glitch that removed code from code snippets from a bunch of our tutorials.
I have successfully added the button with the wiggle animation. I am so happy. it is looking great. If you want, check out the button on my website. I have searched for this and finally found it here. Thank you for the great article.
That’s great! Well done! 🙂
Hey Tim! Thanks for a great tutorial! There is one problem that isn’t working. I have a fixed menu and there is a lot of excess top and bottom padding. No matter if I change the pixels, the padding stays the same. Here’s the site
https://blinkprettyla.com
It looks good to me, were you able to get it figured out?
Had Spacing issues and wanted a stroke around the button with filled with the same color as the menu and managed to achieve all that. Can you tell me how to reverse button background and text colors on hover? You help is much appreciated
Mt dev site is here https://dev2.inkonpaperprinting.com/
Thanks in advance
I had the same issue as Howard here, is there a way to fix this?
Thx so much. How do I make the button go to a specific page on the site?
This tutorial uses a menu item from a WordPress menu. So you adjust the page with WP’s menu system.
How do you stop the button text from going transparent when you scroll down the page? I would like the button text to stay visible as you scroll down the page.
Try changing the CSS to this:
#main-header .divi-life-cta-menu a, #main-header.et-fixed-header .divi-life-cta-menu a {
background-color: #44ceb0;
padding: 15px 25px !important;
border-radius: 25px;
text-transform: uppercase;
color: #fff !important;
text-align: center;
}
That should keep it the same for both the default and fixed header.
Thanks, I tried your code works like a charm, on both default & fixed header
Awesome, glad to hear it! 🙂
Hi,
Excellent! Your code works on fixed header, on hover and on active item! Wonderful!
Great! 🙂
This was awesome information…. works like a charm.. thanks so much.
You’re welcome!
very helpful! I was wondering how I could insert a link to my email instead of a webpage?
I have found that answer 😉 thanks again!
Awesome, you just have a small error in your text:
Then, open up the menu item you’d like to transform into a button, and paste the CSS class divi-life-cta-button as shown in the screenshot below:
Should say menu instead of button.
Hi Tim,
Thank you so much for the menu button css, it is truly awesome. The only issue I am having and cannot seem to fix is when I hover over the button in mobile view (from the hamburger drop-down), the resulting (hover) opacity makes the button almost completely invisible against the white background. Is there a fix for this?
Hi Tim
I’ve set in the class and the code to my menu-button. However the text does not change color. It inherits the color set in the design in the menu modul. I have put in !important and also tried with the code from one of you answers above:
.divi-life-cta-menu a, .et-fixed-header .divi-life-cta-menu a {
The button text is still not changing to white #
Thanks in advance
/Dorthe
I have solved the problem by doing this:
If you set an CSS ID to your menu modul (advance tab) eg “menu-cta” then you can add that ID to your css code like this:
#menu-cta .menu-cta-button a {
background-color: #008491; /* Change button background color here */
color: #fff !important; /* Change button text color here */
}
And the rest of the css code of course 🙂
/D
Be sure to set a negative top margin of 15 if you want it to be inline with the other menu items.
Hello,
I’ve got this button working nicely for my client’s website, however, it’s not working correctly for the fixed header.
My default ‘active link’ colour in the navigation is the same size as the ‘button’ background, and when I’m on the page belonging to that link, the text colour reverts back to that active link colour on scroll, becoming invisible.
I’m using this CSS:
#main-header .divi-life-cta-menu a, #main-header.et-fixed-header .divi-life-cta-menu a {
background-color: #94ce00;
padding: 15px 25px !important;
border-radius: 25px;
text-transform: uppercase;
color: #fff !important;
text-align: center;
}
And this is a link to the page on the development site where I’m having the problem: https://bethr25.sg-host.com/contact/
I’d be grateful for any advice on how to make the text stay white on scroll, even when it’s the active link!
Great tutorial.
Is it possible to add a little arrow in the button, when I hover over it with my coursor?
So this would be added after the text: >
Thanks.
That can be done with CSS using the :after and :hover pseudo selectors
Thank you for this! I found 3 other use cases for what I was trying to do and none of them worked! I wish I had found yours first!! ♥
That’s great! But sorry you didn’t find ours first!
I have installed the same code on two different DIVI sites, and for some reason on the second site that I tried it, it doesn’t work! The first site worked instantly, no issues.
This second site does not work.
Any suggestions: https://www.arboldevidacorcovado.com/
Make sure you clear cache, and don’t have any optimization/performance plugins that are blocking Javascript from loading. If you do, make sure to exclude the carrousel code from being optimized.
I’ve tried this but it’s not showing. I was trying to apply it to the STORE link in the menu:
https://www.zaphielle.com/
Any ideas why it’s not working?
It looks like it’s working now!
This is an awesome tutorial.. thank you! I have used this button on a couple sites without any issues, however on this one site when the button links to the targeted page the text changes to the same colour as the background. How can I fix this? Thanks so much.