How to Build Websites More Efficiently Using Flywheel Local
This tutorial was highly requested! I started doing our new Divi LIVE Quick Tips series and mentioned that I was using Local by Flywheel (by Flywheel Hosting) in the tutorial, and received lots of requests for a tutorial.
So here it is! In this tutorial I’m going to teach you what Local by Flywheel is, why you should use it, and of course, how to use it too.
What is Local by Flywheel?
Flywheel Local is the most popular Local Web Development tool for creating WordPress sites. It allows you to quickly ‘spin up’ a WordPress install without using a web host. It’s of course brought to us by the super awesome hosting company: Flywheel Hosting (which we highly recommend by the way).
It all happens from your LOCAL computer. Your computer essential acts as the web server, but without letting in inbound traffic from the internet (unless you want to allow someone to preview the site such as a client…but we’ll get to that).
How much does Local by Flywheel Cost?
Local by Flywheel is 100% free for the standard version. It allows you to create unlimited local websites. There is a premium version that can be viewed here, however that is not the focus of this tutorial, and most users will not need to upgrade to a paid plan.
Why Use Local by Flywheel (or any local development tool)?
Developing Locally Saves You Time

There’s a few reasons to develop locally, but the biggest reason is speed. Developing locally saves you a TON of time. Short answer: it’s faster to save to your local computer than it is to a web server in a different location.
When you are designing/building websites you’re typically doing a lot saving. Whether that is saving/publishing within WordPress pages/posts, Divi, Plugin Settings, FTP, etc, there’s a lot saving that is happening to your database or server files.
When you’re doing this the typical way to a normal web host, it takes a little bit of time for that save to perform. It travels across the internet to the physical location of your host to process that request and save your work. Depending on the speed of your server, physical location of the server, as well as your own internet connection (as well as other factors), this may take only a second or two, or maybe longer.
However, even if everything is as fast as possible, it still is going to take more time than if you were saving your work to your own local computer. And those seconds add up fast.
Additionally, have you ever wanted to test a new Divi feature or something else really quickly? Flywheel Local allows you to spin up a new WordPress install in seconds, seriously.
Developing Locally is More Secure & Private

Sometimes you want to create a new website without anyone else knowing that it exists. Maybe it’s not necessarily some super secret confidential subject matter, but you just want privacy. Developing locally gives you that privacy.
Even if you use a Coming Soon plugin to block traffic (sidenote: we have a free lightweight maintenance mode plugin for Divi), there’s still a risk that someone will know what you’re up to if you build on a web server; such as the many employees of the hosting company. I actually had a friend who was high up at a hosting company. But for his own side projects, he used a totally different hosting company because he didn’t want the people that he worked with/for knowing what he was working on for his side projects.
Developing Locally Can be Done without Internet

Have you ever had a long flight and wanted to work on a website project? I have, and after paying for the overpriced in-flight WiFi, I immediately regretted it. The very slow and unreliable internet made making updates to a website a very painful process.
Developing locally using Local by Flywheel allows you to create new websites without internet.
How to Create WordPress Websites Locally Using Local by Flywheel
Now we get to the fun part, actually using the product!
Step One: Download and Install Local by Flywheel
Go to LocalbyFlywheel.com and Click the Download Button, then install like you would any other app.
Step Two: Follow the Onscreen Prompts for New Site Creation
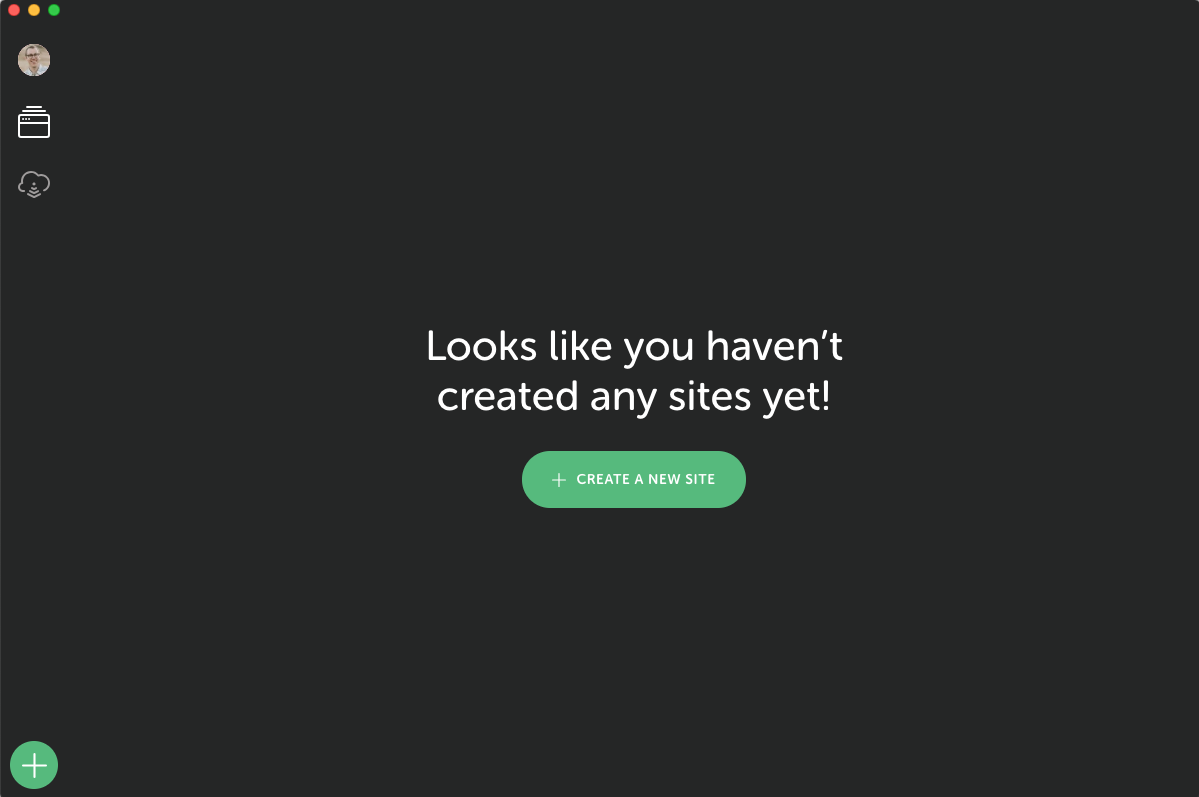
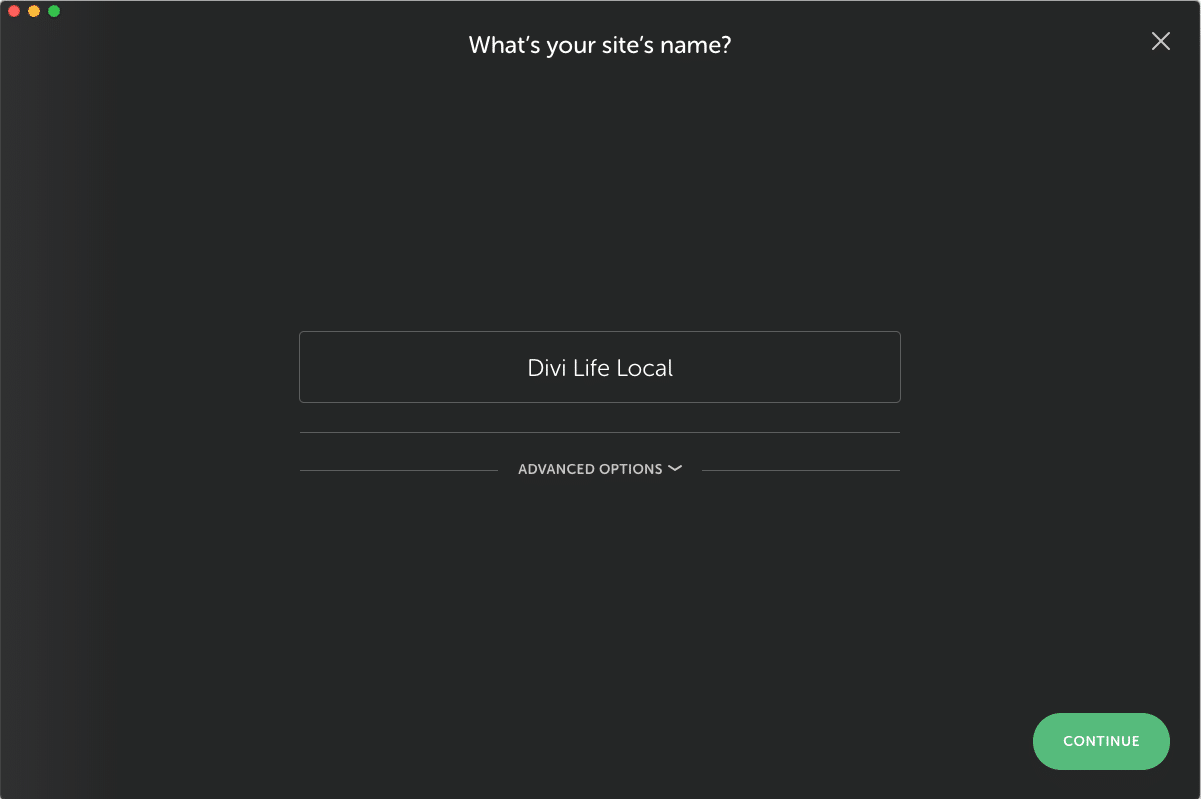
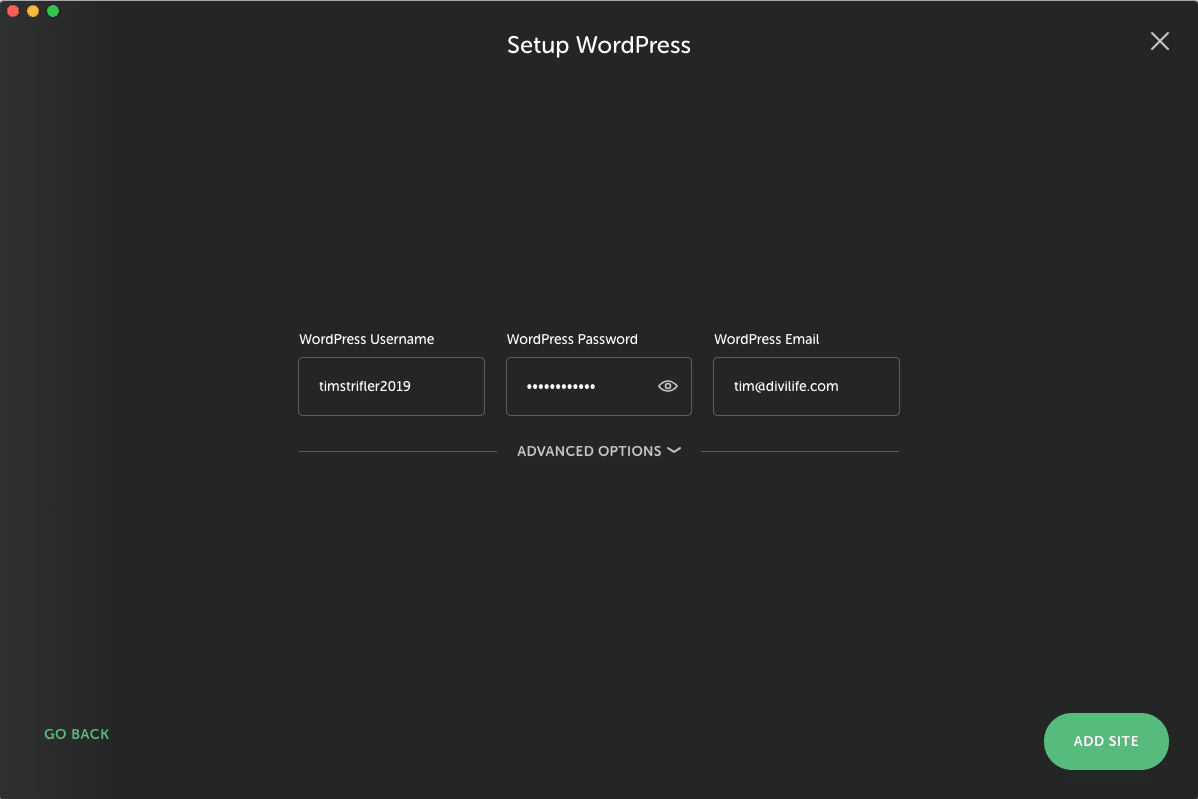
You’ll simply click the “Create a New Site” button (or the plus sign button in the bottom left) to start the new site creation. It’s SUPER simply and takes just a few seconds. You’ll give the site a name (click advanced options to customize the URL), set login credentials, and that’s it.
Note: I’m using Dark Mode on MacOS so your Local by Flywheel may look a bit different.
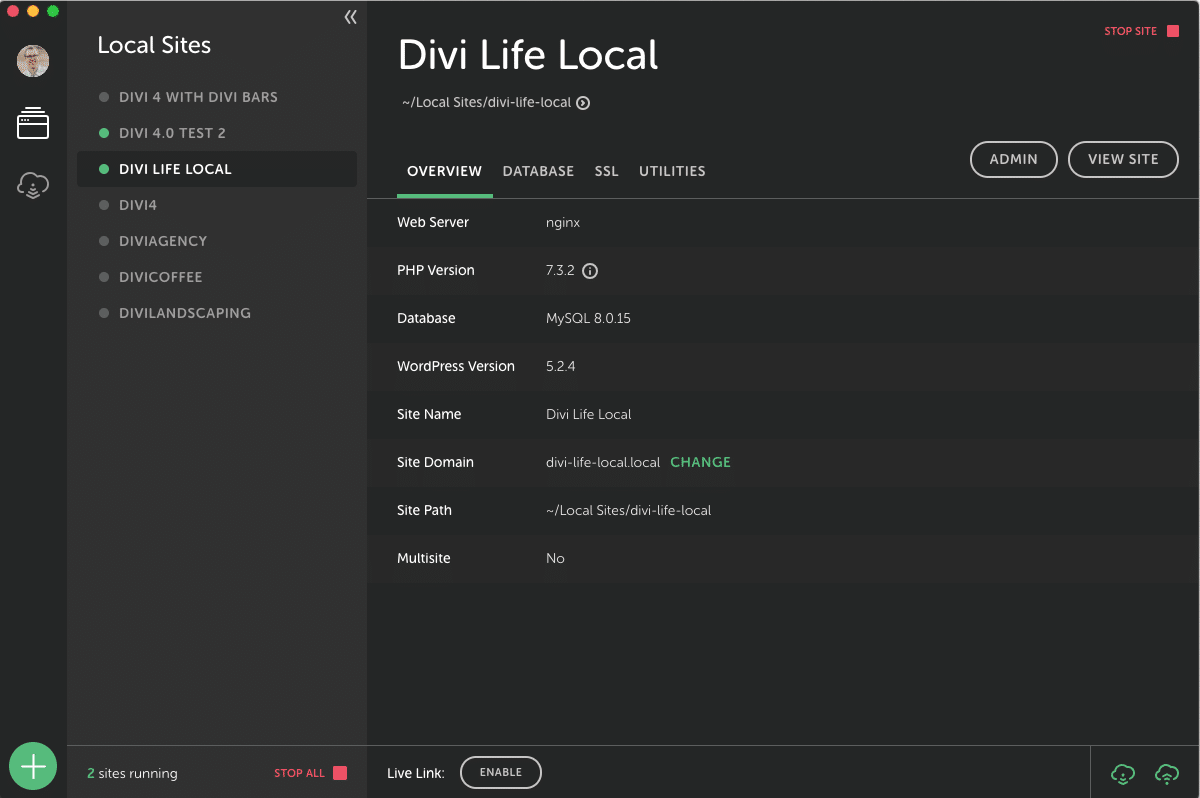
Once the site is created, you’ll see the below screen with the details. From there, you can click on the “Admin” or “View Site” buttons to go to either WP Admin, or your newly created websites homepage.
That’s it! Once your site is created, you can log in using the credentials you set and begin working locally and enjoying the speed benefits and privacy of your own local WP environment 😊
How to Speed Up Your Development Workflow with Local by Flywheel & Blueprints
So the whole point of this post is to show you how to create websites faster. Simply using Local by Flywheel will tremendously speed things up for you.
But you can take it one step further using the Blueprint feature that is built into Local by Flywheel.
Blueprints in Local are exactly what they sound like. They’re site templates that you can use as a starting point instead of starting with a blank WP install.
We all have things that we do on every single website that we build.
For example, here’s common tasks that most Divi users will do on every new website:
- install Divi
- add Divi API credentials
- set desired permalink structure
- set homepage as front page
- install Divi plugins
- install other common plugins (forms, backup, etc)
So by using a Blueprint that has all of the above tasks these already completed, and then creating all new sites for that Blueprint, you can save yourself some valuable time!
You can of course create multiple Blueprints allowing you to have templats for different types of sites you create frequently.
How to Create Blueprints in Flywheel Local
Step 0: First, create a new website (if you haven’t already) that you want to be your Blueprint and perform all of your common tasks. This will be the site that will be copied.
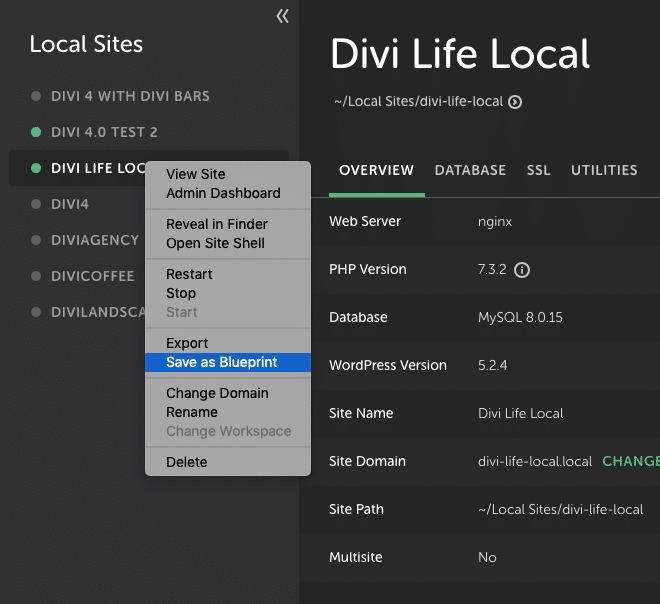
Step One: Right Click on the Site You would Like to Make a Blueprint of, and ‘Save as Blueprint’
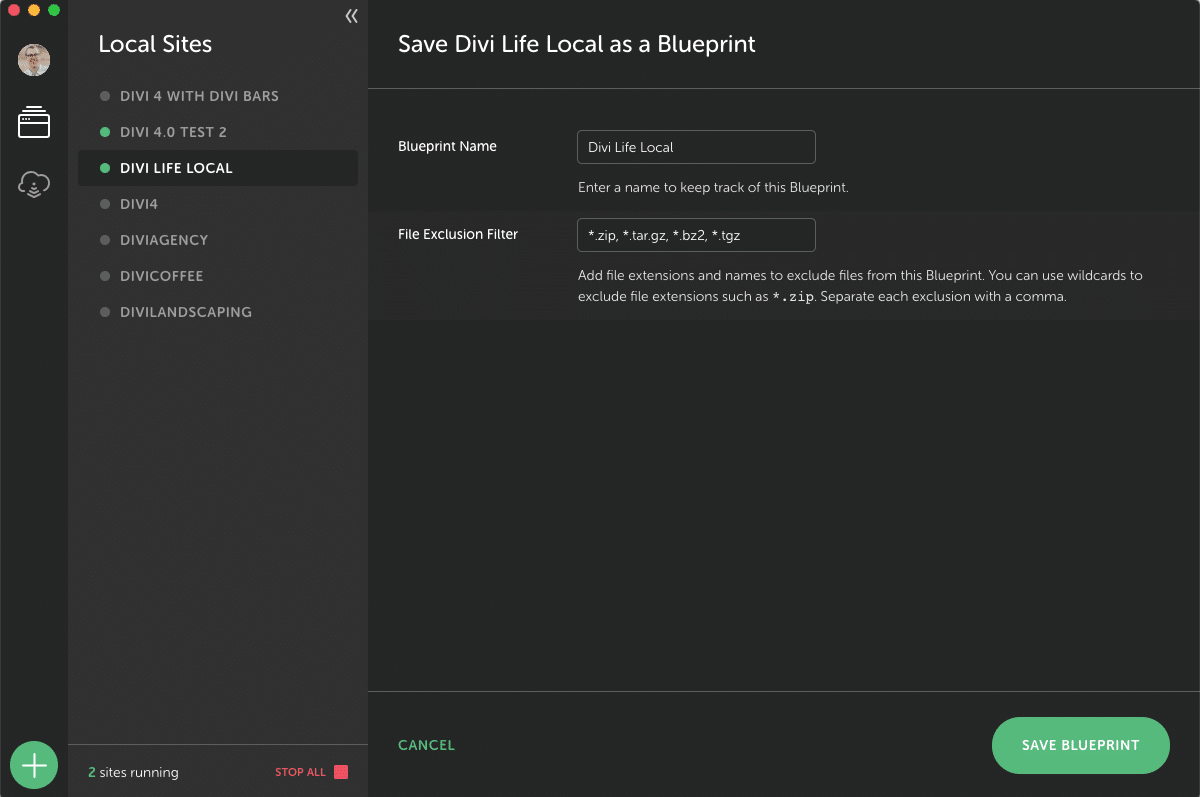
Step Two: Give Your Blueprint a name (example New Site Template), then click ‘Save Blueprint’
Other Awesome Local by Flywheel Features
Creating Live Demo Links
Flywheel’s Local tool let’s you create live links that can be accessed from anywhere in the world. Some refer to this as “tunnel” since it’s connecting to your local machine.
This is SUPER useful for two reasons:
- You can show the sites to others, such as clients, team members, etc., without having to migrate the site to a live server.
- You can test your new site on mobile devices before it goes live on the server.
This is super easy to enable. Just click the “Enable” link next to “Live Link” at the bottom of the site setting screen. And boom, your site can now be accessed from anywhere in the world. It’s sort of like magic.
Pushing Your Site Live to Flywheel Hosting
Local by Flywheel is by Flywheel Hosting (duh!) so of course they’re going to make it super easy to integrate your local dev site and their super fast awesome hosting. It’s literally just a click away once you’ve logged into your Flywheel account.
You can push a new website built with Local to your Live Hosting account with Flywheel.
And, you can pull down a Live site into Local by Flywheel.
Since Flywheel is now owned by WP Engine, you’ll soon be able to deploy to WP Engine direcly from Local as well. Pretty slick!
There’s a lot of other (smaller) features in Local by Flywheel that can be found on the features page.
If you have any questions or future tutorial requests, please let me know in the comments!









Thanks for your work on this article Tim.
Is this “similar to / better than” Desktop Server?
Hey Michael,
You’re welcome! Thanks for taking the time to read/watch. To answer your question, yes to both (in my opinion). It’s definitely similar, and I think it’s better. I used Desktop Server for years, but it got clunky and slow and the UI isn’t very well designed. Plus, the free version of Local by Flywheel gifs you unlimited sites.
Thanks Tim.
Given that it is initially a free app, if one was to go the ‘pro’ route, will it ‘move’ site builds to their/a online home? I read that it is possible with Flywheel as one’s host, but I’m very happy with my current hosting environment, so befoe getting all gung-ho, I’m curious if it offers that production facet.
You can migrate to other hosting without using the pro version, but you’ll need to use your own migration tool such as Migrate Guru (highly recommend and free) 🙂
Replay.
The background led color match with the flywheel ci … Gene. Love that detail, Tim! Great cast as always, btw.!
Thanks Mike! I was hoping someone would appreciate that 😄
Hi Tim, can Local be used independently from Flywheel hosting ?
Hey Beat, thanks for watching. Yes, absolutely! Since Flywheel owns the app, they of course make it extremely easy to push and pull from their hosting. But, if you don’t use Flywheel then you can use another tool to migrate from local to live. I highly recommend Migrate Guru. It uses their servers to handle the migration so it doesn’t fail like Migration plugins can. https://wordpress.org/plugins/migrate-guru/
Tim,
Thank you for this tutorial. Very valuable. I use some of your plugins.
I’m curious about the integration with a Production site if you are not using Flywheel’s hosting. I host on Cloudways. Flywheel would be great for the initial implementation and publish to a Production environment. But what about ongoing maintenance?
If I take a copy of Prod and download to local by Flywheel, I want to be selective in what I later update on the live site so that I don’t overlay statistics, user info, etc… that have occurred while I’m off editing.
That’s the concern I have and I don’t see a way to consistently do that and ensure I’m not damaging production.
I looked at their hosting plan and cannot determine the CPU capabilities they offer in their plans, so it’s hard to compare with Cloudways.
Hey Robert, that’s definitely a valid concern. I agree that initial site builds is the ‘low hanging fruit’ in terms of easily integrating it into your existing workflow. But yes having a staging/dev site for an existing site has it’s own challenges for sure, and that’s true whether you use Local by Flywheel or a typical staging/dev environment. There’s tools such as Migrate DB Pro that can push and pull certain parts of your site only, but that isn’t a perfect solution. I typically will do testing and development in a local/dev environment and then either do the same edits/updates again on the live site or manually move them over. I’m always paranoid of overriding things considering there’s so much activity on my site.
And for the record. Replay. USA. In a browser.
Great, thanks for watching David 🙂
Watching on the blog. Thank you!
Hi Tim
Great video, thank you. Can you please just clarify how I would push to live site if I don’t use hosting with Flywheel. Would I need to install migration plugin on the Blueprint site: such ‘WP Migration Guru’ plugin. I would then just need to update the plugins on the Blueprint site and repeat for a new migration /client?
Yep exactly! Migrate Guru is the way to go for sure, but you can use any migration tool to migrate from Local to Live 🙂
They make it super simple to push to Flywheel’s servers, but it’s just a few extra steps to migrate to another host.
Great, thank you Jenn! 🙂
Hello Tim,
thank you. It seems a really good idea to use this app.
What plugin would you use to upload the finished site to the host server and how do you do that step by step, manually? What has to be considered?
I understand that Flywheel gives away the app, to make their services appealing to new potential customers. However, I live in Austria and use a German/Austrian company, as do some of my clients, so it is unlikely that we will switch.
I am still quite new to all this, and while I am confident with Divi, everything beyond that, say server side, is still mostly a mystery to me.
Thank you for your work, it is much appreciated.
Best regards
Sigrid
Hey Sigrid,
Great question. I recommend using the tool Migrate Guru. It will allow you to easily migrate your website (for free). There’s also plenty of migration plugins but depending on your hosting those can have issues. Migrate Guru has never caused any problems for me.
https://wordpress.org/plugins/migrate-guru/
Can you import sites from other sources?
Yes, absolutely. But you will need to use a migration tool such as Migrate Guru (or another migration plugin/tool).
https://wordpress.org/plugins/migrate-guru/
So the only catch is that once a site is complete in Flywheel Local, it must go live on WPEngine? Or can it be uploaded to another host such as SiteGround, which is who I host with? (I would use WPE for all my sites if it was affordable.)
They make it easiest to push to Flywheel hosting (and soon WPE), but you can migrate to any hosting company using a migration tool. The best tool I’ve used is Migrate Guru because it doesn’t use hosting resources on either side (like a typical migration plugin does) but instead uses their Migrate Guru server resources.
https://wordpress.org/plugins/migrate-guru/
Hi, watching from the blog, Montréal, Canada. I understand it is a bit like using MAMP to build a web site locally.
Yep, exactly! But the UI and extra features make it much better 🙂
Blog great tool
Thanks Lisa, and yes I agree 🙂
Hi Tim
Thank you for a nice Dev-Environment. I am your life time member and come from EMAIL blast.
Regards
Javed
Thanks Javed for watching and for being a Lifetime All Access member here!! 🙂
This is exactly what I need! But can I use it if I don’t have Flywheel hosting? If so, how do you push to live?
Hi Michelle, yes absolutely. You just need to use your own migration tool. I highly recommend Migrate Guru (it’s free) 🙂
https://wordpress.org/plugins/migrate-guru/
How about WP-Multisite installations and hosting with a different service than flywheel itself? That would have made this tutorial awesome and unique. Otherwise this seemed just like a commercial for flywheel. I‘ve been looking into Local by Flywheel a long time for using as a staging environment. Unfortunately hosting with another host than flywheel, I couldn’t get to use it in a way I felt completely good with.
haha sorry you felt that way, but nope, this wasn’t a commercial for Flywheel. I’m not paid by them or endorsed in any way. I’m simply promoting their free tool because it’s awesome and a huge timesaver, and I had users request a tutorial when I used it on other tutorials. 🙂
You can definitely use other hosting with Local, and simply migrate using a migration tool. I recommend Migrate Guru. It’s completely free and more reliable than most plugin migration tools. Or, you can use a tool like Migrate DP Pro or WP-Staging for pushing and pulling from live to staging.
As for multisite, Local by Flywheel definitely has the option built in. You can enable it when you’re creating a new site (Advanced Options). I didn’t spend time on multisite since the majority of users don’t use it.
Hi Tim,
Great tutorial.
Quick question: as I don’t host with Flywheel, when I’m ready to migrate a Local by Flywheel-built site live, is the app ‘kind-enough’ to allow that to another hosting site, or would I need to use another migration tool (such as Duplicator, etc.) ?
Thanks!
You would need to use another migration tool. I recommend Migrate Guru since it’s more reliable than traditional migration plugins. https://wordpress.org/plugins/migrate-guru/
it looks awesome, thanks i will try it.
if i don’t have a flywheel hosting plan, can i install all in one migration plugin and download the backup in order to restore it in a live domain?
Yep definitely 🙂
You can use a migration or backup tool
How hard is it to migrate sites to a different hosting company once the build is complete?
It’s very easy using Migrate Guru 🙂
Replay – Divilife
Thanks for watching, Barbara 🙂
Watching on your site
Thanks for watching, Rocky!
E-mail replay
Very good idea and well explained
Thanks for the feedback Suzan 🙂
Thanks again, Tim, for a great tutorial
Of all the comments here, the question arises again and again about uploading the site you created using local by flywheel to a server other than flywheel server.
It would be great if you could show more uploading of the site after further development work to another server through Migrate Guru and link it to a live domain
Hi Zamir,
Yes it’s on the list. Stay tuned 🙂
Hi Tim.
Thanks for the time and effort you put into providing this tutorial.
I have watched numerous tutorials on using Local by Flywheel but some of the information and advice differs so I wonder if you could clarify these:-
1. Re – Naming of the new website inside Flywheel. I have registered a domain name at Namecheap and have a hosting account at Bluehost. I have not yet changed the DNS to point towards Bluehost and obviously WordPress is not yet installed on that new domain. I want to create my new website inside Flywheel using my new domain name and then push it to Bluehost when completed. My question is…….do I use the exact domain name inside flywheel, i.e. – mydomainname.com – when I create this website using flywheel?
2. RE SSL – Flywheel allows me to add SSL by using the ‘Trusted’ button. However, I intend on taking advantage of the free SSL inside Bluehost. My question is………..Can i/do I need to use the SSL in Flywheel? Will this cause an issue later on with the SSL from Bluehost when I send the website live through Bluehost?
Depending on who’s advice I listen too…….some tutorials are saying that I need to use the Flywheel SSL and some tutorials are saying NOT to use this SSL. Confused!!
3. Re Images – Are the website images that I use inside Flywheel transferred across to the live site when it is pushed or do I need to manually add those images to the media library on the live site?
4. Re Plugins – I will be using some premium plugins that have activation keys and some of these will be used on multiple websites so they will form part of a ‘blueprint’ site. Will these activation keys create any issues inside Flywheel or when I push the site live?
Hey Steve, you’re welcome and I’m glad you found it useful.
You can see my responses to each of your questions with the corresponding number:
1. I’m not aware of any way to push from Local by Flywheel to any other host besides Flywheel and (soon) WP Engine. You’ll have to use a migration plugin to migrate to Bluehost. But regardless, the name inside of Local is irrelevant to the live site domain.
2. You don’t need to use it inside of Flywheel but there’s no reason not to. I don’t know why anyone would say not (perhaps there was bugs in future versions). When you migrate to your hosting using a tool (I recommend Migrate Guru) the tool will automatically re-write file paths from http to https if needed (as long as you set the destination URL to be https). Because it re-writes URLs, you don’t need to worry about setting the URL to exactly the URL of your final live site (as you asked in question 1).
3. images and all content are migrated, but again you will need to use your own migration plugin (I’ve found Migrate Guru to be the easiest and most reliable)
4. You will likely need to re-activate once the site is migrated. But it won’t cause any issues.
Hope that helps!
Thanks Tim.
One more question…….
I often work at home on the PC and then remotely using my Laptop so can i install the free version of Local by Flywheel onto an External Hard Drive (WD Elements) rather than directly onto my PC or Laptop?
Will this work or will it create any issues?