How to Add a Facebook Feed to Your Divi Website without a Plugin
In this tutorial, I’m going to show you how to easily add a Facebook Page Feed to your Divi website!
The best part is this requires no additional plugins or Divi modules, and can be done completely for free.
While it’s very easy to do, there are a couple of steps that must be done first. You will need to create a “Facebook App” on the Facebook developer website. But don’t worry, it’s literally just a couple of steps with simple fields to fill out (takes 2 minutes) in order to obtain the App ID that is needed to embed the Facebook feed. I’ll walk you through the steps of creating the app below.
You may be asking, “if I buy a plugin or Divi module for a Facebook Feed, can I skip the step of creating a Facebook App?”
The answer is no. Even if you use a plugin or Divi module for the Facebook Feed, you still have to create the app. But as mentioned above, it’s super simple and takes no time at all.
How to Create a Divi Facebook Feed
- Create a “Facebook App” on the Facebook Developer Website
- Go to the “Facebook Page Plugin” Tool, Customize Parameters & Obtain iFrame Embed Code
- Paste the embed code into a Divi Code Module on the page you’d like to embed the Facebook Feed
Boom, you’re done! That’s the high level overview. Let’s look at each step more in depth.
Step 1: Create a “Facebook App” on the Facebook Developer Website
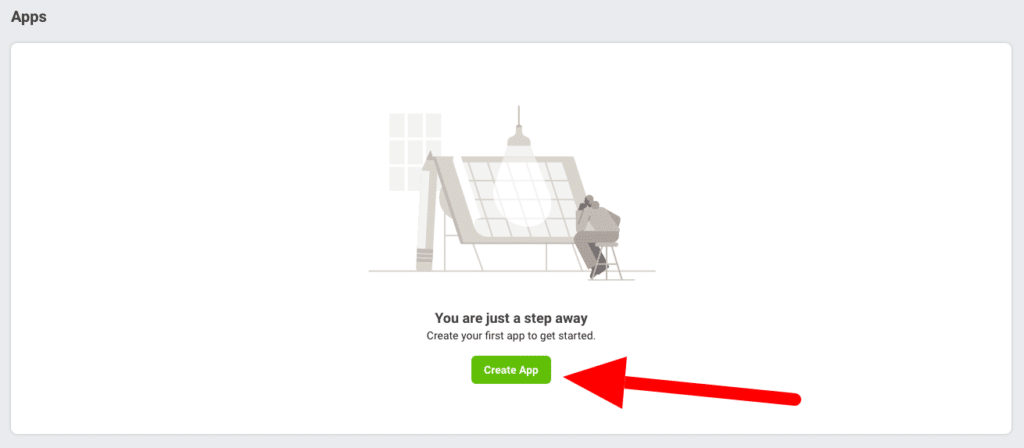
Go to https://developers.facebook.com/, then click “My Apps” (top right corner), then click on the Green “Create App” button.
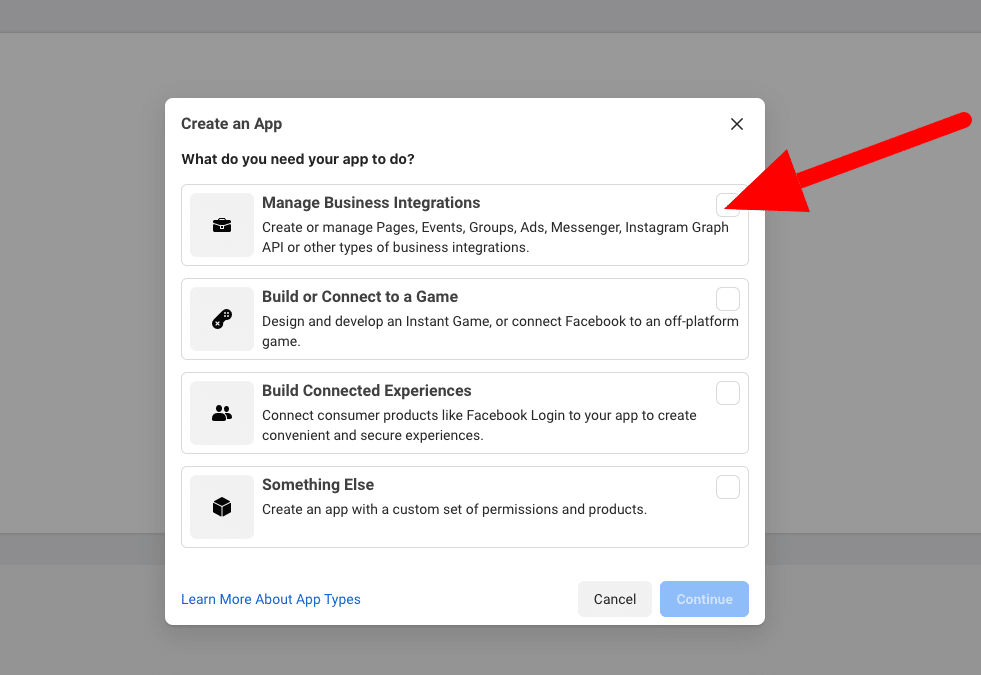
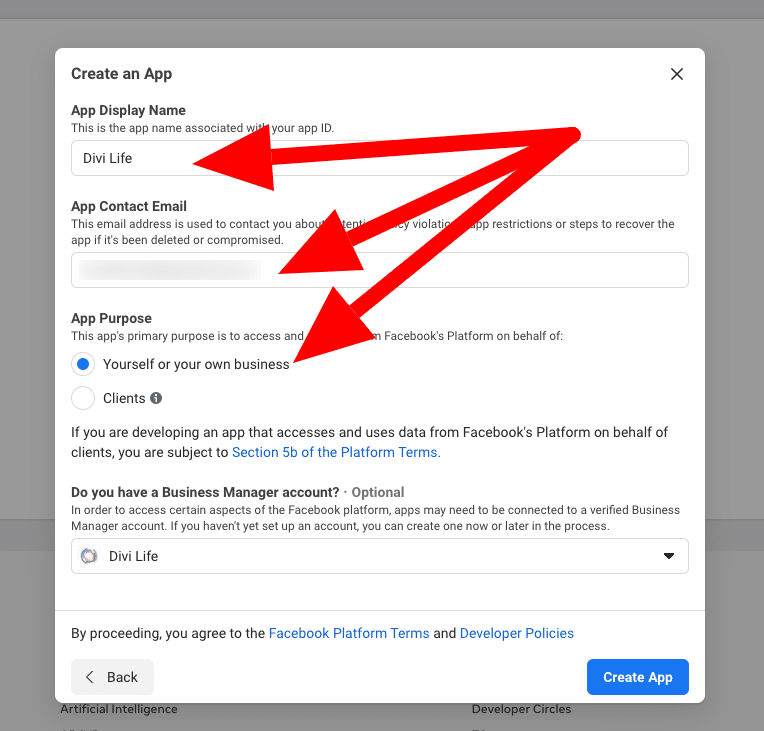
Next, you’ll select the “Manage Business Integrations” (top option), and fill out the fields as shown in the screen shots below.
Once you’ve filled out the fields as shown in the screen shot above, click, “Create App” button.
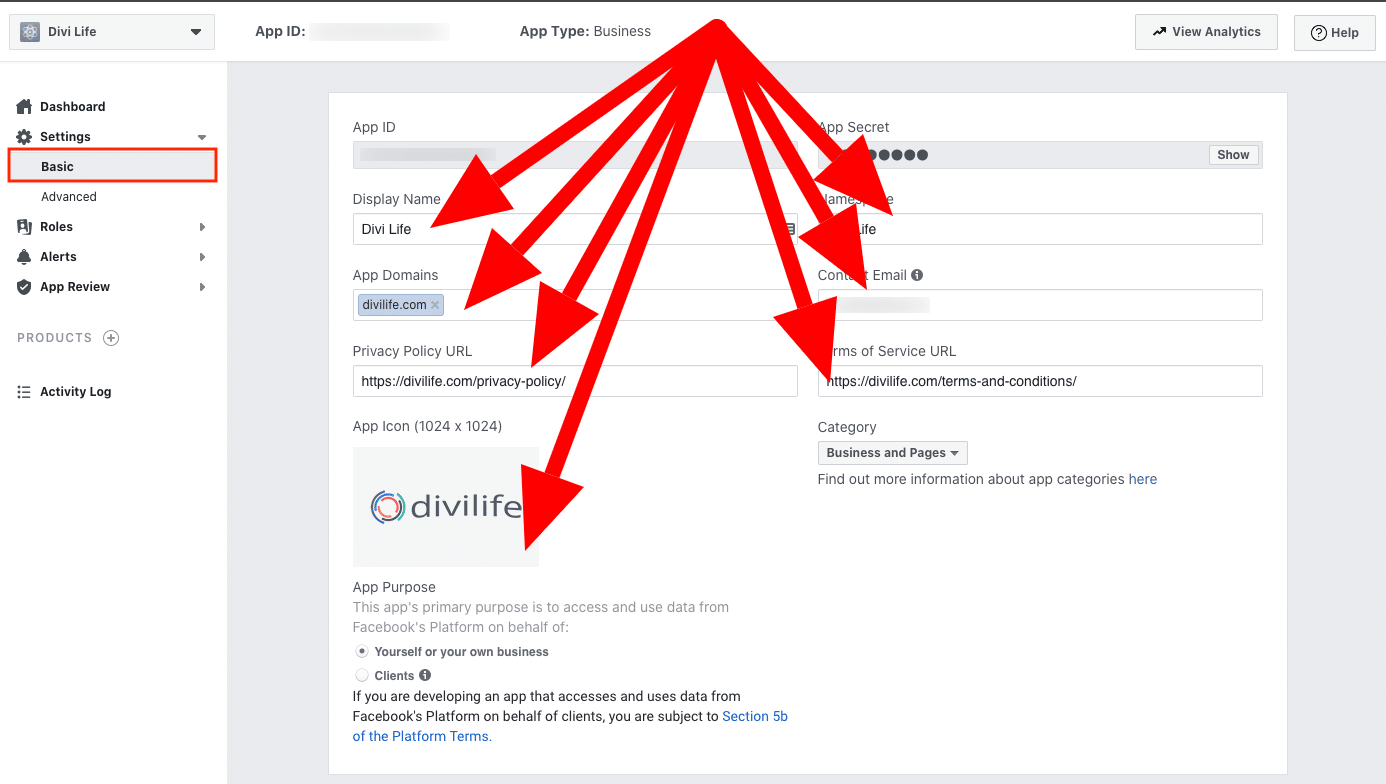
Then, navigate to the “Basic” Settings which is found on the left menu under “Settings”.
Then, fill out the fields as shown in the screen shot below:
Once you’ve filled out all the fields, you can scroll down to the Save Change button at the bottom.
Your app is now created, and we can go to the next step of obtaining the embed code.
Step Two: Go to the “Facebook Page Plugin” Tool, Customize Parameters & Obtain iFrame Embed Code
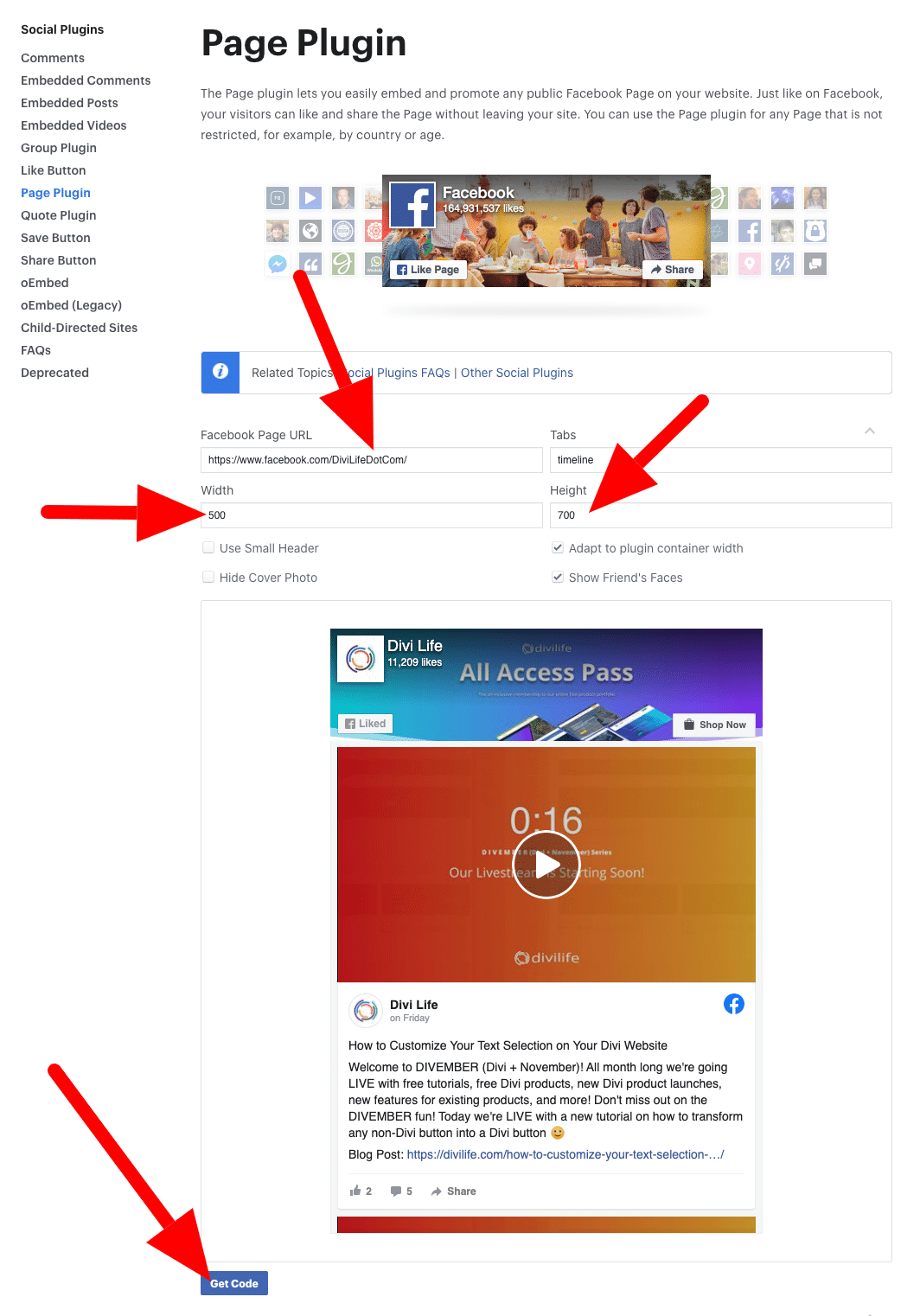
Facebook actually has a handy tool for creating the necessary embed code to add to your website.
Go to the Facebook Page Plugin tool, add your Facebook Page URL, & customize the width/height, and any additional desired settings. We recommend setting the width to the maximum (500) and height of at least 700.
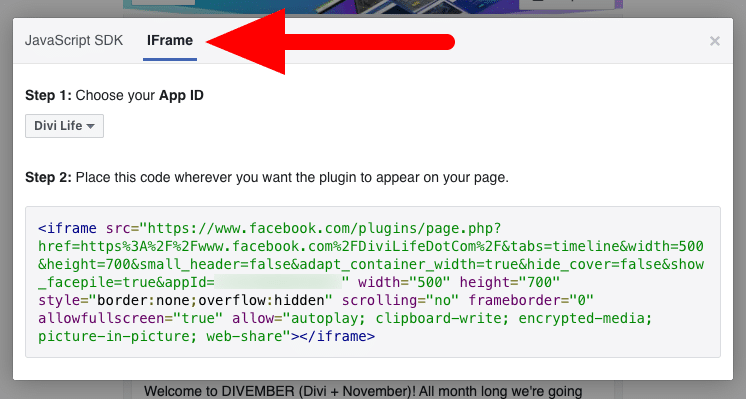
After you click the “Get Code” button as shown above, a modal will popup up. Click on the Iframe option at the top, and copy the code.
Now that we have the embed code copied, we can head on over to Divi!
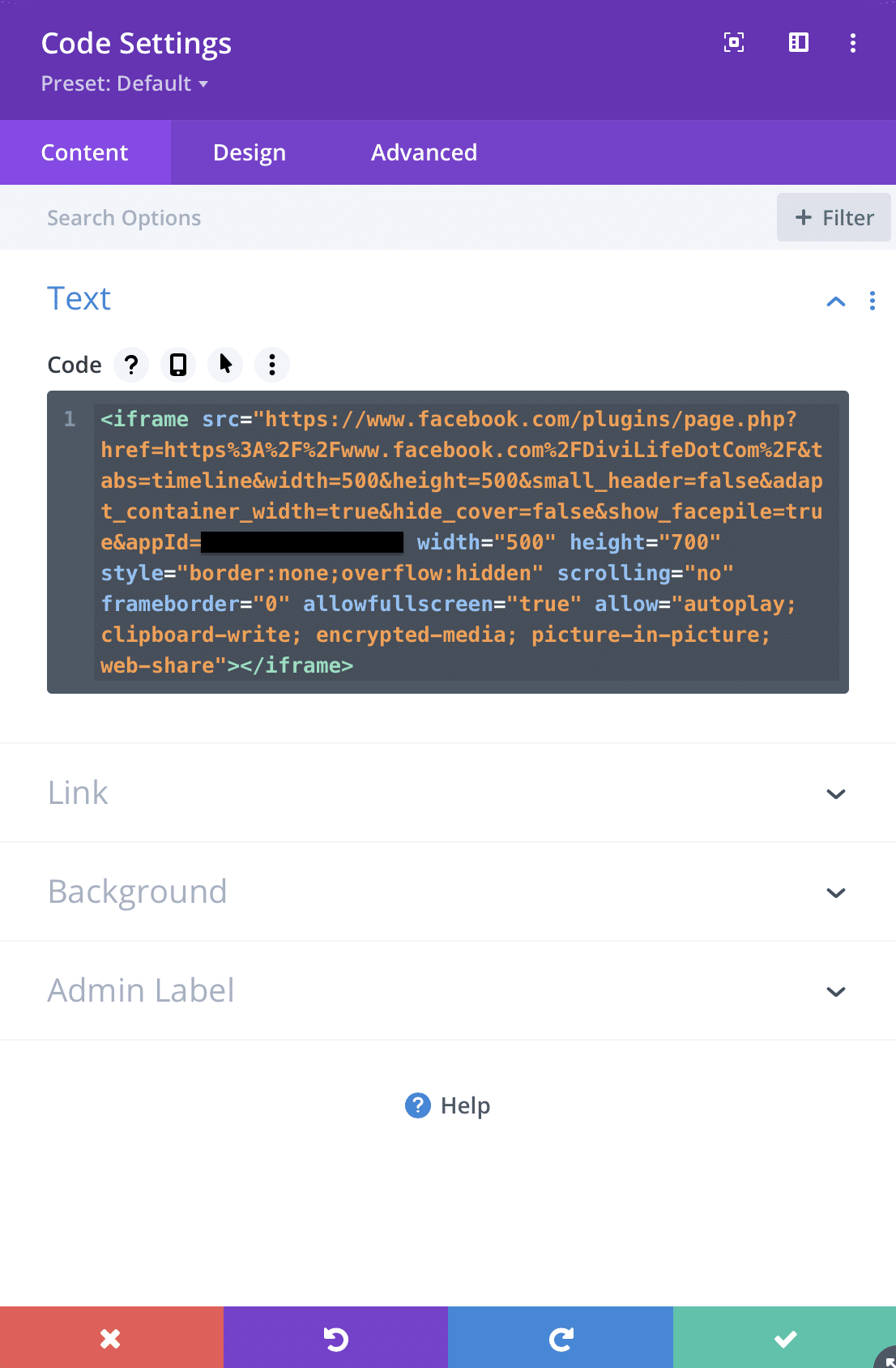
Step Three: Paste the embed code into a Divi Code Module on the page you’d like to embed the Facebook Feed
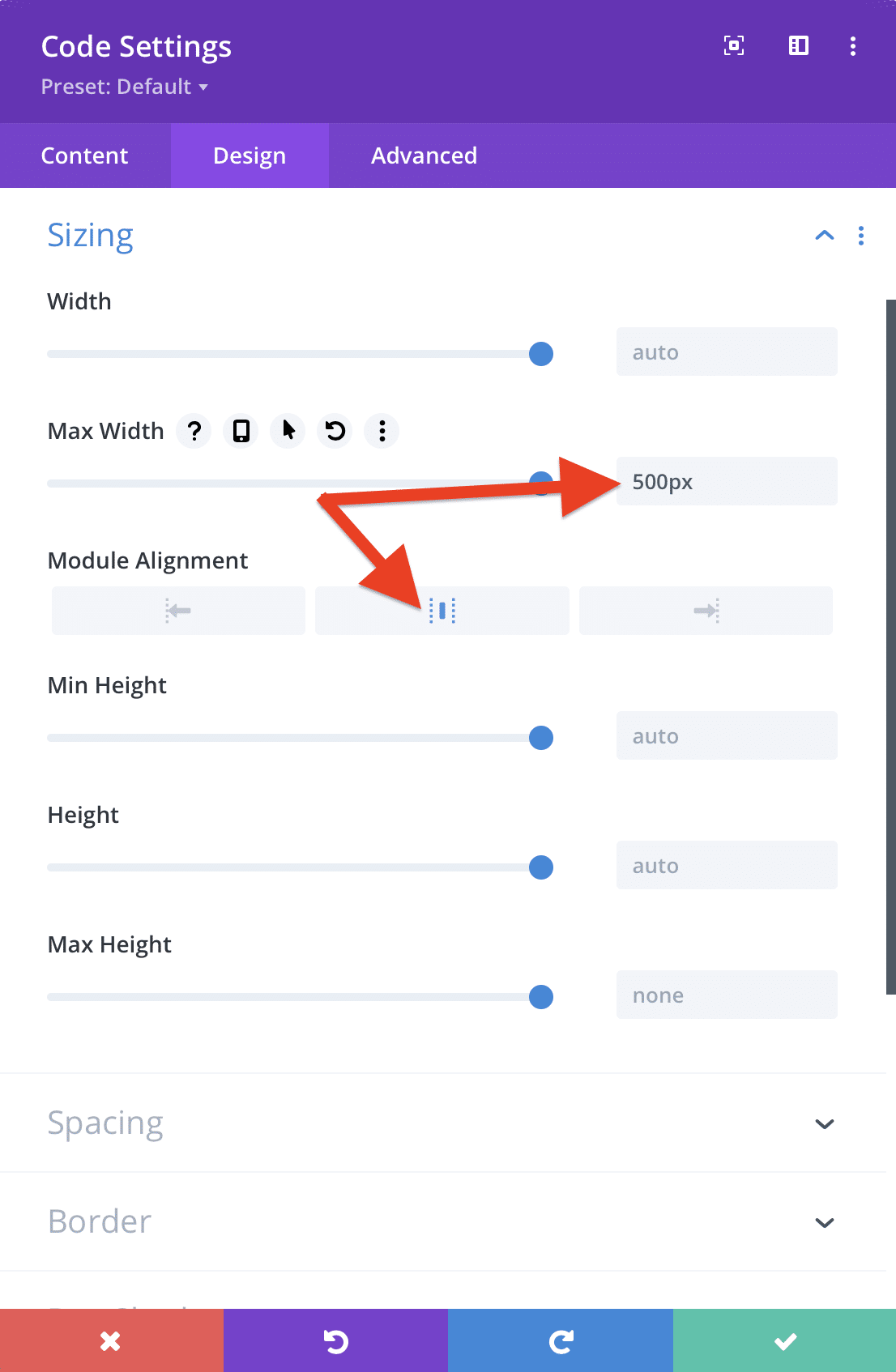
Open up a Divi code module and paste the Facebook embed code into the module.
We also recommend setting the max-width to the 500 (or whatever you set the width in the embed code). This will allow you to use the module alignment properly to center the embed.
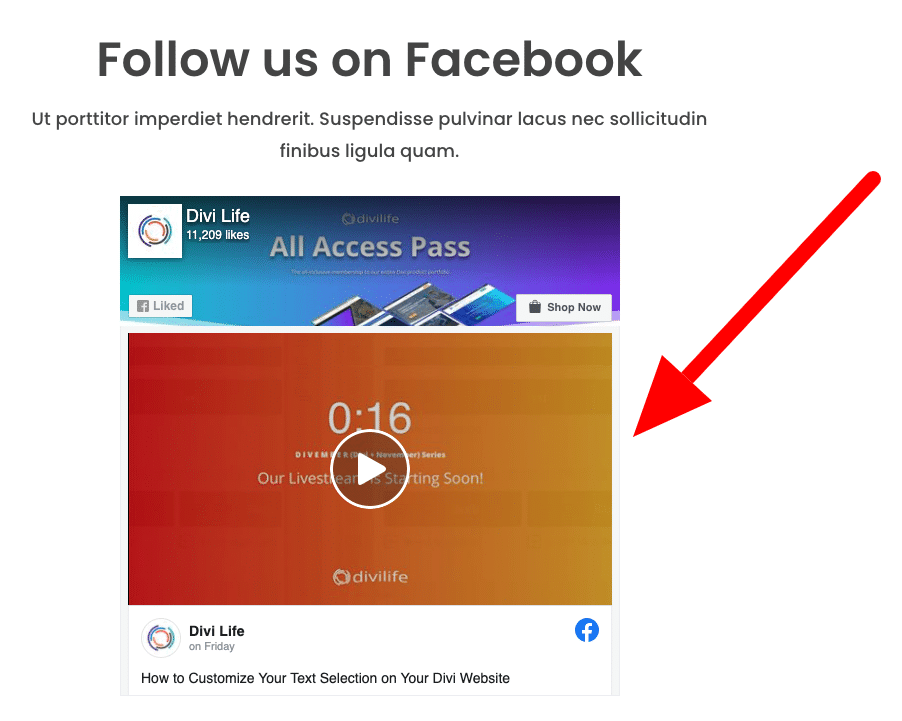
And we’re done! You can now place that Facebook feed in the Divi module anywhere on your Divi website! You can place it on a static page, in a sidebar, in a Theme Builder layout, or anywhere else you can think of.
Don’t forget to subscribe below to get access to all the Divi tutorials and freebies we’re adding this month!












Replay – Brisbane Australia
Another great tutorial. Thanks guys
You’re welcome! Thanks for watching 🙂
Hi, realy a great tutorial, thanks, just after I paste the iframe code to the code plugin (to the sidebar and direct on page too) …I see the plugin there, just its a blank space, nothing is there. You have maybe some advice please?
Firefox extention was the problem.
Replay – Ireland
Hi Tim,
I followed your instruction on your post plus watched on Youtube.
As a result, the Divi page is blanked – nothing to show.
What is the most likely problem?
Hmm that’s odd. The entire page is blank or just the area where the Facebook feed should be? If the entire page is blank then there has to be something wrong with the code that is breaking everything else.
Fantastic tutorial thank you.
My issue – i’ve added the FB code which is now showing the FB News Feed which is great! But it doesn’t show on my mobile/cellular. What am I doing wrong? I must let you know that I didn’t complete Step 1 as I’ve never needed to do this in the past. I now feel like an idiot, I bet Step 1 is necessary!?
Thanks for your help
Yeah step one has always been necessary for me. I don’t know why it wouldn’t show on mobile. It may be a setting within Facebook’s tool.
Thank you for this. The facebook feed doesn’t look great on mobile. Would I have to create a new app specifically for mobile?
Is it the iframe or the feed inside the iframe that doesn’t look good on mobile? Because if it’s the mobile feed itself, then there’s not much you can do about that as it’s Facebook’s code.
Reply from Denmark!
Found via google!
Awesome 🙂
Hi,
Thanks for this nice tutorial !
Unfortunately, there’s no way to make this widget full width or, at least, more than 500px…
It’s a huge lack (not depending on you 😉 )
Yeah unfortunately that’s based on Facebook’s tool and what they allow. 🙁