FREE Divi Plugin: Get Our Divi Image Hover Module FREE
Today we are back with another awesome FREE Divi Plugin! 🥳
Introducing, Divi Image Hover Module! 🔥
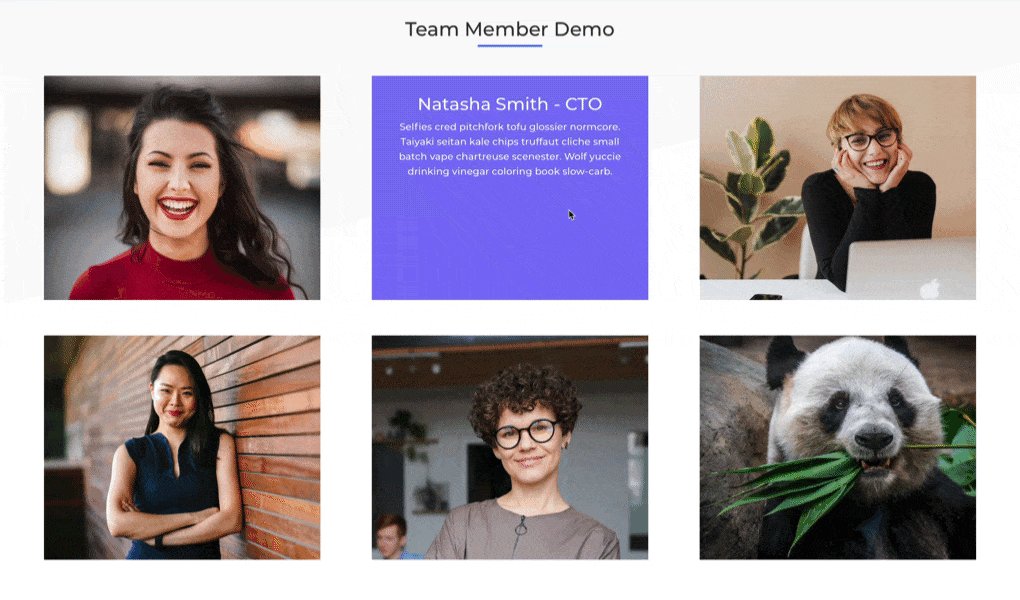
Divi Image Hover Module is a Divi module (duh!) that lets you create gorgeous image hover effects! You can transform boring static Divi images into engaging and interactive images with beautiful animations and titles and descriptions that display on hover. 😍
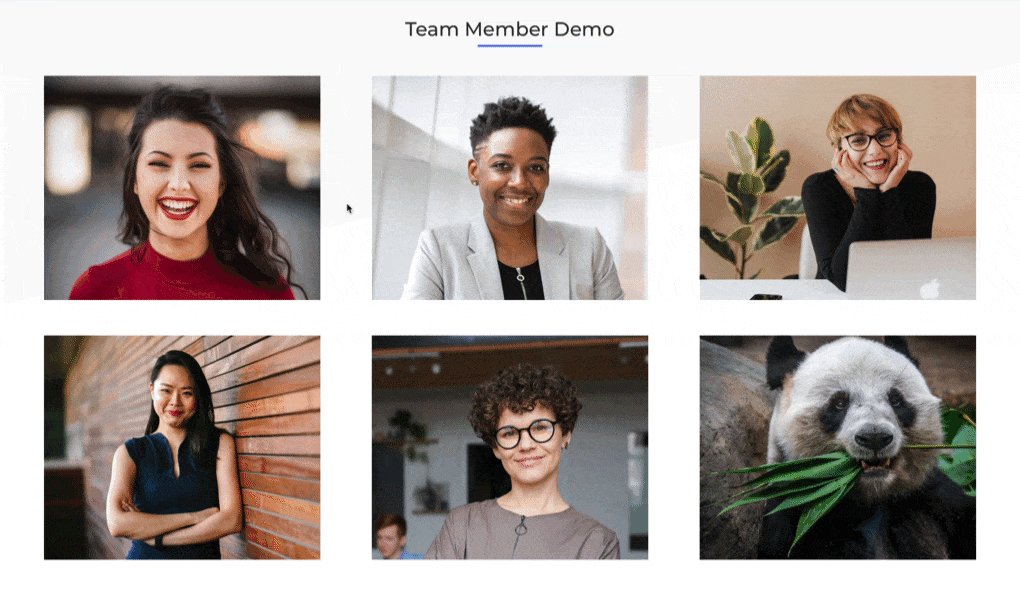
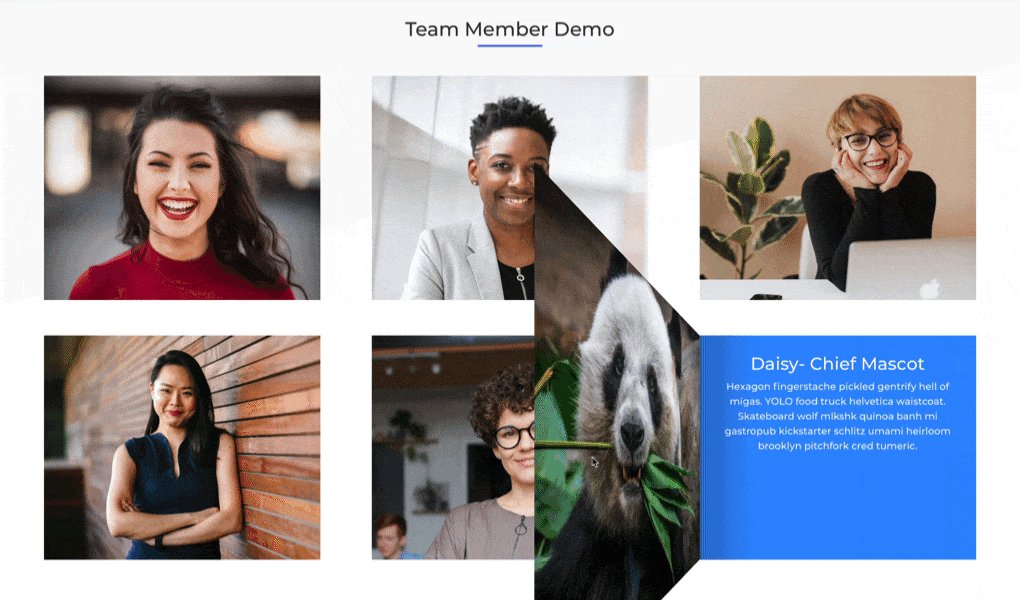
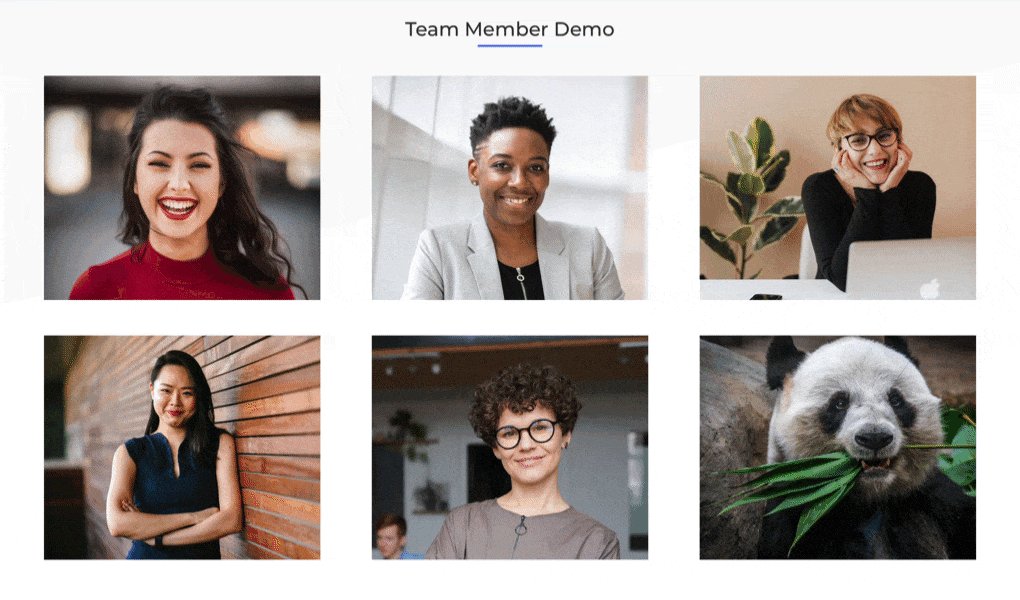
Here’s what the module looks like:
BONUS: The Demo Page for Divi Image Hover is also included for free 🥳
UPDATE: If you like Divi Modules like this, you will LOVE our brand new plugin, Divi Modules Pro! It is loaded with gorgeous and creative Divi Modules to create highly engaging and interactive Divi websites. You’ll love our new Image Hover Box Module! Plus, we invested heavily in creating our unique dynamic asset framework to load the module code only on the pages that you’re actually using the module. This performance focused foundation that is built into Divi Modules Pro will keep your website loading fast! 😍
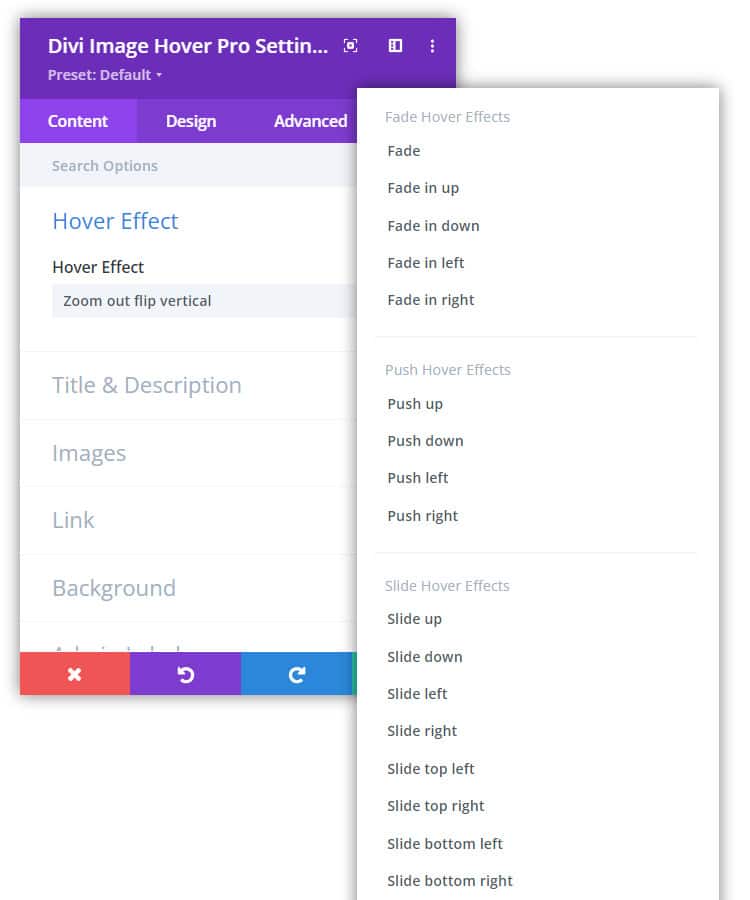
Hundreds of Image Hover Animation Options
Divi Image Hover Module includes the Animate.CSS library which means the animations are pure CSS (won’t slow down your site!). It also means there’s hundreds of animations to choose from, so you’ll never run out of gorgeous animations to choose from!

Stay Tuned for More Freebies & Tutorials
Hope you enjoyed this free resource! Stay tuned for more awesome stuff coming this month!
Make sure you’re subscribed below so you don’t miss a post!



Thanks for this great plugin Tim! I had a look on my mobile on the demo page that there seems to be a padding issue towards the bottom. I suppose one can adapt that in the module settings? Sorry, I haven’t had a chance to test it yet.
Hi Fanus,
Yes, you can change that in the plugin settings. We obviously didn’t take the time to optimize for mobile like we should have 🙂
This is much easier than how I have been accomplishing something similar. Is it possible to make the hover color transparent? I made the color somewhat transparent and it doesn’t appear that way when I close the builder.
Hi Heather,
You should definitely be able to set the hover color to transparent. I just tested it to be sure. I think it may depend on the exact animation you choose though since some animations will move the image outside of the frame. So if there’s no image below then it may not work well.
Thanks, changing that works 🙂
Great! 🙂
Thank you, I will deferentially use it on my website.
HI, I am unable to see the demo layouts. Can you help how to get the demo layout?
Great effect. mandatory use it
Hi, this looks like a great free plugin!
Is it still available? When I fill in my details I don’t receive an email with the plugin.
Many thanks,
Ian
Yes, it’s definitely still available. Occasionally our spam filter is overly aggressive. Email us at info at divilife.com if you still don’t receive it, and we’ll help you out.
I just downloaded the fantastic module. So perfect for my needs. I’m still playing with it but it’s going to speed up my workflow.
Is there a way to expand the descritption while setting up, I lose it under the AI icon to the right.