Introduction
You can trigger the Divi Side Cart from our new module, the Divi Cart Module, which allows you to add your cart total and cart product count.
Step 1: Adding the JS to remove the link of the cart icon
By default, the Divi Cart module has a link that goes to the cart page.
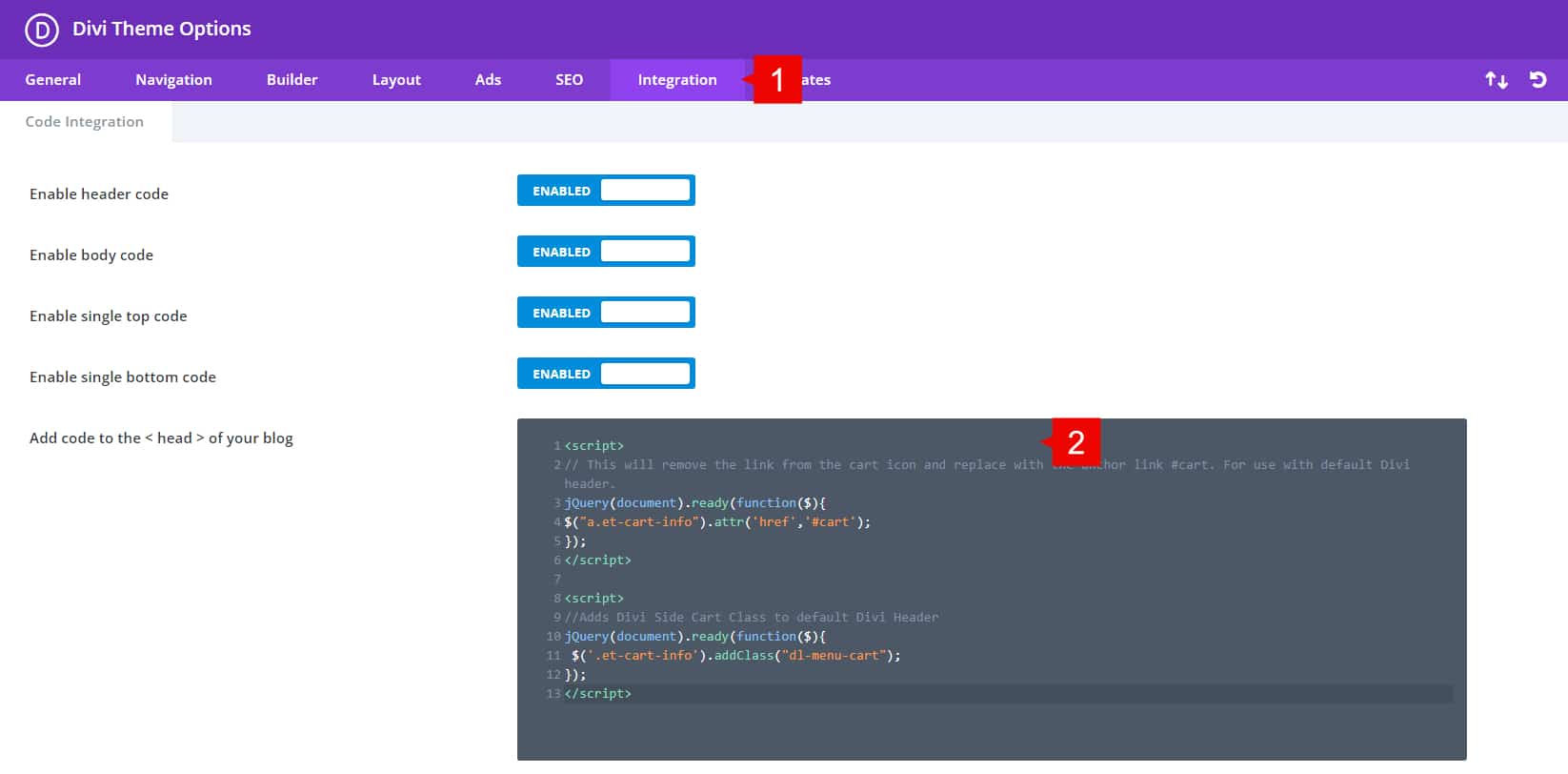
1. Go to Divi > Integration > Head
2. Paste this snippet
<script>
// Removes the Cart Link from the Divi Cart Module and replaces it with anchor link
jQuery(document).ready(function($){
$('#page-container').mouseenter(function(){
$("a.dl_divi_cart_module").attr('href','#side-cart');
});
});
</script>

Step 2: Triggering the side cart
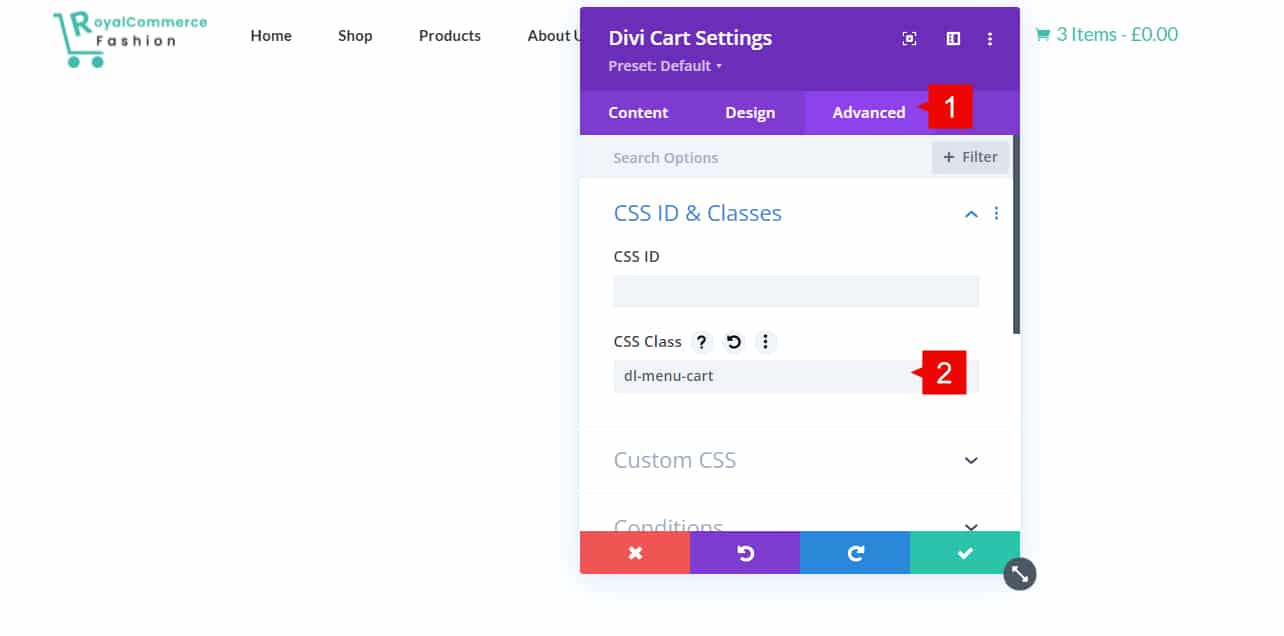
1. Go to the Divi Cart Module settings > Advanced tab > CSS Class field
2. Paste the CSS class to trigger the side cart.
You can find the CSS class trigger on Divi Side Cart > Advanced Tab > Trigger Class

Step 3: Re-save settings
1. Go to the WordPress dashboard > Divi Side Cart
2. Go to the Advanced tab > Save changes

