Introduction
With Divi Side Cart for WooCommerce you can trigger the side cart from the Cart Icon. To do this, it is necessary to remove the URL of the cart icon via JS.
Step 1: Adding the Javascript: Removing the Cart URL and add the CSS Class Trigger
When enable the cart icon on the default menu header and theme builder header, the cart icon comes with a URL that goes to the cart page. To prevent this, it is necessary to add this code in order to disable that option. Then we can add the Divi Side Cart CSS Class Trigger to make the cart icon open the side cart.
There’s two options below depending on if you are using the default Divi header, or a custom header with the Theme Builder.
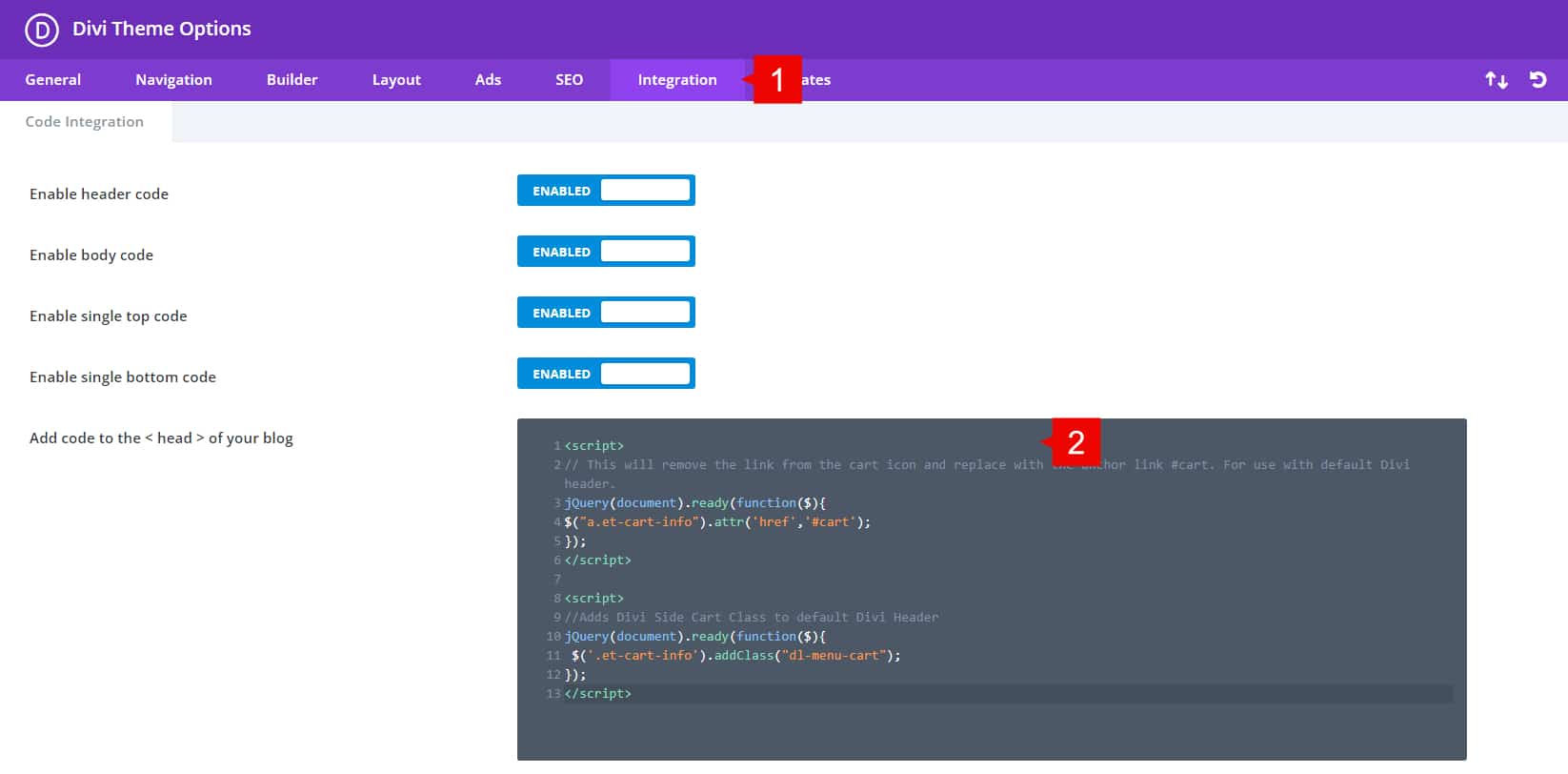
1. Go to Divi > Integration > Head
2. Paste one of the below snippets
For Default Divi header menu:
<script>
// This will remove the link from the cart icon and replace with the anchor link #cart. For use with default Divi header.
jQuery(document).ready(function($){
$("a.et-cart-info").attr('href','#cart');
});
</script>
<script>
//Adds Divi Side Cart Class to default Divi Header
jQuery(document).ready(function($){
$('.et-cart-info').addClass("dl-menu-cart");
});
</script>
For Theme Builder header menu
<script>
// This will remove the link from the cart icon and replace with the anchor link #cart. For use with Theme Builder header menu module.
jQuery(document).ready(function($){
$("a.et_pb_menu__icon.et_pb_menu__cart-button").attr('href','#cart');
});
</script>
<script>
//Adds Divi Side Cart Class to theme builder Header
jQuery(document).ready(function($){
$('a.et_pb_menu__icon.et_pb_menu__cart-button').addClass("dl-menu-cart");
});
</script>

Step 2: Setting up Divi Side Cart
Then you need to re-save settings on Divi Side Cart.
1. Go to your WordPress dashboard > Divi Side Cart
2. Go to the Advanced tab > Save Changes

After these steps, the cart icon should be triggering the Side Cart on your Divi site 😊
