Introduction
With Divi Overlays you can open a new overlay from within an existing overlay. Or another way of saying it is to link popups together. You can add a trigger inside a popup overlay that will close the first popup while opening another one. 😍
Here’s how it works:
The first Overlay gets triggered, and within the first overlay is a button or link that has the unique overlay ID to trigger the second overlay. But, it also has the close CSS class close-divi-overlay that will close the first overlay while the second is being opened. Pretty neat right? Let’s show you step by step how to achieve this.
Step 1a: Create the first Divi Overlays Popup
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Create the first Divi Overlays popup.
If you don’t know how to create a Divi Overlays yet, you can follow the Getting Started Tutorial.
Once you have the first Overlay created and published, add either a click trigger to the page or an automatic trigger.
Step 1b: Create the second Divi Overlays Popup
Create and publish the second overlay popup that you will want to trigger from the first overlay.
Step 2: Triggering the Second Overlay from the First
1. Add a button module to the first overlay that you want to use to open the second Overlay
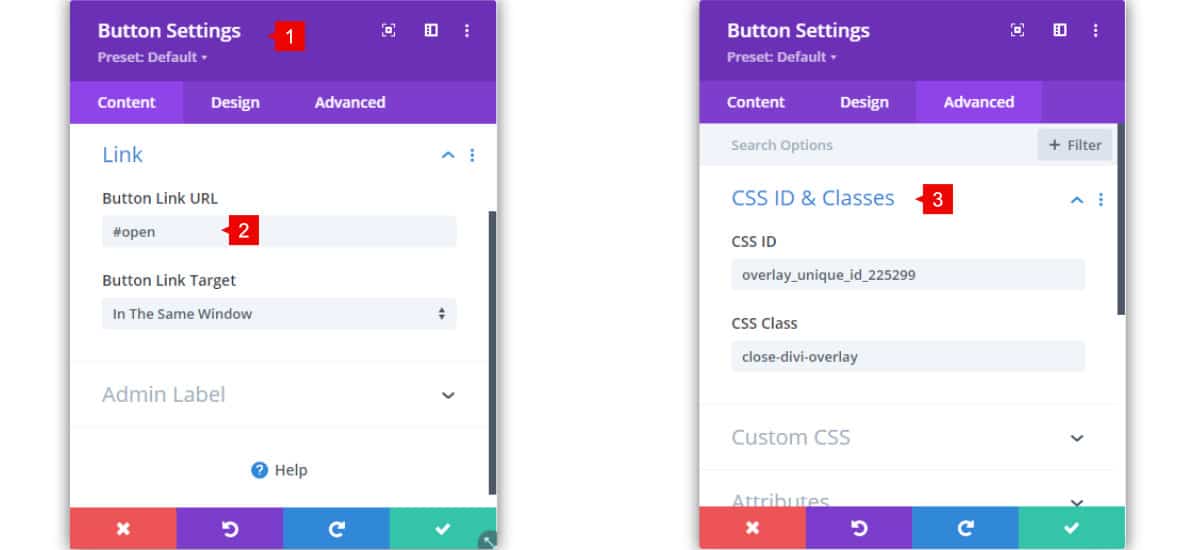
2. In the URL field add #open (Divi requires this field to not be blank)
3. Go to the Advanced tab of the button and add the following to the CSS ID & Class fields:
CSS ID: The Unique CSS ID of the second Overlay. (ie overlay_unique_id_225299)
CSS Class: close-divi-overlay

Note: you can use something besides the button module, such as another Divi module/section/row or even a text link. You just need to add the unique overlay CSS ID to the link AND the close-divi-overlay CSS class.
Once you’ve added both the CSS ID of the second overlay and the close-divi-overlay CSS class to a button module (or something else) within the first overlay, then you’re done! Just be sure to hit save and publish and test it out!