Introduction
In this tutorial we will show you how to trigger an Overlay in a section, row or any Divi module. Basically Divi Overlays trigger in all modules which have the Unique Overlays ID.
If you have not created your Divi Overlays, you can read the Getting Started Tutorial where we explain how to create a Divi Overlays post and trigger it.
Step 1: Go to Divi Overlays Posts
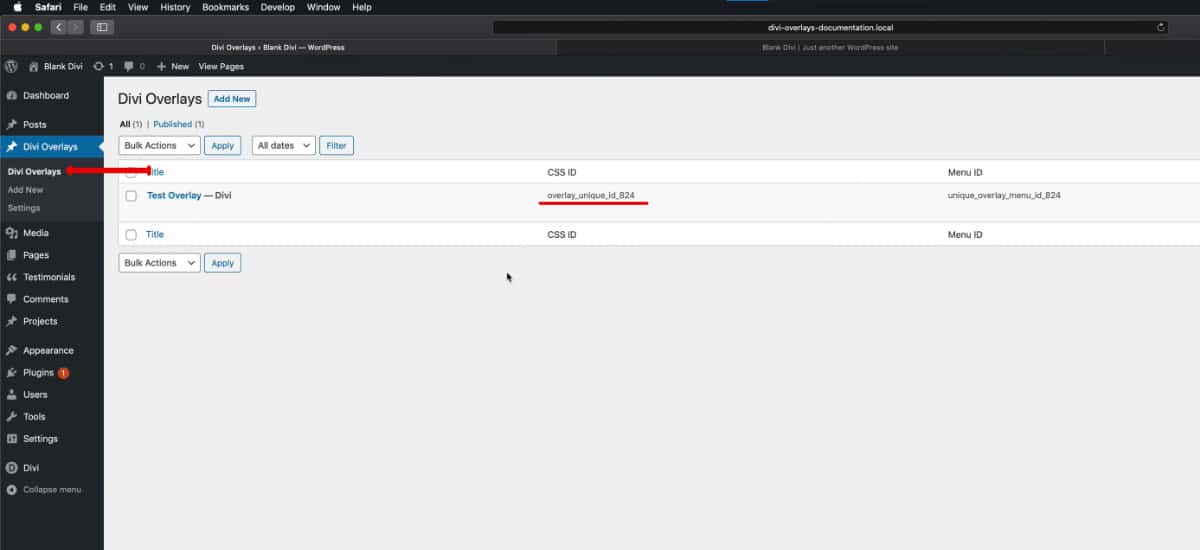
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Copy the Unique Overlays ID
You can copy the Unique Overlay ID from the Divi Overlays Post Type or you can enter into each Divi Overlays Post and copy the Unique Overlay ID.
From Divi Overlays Post Type

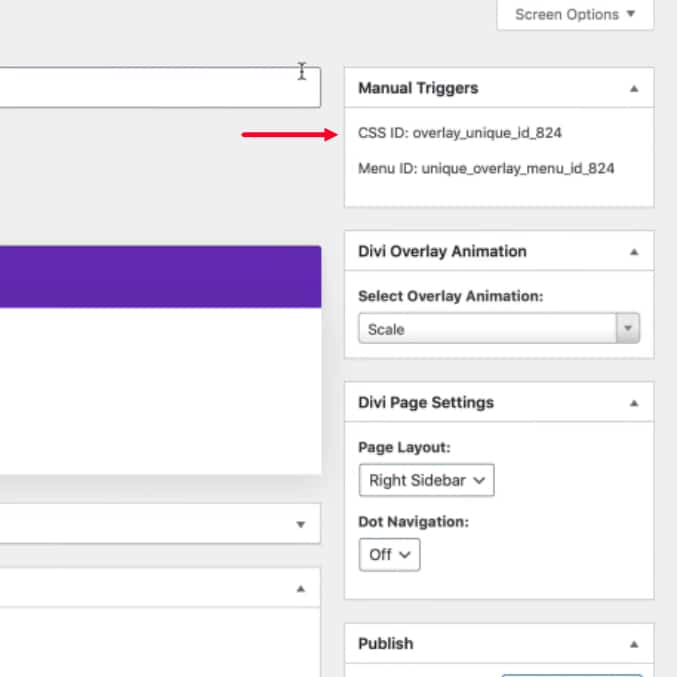
From Divi Overlays Post
In the Divi Overlays Post > Manual Triggers > CSS ID

Step 2: Triggering into a Divi Section, Row or Module
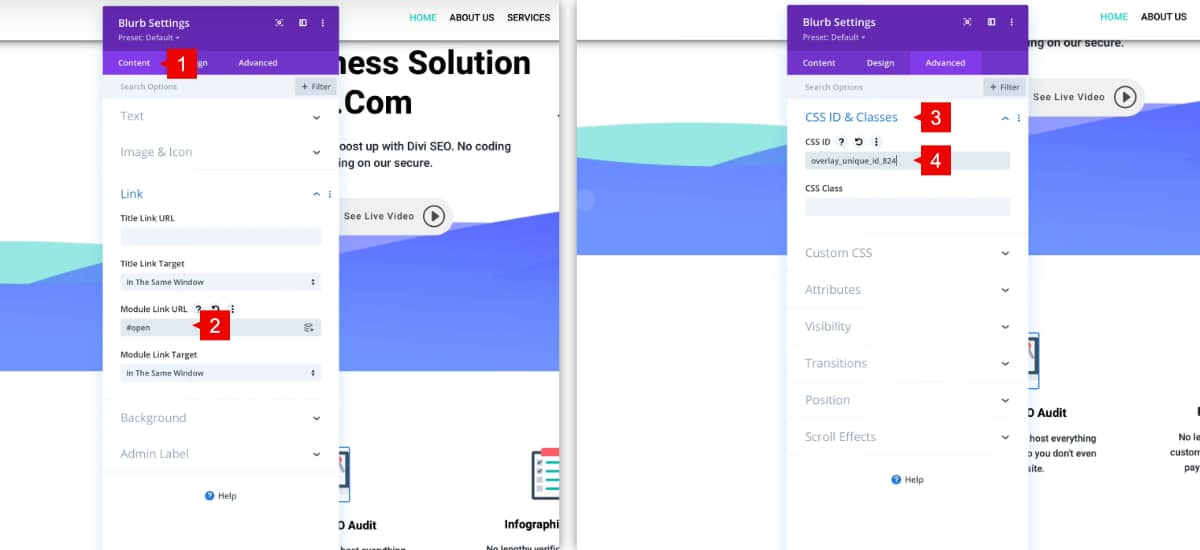
1. Go to the Section, Row or Module settings
2. Add an anchor URL using “#” and then a text. For example:
#open
3. Go to Advanced tab > CSS ID & Classes > CSS ID
4. Paste the Unique Overlay ID

This steps works for all modules in Divi as:
– Blurb Module
– Image Module
– Text Module
– Sections
– Rows
This is an awesome feature that Divi Overlays gives you to trigger an overlay where ever you want.
