Introduction
Most commonly, promo bars are triggered automatically without the user performing any action. In some cases though, you want the user to be able to open the bar with a click. Divi Bars makes this easy and can be triggered from any element on the page, including a Divi Module. In this example, we’ll be using the Divi Button module to trigger the Divi Bar manually with a lick.
Step 1: Go to Divi Bars Posts
1. Go to WordPress dashboard
2. Open Divi Bars CPT (Custom Post Type)
3. Go to your Divi Bars post
Step 2: Triggering Divi Bars into a Divi Module
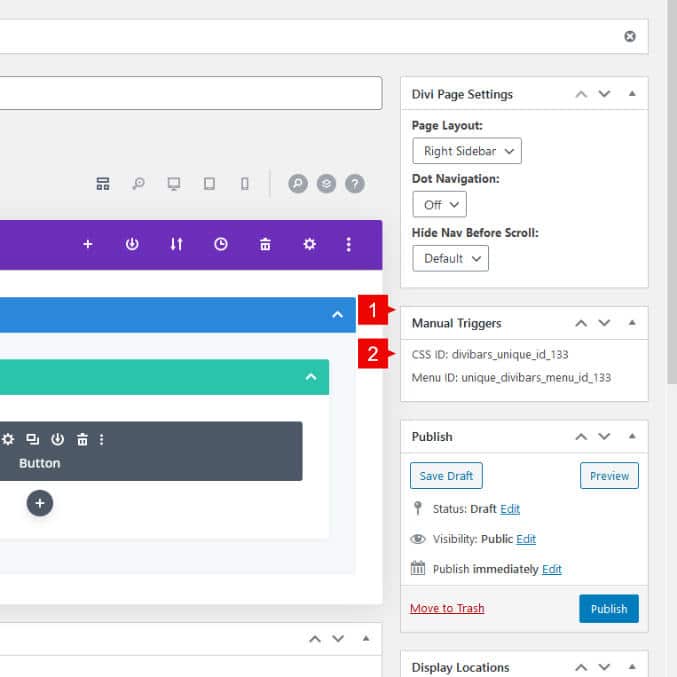
In your Divi Bars post,
1. Go to Manual triggers
2. Copy the Divi Bars Unique ID


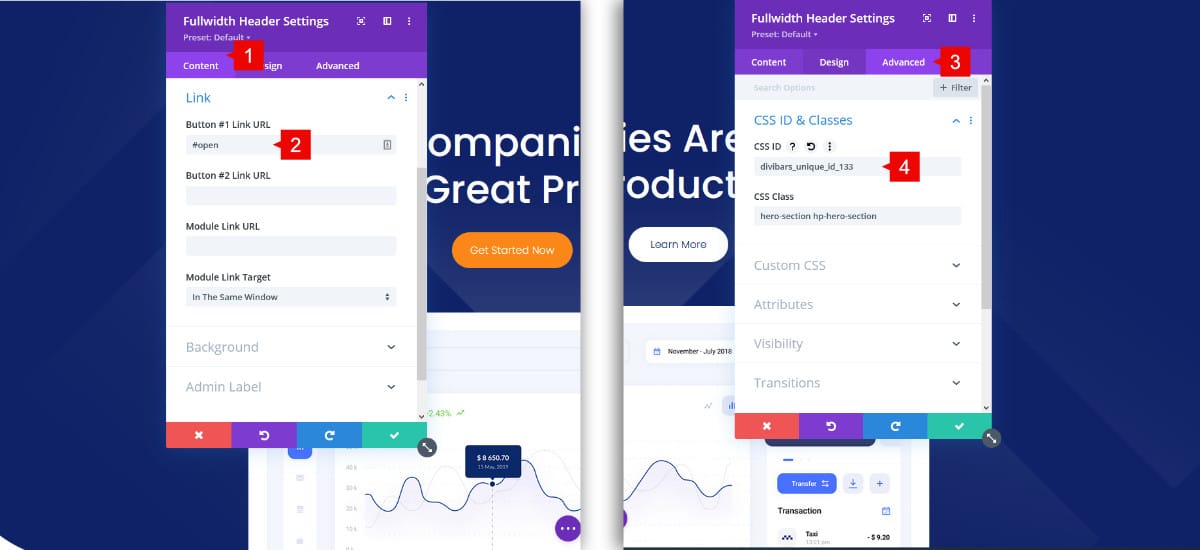
On the module you want to trigger,
1. Open the module settings
2. In the URL field paste this:
#open
NOTE: Divi requires that the URL field is not left blank, so we use what’s called an “anchor link” to satisfy this. It can be any text you want following the # symbol (ie. #open, #overlay, #popup, etc)
3. Go to the advanced tab > CSS ID & Class > CSS ID
4. Paste the Divi Bars Unique ID

NOTE: Make sure you paste the Divi Bars Unique ID inside the CSS ID field and NOT the CSS class field.
Also make sure there is nothing in front of it, such as a period (.) or number sign (#), or space.
Save Changes
Now the Divi Bar will open when the user clicks the button module!
