Introduction
Traditionally, everything with a menu or mega menu is activated on hover. So if a menu has vertical (or horizontal) tabs as a way to add more content to the menu, then traditionally the tabs are activated on hover.
Since Divi Mega Pro is powered by the Divi Builder, we use Divi’s built-in tabs module (and we have a vertical tabs layout template included for free). By default, Divi’s tab module does not change tabs on hover, but requires the user to click. To make things more user-friendly though, we’ve included functionality in Divi Mega Pro to allow the tabs in your mega menu to change on hover, instead of click.
The bulk of the functionality is built into the plugin already, but to make this an optional feature (in case some user’s don’t want the hover activated tabs), you simply have to turn on the functionality with the below snippet.
Step 1: Go to Divi Mega Pro Posts
1. Go to WordPress dashboard
2. Open Divi Mega Pro CPT (Custom Post Type)
3. Go to your Divi Mega Pro post or create a new one
Step 2: Enabling change tab on hover
To enable hover activated tabs for any tabs module within a Divi Mega Pro: Add the following code to the Head section in the Integrations tab within Divi Theme Options, or within a code module directly inside your Divi Mega Pro.
1. Make sure you have uploaded the “DMP-Tabs-Demo” layout into a Divi Mega Pro post.
If you don’t have it, download it from your Divi Life Customer Portal > Plugin Layout Templates
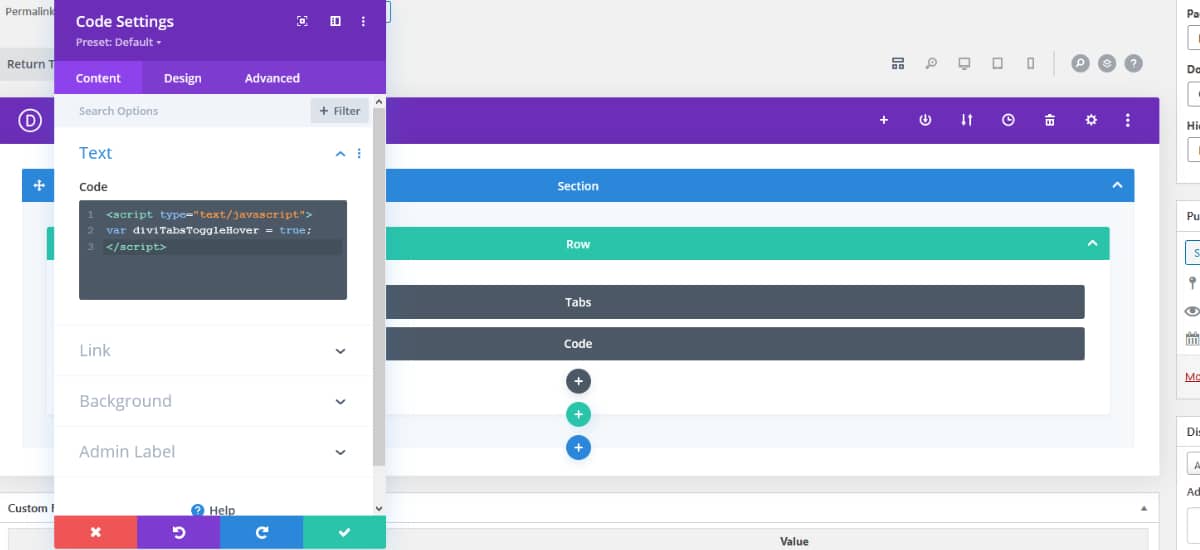
2. Add a new “Code Module” and paste this code:
<script type="text/javascript"> var diviTabsToggleHover = true; </script>

To enable hover activated tabs for any tabs module anywhere on the page (not restricted to within a Divi Mega Pro item): Add the following code to the Head section in the Integrations tab within Divi Theme Options, or within a code module directly inside your Divi Mega Pro:
<script type="text/javascript"> var diviTabsToggleHover = true; var diviTabsToggleHoverGlobal = true; </script>
