Introduction
By default, Divi Overlays will load the content of your overlay/popup in the background while the rest of the page is loading. This is recommended because it allows your overlays to trigger immediately without any delay or loading icons. This works great when you don’t have too many overlays on one page. However, if you have lots of overlays on a single page (and/or there are a lot of big images within the overlays), then you may want to consider using the Load over Ajax feature that is included with Divi Overlays.
When the Enable Ajax feature is turned on, Divi Overlays won’t load the overlay content until the popup is triggered. It will briefly show a loading icon while it downloads the content from the server.
Step 1: Go to Divi Overlays Posts
1. Go to WordPress dashboard
2. Open Divi Overlays CPT (Custom Post Type)
3. Go to your Divi Overlays post
Step 2: Enabling AJAX
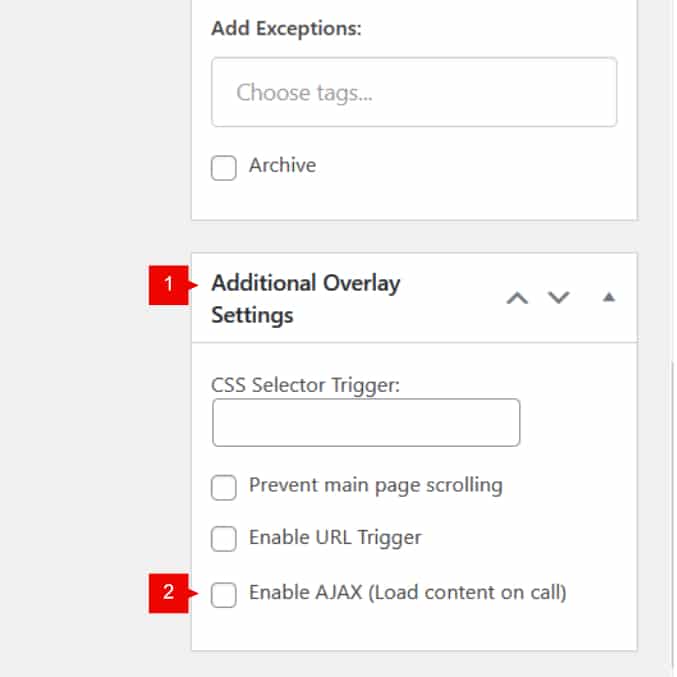
1. Scroll down to Additional Overlay Settings
2. Enable AJAX (load content on call)

That’s it! Now the Divi Overlay content will not be loaded until the popup is triggered.
