Introduction
Divi Bars has a close button like any other proper sticky promo bar. The default close button is simple and clean, but sometimes you want to spice it up a bit! In this tutorial, we’re going to show you how using the built in close button customization tool.
Step 1: Go to Divi Bars Posts
1. Go to WordPress dashboard
2. Open Divi Bars CPT (Custom Post Type)
3. Go to your Divi Bars post
Step 2: Customize Main Close Button in Divi Bars
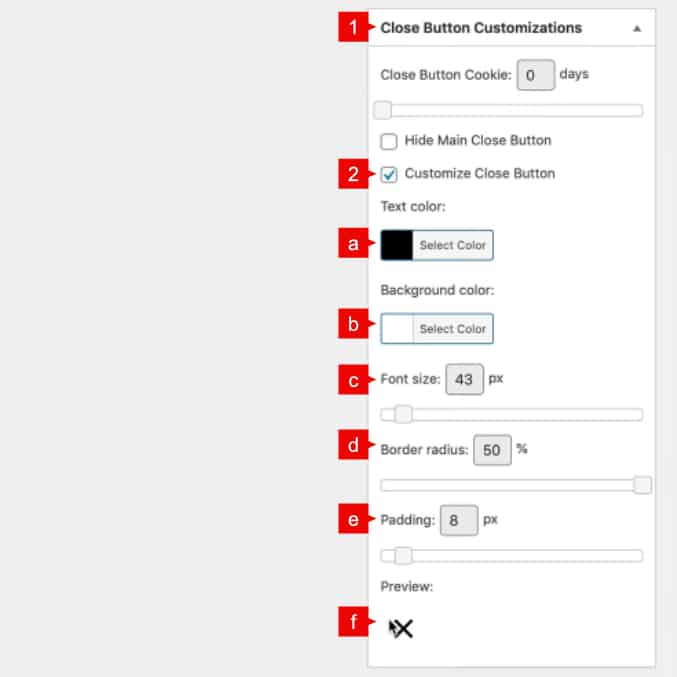
1. Go to Close Button Customizations
2. Enable Customize Close Button
a. Text Color. Here you can change the color of the × button
b. Background color. Here you can change the color of the background of the × button.
c. Font Size. Control the size of the × button.
d. Border radious. Control the rounded borders of the × button.
e. Padding. Add more padding to the × button.
f. Preview.

NOTE: the Preview area has a white background, so if your background color is white, or if you have a white close button with no background color, you will not be able to see the preview. If you do need a white background or a white close button with no background, we recommend using a light gray temporarily as you fine tune the size, padding, etc, then changing back to white before clicking Publish/Update.
Save changes.
