Introduction
Divi Bars allows you to create custom close buttons. This is perfect for creating buttons or text within the Bar that will close the bar when clicked. To create a custom close in Divi Bars, simply add this class:
close-divibar
This class can be used on other modules as buttons, sections, rows, etc.
In this tutorial we will use it in a line of HTML + Custom CSS.
Step 1: Go to Divi Bars Posts
1. Go to WordPress dashboard
2. Open Divi Bars CPT (Custom Post Type)
3. Go to your Divi Bars Post
Step 2: Adding the Custom Close Button in Divi Bars
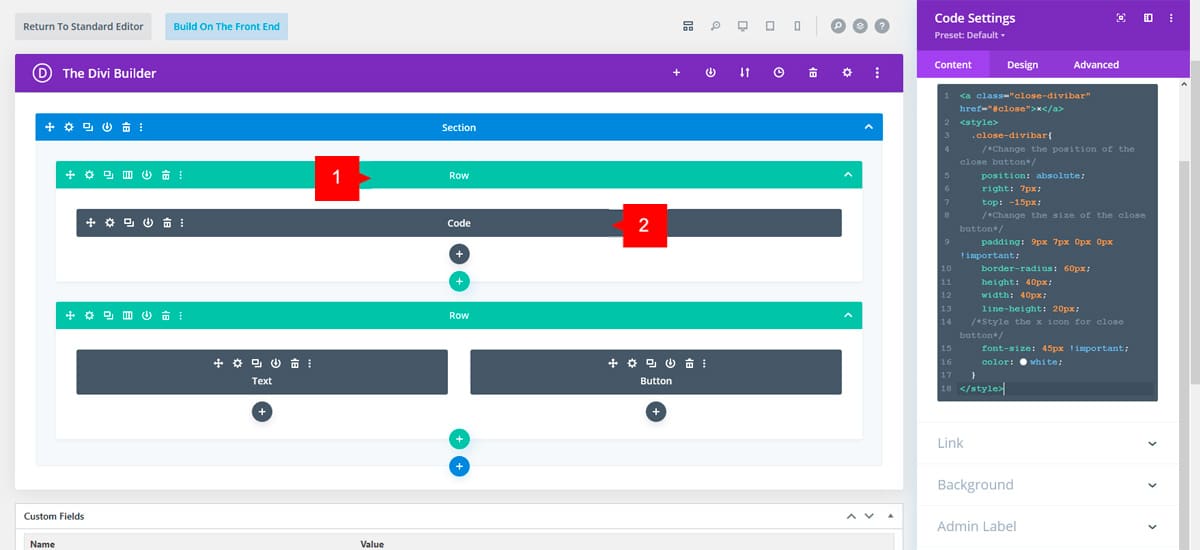
1. Add a new row, this row will contain the module for your custom close button.
Note: This row must be first row on your content.
2. Add a new code module and paste the code below.
<a class="close-divibar" href="#close">×</a>
<style>
.close-divibar{
/*Change the position of the close button*/
position: absolute;
right: 7px;
top: -15px;
/*Change the size of the close button*/
height: 40px;
width: 40px;
line-height: 20px;
padding: 9px 7px 0px 0px !important;
border-radius: 60px;
/*Style the x icon for close button*/
font-size: 45px !important;
color: #fff;
}
</style>
Here are the instructions to set your custom close button in Divi Bars:
a) Change the position of the close button:
To change the position of the close button, if in your design does not align with the section, please play with the RIGHT and TOP values. You can use negative values if you need it.
b) Change the size of the close button:
To change the size of the close button, change the values WIDTH, HEIGHT, FONT-SIZE and LINE-HEIGHT.
d) Style for X icon
Here you can change the values for the color of the X icon. Change the FONT-SIZE value to make the icon bigger or smaller and COLOR with HTML, RGB and RGBA values.