Divi Mega Pro is designed to center the mega menu beneath the trigger (menu item), rather than centered on the page. With that said, we have a workaround for this that will allow you to center the mega menu on the page.
You can see the before and after in the screenshots below:
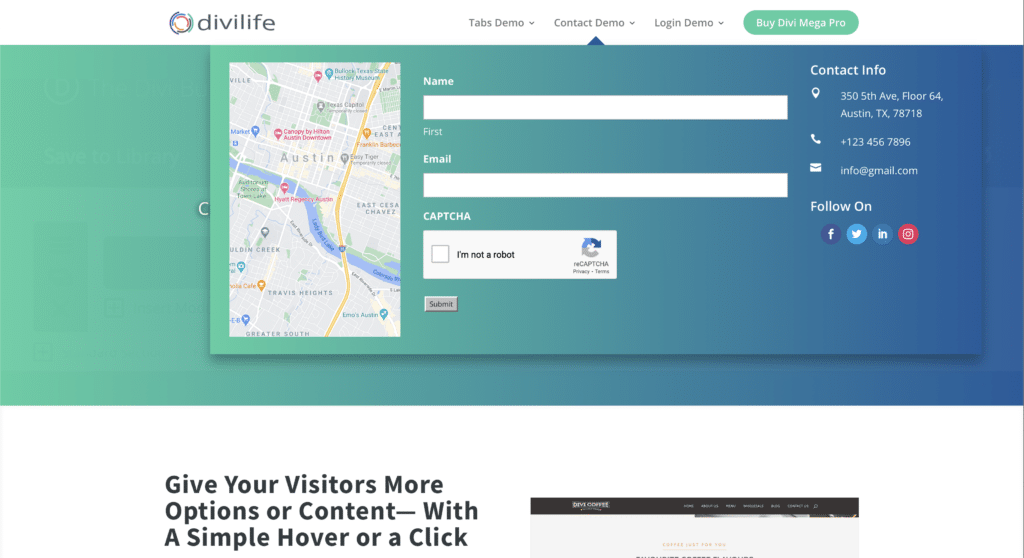
Before (default):

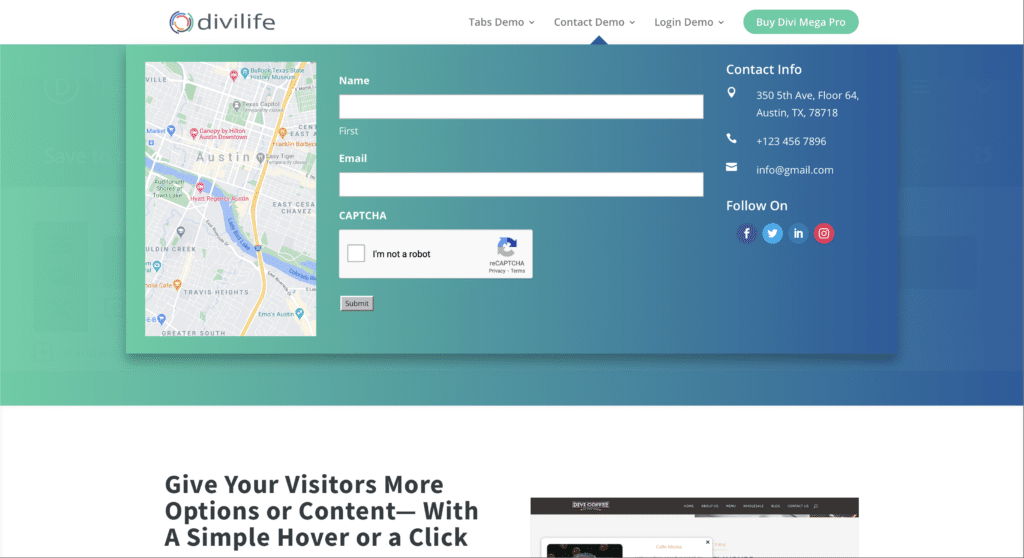
After (Centered):

Just follow these steps to center the mega menu on the page:
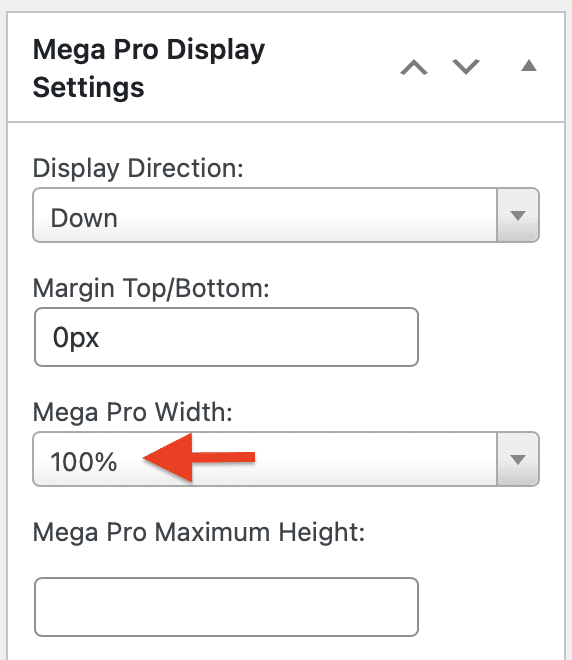
Step One: Change the Mega Pro width to 100% within the Mega Pro Display Settings.

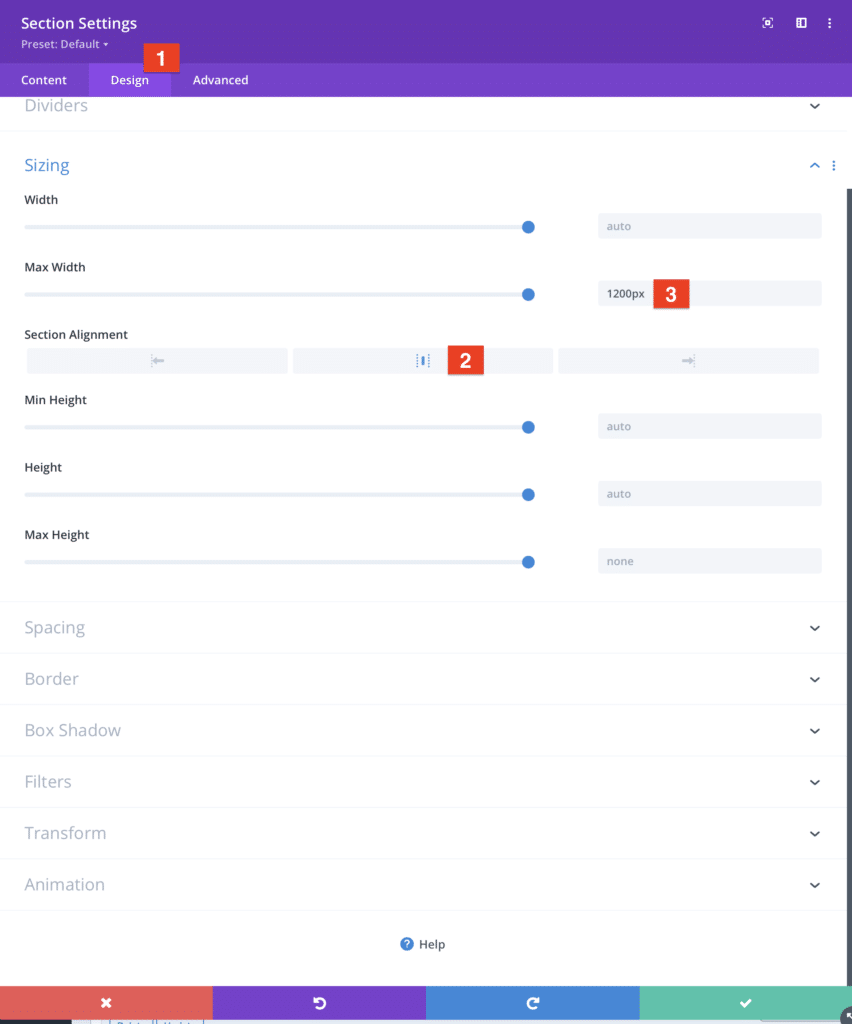
Step Two: Open the Section Design Settings in your Mega Pro Layout and change the section Max-Width to the desired width, and change the section alignment to centered.

Step Three: Add the below custom CSS to your Divi Theme Options custom CSS box (or wherever you like to add custom CSS):
.tippy-content, .tippy-tooltip {
background-color: transparent;
background: none !important;
box-shadow: none !important;
overflow-y: visible !important;
}
Keep in mind that there are some drawbacks to this workaround. The actual mega pro container will be full width even though the content of the mega menu will be less. This means if your mouse is still within the full width area of the mega pro container, the mega menu will remain open. You will have to move the mouse below or above the area for the mega menu to disappear on it’s own.
We are planning to add functionality to the plugin though to be able to achieve what you’re asking without the workaround and without the drawbacks.
