Introduction
In this tutorial we will show you how to add a downward “carrot icon” into your menu items that signify there is content in that menu item.
This can be done using the CSS Class in the menu item you want the carrot icon.
menu-item-has-children

Step 1: Go to WordPress Menus
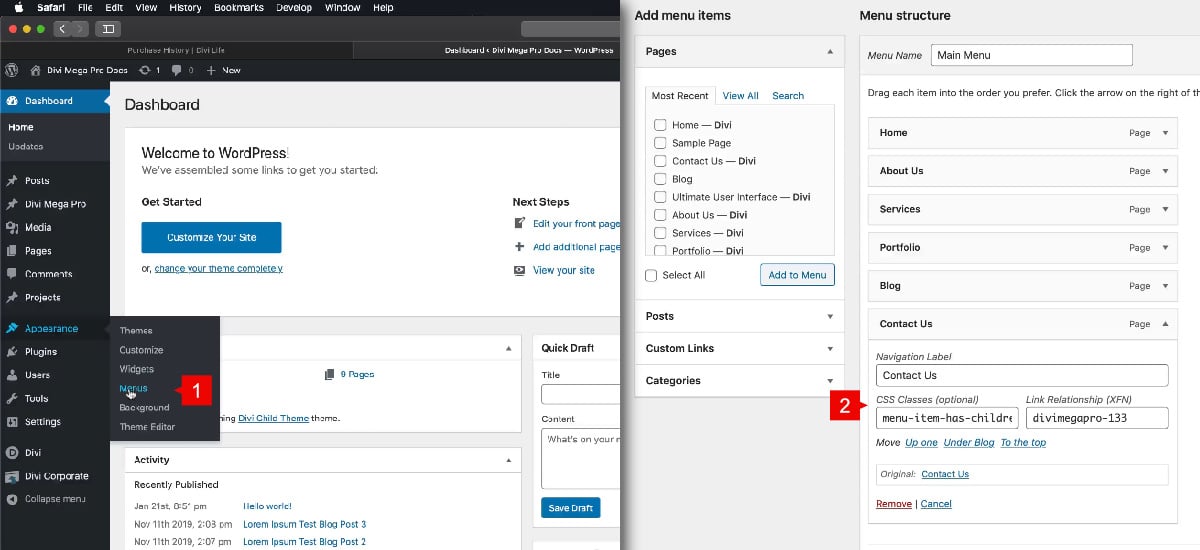
1. Go to Appearance > Menus
2. Menu item > Custom CSS > Paste the CSS class
menu-item-has-children

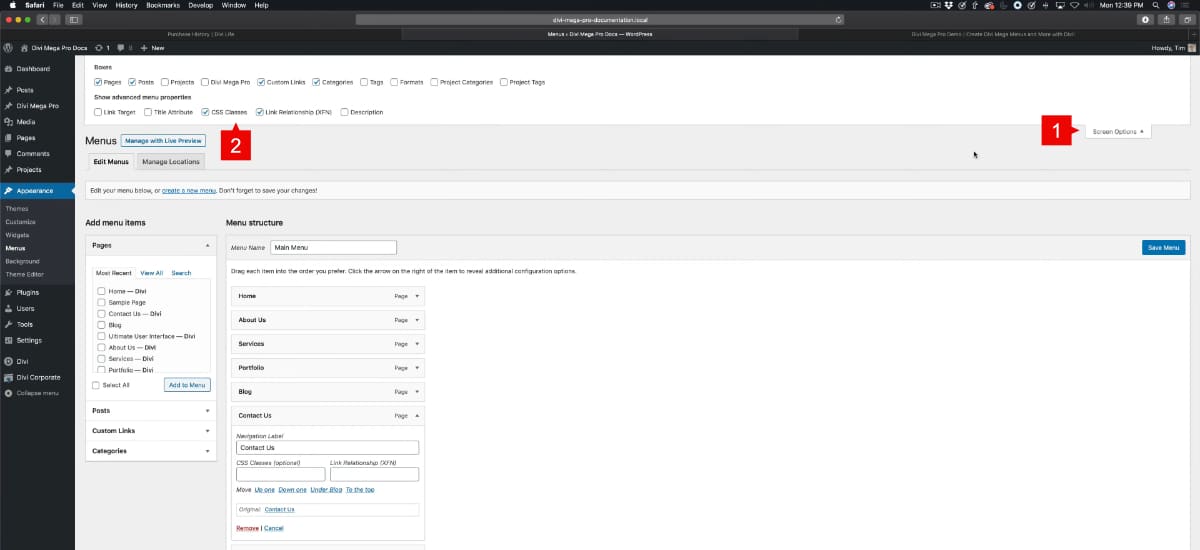
In case you can not see the CSS Class field, you may need to activate in the Screen options
1. Open Screen options in Menus panel
2. Enable CSS Class