
Introduction
With Divi Side Cart for WooCommerce you can easily add a Side Cart functionality to your Divi and WooCommerce store.
Step 1: Download and install
The Divi Side Cart for WooCommerce plugin is only available for All Access Pass Member, so to download it go to Divi Life Customer Portal > All Access Pass Downloads
1. Go to WordPress dashboard > Plugins > Add new
2. Upload plugin
3. Choose file > Select divi-side-cart-for-woocommerce.zip
Step 1: Setting up Divi Side Cart for WooCommerce
Once the plugin is installed, your new Side Cart will be enabled on your site. So after installed, you can set up additional settings, triggers and custom CSS.
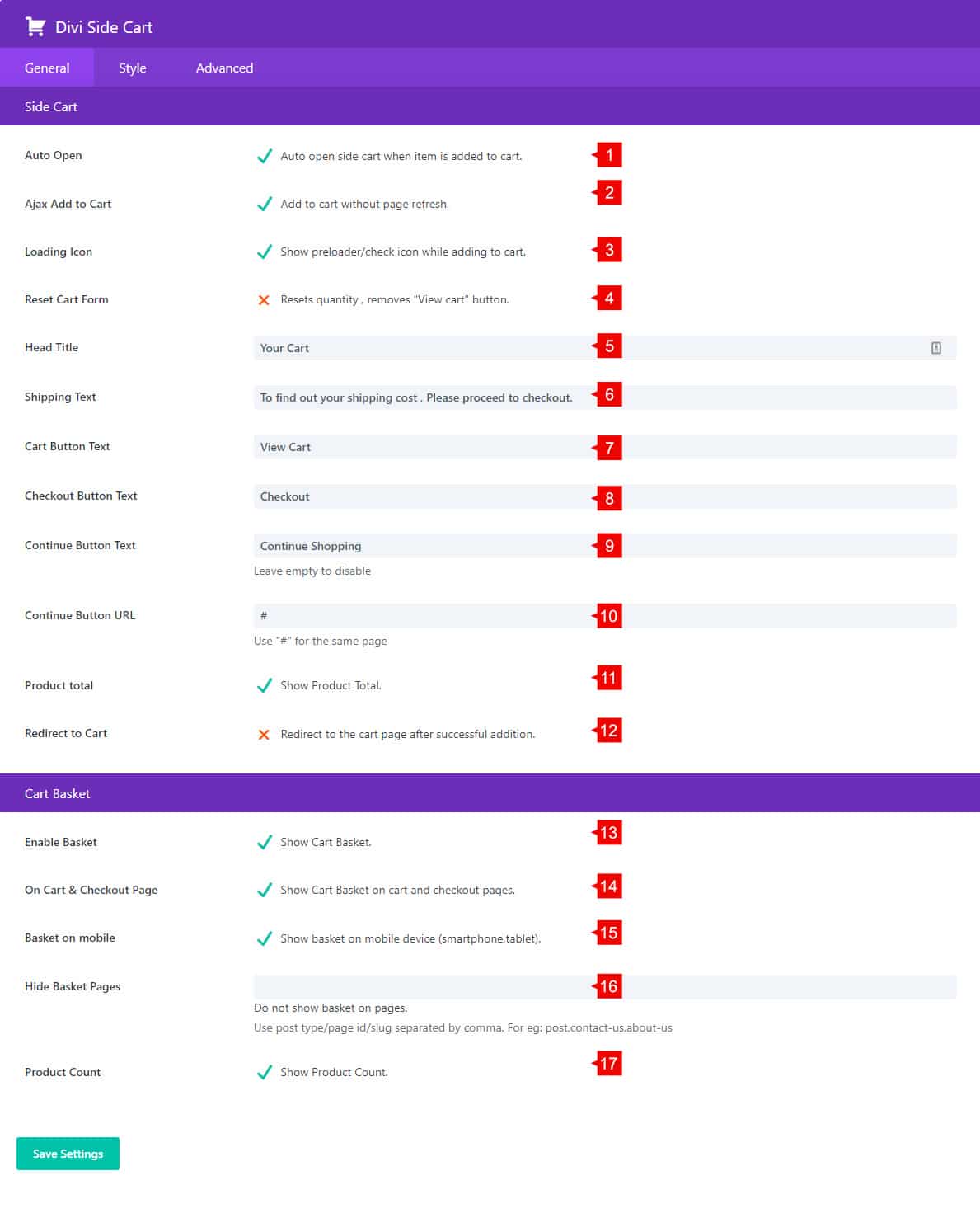
General tab
1. Auto Open: When any product is added, the side cart will be opened automatically.
2. Ajax Add to Cart: Add to cart without page refresh.
3. Loading Icon: Show preloader/check icon while adding to cart.
4. Reset Cart Form: Resets quantity, removes “View cart” button.
5. Head Title: Here you can change the title of your side cart.
6. Shipping Text: Change or remove your Shipping text.
7. Cart Button Text: Change your text button. By default is “View Cart”.
8. Checkout Button Text: Change or remove the Checkout button text.
9. Continue Button Text: Change or remove the Continue Button text.
10. Continue Button URL: Change the URL of the Continue Button. By default is “#” to keep on the same page.
11. Product total: Show/Hide the product total count.
12. Redirect to Cart: Redirect to the cart page after successful addition.
13. Enable Basket: Show/Hide the Cart Basket on your site.
14. On Cart & Checkout Page: Show/Hide the Cart Basket on Cart and Checkout pages.
15. Hide Basket Pages: Exclude specific pages separated by coma via URL, page ID or post type.
16. Product Count: Show/Hide product count.

Design tab
1. Head Font Size: Change the font size of the header.
2. Open From: Change the position of the Cart Basket.
3. Container Height: Change the height of the Cart Basket.
4. Container Width: Change the width of the Cart Basket.
5. Body Font Size: Change the font size of the body.
6. Product Image Width: Set the width of the product image.
7. Footer Buttons Margin: Margin of the footer buttons.
8. Basket Position: Set the position of the cart basket button.
9. Basket Background Color: Set the background color of the cart basket icon.
10. Basket Icon Color: Set the icon color of the cart basket.
11. Basket Icon Size: Set the size of the icon of the cart basket.
12. Count Background Color: Change the background color of the product count.
13. Count Text Color: Change the text color of the product count.

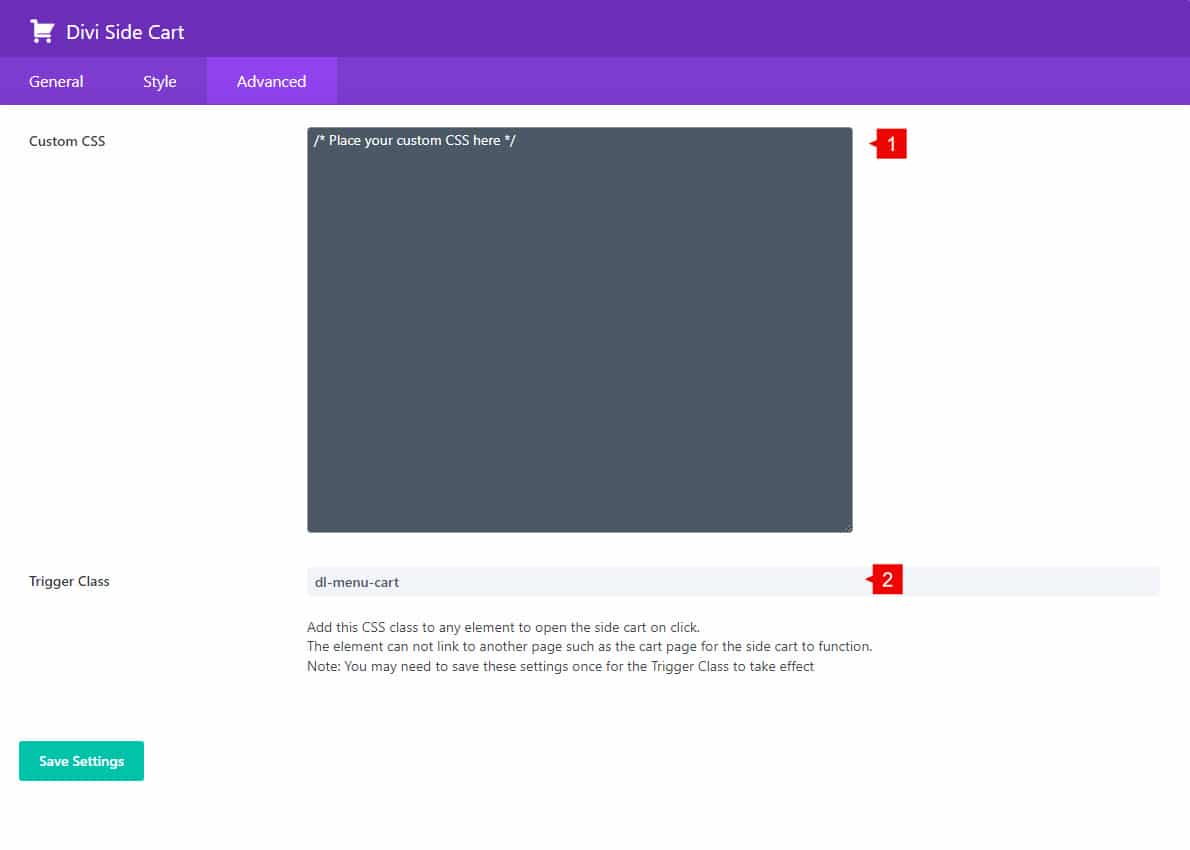
Advanced tab
1. Custom CSS: Add custom CSS to your side cart basket.
2. Custom triggers: Create a custom class that can be added into any Divi module or menu item to trigger the side cart.

CSS Selectors
Header:
.divilife-wsc-header
Body:
.divilife-wsc-body
Footer:
.divilife-wsc-footer
Subtotal title:
.divilife-wsc-subtotal
Shipping text:
divilife-wsc-shiptxt
Footer buttons: Buttons as Cart, Checkout and Continue Shoping buttons:
.divilife-wsc-footer a.button
Each specific footer button.
Cart button:
a.divilife-wsc-cart
Checkout button:
a.divilife-wsc-chkt
Continue shopping
a.divilife-wsc-cont
