Introduction
The Divi Cart Module adds a new cart module with a product counter to your Divi theme.
Step 1: Download and install
The Divi Cart Module is only available for All Access Pass Member, so to download it go to Divi Life Customer Portal > All Access Pass Downloads
1. Go to WordPress dashboard > Plugins > Add new
2. Upload plugin
3. Choose file > Select divi-cart-module.zip
Step 2: Adding a new Divi Cart Module
The Divi Cart Module can be added into any page or post as a module (search for it in your Divi Modules List), also, it is fully compatible with the theme builder.
1. To Add a new Divi Cart Module, just add a new module and filter for “Divi Cart Module”
Step 3: How to style the Divi Cart Module
1. Go to WordPress dashboard > Plugins > Add new
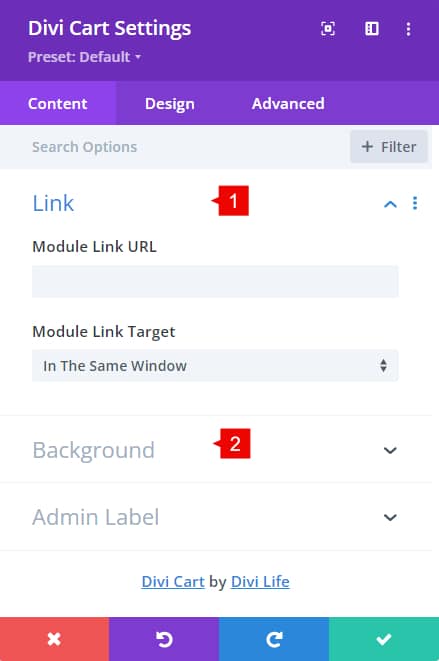
The content tab :
1. Link: here you can set the custom link for the entire module.
2. Background: here you can set the background for the entire module.

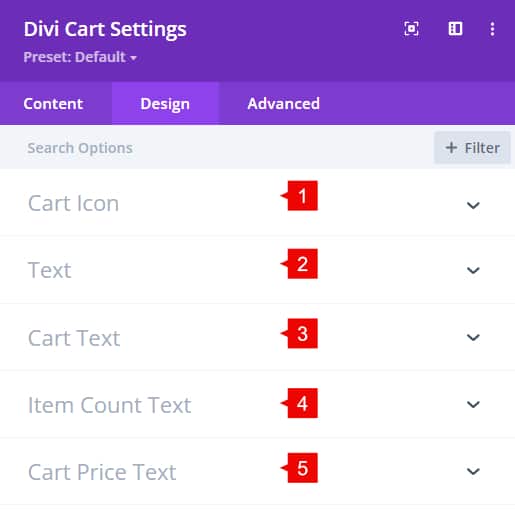
The design tab :
1. Cart Icon: here you can style your icon, as the size and color
2. Text: here you can set the position of the cart content.
3. Cart Text: here you can style te text of the module, as color, font size, text aligment, etc.
4. Item Count text: here you can style te text of the counter, as color, font size, text aligment, etc.
5. Item Price text: here you can style te price of the counter, as color, font size, text aligment, etc.

Additional settings
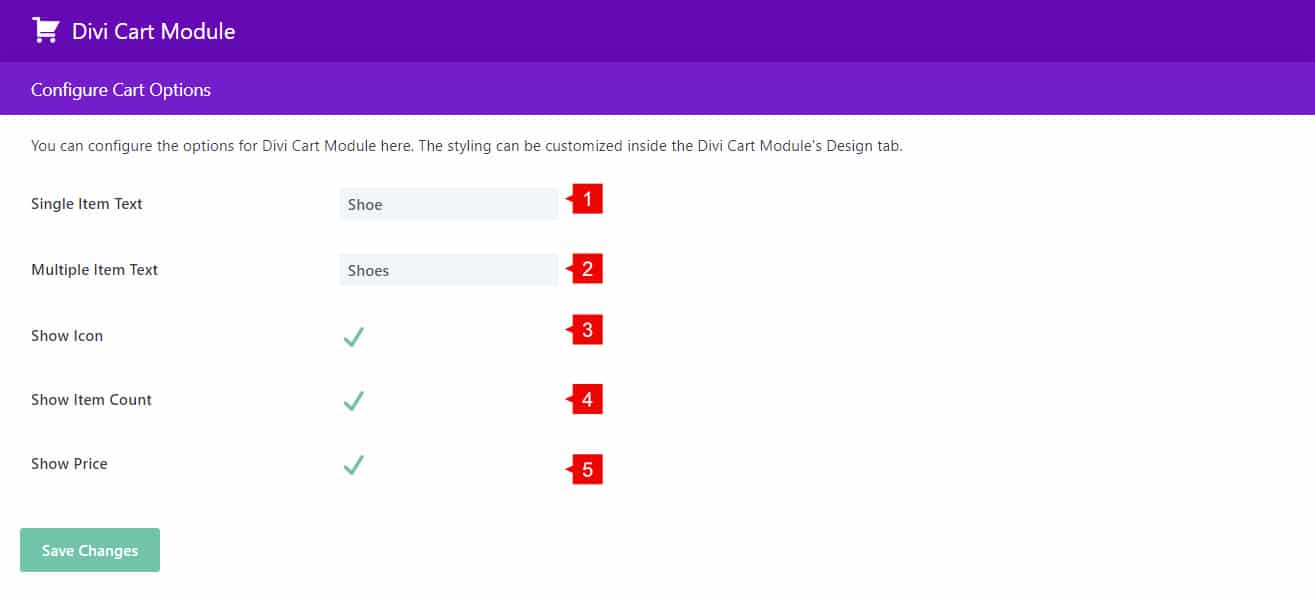
The additional settings allow the option to change the custom text, show/hide icon, price, or texts.
1. Single item text: add your custom single item text.
2. Multiple item text: add your custom multiple item text.
3. Show Icon: Hide/show the cart icon.
4. Show counter: Hide/show product counter.
5. Show price: Hide/show pricing.