Introduction
A close button give a plus to the mega menus or mega tooltips when these are set to close on click. In this way, the users will know where to close the mega menu or mega tooltip. Divi Mega Pro add a bunch of customizations to the close button.
Step 1: Go to Divi Mega Pro
1. In your WordPress dashboard, go to Divi Mega Pro CPT.
2. Go to your Divi Mega Pro post
Step 2: Change the trigger type
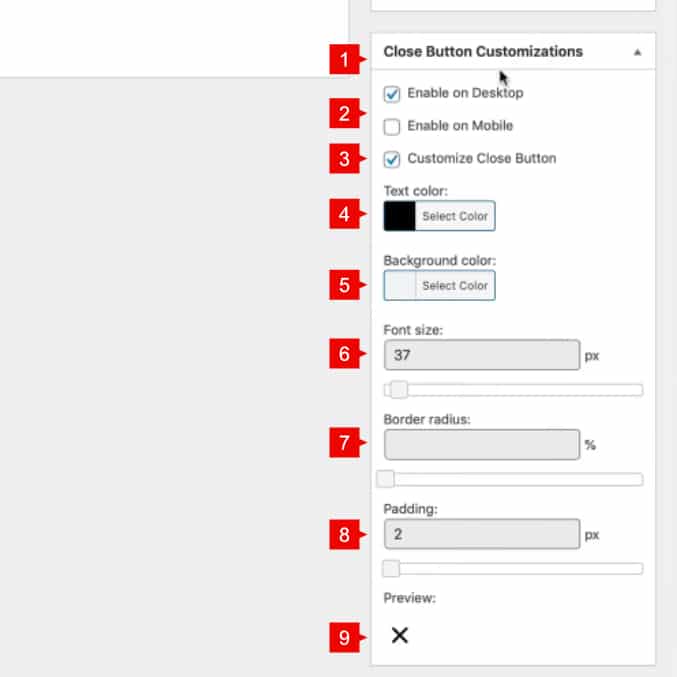
1. Scroll down to Close Button Customizations
2. Enable for Desktop / Mobile.
3. (Optional) Customize Close button. By default, the close button is black and with transparent background, here you can change this settings.
- 4. Change the text (the X) color of the close botton.
- 5. Change the background color of the close botton.
- 6. Change Font Size of the text
- 7. Change the border radius. This is if you want rounded corners.
- 8. Change the padding.
- 9. Preview of the changes. Here you can take a preview of the close button.

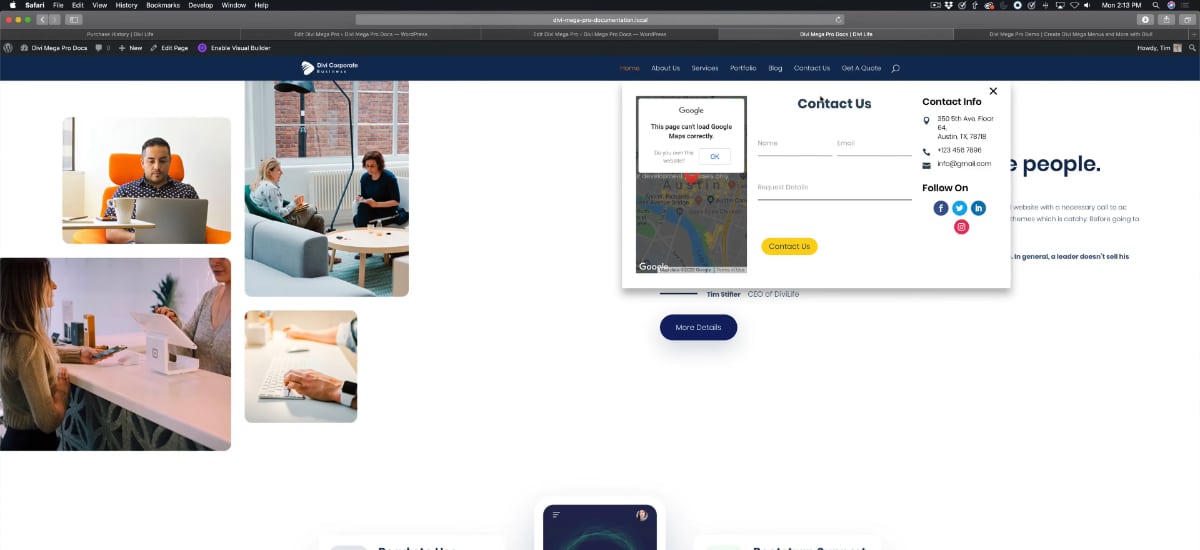
And this is the final result

So with this settings you can create your own close button with the styles you need in your Mega Menu or Mega tooltip created with Divi Mega Pro.
