Maximize User Engagement with Video Popups in Divi
Nothing captures a user’s attention quite like a video popup. Unlike static content, videos are instantly engaging, allowing you to convey your message quickly and memorably. From product demos and testimonials to tutorials and promotional messages, they’re a super-versatile solution for multiple use cases, and can even drive conversions.
By strategically placing video popups, you can prompt users to sign up for newsletters, complete purchases, or engage with special offers. So what’s the best way to create them and add some dynamism to your Divi website?
Well, as Divi doesn’t have built-in modules specifically for creating video popups, we’ll show you how to do this using custom code. And for an easier, faster, and more customizable result, we’ll introduce our Divi Overlays plugin, enabling you to master video popups in just a few clicks.
How to Create Video Popups Without a Plugin
If you want to add video popup functionality using Divi, there are a few different ways to do so – the method we’re showing you today relies on Divi’s built-in Magnific Popup functionality, using a button as a trigger, and some custom jQuery.
Here’s how to do it:
- Add a new row to a section then add a button module inside it.
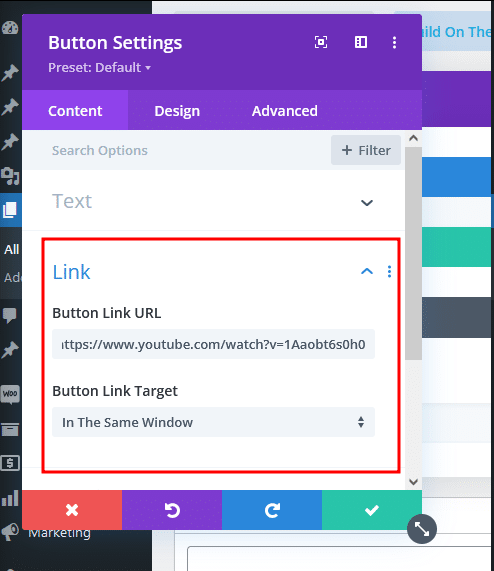
- Give the button your preferred label then open the Link section and add the video URL to the Button Link URL section.
- Set the Button Link Target option to In The Same Window.

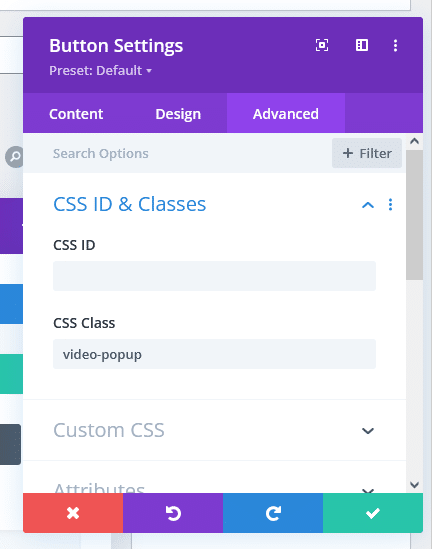
- Go to the Advanced tab then open then CSS ID & Classes.
- In the CSS Class field, set the value to video-popup then save.

- From your WordPress admin dashboard, go to Divi > Theme Options.
- Navigate to the Integration tab then into the Add code to the < head > of your blog text area.
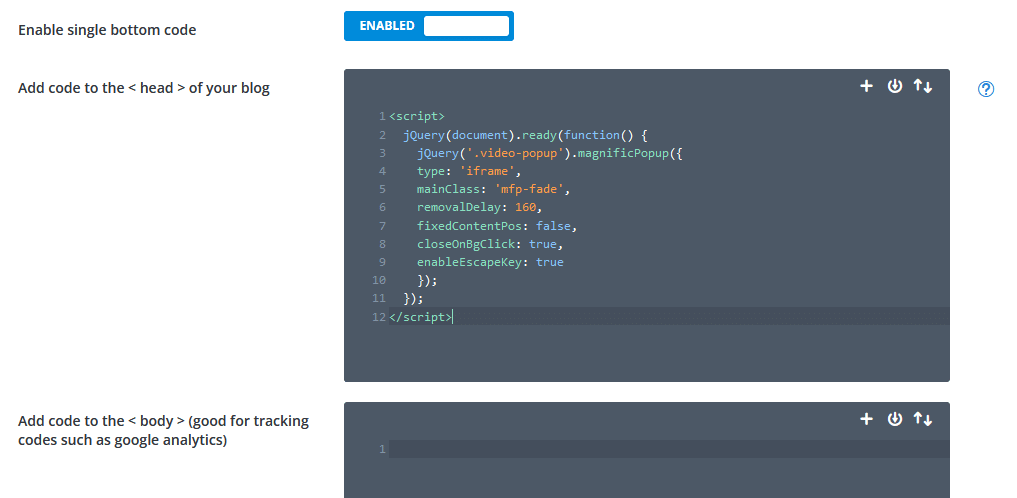
- Paste the following into the Add code to the < head > of your blog:
<script>
jQuery(document).ready(function() {
jQuery('.video-popup').magnificPopup({
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
fixedContentPos: false,
closeOnBgClick: true,
enableEscapeKey: true
});
});
</script>
- Scroll to the bottom of the page and click Save Changes.
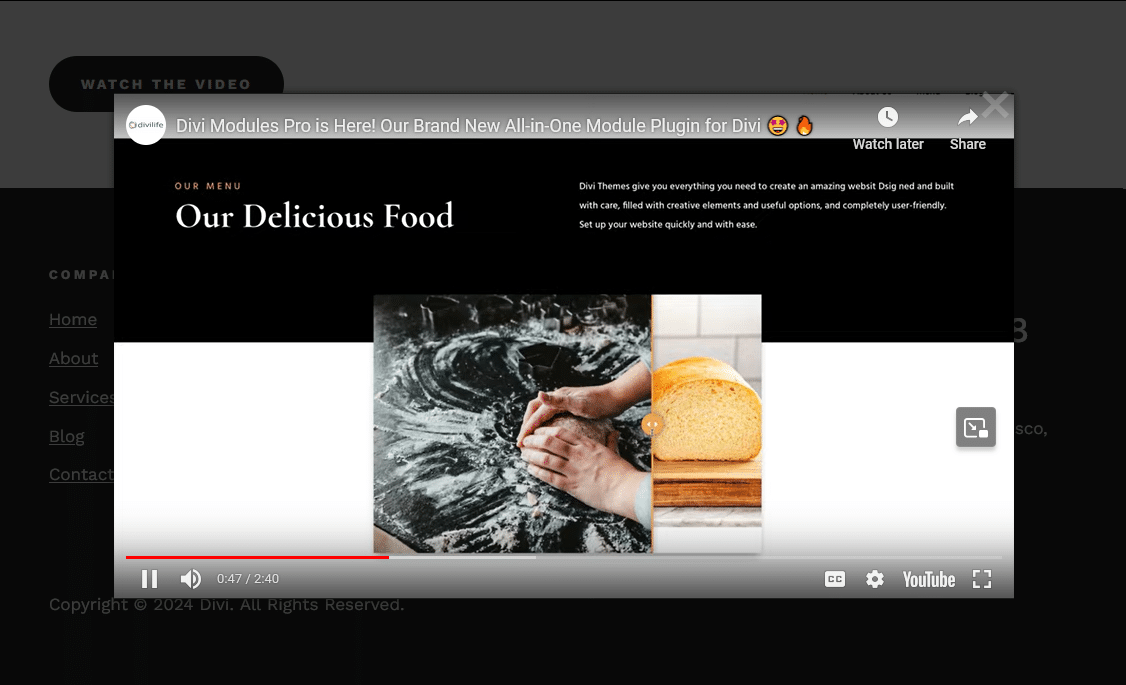
Now check the page to see whether it works when you click the button, and you should find something similar to:

You can check out our video tutorial on how to create more versatile popups here:
How to Create a Popup in Divi WITHOUT a Plugin (Easiest Method!) 🥳
Why Divi Overlays is the Best Option for Video Popups

Of course, the option above isn’t for everyone, which is why our Divi Overlays plugin exists. It’s a versatile tool for creating opt-ins, promotional popups, content overlays, and more. With Divi Overlays, you can create unlimited popups with any type of content, including forms, videos, images, and more. Take a look at our plugin’s credentials:
Easy to set up, no coding required
Divi Overlays is designed for users of all skill levels, including those with no coding experience. The setup process is easy as 1, 2, 3:
- Install the Divi Overlays plugin.
- Create a new overlay.
- Select the video module and configure your settings.
Given the lack of any technical hurdles, Divi Overlays is a serious time-saver when it comes to creating video popups.
Work with pre-built layouts
Divi Overlays comes with pre-built layouts, specifically designed for video popups. These layouts can be easily imported and customized to match your website’s branding and design. The layouts are super-flexible and can be modified to include additional elements such as text, images, and buttons. Using pre-built layouts significantly reduces the time and effort required to create professional-looking video popups.

Add CTAs to your videos
Including calls to action (CTAs) in your video popups can boost user engagement and drive conversions. Divi Overlays makes it easy to add CTAs within your video popups through buttons, links, or forms. Users can be guided to follow your desired action after watching a video, such as visiting a product page or signing up for marketing emails.
Choose the best trigger for your video pop-up
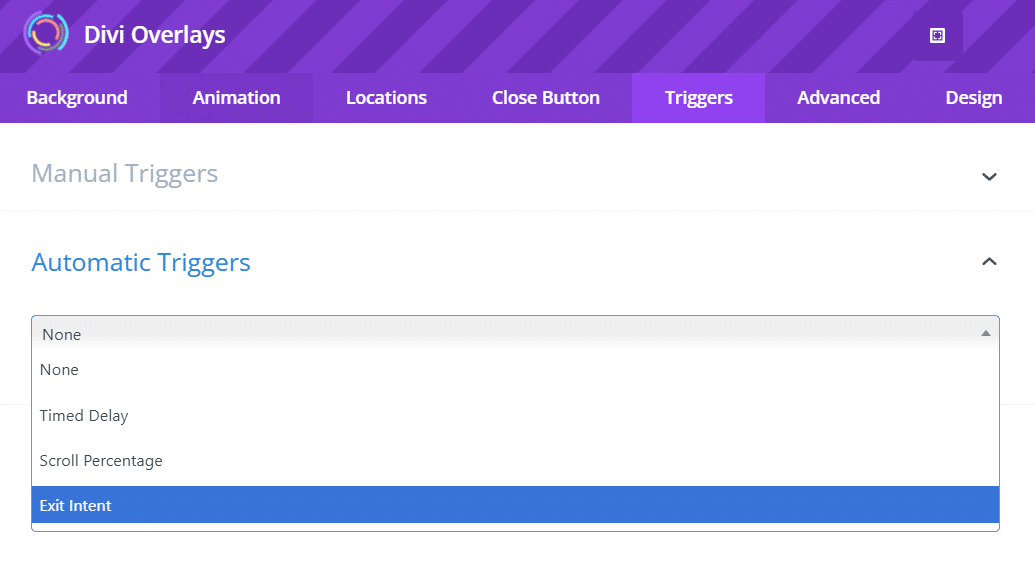
Divi Overlays offers both automatic and manual trigger options to control when and how your video popup appears:
Automatic triggers:
- Timed delay: Set the video to appear after a specific time on the page.
- Scroll-based: Trigger the video when the user reaches a certain scroll depth.
- Exit intent: Show the video when the user is about to leave the page.

Manual click triggers:
- Button click: The user clicks a designated button to open the video.
- Image click: Thumbnail or featured image opens the video popup.
- Text link: Clickable text triggers the video overlay.
When selecting a trigger, always consider the user experience. For video popups, click triggers often provide the best balance of user control and engagement.
“Click triggers for video popups allow visitors to initiate the interaction, so the content is welcomed rather than intrusive. This approach increases the likelihood of the video being watched and makes for a great user experience, as you’ll be giving your audience the power of choice.”
– Shafaq O Sheikh, Customer Support Manager at Divi Life
Add a close button cookie
Close button cookies prevent the same popup from appearing repeatedly after being closed, which can be highly annoying and result in a visitor leaving your website.
Choose which devices the popup appears on
Optimizing video popups for different devices and screen sizes is a must, given that most of us no longer rely on desktops for browsing online. Divi Overlays enables you to specify which devices the popup should appear on, so your video content is displayed appropriately across all platforms.
How to Create a Video Popup with Divi Overlays
So you’ve heard all the benefits of using Divi Overlays to create your video popups – here’s how to make it happen!
Adding a new Divi Overlay post
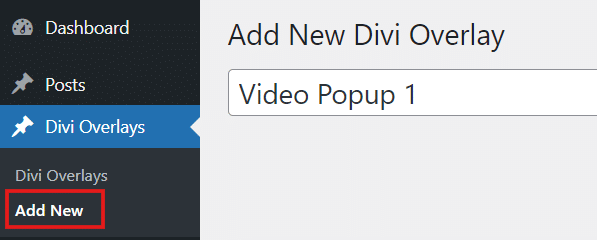
- Navigate to the Divi Overlays section in your WordPress dashboard.
- Click on Add New to create a new overlay post.
- Name your overlay post something descriptive, like Video Popup 1.
- You can now use the Divi Builder to design your video popup.

Import a premade layout template (optional)
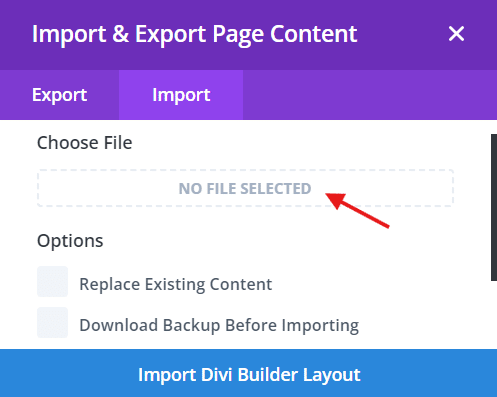
- Download the Simple-Video-Popup-Divi-Overlays.json template from the Divi Life Customer Portal.
- Go to the Divi Library, click on Import & Export, and select and import the downloaded JSON file.
- Once imported, apply this layout to your new overlay post.

Customize the video content
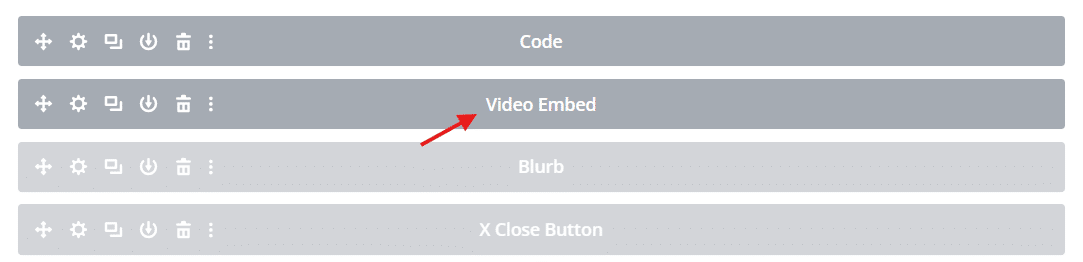
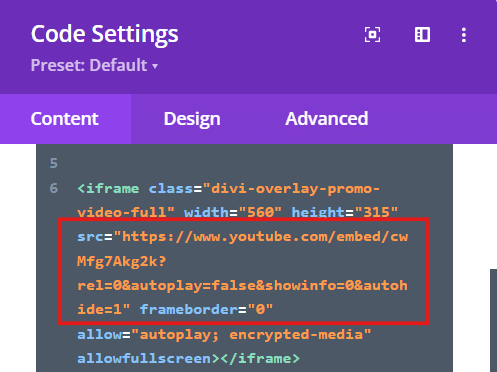
Select Wireframe View and click on the settings of the Video Embed module within the imported layout – Code Settings will open.

For YouTube videos:
- Replace the existing YouTube embed URL with your desired video URL.

- Adjust settings like autoplay if needed. In the above example, autoplay is not enabled. To enable it, change the code snippet ?rel=0&autoplay=false to ?rel=0;&autoplay=true.
For Vimeo videos:
- Replace the existing iframe code with the Vimeo embed code.
- Ensure the video settings are configured as per your requirements.
Configure popup triggers
Divi Overlays offers automatic and manual trigger options to activate the popup:
- Automatic triggers: Set up triggers like timed delays, scroll percentages, and exit intent.
- Manual triggers: Use a unique overlay ID to set up triggers via buttons, links, or other interactive elements.
To set up a click trigger for the video popup on a Divi page:
- Locate the element (e.g. button) that you want to use to trigger the popup.
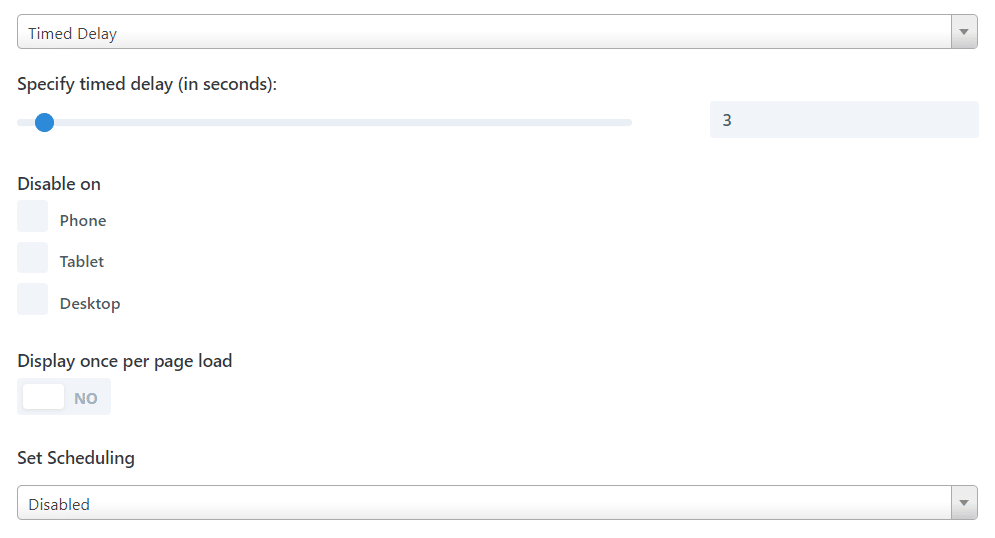
- Specify the type of trigger and specify details. For example, with a Timed Delay trigger, you’ll have options to specify the time delay, disable it on mobile devices, and more.

Additional settings and customizations
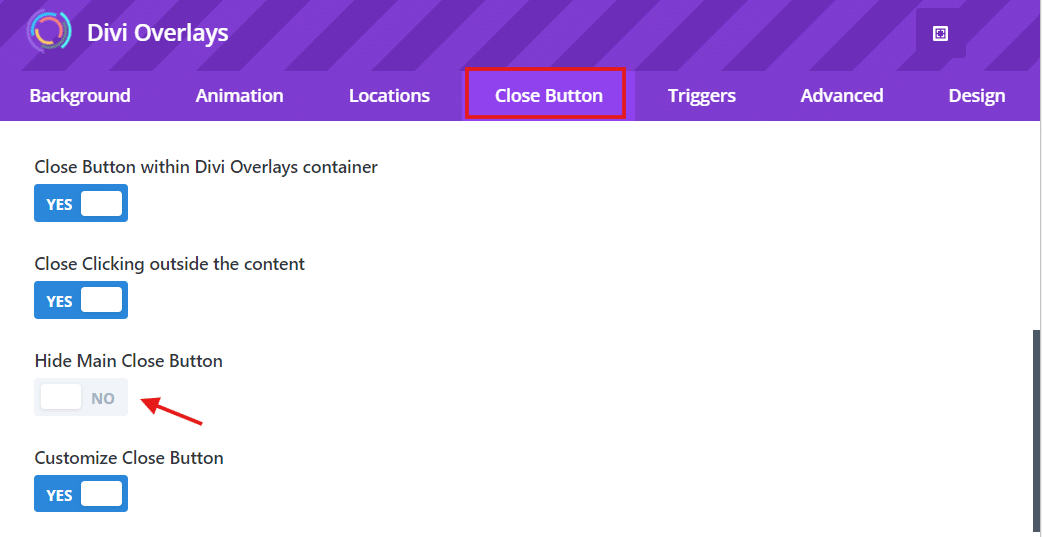
Last but not least, Divi Overlays comes with a host of customizations, allowing you to adjust the overlay background color, opacity, and close button settings to match your website’s design. You can use the Hide Main Close Button option if you want to customize the close button behavior, and the Scale animation feature for a super-smooth popup appearance every time.

Create Video Popups That Engage Users with Divi Overlays
So now you know all that’s worth knowing about creating video popups in Divi! While the theme doesn’t have a default module for creating video popups, we’ve shown you a workaround approach using lightboxes. However, it’s clear that the best and most customizable solution can be found through our Divi Overlays plugin.
Whether you’re a coding whizz or a complete technophobe, Divi Overlays allows you to create video popups with ease. The plugin comes with a wide range of features, including pre-built layouts and customizable triggers, integrating with Divi’s drag-and-drop builder. With Divi Overlays at your disposal, you can conjure up video popups that capture your audience’s attention, deliver your message effectively, and encourage them to take action.
Don’t miss out on the opportunity to boost your website’s user experience through video popups! Get started with Divi Overlays today.



0 Comments