Divi Overlays 2.9 is Here with Some Gorgeous New Features & Performance Updates
Welcome to the first Feature Update of DIVEMBER! Since we started DIVEMBER last week, we promised not only Divi tutorials and Divi freebies, but also new features to some of our existing Divi products, as well as some new product launches too.
Today we’re happy to announce Divi Overlays 2.9! 🥳
This update is awesome, in a lot of ways! We have some really cool new features to show you, but also some performance updates too.
NOTE: Make sure you read the update notice at the bottom of this post for updating existing sites from previous versions to the latest Divi Overlays release.
New Divi Overlays Popup Animations are Here
Since we launched Divi Overlays in early 2017, we’ve had the same animations as part of the plugin. They’ve remained virtually untouched, and no new animations have ever been added.
Today that all changes.
We’ve added 50+ GORGEOUS animations to the plugin! But here’s the best part, the animations are 100% PURE CSS!
By using only pure CSS animations, we’ve made Divi Overlays more efficient and less resource intensive, so overall it runs more smoothly and quicker. Plus, it’s more consistent across all browsers.
Additionally, by removing the old Javascript animations, we’ve made the plugin signicantly smaller. In fact, the plugin size has decreased by over 85%! 🤯 😍
You can see a list of all the animations in the toggle below, but really you need to see them for yourself. We’ve updated the Divi Overlays Demo website so you can see them in action. We will also soon be adding an animation demo page to preview every single animation.
New Divi Overlays Animations
Back
Back Down
Back Left
Back Right
Back Up
Bouncing
Bounce
Bounce Down
Bounce Left
Bounce Right
Bounce Up
Fading
Fade
Fade Down
Fade Down Big
Fade Left
Fade Left Big
Fade Right
Fade Right Big
Fade Up
Fade Up Big
Fade Top Left
Fade Top Right
Fade Bottom Left
Fade Bottom Right
Flippers
Flip Vertically
Fade Horizontally
Lightspeed
Lightspeed Right to Left
Lightspeed Left to Right
Rotating
Rotate
Rotate Down Left
Rotate Down Right
Rotate Up Left
Rotate Up Right
Specials
Hinge
Jack in the Box
Roll
Door Close
Swash
Foolish
Puff
Vanish
Zooming
Zoom
Zoom Down
Zoom Left
Zoom Right
Zoom Up
Sliding
Slide Down
Slide Left
Slide Right
Slide Up
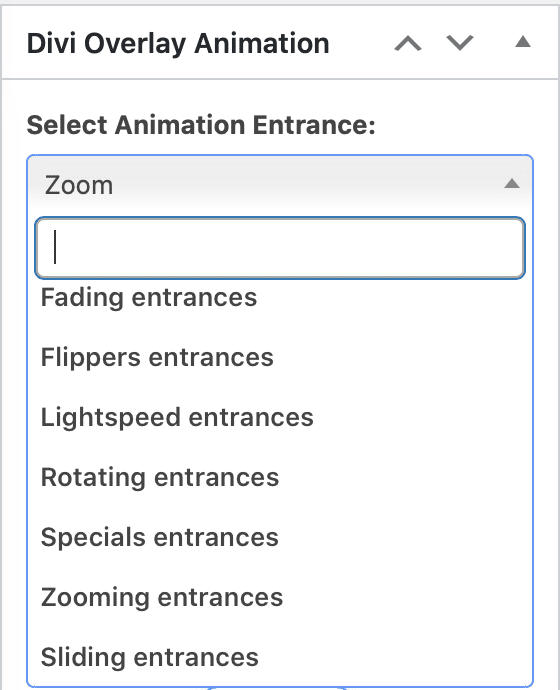
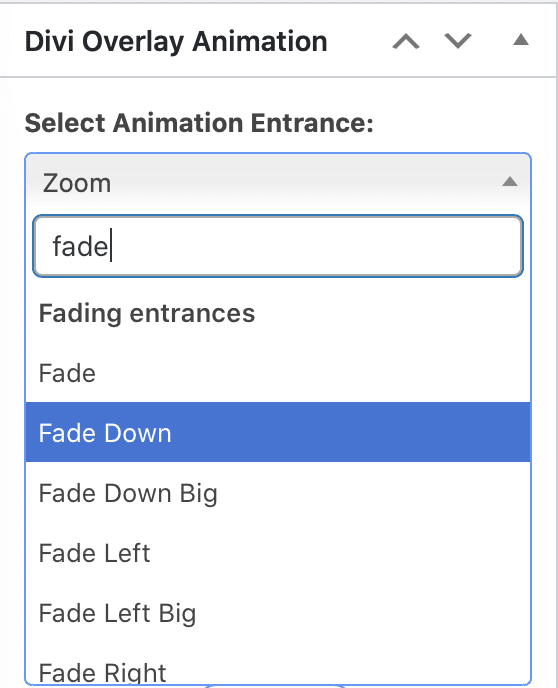
As you can see from the list above, there’s a lot of animations! Rather than all the animations added in one giant list. We’ve added them to categories, for easier organization.
Then, once you click on the category toggle, you can choose the exact animation.
(Divi Overlays animations organized by category)
(Click a toggle to show the corresponding animations.)
Adjust the Divi Popup Animation Speed
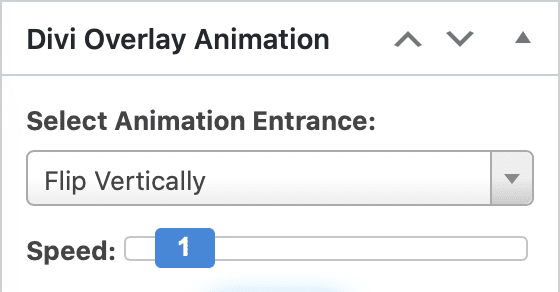
You can now adjust the animation speed for full control! Not all popups are created equal, and you shouldn’t be forced to use the same animation speed across all types of popups.
For example, with Divi Overlays, you can create exit-intent popups that will trigger when the user is about to leave the website. Speed is crucial for grabbing their attention, and a super snappy animation speed can be the difference of converting them to a lead or customer, or having them leave your site forever.
On the flip side, you may have some click triggered popups for displaying team member bios on your about page. If a user is drilling down into the bios of your team, chances are they’re staying for a while, and a slower animation speed might make more sense and be less abrupt and aggressive when viewing multiple popups in a row.
(adjust the popup animation speed with the slider)
Separate Entrance & Exit Animations + Animation Previewer
With this new Divi Overlays update, you can also set the entrance and exit animations separately! Unleash your creativity with Divi Overlays and choose completely different animations (and animation speeds) for the popup entrance and exit.
You can do a quick simple fade in for the entrance, then do a nice slow roll out for the exit animation. The choose is yours.
Plus, we also added an animation previewer. With all these new animations and controls, we wanted a way for you to be able to see a simple example of what the animation does without having to save it and preview on the front end of your website.
Enable Popup Background Blur with a Click
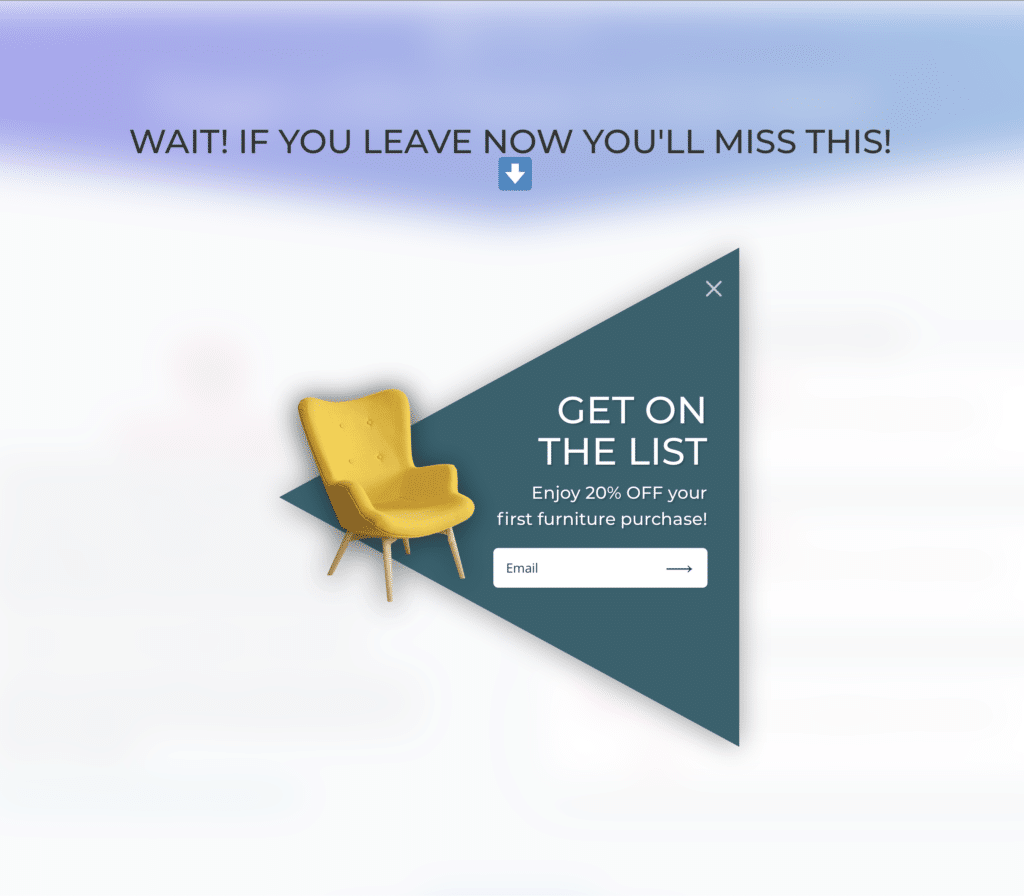
In addition to the new gorgeous animations, we also added another visual feature that’s been on our list for a while: background blur.
Blurring the background has become very popular in all different aspects of visual design. For example, Apple has added background blur to many different places throughout iOS.
It’s a simple yet powerful feature. Not only does it look gorgeous, but it also keeps the focus on the content of the popup too.
(A simple checkbox enables the background blur)
Various Other Improvements & Enhancements
In addition to the exciting features mentioned above, Divi Overlays 2.9 also includes a bunch of other enhancements that improve the plugin performance. From the way that Divi Overlays filters shortcodes, to a new cache functionality, you’ll be impressed with new performance of the plugin!
Updating from Previous Versions of Divi Overlays
NOTE: If you’re updating an existing site from a previous version of Divi Overlays to Divi Overlays 2.9+, make sure follow the instructions below.
This is a big update, and it’s always best to practice safe update steps:
- Backup your site first! (or better yet, update on a staging site first to test)
- Update, then clear ALL caches:
- Clear your cache plugin If you’re using one (WP Rocket, SG Optimizer, etc)
- Clear your server cache if you have hosting that includes it (WP Engine, Flywheel, Siteground, etc)
- Clear Your Divi Cache it it’s enabled (Divi Theme Options > Builder > Advanced > Static CSS File Generation > “Clear”)
- Clear your CDN/Cloudflare Cache if you have it, & any other caches you have on your site.
So what do you think of these new features and enhancements? Let us know in the comments! And if you have any feature requests we’d love to hear them!








I’m happy, but I’ve had Overlays deactivate on two sites with a php error. I had to reactivate it and things seem fine now.
Candidly, the information about the clearing cache should have been closer to the top of the article.
I’m glad it’s working well for you now! If you see anything else come up, please open a ticket so we can take a look 🙂
Hello,
Thank you for this big update of this excellent plugin.
This plugin really allows to make a different site and easily
without knowing anything about coding.
I use all your plugins and they are all very good quality,
functional and efficient.
Thank you for your work, it helps me every day.
(translation En to Fr by Deepl)
This is so great to hear. Thank you so much Bruno for the encouraging words 🙂
This all looks super promising, thanks Tim and team for working so hard on this! I’ve recommended this plugin a couple of times and never regretted doing so. 🙂
One question though: We did have issues with the facebook app browser with overlays. So someone’s surfing a client’s facebook fanpage, they click on a link in their facebook app on their smartphone (e.g. iPhone) and then facebook opens the link INSIDE THE APP on their smartphone. They do NOT open it in Safari or another “normal browser” on their phone, they’re using the browser that’s built into the app itself.
The overlays sometimes did not trigger in these cases. Is this something you’re aware of and did you work on that?
Thanks again and keep improving this excellent plugin, please. 🙂
The over-lays plugin is really great! However the version 2.9.0.3 disabled the menu bar for mobile, I’ve contacted support and hope to have an answer soon.
Hi Lynette, Glad to hear you’re loving Divi Overlays 🙂 I don’t believe we’ve seen that happen before with this update. Most issues that customers have reported have all been solved with cache being cleared. Hopefully that’s the case with your issue. Regardless, our team will definitely get it figured out 🙂
hello, how could I set the background blur lower ?
Not currently possible, but we can add that to a list of feature requests. It would be nice to be able to control the intensity of the blur 🙂
Greeting! Can the layer width be adjusted? Can the layer be positioned left or right?
Yes definitely 🙂
Since it’s powered by the Divi Builder, you can make those adjustments within Divi the same way you would if you were changing the width of a section on a page, or the positioning of a section on the page. With that said, the next version of Divi Overlays (3.0) will have those controls built into the plugin to make it even easier. 🙂
tim? How can we disable animations all together? I just want the overlay to simply close.
We don’t have a built in way to completely disable animations. The reason for this is without animations the popup would be abrasive and potentially confusing for the user. We recommend using a subtle fade animation and adjusting the animation duration to the quickest setting. I think this will accomplish what you’re wanting while still providing a good user experience.
how to disable animations all together? Great to have them, but I would like to disable it. I do not see an option to do that. Please help
How can we VERTICALLY CENTER an overlay (on desktop size overlays)?
You can do it in the Position Settings for the section. However, Divi Overlays 3.0 will have one click buttons for this 🙂 (stay tuned…)