The Ultimate Divi Child Theme Guide
This post is all about the Divi Child Theme! And no, I’m not talking about themes for children! Although, by the end of this tutorial, even a child (or a grandparent!) will be able to understand everything about Divi Child Themes. If you’re not sure what a Divi Child Theme is, don’t worry, we’re going to get to that.
Actually, we’re going to cover everything there is to cover about Divi Child Themes. This is in fact the ultimate guide to Divi Child Themes, so rest assured you will be very well educated on the topic by the end of this post/video. This post was originally published in 2018, and we’ve been updating it every year since then (most recently in 2025!). You can be sure that this post has everything you need when it comes to learning about Divi Child Themes, and it’s the Ultimate Divi Tutorial!
You’re going to learn not just about Divi Child Themes, but HOW and WHY to create them. And if you don’t want to deal with creating one yourself, you can download one from us for free (plus a gorgeous free business child theme template too!).
If you’re already a bit overwhelmed, don’t worry! It’s not all as tricky as you may think. We’ll also cover WHEN you actually need to use child theme (hint: it’s not all the time like you may have read elsewhere).
You may have noticed by now the sidebar with quick links to the different parts of this guide. That is there for your convenience. Feel free to skip around and jump to a specific section if you came here for something specific. Otherwise enjoy this post in it’s entirety, and feel free to bookmark it for later, or even better, share it 😍 (we love shares).
Spoiler Alert: This post contains several Divi Child Theme Downloads available for FREE! 😎
Also, before we dive in, let me mention that there are actually two types of Divi Child Themes: a “blank Divi Child Theme”, and a “Premium Child Theme Template”. There’s a lot of confusion in the Divi community between the two.
The good news is we’ll be covering both in this post, but keep in mind they’re used for very different reasons despite the same “Divi Child Theme” name often used to refer to both.
Alright, let’s dive into the Ultimate Divi Child Theme Tutorial! 😄
So What is a Child Theme?

Before we can dive into how to create a child theme and all that good stuff, let’s discuss what it actually is. And to be clear, child themes are in no way unique to Divi, but a concept in WordPress. You can create a child theme for any WordPress theme.
According to the WordPress Codex, “A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme.”
In case you didn’t know, WordPress is “open source” which means you can see all the code, and do what you want to it. You have the freedom to “hack” away at WordPress itself and make changes to it (although it’s not recommended). This is one of the things that makes WordPress unique compared to other proprietary platforms.
The same thing goes for WordPress Themes (even paid themes). You have the freedom to not just see the code used to build a WordPress Theme, but also customize it any way you desire.
However, if you customize the files of a WordPress Theme, and then the theme developer pushes a software update for the theme with new features or fixes, then you will lose your customizations if you update. Your changes will be overwritten by the new version.
WordPress wanted to solve this problem, so they came up with the concept of the “child theme”. It allows you to have the best of both worlds: you can make changes/customizations to the theme, but you can still receive software updates to the theme when the developer releases them.
In other words, a child theme is a way to allow you add advanced customization to your theme without having to worry about erasing those changes each time you update your theme.
The child theme inherits the functionality of the parent theme allowing you alter files that don’t lose customizations when the parent theme is updated.
Make sense? Still a little confusing? Let’s take a step back.
WordPress themes contain lots of files, mainly including PHP files, CSS files, and Javascript files. Because of the open nature of WordPress and themes, you can see all the code in the theme files and make edits and additions.
However, you shouldn’t directly edit the theme files unless you plan to never update the theme again. Theme authors will typically push updates to themes (new features, bug fixes, etc) which will overwrite any changes or customizations you made.
To get around this, WordPress created the concept of Child Themes, so you can have the best of both worlds: make coding customizations to your heart’s content, AND be able to update your theme with new features, fixes, etc.
Editing theme files without a child theme is a recipe for disaster. Because if you update the theme, all your customizations will be gone.
And you’ll feel a little like doing this:

Unfortunately I had to learn this the hard way years ago, and it’s incredibly frustrating!
Okay let’s get back to how the child theme concept actually works.
We’ll get to exactly how to create a child theme further down in this post, but essentially, when you create a child theme and define that it’s a “child” of the particular parent theme, then all the functionality and styling of the parent theme will be automatically inherited by the child theme. Then, if there’s a file in the child theme with the same name as a file in the parent theme, then WordPress will know to look at the child theme’s version instead of the parent theme’s version.
For example, if you wanted to add custom code to your footer.php, you would copy the footer.php from the parent theme to the child theme and make your changes. The version in the child theme will be the version that WordPress reads. Then, when the parent theme updates, and all the files in the parent theme are re-downloaded from the theme author’s latest download package, your footer customizations safely remain in the child theme. 😊
Pretty cool, huh?
Now that we’ve discussed the mechanics of how child themes work in WordPress, let’s discuss when you actually NEED a child theme, and more specifically when you need a child theme when you’re using the Divi theme.
When Do I Need a Child Theme?
Before we discuss when you need a child theme, let’s look at when you don’t need to use a child theme.
Does Divi Need a Child Theme?
Let me start with this: Divi child themes are not always needed.
Depending on what level of customisation you are planning dictates the need for a child theme.
(And to be clear, we’re still talking about child themes for customization purposes, not premium Divi Child Themes. Don’t worry, we’ll get to that!)
If you’ve been around WordPress enough or read any number of blog posts then you’ve probably heard: “always use a child theme no matter what!”
So the very fact that I’m saying that you don’t always need a child theme is a bit controversial…

While there’s definitely nothing wrong with using a child theme, you don’t always need one, especially when it comes to themes like Divi.
Before Divi (and other page builders), WordPress themes were A LOT less flexible. You didn’t have full edge to edge control over what content would go where. Themes would have a pre-defined homepage layout and would include options to turn on and off sections of the homepage, as well as ways to customize it, but overall it was very limited on what you could do from a customization standpoint.
You were essentially stuck with the theme’s pre-defined controls for styling and customization. And the alternative was getting your hands dirty in the PHP files editing the page templates, as well as A LOT of custom CSS. Back in those days, child themes were needed a lot more frequently.
For example, if you wanted to add a nice call to action section at the bottom of your pages just above the footer, and your theme didn’t have the option built in, then you would have to custom create it inside the PHP template file, which means you HAD to use a child theme in order to preserve that custom coding.

Today we are spoiled with Divi. Now you have all the customization ability at your fingertips with Divi’s page builder (plus all the awesome Divi modules). So the need to edit PHP files comes up a lot less often.
And in screenshot above, I was able to create that call to action section with Divi’s page builder directly on my page, without having to touch code, and without a child theme too.
So with that said, if you don’t plan on editing the PHP files of the parent theme (or adding new PHP, JS, etc), then chances are you don’t need a child theme.
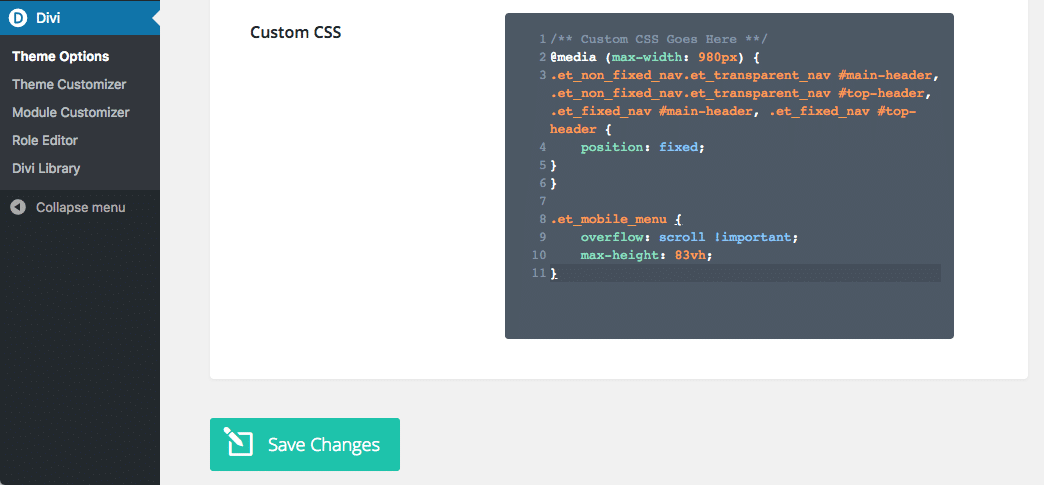
Even if you’re using custom CSS or a few custom Javascript snippets, Divi has built in places to put the custom CSS (Divi Theme Options) and the Javascript snippets (Divi Theme Options > Integration, or the Code Module).

To make things easy for you, we have a handy guide that will give you some examples of when you do and don’t need to use a Divi Child Theme. 🙂
When You DO NOT Need a Divi Child Theme
- You’re simply using Divi’s built in controls within the Divi page builder, theme customizer, theme options, etc.
- You’re adding custom CSS to any of Divi’s custom CSS boxes: Divi Theme Options, theme customizer, Divi Builder page settings, or the advanced tab within modules.
- You’re adding scripts to the integration tab in Divi Theme Options for things like: Google Analytics, Facebook Pixels, other tracking codes, code snippets, etc.
If you’re doing any of the things above, everything is saved in the database (not the theme files), and not in any danger of getting overwritten when Divi updates.
When You DO Need a Divi Child Theme
- You’re making changes to Divi’s PHP theme template files such as a header.php, footer.php, single.php, 404.php, etc.
- You’re adding custom functions or code snippets to functions.php.
- You’re customizing the theme’s javascript files, or adding lots of new javascript.
- You’re making edits/additions to ANY file that is within Divi’s theme files.
- You don’t want clients to see any code that you saved in Theme Options in case they mess with it and break something.
If you’re doing any of the above customizations, then your changes are at risk of being overwritten when you update Divi if you do not use a child theme.
Different Types of Child Themes
Before we move onto the methods of creating a child theme, let’s discuss the two different types of child themes so we can avoid any confusion.
As mentioned previously, there’s really two different types of Divi child themes:
- a blank child theme
- a premium child theme
I see almost daily people asking the question, “what is the difference between a child theme, and a premium Divi child theme?”
I hope to clear this up once and for all with this tutorial! So please share this post when the question inevitably get’s asked again in a Facebook group or forum. 😉
Blank Divi Child Theme
A blank child theme (often referred to as a standard child theme, or “bare bones” child theme) is comprised of a few files (at least two: style.css & functions.php) that is added to a WordPress installation after the parent theme.

These files will enqueue the functionality of the parent theme and override certain files in order to preserve the site modifications and functionality made by the web developer (as outlined above).
You can create your own child theme from scratch, use a child theme generator, download our free blank child theme, or even use a plugin. We’ll get to that next though.
Premium Divi Child Theme
A premium child theme is similar to a blank child theme in that it sits “on top” of Divi, however it has some distinct differences too.
Premium Divi Child Themes are fully designed website templates that are created and sold to be used as starting points for a new website project. There’s lots of 3rd party developer that create premium child themes, and we’ll take a look at the best places to buy them later in this guide.
From a technical perspective, Premium Child Themes have the same functions.php and style.css (but usually with more code in them), and then they typically also have other additional files with customizations as well.
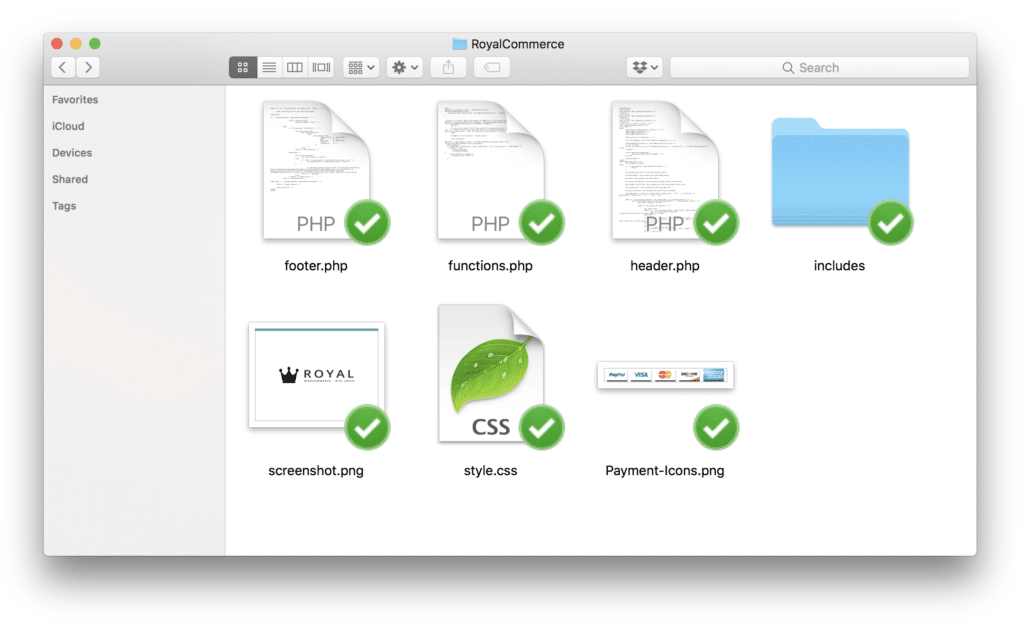
Here’s an example from our RoyalCommerce child theme with what the file structure looks like:

Installing a premium Divi child theme is essentially like obtaining a finished website built with Divi that you can use as as starting point for any project. Using premium child themes will drastically speed up development time opposed to starting from scratch.
We’re going to discuss Premium Divi Child Themes in detail later on in this guide, but I wanted to explain the differences in this section as well.
Other Questions You May Be Asking Regarding Child Themes
Before we dive into the technical side of things and start creating Divi Child Themes, let’s touch on some common questions people have.
It’s good to get all the questions out of the way now, so we can focus on the fun part of actually creating something. 😄
Do I need a Child Theme for Divi?
No, you do not need a child theme for Divi if you’re not editing the core files (PHP, JS). If you’re simply adding custom CSS to Divi Theme Options and using Divi’s built in controls then you DO NOT need a child theme. However, there is not any harm in adding one anyways if you prefer. Read the full tutorial on this post for a more detailed explanation.
Does Divi Have a Child Theme
No, Divi does not include a child theme. However, you can create a blank child theme manually with just a few easy steps that we show on this page, or you can download a free blank child theme from us to make it even easier for you.
How do you update a Divi Child Theme?
Luckily, Premium Child Themes don’t typically need to get updated. If you purchased a Premium Divi Child Theme, then chances are there will be very few updates (if any at all). The reason is because the majority of the functionality lives with the Divi theme itself, and the child theme is mostly styling. However, if you need to make an update, and the child theme creator doesn’t have automatic updates enabled like Divi does, then you can simply replace the files via FTP, or delete the old version from your site and upload and activate the new version. Just be sure you create a full backup of your site first, and make sure you didn’t make any of your own customizations to the child theme.
If you created a blank “bare bones” child theme for customization purposes (I’ll show you how below), then you don’t need to make updates unless you want to. You can use the version numbering for your own organization if you would like.
If this doesn’t make complete sense yet, bare with me. Once you see how the child theme files are constructed, it will make more sense.
What is the difference between a parent theme and a child theme?
A parent theme is the main theme that you want to make customizations to. And the child theme is the method of safely storing customizations that won’t get wiped out when you update the parent theme. Parent themes can exist without a child theme, but child themes must point to a specific parent theme. The above sections obviously answer this question more in depth, so definitely refer back to the “What is a Child Theme” section if you need to.
Can I make a child theme of a child theme?
No, you can’t make a child theme of a child theme (also known as a grandchild theme). It’s simply not possible within WordPress. This question comes up quite often when it comes to premium child themes. For example, users will purchase a Divi Child Theme but not want to risk losing any customization that they make, so they’ll ask if it’s possible to create a child theme of their child theme. However, as mentioned above, premium child themes rarely get updated, so losing customizations typically isn’t a risk.
How can I customize my premium child theme without losing changes if it updates?
As mentioned above, there’s no way to create a child theme of a child theme, but there are ways to preserve your customizations in the rare chance that your premium child theme has an update.
For CSS customizations, simply place your custom CSS within Divi Theme Options (or within the custom CSS box in the Theme Customizer), rather than adding custom CSS to the style.css file.
If you need to add any custom functions or code snippets that you would normally add to your functions.php in your child theme, you can install a plugin called Code Snippets. It will preserve your code snippets in the database, in a nice organized fashion that you can easily edit later directly from WP admin.
Can I Add a Child Theme Later or Only When a Site is Brand New?
You can add a child theme at anytime, and it won’t hurt anything on your already created website. Everything on the front end and backend of the site will look exactly the same (except it will now show your child theme activated under Appearance > Themes). While it shouldn’t hurt anything to add a child theme on an existing site, it’s always best to go through the proper Divi backup steps first just in case something goes wrong.
Okay…Now that we’ve learned what child themes are, when to use them, as well as answered common questions about child themes, let’s get to the fun stuff and actually create theme. 😃
How To Create A Child Theme
There are essentially four different ways to create a child theme:
- download a blank child theme (quickest)
- manually with code
- with a child theme generator
- with a plugin
If you simply want a blank child theme then look no further than number one on the list below!
1. Download Our Free Blank Divi Child Theme!

By far the quickest way to get a child theme on your site is to use our free blank Divi Child theme. This can also be known as a “Bare Bones” Child Theme because it has nothing but the bare essentials but it’s ready for you to add your own customizations.
Click the button above and enter your email, and we’ll automatically send you the blank (bare bones) child theme for free. By downloading you’ll be subscribed to our email list, but you can unsubscribe at anytime (although you probably won’t want to 😉).
Once you’ve downloaded the child theme, you can install and activate it, and use it as-is if you would like. Or, you can customize the name, author, links, etc. — and then add your custom styling, custom functions, etc.
2. How to Create a Divi Child Theme Manually

If you’d like to roll up your sleeves and put on your WordPress developer hat and create the child theme from scratch, then this section is for you! If you have long term plans of becoming an experienced WordPress developer, then it’s definitely recommended that you not only know how to create a child theme from scratch, but understand how it works too. That’s why we’re going so in depth with this guide!
We’re going to dive into creating a child theme from scratch. Don’t worry though, it’s actually rather easy, even if you’ve never touched code!
Let’s dive in!
How to Create a Divi Child Theme (Manually)
- Create a Divi Child Theme Folder
- Create the Style.CSS File (Stylesheet for your Divi Child Theme)
- Add Custom CSS to Child Theme Style.CSS File
- Create the Functions.php File (and Enqueue the Parent & Child Theme Stylesheets)
- Add Custom Functions to Functions.PHP File
- Add a Screenshot
- Add & Customize Template Files to Child Theme
- Install & Activate Your Divi Child Theme
Let’s dive into each step!
Step One: Create a Divi Child Theme Folder
Just like your parent theme (Divi) has a folder, you will need a folder for your child theme to contain all the files.
This step is quick and easy:
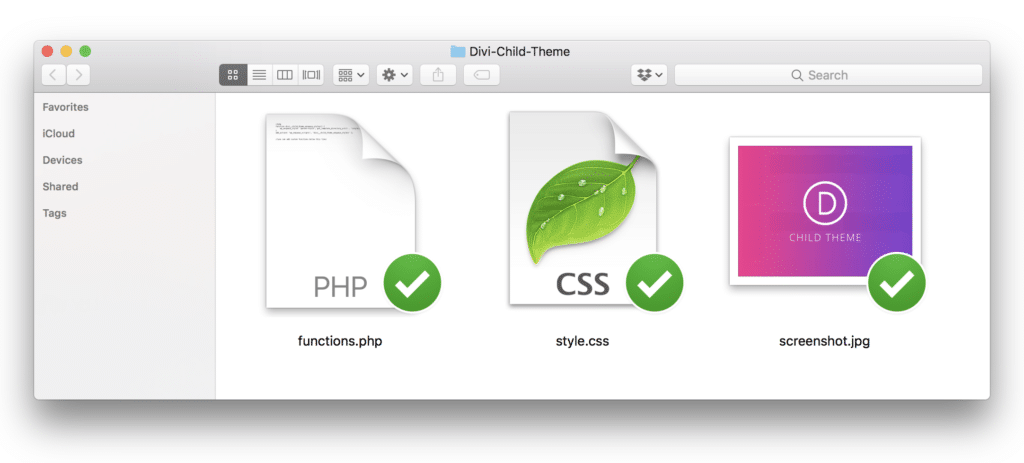
- Create a new folder on your computer and name it Divi-Child-Theme.
That’s it for the first step, let’s keep going!
Step Two: Create the Style.CSS File (Stylesheet for your Divi Child Theme)
At a minimum, a child theme is comprised of at least these two files: style.css, and functions.php.
We’re going to start with the style.css file. This file is for telling WordPress the details of your child theme, and can also be used to place custom CSS that you want included in your child theme.
Create the style.css file:
- Create a file within the folder and name it style.css. To be clear, it has to be this EXACTLY for WordPress to read it correctly. To create the file you can use a text/code editor (we use Coda, but Sublime and Notepad++ are also very popular). Or you can use the default text editor tool that comes on your computer (for example: TextEdit on Mac).
You may have difficulty creating a file from scratch unless you have a proper text/code editing tool as described above. If that’s the case, we got your back! See below 🙂
BONUS: You can download a sample style.css file and edit that, if you’re having trouble creating the file from scratch! Once Downloaded, unzip then add to the folder you just created in the steps above.
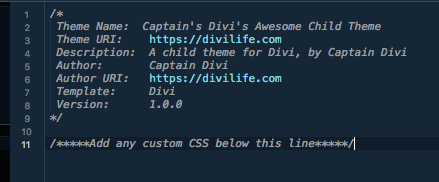
- Next, add the following to the style.css file:
/*
Theme Name: Divi Child Theme
Theme URI: https://divilife.com
Description: Child Theme for Divi
Author: Tim Strifler
Author URI: https://divilife.com
Template: Divi
Version: 1.0.0
*/
/*****Add any custom CSS below this line*****/- Now customize what you just pasted above. (or customize the text if you downloaded the bonus file from above). You can customize anything you want, except for the template name (Divi). In order for the child theme to work correctly as a child theme of Divi, you must leave that as-is. But you can customize the theme author, links, descriptions, theme name, etc. to your heart’s content!
For example, this will work the same as above:

Step Three: Add Custom CSS to Style.CSS File
If you have any custom CSS you’d like to add to your child theme, then this is a great time to do it.
Simply add it below the designated line. If you don’t have any to add yet, don’t worry. You can easily add it to the file later.
Step Four: Create the Functions.php File (and Enqueue the Parent & Child Theme Stylesheets)
As mentioned above, child themes need (at a bare minimum) two files. We completed the first one above (style.css file). And the second mandatory file for a child theme is the functions file. This is for enqueuing Divi’s stylesheet as well as for any additional functions you’d like to add. I’ll explain that more in a minute.
Let’s Create the functions.php file:
- Create another file in the Divi-Child-Theme folder and name it functions.php
BONUS: Just like for the style.css file, you can download a sample functions.php file here.
- Next, add the below code to your newly created file. If you downloaded our sample file from above, you don’t need to do anything further unless you would like to add custom functions of your own (which we’ll do in step 6).
<?php
function divi__child_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . 'https://g3n2x2r5.rocketcdn.me/style.css' );
}
add_action( 'wp_enqueue_scripts', 'divi__child_theme_enqueue_styles' );
//you can add custom functions below this line:Step Five: Add Custom Functions to Functions.PHP File
One of the big benefits of creating a child theme is it gives you a super easy method to add custom functions to your website.
If you’re not familiar, custom functions are essentially programmed commands for your website. They tell your website to do different things at certain times. Plugins are essentially packaged functions for your website. But you may have small code snippets (aka functions) that don’t make sense to be an entire plugin. These snippets are perfect to add to your functions.php.
For example, we have snippets in our functions.php file to deactivate the coupon code field at our checkout during non-sales times. Or, we have another one to remove certain checkout fields that we don’t need. To be clear, you can have snippets for ANYTHING (not just eCommerce stuff like us).
If you don’t have any snippets to add, that’s fine. It’s totally optional. You’ll be set and ready to add a snippet should you need one.
Step Six: Add a Screenshot
Now that we’ve created the functions.php and style.css files, the next step is to create the screenshot. This is technically optional, but unless you want a blank space where the image should be on the WordPress themes page, then you’ll want to create a screenshot.
The screenshot dimensions should be 880×660 and can be either .jpg or.png file type. You’ll need to make sure the file name is exactly screenshot.jpg or screenshot.png, otherwise WordPress won’t recognize it.
Once you have your screenshot image, add it to the folder along with the functions.php file and the style.css file.
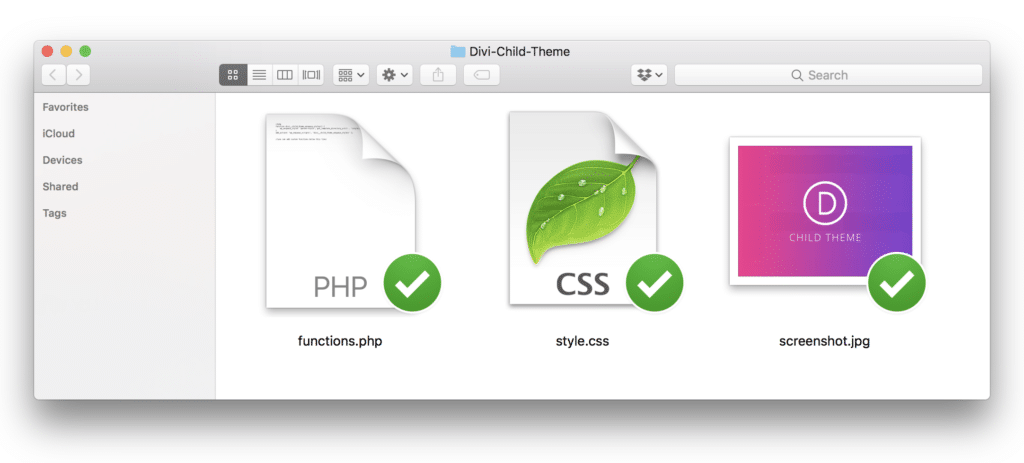
Your Child Theme folder should look something like this:

Next, compress the folder to .zip file, which is needed to be able to upload to WordPress through the WP admin interface.
You may be thinking, but what about making customizations to the theme files? Isn’t that the whole point of a child theme?
Yes! The way it works is any file that is in your child theme that is also in your parent theme, WordPress will use that file instead. The exceptions are the style.css and functions.php files. Both the parent and the child files are used there.
Step Seven: Add & Customize Template Files
If you want to add any custom functions to your WordPress Divi child theme, you just need to write them in your child themes functions.php. But for editing other files, there’s a little more to it.
Let’s go through this step by step.
For instance, you have created a Divi child theme. Now you want to change how single posts are displayed in the Child Theme. The single post page template is located at wp-content/divi/single.php
- Step 1: Create a single.php in your child theme folder. But to ensure it will overwrite the parent theme we have to follow the exact file name & structure.
- Step 2: Create a folder and place the file inside that folder. Make sure the path looks exactly like the parent theme.
Parent Theme : divi/single.php
Child Theme : divi-child/single.php - Step 3: Now you can write your own code in the single.php and it will overwrite parent file
Using this method you can edit and overwrite any template of parent theme. You just have to make sure file name and folder path are identical.
Make sense? It’s a bit tricky to get used to, but play around with it and you’ll be a child theme customization pro in no time!
Step Eight: Install & Activate Your Divi Child Theme
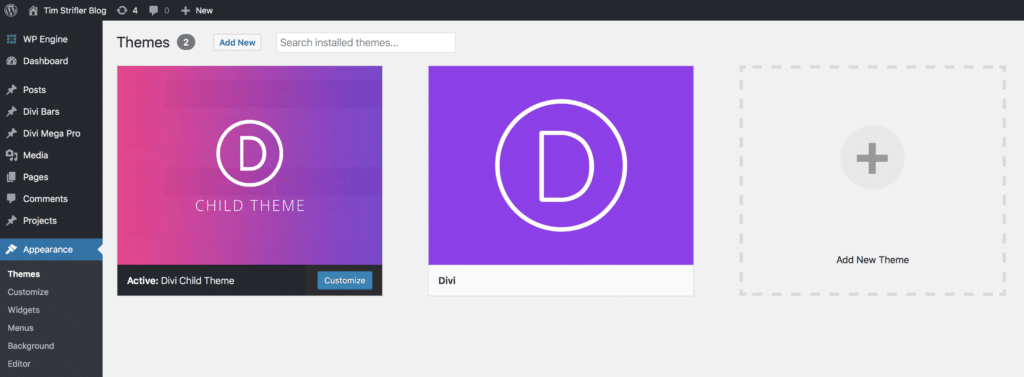
You can upload to WordPress the same way you uploaded Divi: Appearance > Themes > Upload, then click Activate!
You should see something that looks like sort of like this:

And that’s it! Congrats, you’ve successfully created your own blank/standard (bare bones) Divi Theme child theme!
3. How to Use a Divi Child Theme Generator to Create a Child Theme
Another popular way to create a child theme for Divi, is to use a Divi Child Theme generator, also known as a Divi Child Theme creator. The generator will allow you to input the custom details of your child theme, and then it will automatically generate the files and even zip them for you so it’s ready to upload. There’s a few different child theme generators in the Divi community, but we’ll be using the one from Divi Cake.
Step One: Using the Generator
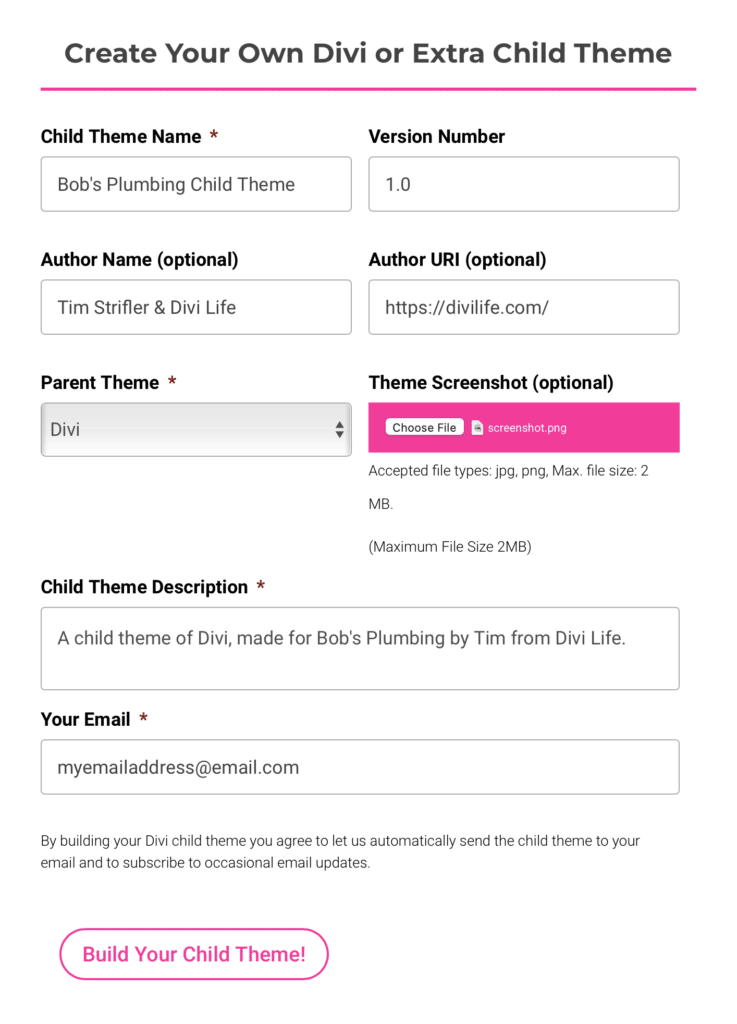
Head on over to the Child Theme Generator, and fill out the form like so:

After you fill in the details and click “Generate” it will be emailed to you automatically.
Step Two: Installing the Child Theme
This may come as a given, but we’ll go through it just in case. After you receive the download link from the child theme generator, click the link and download the file. Then, upload the .zip file to Appearance > Themes > Add New Then you’ll activate it.
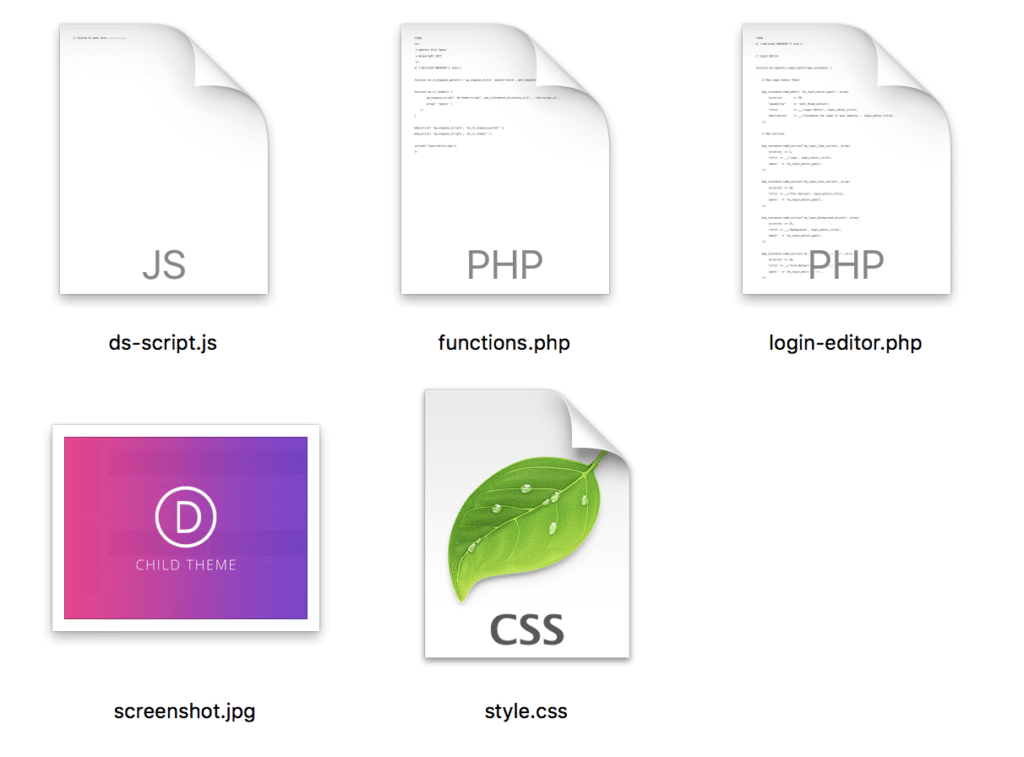
If you unzip and open the folder that you downloaded, you’ll see a few files in addition to the standard three files we discussed earlier:

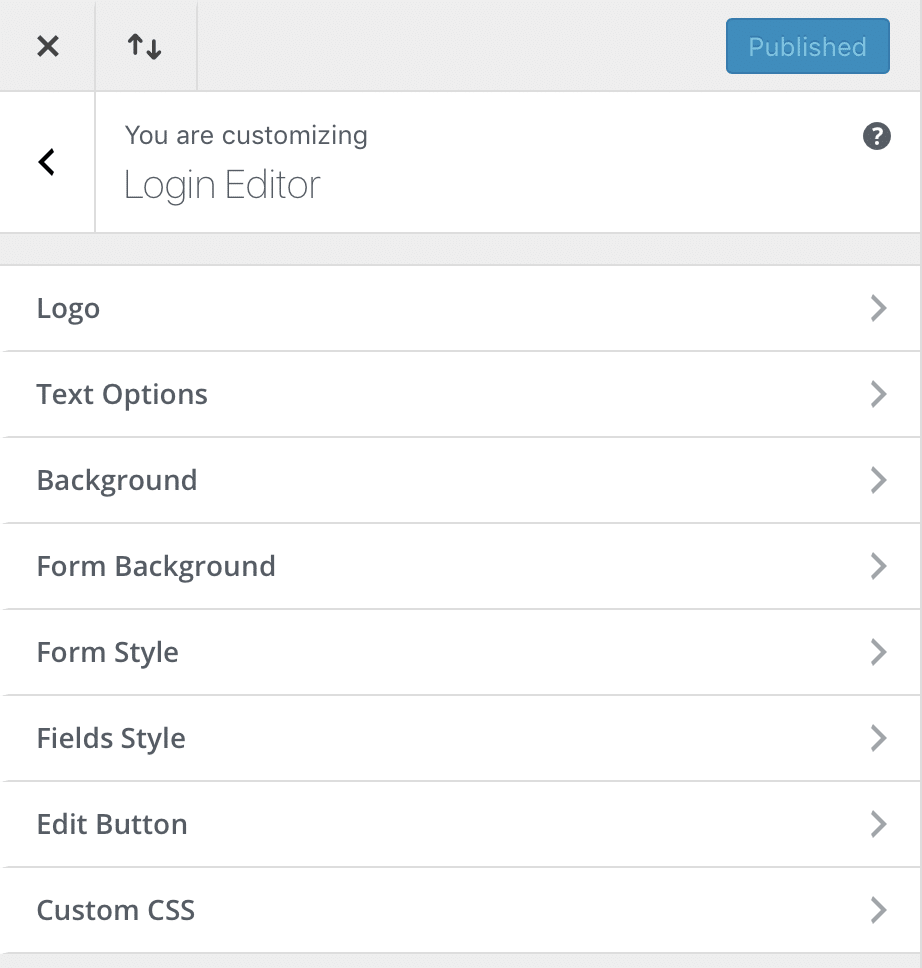
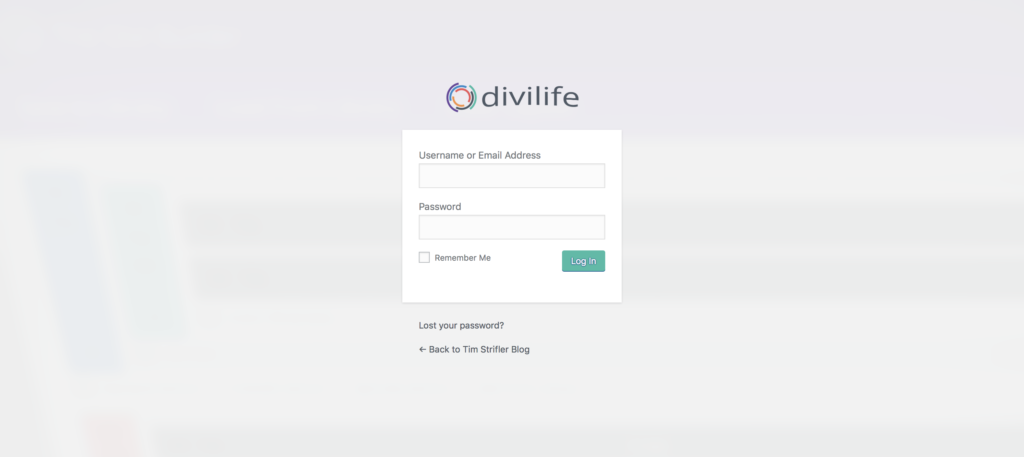
One of the files adds functionality for a login editor, which you will find in the customizer:

It’s a handy tool that gives you full control over the login page. Within just a few minutes, I was able to customize the login screen:

This can definitely be handy for adding extra branding to a client’s site!
Also check out our Divi Login Customizer plugin and our Divi Dashboard plugin for some additional ways to Whitelabel and rebrand WordPress for your client! 🔥
4. How to Use a Child Theme Plugin to Create a Child Theme
The third and final method for creating a child theme is to use a plugin. There are several free plugins that allow you create a child theme quickly and easily (only one is specifically a Divi Child Theme Plugin).
Below are some plugins to consider when using this method:
For our example, we’ll be using the plugin Divi Children by Divi4U since it’s Divi specific. Like the generator outlined above, Divi Children comes with some additional options that are worth mentioning.

To use Divi Children, follow the below steps:
- Step 1: Download the plugin zipped file from the plugin page and save it anywhere in your computer.
- Step 2: Upload the plugin to your site and activate.
- Step 3: Once you have activated the plugin, find it in the plugins list and select settings or select Appearance and you will see it just above editor.
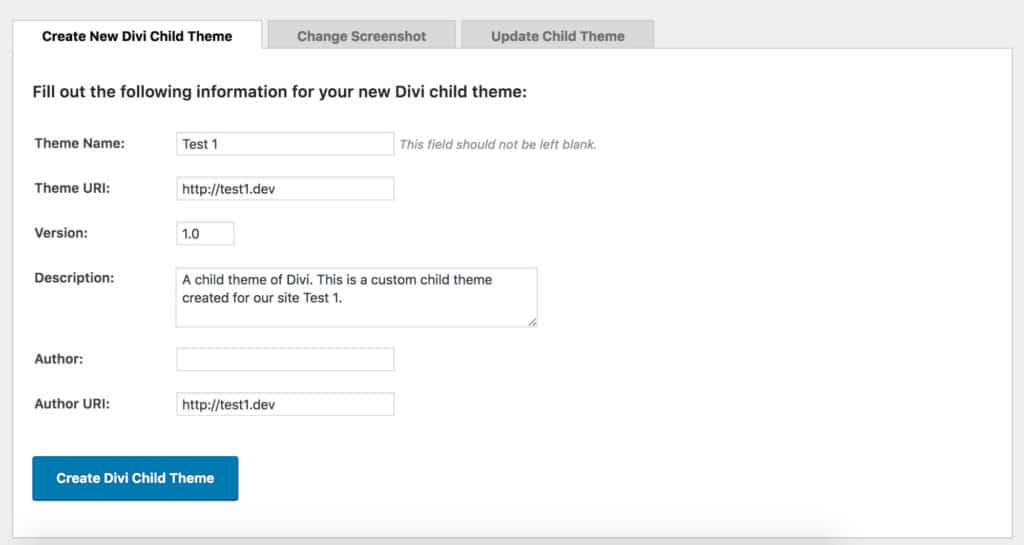
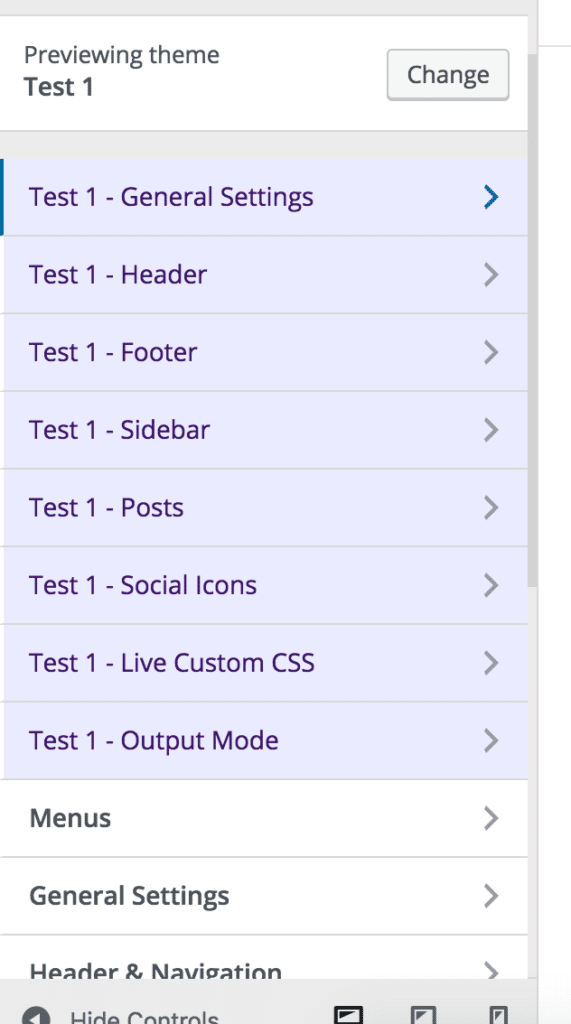
You will then see three tabs.
On the first tab, fill in the details you want for your child theme. For this example, I have called it Test 1.

The second tab lets you set an image once you have created your child theme.
The default child theme image is what you see below.

The Divi Children plugin also adds some options to the customizer for further child theme customization:

Pretty nifty huh? That brings us to the end of the child theme creation methods! As you can see, there’s multiple options, and the one you choose is up to you!
This guide isn’t over yet though! Now we’re going to get into the really fun stuff with Premium Divi Child Themes :)
Premium Divi Child Themes
We discussed at the beginning of this guide that there are essentially two different types of child themes. The first, which is what we’ve been discussing up until this point, is used for customization purposes so you don’t overwrite any customizations you make to theme files when Divi updates. And the second type of child theme for Divi is Premium Child Themes.
Premium Divi Child Themes are basically a completed website that you can install to give you a HUGE head start on creating the website.
Rather than starting with a blank slate, which can be not only challenging but also extremely time consuming, you get to start with a finished website with gorgeous design.
If you’ve built a website then you know it’s a lot easier to customize something than it is to design from scratch.
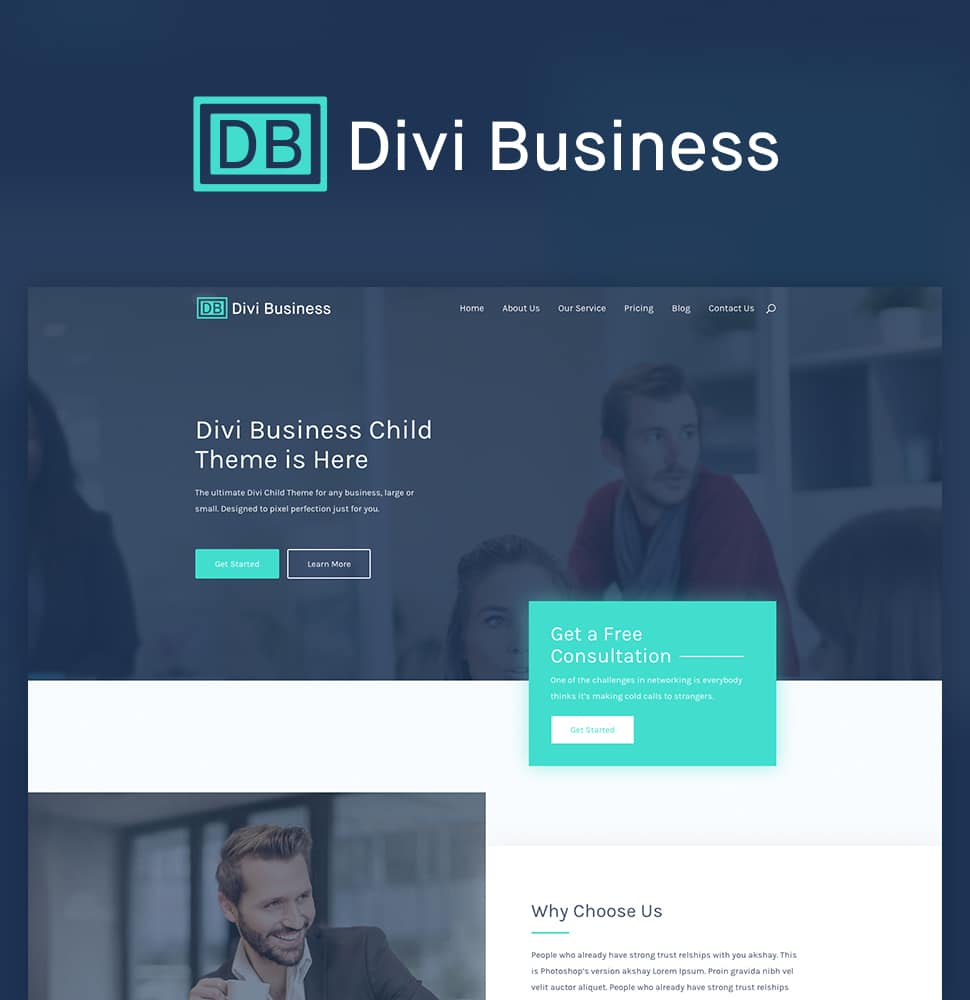
BONUS: We have a FREE gorgeous Divi Child Theme that you can download!
Divi Business is a multi-purpose business child theme that is suited for a wide range of project types making it one of the most powerful Divi Child Themes on the market. And again, it’s FREE, which in our opinion makes it the best Divi Child Theme of 2019 😍
Not all child themes can be free though. After all, they are called Premium for a reason.
However, if you compare the time you save when you use a Premium Divi Child Theme, then it’s a no-brainer that they’re worth every penny.
Who are Premium Child Themes For?

Some people think that Premium Divi Child Themes are only for beginners that don’t know how to design/build websites in Divi. That actually can’t be further from the truth.
While it is true that Premium Child Themes are great for users that are new to Divi or designing their own company/personal website and don’t want to take the time to learn the ins and outs of Divi (or how to properly design a website, which isn’t easy), however premium child themes are also great for professionals.
For example, there’s lots of professional web designers and agencies that will use premium child themes to drastically speed up their workflow.
It’s no secret that customizing a template/child theme is MUCH quicker than designing from a blank slate. So if a professional or agency can use a child theme to save tens of hours of work, why wouldn’t they?
I’ve personally used Premium Divi Child Themes from other Divi web designers to help me create client sites in a fraction of the time. And, we have lots of professional web designers and agencies buy our child themes for client projects too.
For example, a popular creative agency in the midwest US, used our eCommerce Child Theme, RoyalCommerce to create a new website for their client. And the result is stunning!

So in case it wasn’t clear, premium child themes are absolutely for professionals! Now let’s take a look at where you can get them.
The Best Places to Buy Premium Divi Child Themes
There’s quite a few places to buy premium Divi Child Themes, so we’ve compiled a list of several of the most popular places in the Divi Community.
Here’s the criteria we used when putting together this list:
- They’ve been in business making child themes for at least 2 years. There’s a lot of companies that sprout up and create a child theme, then sort of disappear. We want to make sure we’re only recommending companies that have proved they’re in it for the long-haul, and are committed to supporting their customers long term.
- They have a minimum of two child themes and are likely to create more.
- They have released a new child theme within the last 6 months.
- They have a reputation in the community for creating excellent child themes and providing excellent customer support.
So here’s the list of the best places to buy premium child themes for Divi!
1. Divi Life
That’s right, you can find Premium Divi Child themes right here on our own website! Sure, we may be a little biased, but our Divi eCommerce child theme, RoyalCommerce was the very first eCommerce child theme and to this day remains the most popular eCommerce child theme for Divi, as well as one of the most popular child themes overall! Within the last couple of years, we’ve been known for our popular Divi Plugins, such as Divi Overlays and Divi Bars. However, our portfolio of high quality child themes has grown dramatically when launching our Divi Life All Access Pass, and we’ve launched over a dozen new child themes, making Divi Life one of the places to purchase the best Divi Child Themes in existence (in our opinion anyway 😉).
2. Brand Elemental

Brand Elemental has been creating gorgeous and functional child themes for some time now! Tammy Grant and team do a fantastic job at not just creating beautiful child themes, but creating child themes that are unique as well. Their latest Divi Child Themes are perfect examples of that :)
That’s it! Did we miss any?
If there’s any others that meet our criteria outlined above that aren’t on our list, please feel free to let us know in the comments below!
Don’t forget: Our Divi Marketplace is the best place to buy Divi Child Themes, Divi Plugins, Divi Layouts, and Divi Courses! 😍
Wrapping Up
We hope this Ultimate Guide on the Divi Child Theme has been helpful for you! Feel free to refer back to it as many times as you’d like. And if it was helpful, please feel free to share it as well! I would greatly appreciate it.
Also, if there’s something I missed that you think should be included, or if you have some questions, then please feel free to let us know in the comments below!
And don’t forget to subscribe to our email list (form below above footer) so you can be notified when we release new tutorials and guides like this!



This is good tutorial about child themes Tim. Thanks for the shout out too 🙂 !
Thanks for the kind words, Tammy! And you’re very welcome 🙂
Very informative post! Great job!
Thanks Maciej! 🙂
Thanks for your tutorial.
Do i need Child theme if i use Multilanguage website ?
Thanks in advance for your help
Regards
Ben
No, you can use a plugin such as WPML or another multilanguage plugin that will handle that for you.
Comment
This is by far the most interesting, easy-to-read, lucid post ever on child theme.
Thanks for writing this. I like the style, the flow…everything.
I learnt alot… if I keep reading stuffs like this one, I might just become a Divi guru in no time.
You’re welcome! I’m glad it was helpful for you. 🙂
Great tutorial! I’ve been using child themes for a while now…I’m curious about making my own premium child themes.
Thank you! I’m glad you found our Divi Child Theme tutorial helpful! 🙂
Great article! What is the best practice for doing basic changes (such as styling and function.php changes) for premium updating child themes?
Thanks again 🙂
Thanks Issu, I’m glad you liked it. I’d recommend adding your own custom CSS to the custom CSS box within Divi Theme Options, that way if the child theme updates, your CSS will be safely stored there. As for custom functions you could use a plugin to add your own functions. Again, so if the child theme updates, your functions won’t get erased. Here’s a plugin that does this: https://wordpress.org/plugins/my-custom-functions/
You could also create a custom “functionality plugin” for storing your own functions: https://css-tricks.com/wordpress-functionality-plugins/
Thanks for thinking of Divi Cake. The mention is appreciated. You’ve put a great guide together here 🙂
Thank you Mike! And yes, happy to include you guys! 🙂
Tim, thanks so much for this. I was confused about how child themes worked and if I actually needed them or not. Really cleared things up for me
You’re so welcome Bill! I’m glad you found it useful 🙂
Thanks Tim,
I’m not a big fan of Child Themes, but I’ve bookmarked this blog for future reference.
Great information, as always.
Thanks for taking the time to read and bookmark it, Bob. Glad you liked it! 🙂
Hi, I’ve got a problem with Divi Overlays not working on one of my sites but your contact form on Support Tickets is not working and there’s no other contact details on your website. Please can someone get in touch with me to provide support. Details as follows:
Hi I have a 3 site license and it works fine on two sites. I’ve just installed on a third site (divi.adi.tv) and activated the license successfully both on my site and on the divilife site. When I create a new Divi Overlay I cannot trigger it from a page. I’ve noticed that when I make it and preview it in Draft it works fine, however once I publish the Divi Overlay and preview it it generates a 404 page, which is different to my other 2 sites.
I can’t see any options any different to my other sites where it works and I only have a few plugins installed. I’ve tried deactivating most of them and it makes no difference. I’m running the latest Wordpress and Divi theme and running a child theme.
any ideas?
Obviously I don’t want to post my email address here but you should have it as my account is in the name of Oliver Brindley.
Thanks in advance.
actually don’t worry have fixed it! I deactivated my child theme and then reactivated it and now it works fine…
BTW, I can’t make your Support Ticket form work – tried on laptop, phone, wifi and 4G. It just comes up with “Input not validated” whenever I submit.
Great information. Thank you for this ! I’ve bookmarked the page !
You’re very welcome, Jocelyne. I’m glad it’s helpful and happy to hear you bookmarked it for later reference. That’s definitely the kind of response I like to hear on a guide like this. 🙂
Thank you indeed for this detailed and simplified guide. I have really benefited a lot and by the time I finished reading it, I had already created a child theme manually for our blog.
Before I landed on this tutorial, I had read several of them but the explanations weren’t clear to me. It’s only after coming here that I got it right. Thanks once again.
I was prompted to think creating a child theme by the fact that I want to create a custom 404 error page for my blog to overwrite the default divi 404 page, which I don’t want. Now that I have successfully done it, I am going to embark on creating the 404 error page.
That’s awesome, Charles! I’m glad you found it and that it was what you needed! 🙂
good evening Tim, can you please advise me on the best/most suitable child theme to use-purchase for my project. which is to make a pets classified ads website for the UK. And which classified plugin do you think would also be appropriate. I spent months trying with a classiera package before coming to the conclusion that this isn’t right. and my website petsearch.online is hosted at the moment with hostgator… but Im going to move it to flywheel as I now know this is the way to go. I’ve purchased the Divi lifetime package, thanking you in advance paul…
Hey Paul,
Yes, I definitely recommend moving to a solid hosting company such as Flywheel. As for the child theme, take a look at Divi Non-Profit. It has a demo for an animal rescue that I think will work great for a pets classified ads website. For the classified plugin, take a look at WPAdverts. It’s free, and very powerful.
Thanks
Could you help me?
divi4u plugin(3.0.9) is installed
when the child theme is active the menu does not work (
put a tick in the Primary menu, click save and the tick disappears (
how can I fix this bug?
If you activate the divi theme, then everything works fine.
I would try reaching out to their support. It sounds like a bug in the latest version of Divi.
If I used the divi blank child theme and designed the website i.e a plumbing design, am I able to sell it after for people to download? Or does that go against divi and gpl? Thank you!
Wow! Simply awesome! Btw I was build a Divi child theme generator few days ago. With this Divi child theme generator, you can customize login page, global headings etc.
Thanks! I’m glad you like it! Yeah there’s quite a few child theme generators in the Divi community. The original one by Divi Space that I show in this post/video also has login page customizer and other goodies 🙂
Hello,
Can i make the site like [pressure cleaning Georgia dot com] or [powerwash fl dot com] using divi theme?
Yes, definitely! I’m a firm believer that you can create just about any website using Divi! 🙂
Hi Tim,
I appreciate the great information. I’ve been using a different setup/builder and use Lilaea Child Theme Config for my child themes. A huge problem of mine (as with many people I’m sure) is redoing the same basic website tasks over and over. I’m usually not a fan of the streamlined Divi look and prefer a more homemade aesthetic. If I purchase Divi, Is there a way I could create my own what you call “premium” child themes? I don’t have Divi to play with, so I’m a bit fuzzy on how you are able to create a child theme (as a whole website) for download and upload (and sale). Apologies if I missed something obvious but with the tools I have the only way I’ve been able to create and move an entire website is via Updraft and that copies all the parent site info over too. Being able to create a few basic websites that could be easily uploaded would be a huge time saver.
Hi April,
For your own purposes, I would recommend using a backup tool such as Updraft or All in One WP Migration. This will allow you to create “template sites” with all the WP and Divi settings configured, common plugins you used already installed, as well as pages designed in Divi. This is a great starting point for new websites to avoid doing all the common tasks over and over. Then for new client projects, you can install your template site and save a lot of time 🙂
What if I have several CSS styles in subdirectories? Icons in separate subdirectories? Do I have to modify the functions.php?
Hi Zoran,
The CSS styles must be called somewhere. So I guess it depends how/what is calling those styles. There definitely is a proper way to enqueue styles in WordPress though. This should help: https://premium.wpmudev.org/blog/adding-scripts-and-styles-wordpress-enqueueing/
Hi Tim. This is great. I have 2 questions on functions.php:
1) Should there be a closing ?> at the end of the script?
2) Must enqueue_styles include the exact name of the child theme as indicated in the accompanying style.css sheet? For example, your child theme is named Divi Child Theme. What would happen if you had theme_enqueue_styles in your functions.php file instead of divi__child_theme_enqueue_styles, would the child theme still work?
Thanks in advance! ~Pamela
Hi Pamela,
1) No, you do not need the ?> at the end of a script. ?> is a PHP tag and is only needed if you need to end PHP in order to input HTML. It’s not even needed at the end of the PHP file since PHP will autoclose PHP.
2) No, that’s just the name of the function and it does not need to match the child theme name. It can be whatever you want it to be 🙂 However, everything else in the function needs to be exact though since they are built into WordPress (wp_enqueue_style, etc).
Hi Tim,
I’ve created a child theme as you suggested but now it looks like all my styling in the divi builder are missing,backgrounds etc….
any ideas?
Brilliant tutorial by the way !
Glad you like the tutorial, Derry. Make sure cache is cleared at every level including within Divi Theme Options
Hi. Do I need a child theme if I use Ad Inserter to insert Adsense code? Great tutorial btw. Thank you.
Hi Elliot,
I’m glad you like the child theme tutorial 🙂 No the Ad Inserter will not require a child theme to work correctly. You can skip the child theme if that’s all you’re doing 🙂
great post! I have learned how to make a chaild theme. I would like to buy a lifetime membership for divi life. I have subscribed something saying up to 90% off. here is the screenshot https://prnt.sc/nivh36
but I can’t find any discount code my email. can you help me with it?
thank you
Hi Mejba, glad the Child Theme guide was useful for you 🙂
The All Access Pass itself is the discount. It’s 90% off compared to buying all the products separately. It includes thousands of dollars worth of products for 90% off ($129/year or $329 Lifetime). 🙂
Wait, so can you buy a child theme from anyone and install it under Divi and still use the builder?
Yes, absolutely! That’s the beauty of child themes. They inherit the functionality from the parent theme, which in Divi’s case means the builder and all of it’s glory 🙂
Tim, thank you for the great tutorial. Child themes finally make sense to me! Looking forward to reading more of your posts.
You’re welcome!
Thanks for the awesome post! I have a questions for you about adding custom CSS…
1) I used Divi Children plugin to create a Child Theme
2) I navigate to Appearance > Theme Editor > Style.css
3) I paste this code into the style sheet under the line where is says to add below..
/*Mobile Menu Hamburger Color Change*/
span.mobile_menu_bar:before{
color:#000000;
}/*END Mobile Menu Hamburger Color Change*/
Question #1 – The problem is that it does not work when added here: Appearance > Theme Editor > Style.css…Why??
Question #2 – It works in the Divi > Theme Options > Custom CSS..why??
Any help would be appreciated.. thank you 🙂
It could be your cache. When it’s saved in Theme Options it’s likely recognized as a change to the content and therefore the cache is cleared. But the stylesheet is likely being cached. Make sure it’s cleared at every level (server, browser, CDN, Cloudflare, etc).
Great tutorial! Was looking for a great child theme for a new site and came across divi life. I love all the content ive come across so far.
A little off topic, but is the quick links in the sidebar a specific plugin?
Glad you like it, Steven 🙂 The Quicklinks in the sidebar was built manually with anchor links sticky position options 🙂
Hi Guys, I used your blank Child theme and have tried many others in the past, i can never get any custom CSS to work when added to the style.css file in the child theme.
Any ideas?
Are you 100% positive it’s not a cacheing issue?
Hello,
Thanks for the tutorial! I wondered if you can create a child theme from a HTML site? I have a HTML template that I want to make into a WP site and I wondered if it was possible to convert it into a child theme?
It will have to be built into WordPress. You can convert it, but there’s no automated way. It will require someone that knows what they’re doing to built the design into WordPress.
Hi Tim,
Thanks so much for this great content. It really helps! I was wondering if you could please answer a question/concern I have about child themes. Let’s say I have 40 clients all using a divi with child theme and I’m managing their all their websites. In a couple years a new version of divi comes out and then not one, but all of the child themes break. There’s no way I could go back and re-code 40 different websites in a short period of time. That’s something that would give me a lot of anxiety as I scale up my business. Do you have any input on that? Thanks!
Hi Daniel,
I’m glad the Divi Child Theme guide was helpful! 🙂
Great question. So updating Divi should not break anything in your Child Theme unless you have customizations in your Child Theme that conflict with the new version of Divi. So in other words, it’s not the child theme itself that would ever conflict, but custom code inside the child theme that would conflict. Child Themes are intended to do the opposite: keep things from breaking when you update the parent theme. Even if you did have custom code that conflicted, it seems unlikely that you would have that same custom code in all of your Divi child themes. I think if you’re careful about what code you add to your child themes, you should be fine. I wouldn’t stress about it 🙂
Hope that makes sense!
Hi Tim!
Absolutely brilliant tutorial. The most complete and clear I’ve ever seen.
Thank you very much for your time and effort.
You’re very welcome, Jorge!! I’m stoked you found it helpful 🙂
Hi Tim,
Great tutorial about child themes. Thanks for creating it.
I’ve bookmarked this blog for future reference.
I’m starting creating my website, and that’s why this first decision is crucial for me.
At this moment, I think I will not need a child theme, but, from what I could understand in this post, it might be safer to create a child theme just in case I’ll need future customizations?
What do you suggest?
Or, is it possible to create a child theme after my website it’s completed and running for several months?
Thanks again
If there’s any doubt, then just use a child theme. You can download our free blank one or create one manually 🙂
Hi Tim,
Is it possible to create a child theme after the website is created only with the theme installed?
I mean, could it be possible that, after a while, someone realizes that a child theme is needed to perform additional changes on a running website?
Thanks
Yes that’s very common. As long as no previous changes were made to the main parent Divi theme, then that will work just fine. Just create the Divi child theme as outlined in this post above, and everything will work just fine. Of course, it’s always best to backup your site before, just in case 🙂
You can follow these steps: https://divilife.com/how-to-update-your-divi-website-safely-to-divi-4-0/
Hi,
Signed up few times but am not receiving any email with child theme…could you please send onto me?
Thanks
Hi Ronan, sometimes our spam filter can be super sensitive. You can reach out directly and we can make sure your email isn’t being blocked, or you can try again from a different email.
Tim, you’re kind of my hero!
🙂 🙂
Very nicely done post! Thank you!
You’re welcome! 🙂
Great article Tim! Very informative. I’m unclear on how I should handle a particular issue I have though. What if I just want to remove some styling code from the child theme? There is some styling that doesn’t fit what I need. Can I just remove it from the child theme or do I need to write new code into the theme customizer to remove it in the event of a future child theme update?
Hi Stephen,
If you remove styling directly from the stylesheets within Divi, then it will be back once you update the theme. It’s best to override styling with new styling. The way WordPress works with stylesheets and child themes is it will load Divi’s stylesheets first, then it will load a custom stylesheet from your child theme after. So you will have to make changes to what’s already been loaded opposed to being able to “remove” styling. I guess you could de-register the Divi stylesheet and load one from your child theme instead with what you want removed but that doesn’t seem worth it to me.
Hi. Thanks for your posting this article about child themes. I work as a designer. It was time for me to refresh my website and decided to invest in the Divi Theme. I started with a layout pack to customize because I’m not a developer and a HTML/CSS novice.
The layout pack didn’t have a portfolio section per se which is an essential piece. Would it be best to create a child theme to create a custom portfolio section as well as make a few style changes?
Thank you for any advice on the best way to proceed! 🙂
Hi Caryn,
You’re very welcome! I’m glad you found the Divi Child Theme guide helpful. 🙂
You could always add a portfolio section to the layout. You wouldn’t need to use a child theme just to add a portfolio section. If you’re just styling using the builder, then you don’t need a child theme. But if you were customizing the PHP code to make a custom portfolio module then you would definitely need a child theme. But that’s very very advanced, and most people won’t need to do that.
thanks for the information
You’re welcome!
Hi Tim,
Thank you so much for that great tutorial.
There’s one thing I didn’t understand..When I just want to build my website with the pagebuilder (so no code editing), should I build my website via the child theme or the original theme? I installed a child theme in case I have to create changes, but does having a child theme mean I have to use it all the time? What are the best practices?
I hope I’m making sense 😀
thank you very much,
NY
Hi Nobu,
You’re welcome! Since you already installed the child theme, I’d recommend keeping it. Once you have a child theme installed, there’s no reason to stop using it because it won’t change any of the Divi features or anything like that. It’s just for internal purposes to preserve changes to the code, should you decide to make such changes.
Hello,
thank you for your tutorial. But how can I built my own “Premium Child Theme”. So that website which is already ready for the customer?
What about plugins, which were installed in that website too? For Example woocommerce or cartflow? How can I include all those plugins already in a finished website? So that my customer is going to activate that child theme and has everything together?
Thank you for your help in advance 🙂
Hi Marku,
Unfortunately that’s not an easy question to answer. But I can add it to the list for a future tutorial.
Hey there, absolutely great post, thank you.
It’s *Almost* perfect for me. I have successfully created the child theme BUT in my case, I needed to make some changes to file a little bit deeper in the tree.
One of the files I needed to change was originally under:
/wp-content/themes/Divi/includes/builder/main-structure-elements.php
And now I want to make sure this file is part of my child theme so I created the file above inside my child structure:
/wp-content/themes/Divi-Child/includes/builder/main-structure-elements.php
and then I added this line to functions.php:
require_once( $my-path . ‘/Divi-Child/includes/builder/main-structure-elements.php’);
But now I am getting the error:
Fatal error: Class ‘ET_Builder_Structure_Element’ not found in …. /Divi-Child/includes/builder/main-structure-elements.php on line 7
I see on your examples above that one of the premium child themes actually has the ‘includes’ folder on its structure. This is similar to what I need. Do you know how I can get my child theme to properly enqueue the necessary files so that I can have ‘main-structure-elements.php’ be read from the child theme instead of the parent? Thanks a million for taking the time to write such a great post. You’re my last hope!
Hi Drake,
It definitely get’s tricky adding files to your child theme when they are several folders deep into the parent theme. What did you change in the main-structure-elements.php? Did you keep the ET_Builder_Structure_Element there with the same name?
Well, I’ll say the more I learn about WordPress and Divi, the more I hate them. Case in point – and this is only one of many. I use WordPress because it is the biggest and best platform out there – fine. I buy Divi because of the same reason – fine. I buy premium plugins, but they’re limited in what they can do. In other words, it’s half baked – but no worries – I can just modify the PHP. Wake up call – Hey people, know what I’ve spent a lot of money on everything up to this point? It’s because I’m NOT a programmer. So I get schooled on PHP, and the thing works with this patch up method. Update my Theme – ooops – there went my PHP fix. Now I get to add a folder and files into a new folder and FTP my changes, so everything will be permanent. Thanks again. I had nothing planned for today anyway. I’m having ANOTHER damn wonderful day. Look at the skills I’m picking up! Goodness, gracious! Did I mention I have a business to run, and I don’t want to be a coder? Now I find out a child theme would have solved all of this. Thanks again. Since there are NO downsides to using a child theme, why are not all themes child themes? Cause then what would I do with my time? The jokes on me anyway, because I changed 100% of the content of the Divi theme I used – all for nothing. I didn’t need, nor want, their design – yeah, hate to break the news to the premium site designers out there. Get over it. And hey Tim – I have bought several of your products, which work great. I’ll continue to spend money – and pull my hair out as I discover that too many plugins, and WordPress itself, are not mature. There is always always updating to do what they should have done right in the first place. Hate it. If I had to do it all over, I could have gone with WIX, or GoDaddy and been done with things in a week or so – or maybe “tonight” as GoDaddy advertises. But here I am, a year later, still adding CSS and PHP so things WORK. And all the comments here are “great” this is what we needed to add our code changes. NO, it’s not what you needed. Be thankful your damn car just RUNS. You don’t have to know anything about it, and you don’t have to keep changing things – because you have better things to do. THAT’S the way Divi and plugins are supposed to work. Keep selling it. Now, I know too much, so it makes no sense to turn back. But I didn’t expect to have to become an expert JUST to make a nice website. I was so wrong there. Sure, WIX can’t do as much as Divi – but guess what – it does ENOUGH. It’s like a menu in a restaurant – they have 27 things that you can order – sorry, they don’t have 2,152. That’s life. Deal with it and learn to adjust. The top 27 are good enough for 75% of the entire world. I will say this though – my website is a knock-out. And it should be. I’ve contacted tech support for everything I’ve ever purchased for some reason. Just be glad your car runs tomorrow when you go to work. Or call me – I’ll tell you how to update your EPROM settings and reset your BIOS so the startup sequence will merge with the database after you change a few defaults in the registry hidden files, which I’ll tell you how to unlock – and THEN you CAN start your damn car and drive. Get it now? Grrrrrrrrrrrrrr
I’m sorry to hear of your frustration, Rick. I realize you simply wanted to build your own business site and not become a web expert. So I empathize with your frustration. To answer your question about why all themes are not child themes: You can’t have a child theme without a parent theme, so that’s not exactly possible. It would be nice if WordPress created a way for all parent themes to automatically have a child theme by default. They have added in more prompts and warnings that show up when making edits or updating, letting users know that they may be overriding something. But I think they could still do better. I’m curious though, what snippets did you add or PHP changes did you make to Divi? You mentioned that Wix isn’t as powerful as Divi/WordPress but it’s good enough. I agree with you there for simple sites, however Divi out of the box (without any PHP changes) can do a lot more than Wix. So if Wix would have been good enough what did you need to change in Divi? I’m just curious what you needed to change. In the future, feel free to reach out with questions. I’m happy to help! I also recommend joining Divi Facebook groups if you haven’t already. People love to help out and it can be a great place to get questions answered to minimize frustration 🙂
Rick I get your frustration but here are some tips:-
1. Know what you want to do i.e is it front end or backend, for the most part I use wordpress mostly because they have a team always fixing those bugs mostly with the php living me room to concentrate on the design i.e the CSS(styling) and the HTML(markup)
2. How to approach design just in case it’s what you want to do only, Divi gives very many and useful styling functionality out of the box that if you decided to do it yourself with bootstrap or any other CSS library it would be quite a number of lines of code and remember divi updates automatically as wordpress changes it’s structure so you don’t have to worry about that as opposed to going all out hardcoding everything from ground zero where you have to know a hell lot more about the coding environment that is things like the php version, database version or type as opposed to just getting a host that supports wordpress and divi and let them do all the heavy lifting
3. Options. this is very important divi provides many options to target classes and IDs but in my view a child theme as basic as the first one one this blog helps solve styling issues you may get in the future just incase wordpress and Divi change their structure however radical it maybe atlist you will not lose your code all you will do is just target the relevant IDs and classes and boom you’re good to go
4. Price of the client. Divi and wordpress provide a big platform for a web designer to kick out the developers hence pushing down the price to deliver a high quality website, that’s why in most tutorials like this one they advise that you not play with the PHP files because your primary concern is the styling(CSS)
5. Use minimum plugins mostly if they do the same thing in question or target the same function file, this will help solve conflicting in the code base
I hope this was helpful 🙂
Hi Tim,
Great article and video. Quick question about footer.php. With the new in version 4.0x of Divi Theme Builder, is there any value in creating a footer.php file? Is this now obsolete? I’m obviously new to Divi, Child Themes and creating my own content, but I’m keen to develop my skills.
Also, to create my own Premium child theme and package it up, is the best way to use J.E.D.I.?
Hi Darren,
Yes, with the release of Divi 4.0 and the Divi Theme Builder, the need to add footer.php to your child theme is far less necessary. You can create custom footers directly in the Divi Theme Builder (as well as headers, page archive templates, custom headers, etc). As for packaging a premium child theme for sale, JEDI is no longer sold or supported. There are other options out there, depending on what you’re needing.. Feel free to reach out to me directly and I can share them with you.
hello, first thank this is a super helpful article.
Second I still confused about premium themes. My question is if you buy a premium theme are you getting the plugins with it. For example if A theme with popups does that mean it has overlays with it ? Or if I build a child theme using divi overlay does that mean the pop ups won’t function once someones buys and puts it on there site?
and if your wondering yes i am new to this.
Hi Nan,
Premium child themes generally do not come with plugins, however if they do, then it will explicitly tell you what’s included. For example, if the premium Divi child theme advertises custom testimonial slider, then it will either have custom code within the child theme to accomplish that functionality, or it will include plugins within it that can accomplish it. Hope that helps 🙂
Great article, thank you! Just FYI, on a normal laptop screen, normal font size, the Quick Links box is partly hidden below the bottom of my screen so that I can’t get to it.
Glad you liked it! And thanks for the heads up 🙂
Hi Tim,
this helped me greatly to create my child theme. Thanks!
I am now struggeling, as some changes in the child theme don’t seem to override the file in the parent theme.
I made some changes to FullwidthPortfolio.php and made sure the file path in the child theme is exactly as the file path in the parent theme.
However, still the file in the parent theme is used.
Do I need to add something to the functions.php? E.g a require_once command like Drake is mentioning in his comment?
Thanks a lot already,
Julie
You can try that. It definitely doesn’t hurt. I haven’t personally edited that file so I’m not sure why it wouldn’t work. You can contact Elegant Themes support and see if they have any additional insight they can offer you. Also, make sure you’ve cleared all caches too. That can be the biggest hindrance when trying to see changes on the front end of the website.
Hi Tim
Thanks for the great knowledgable tutorial regarding the Divi, it will really helpful for me…
You’re welcome!
Does the free Divi Child Theme still work? When I downloaded all I got was a functions.php, a screenshot.jpg and a style.css files….? No zip files….
Thanks!
Hi Sarah, yes absolutely, it still works. This child theme guide has two free child themes: one for customization purposes (blank or bare bones child theme), and then a premium child theme (Divi Business). If you downloaded the blank child theme then there’s not much in it, as it’s intention is to preserve theme code modifications.
Hi, amazing tutorial. I have a question though. I picked one of the templates offered through divi and built the website around that. I made a lot of changes and used options from various plugins (I was looking at your membership to add some of your plugins as well). I should have started with a child theme but since I did not if I don’t update the theme should I be ok? Or even if I do update I did not go in and change any of the coding myself. Just used drag and drop options.
If you just used the drag and drop options of the theme and made customizations within WordPress (as well as plugin options, etc), then you don’t need a child theme and you are safe to update. If you edited code within theme files (such as customizing PHP, adding javascript, adding snippets to functions.php file, etc) then that’s different and those changes need to be moved into a child theme. But if you didn’t touch code, you’re fine 🙂
How do I install a premium child theme?
Hi Christopher,
It depends on the premium child theme. For our premium child themes, it’s pretty simple. You can follow these steps to install the premium child theme:
1) Upload and activate the child theme via WP Admin > Appearance > Themes
2) Import demo content via the WP Admin menu option for the theme.
The website will now look like the demo 🙂
Can you install a divi child theme – after you have customized the parent theme and add plugins and other functions like MemberPress and WooCommerce?
Yes, absolutely! You can add a child theme at anytime. But if you’ve made customizations to the Theme files of Divi (edited the CODE, or added functions, etc) then you will have to manually move those customizations to the child theme. This does not include using any plugins, or making customizations within the built in controls of Divi or any plugin. This only refers to editing the code of the theme files.
Thanks for the indepth or valuable information regarding child theme.
You’re welcome! We’re glad you found it useful 🙂
Isn’t it better to do a child theme for reasons beyond styling and basic content building?
It’s not that a child theme is a necessity, but it is a good idea. I don’t have to eat a well-balanced diet or take a Calcium supplement, but it is sure a good idea and will help prevent issues in the future.
Haven’t listened to your full video, so don’t know if you address the whole NEED vs. SHOULD thing.
With a child theme, you can then do direct modifications in functions.php instead of adding more plugins to accomplish things.
Some simpler lines of code to do things like remove comments (in admin view and on posts), allow SVG uploads, hide login errors, etc — instead of multiple plugins (or premium plugins) that require more maintenance and make it more difficult to quickly diagnose any conflicts that may arise.
Also, with a child theme you can more easily make notes or provide quick info to other developers who may work on the website in the future. Such as including color palette hex/rgb info, preferred font families, etc.
Hi Anna,
Child Themes are only necessary or beneficial if you plan on adding custom code or editing the code of the core files of the parent theme. If you’re not doing those things (or planning on doing them) then it’s not necessary or beneficial. A balanced diet can help fight off sickness and help you live longer, a child theme however doesn’t protect against anything unless you’re adding or editing code. The examples of things you mentioned are all examples of adding custom code. As for the notes or code comments, that can still be done in the custom CSS box within Theme Options just like it would be done in the style.css file. I agree that for small snippets it’s better to use custom code than to install an additional plugin. But for a lot of users they aren’t going to be doing those things with code anyways.
The reason that we don’t preach the “always use a child theme” message is because Divi has A LOT of users that are not professionals. They are simply using Divi to create a website for themselves or for their small business. They have no plans of adding custom code or editing the theme files. So to create a child theme just for the heck of it is completely unnecessary. The Divi Page Builder (and Divi’s Theme Builder) allow us to do things directly in the builder that previously would require us to have to edit PHP page template files. But those days are behind us, and so is the need for creating child themes for every website. With that said, if there’s every any doubt, then we always recommend just creating a child theme. I’m not suggesting that anyone that is used to building a child theme for every website change their habit. The reason we argue this point is to keep users from feeling like they need to if it’s something that they don’t want to do. Additionally, we think it’s always learn the WHY behind different things instead of just doing it because it’s what people say to do. Once users learn the WHY behind child themes, then they can decide for themselves on a per-site basis whether it’s something they need to do.
Hope that helps 🙂
The main question I have about Premium child themes is this: Why use a child theme over a pre-made layout? Actually, more precisely, why would a developer create a premium child theme rather than a premium layout pack that could be imported into an existing child theme (like the ones Elegant Themes gives us each week)?
Great question! There definitely is a lot of overlap these days as Elegant Themes continues to increase the possibilities of what a layout can include. The main benefit of child themes for the user is easier and more complete implementation. Most premium child themes include an auto-importer that will import the entire site all at once. The user has everything in place just like the demo with a header, footer, nav menu, as well as all the pages already laid out and completed. A Layout Pack however would require the user to manually import everything separately. The user has to go through and manually add each layout to each page. Also, layout packs typically don’t include headers and footers (although they can now that Divi has the Theme Builder).
Additionally, since child themes include a functions.php file, it gives the developer opportunities for adding custom functionality when needed.
I’m working with one of your child themes. Is there an easy way to access the header to make basic changes? Do I need to open up header.php or is there a more simple way to work with it? I don’t see anything in the DIVI layout builder area. Thanks!
Hi Andrew,
It depends on which Child Theme. All of our newer child themes utilize Divi’s Theme Builder for the header (and other things). So you can customize it there. The best thing you can do is open a support ticket within your account and our team will assist 🙂
Hi the child theme worked perfectly well, however when I tried to create one with divi space I never got the email link, would you kindly please share the source code that helps customize the login page would like to add that functionality to my child theme, thanks in advance 🙂
Hmmm perhaps it went to your spam folder? Or maybe try another email address?
Hi Tim,
Changes to my style sheet are not working on the website. Not sure what I have done wrong. I created a child theme manually with the code you provided on the .php file and style.css
I have installed and activated the theme successfully and cleared the cache but no changes are reflected on the website. I can add code to custom css in the divi theme options and it works but doesnt when the same code is added to the style sheet. Any advice on what to look for here? Cheers.
Hi Tim, I have sorted this issue. My child theme zip folder was named ChildTheme and not Divi-Child-Theme. Thanks for a great tutorial. Works great now.
Ah okay great. Glad it’s working well for you 🙂
Hey Tim, this was a fantastic article. I am fairly new to Divi, but have used child themes with other WP themes. I have a question, if we used a premium Be SuperFly child theme and then decided to remove it, do we lose all our work? There are 1000s of lines in the style.css file and I don’t want to have to keep managing all that. What happens if we remove the theme and go back to just the Divi theme?
I’m glad you found it useful, Clay! 🙂 Without knowing the specifics of that exact Child Theme, you would lose all the styling that is contained in the child theme’s style.css file, as well as any custom functionality they have in the functions.php file. Your content create in the builder and any custom styling you made with Divi’s settings will also remain. You could always try it and see what happens, because you can always re-activate the child theme and it will go back to the way it was without issues. However, it’s always recommended to perform a backup just in case.
Hi Tim, thanks for all the details here, can I still use the Divi Theme Builder to edit Divi Child Theme pages and also add new modules to them?
Divi is the best theme we use on many of our client sites. It is perfect for creating real estate, portfolios, law firms, health, and many other business websites. It is a multipurpose theme that offers multiple website layouts. Love it!
I just watched your presentation on Child themes, created my theme but have a question. I’ve edited a home.php file in one of my plugins. How do I add that file to my child them so that my changes will not be overwritten when an update is pushed?
path to the edited file is:
/public_html/wp-content/plugins/memberpress/app/views/account/home.php
Thanks, Bobby
Hi Tim,
Thanks so much for your child-Theme post.
best regards from Germany
Heiko
You’re very welcome! 🙂
Hi
Great tutorial, thanks so much!
One thing you don’t address:
Since WP now uses the child’s files instead of the parent’s files, if the main theme dev pushes an update how do we know if there’s things that have changed in the parent file that aren’t getting used on our site because we’re using the child?
Hi Robin,
Yes, that’s why it’s always important to do a backup before doing any updates, and then testing thoroughly after performing updates. If you’ve copied files from the parent theme into your child theme so you can customize them, and then the parent theme changes those files, it’s possible that your customized version will no longer work (something breaks). If that’s the case, then you simply re-copy the newly updates files from the parent theme back into your child theme, and then make those customizations again on the new version of those files. This scenario doesn’t happen very often, but it definitely can happen.
Question…
Can I add multiple files in my child theme? For example, I want to include the following files in my child theme:
style.css
general.css
queries.css
script.js
How do I modify the standard PHP file to include all of these files?
Thanks, Bill
Hi Bill,
You can place all those files in your child theme folder, however you will need to enqeue those child themes and script files from your functions.php file of your child theme: https://learn.wordpress.org/lesson-plan/enqueueing-scripts-and-styles/
Great tutorial, thank you! The one thing I didn’t find here is how to install a DIVI child theme that comes with .json files. I tried the standard “upload zip file” method, and of course it failed because the theme is missing required files.
I’m pretty sure I can figure this out, but it would be nice to have a section here for this. (Hence, don’t apologize for the “how to install a child theme” section, because I clearly couldn’t do it, and I’m a WordPress expert.)
Thanks again!!
Hi Veda,
.JSON files are used to import layouts to the Divi Library. Most premium child themes should import the layouts automatically when you go through the installation steps (ours do here at Divi Life). If it only comes with .JSON files then it’s not a child theme, it’s just a layout pack. Contact the company you purchased from and they’ll assist you with installation (or they should at least).
My life got MUCH better the day I invested in DIVI! It is probably the best thing I have done for my website business. Have been too lazy to use child themes but I bookmarked the generator so no more excuses 🙂
Unfortunately, I learned the hard way about needing to use a child page when, after doing considerable modification to the layout pack, I suddenly found some of my customizations had changed back to the original layout. So I did research and learned (I believe from your video, in fact) that I needed a child page, which I then purchased from Divi. OK, fast-forwarding to the present… I’m now looking for a child theme to build a website for our band, but finding only a couple for this purpose and none that I like. I did find a layout pack I like, but it isn’t a child theme. So my question is: can one change a standard layout pack to a child theme? I could probably follow instructions, step by step, very carefully and laboriously, but because I’ve only been using Divi’s visual builder (which I love!) I know basically nothing about changing code or CSS etc. Can you help?
It sounds like you don’t need a child theme. If you found a layout pack that you love, then use that. There’s no benefit of covering it to a premium child theme. You can install our free blank child theme in case you want to make medications to the Divi Theme files. But if you like the layout pack, and only plan on editing things through the builder, then using a child theme doesn’t add any value. 🙂
Great guide! I found the step-by-step instructions on creating a Divi child theme very helpful. The tips on customization really opened up new possibilities for my website design. Thanks for sharing such valuable insights!
You’re welcome! Glad it was helpful! 🙂
This guide is incredibly detailed and helpful! I love how you broke down the steps for creating a child theme with Divi. The tips on best practices and customization really stood out to me. Can’t wait to start implementing these techniques on my own site! Thank you for sharing!
You’re welcome!