How to Create a Promo/Notification Bar in Divi
UPDATE— We’ve now launched Divi Bars— the feature-rich plugin version of this tutorial with LOADS of features & templates! Divi Bars allows you to easily create gorgeous promo bars using the Divi Builder and all of Divi’s design tools! This tutorial and the promo bar generator will always remain free, however support is limited. We highly recommend checking out the all new Divi Bars plugin 😉
Do you want to add a snazzy promo bar on your Divi website in under two minutes?
This tool is PERFECT for non-intrusive promos for holidays sales!
We originally launched this tutorial and promo bar generator on October 16, 2016 and it’s been used tens of thousands of times over the past few years!
And now we’ve updated the code and tutorial on this post and made it even better! 🥳 🚀
Here’s a few quick notes of what changed for the NEW version of the FREE Promo Bar Generator and Tutorial:
- ✅ Now works for headers created with the Divi 4.0 Theme Builder!
- ✅ Now works with the Extra Theme by Elegant Themes!
- ✅ New color pickers for the generator make customizing your promo bar even easier!
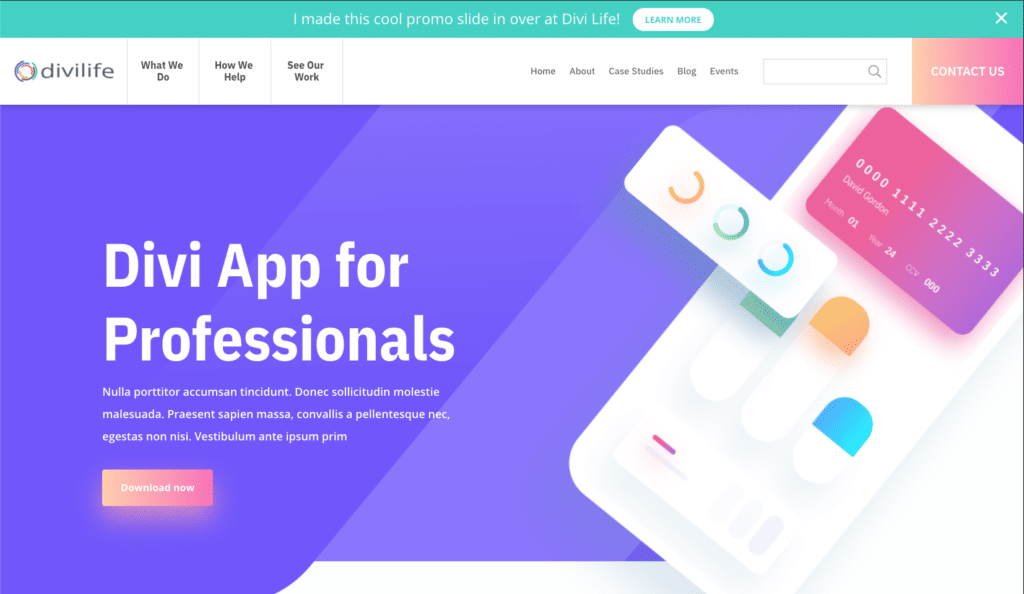
In case you’re not familiar with promo bars, there’s actually quite a few names to describe the same thing. For example, “notification bar”, “info bar”, “hello bar”, “website notice banner”, and “floating header bar” are all referring to the same thing.
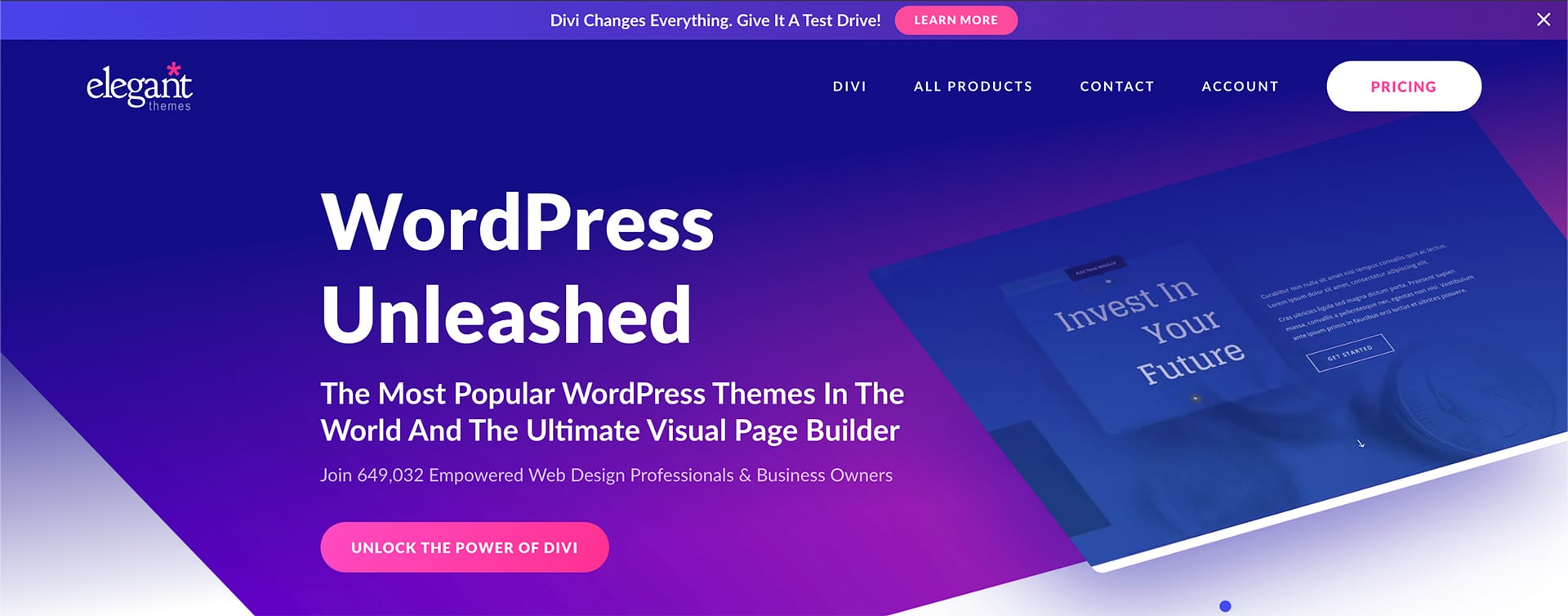
Here’s an example of the promo bar at the top of the Elegant Themes website which is promoting Divi:
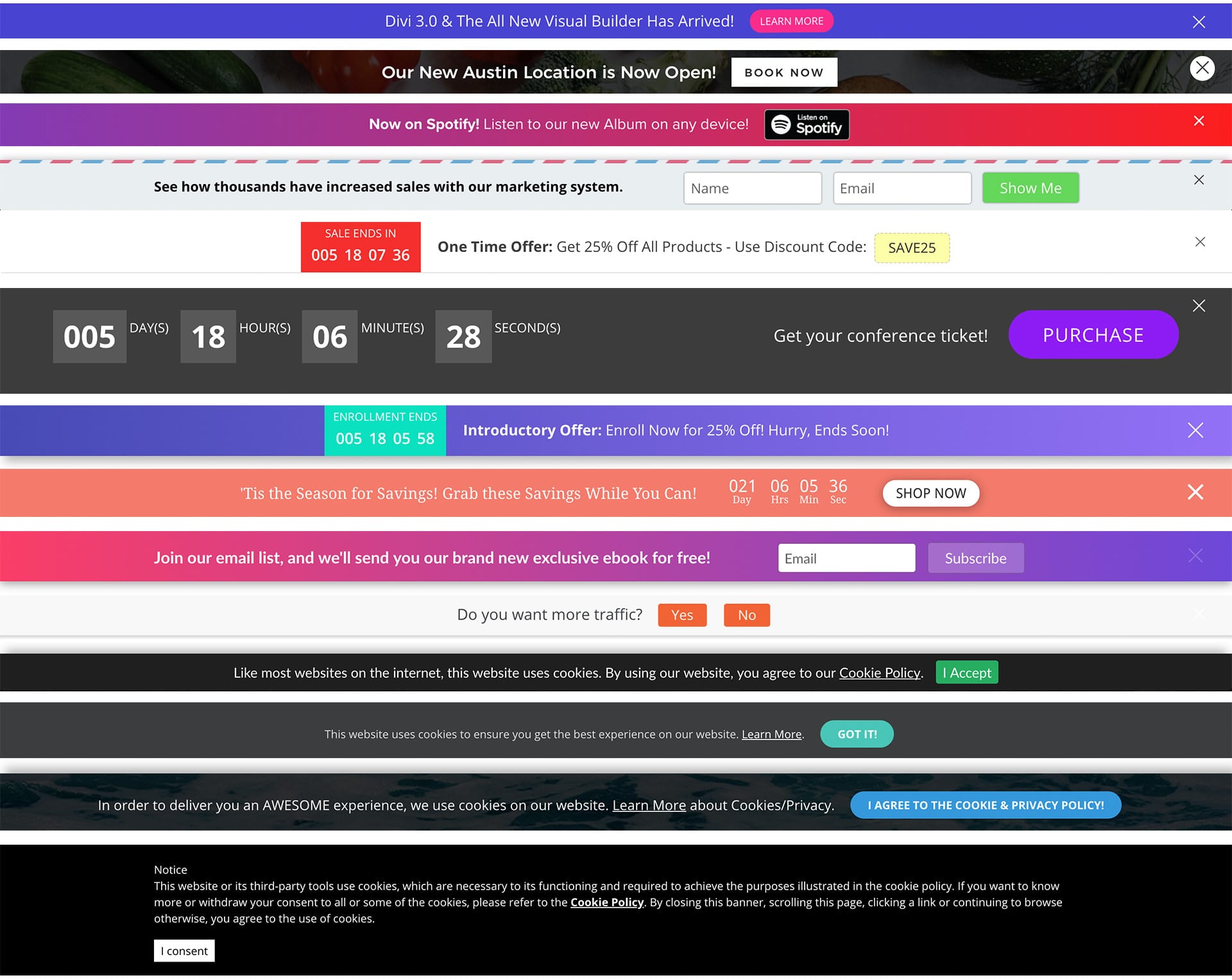
Additionally, here’s more examples of promo bars. The below is actually all the included templates that come with our premium Divi Bars plugin. After we originally launched this tutorial and promo bar generator in 2016, we saw a huge response which then lead to the creation of Divi Bars with a lot more features, templates, customization options, etc because it uses the Divi Builder to create the promo bars. And as you can see, promo bars can include cool things like countdown timers, email opt-ins, logins, cookie notices, etc.
Okay so let’s get started creating the promo bar. The hard work has already been done for you, so it’ll be a snap. The code below is minified, so it can be tricky to customize, but stay tuned and I’ll show you how to use the generator to make customizing the promo bar extremely easy, especially with the snazzy color pickers we just added for the 2020 version!
(note: “2 minutes or less” does not include the time to watch the15 minute video, but refers to how quick it is to use the generator and add the code to your website! 😉)
The Divi Slide In Promo Bar Code
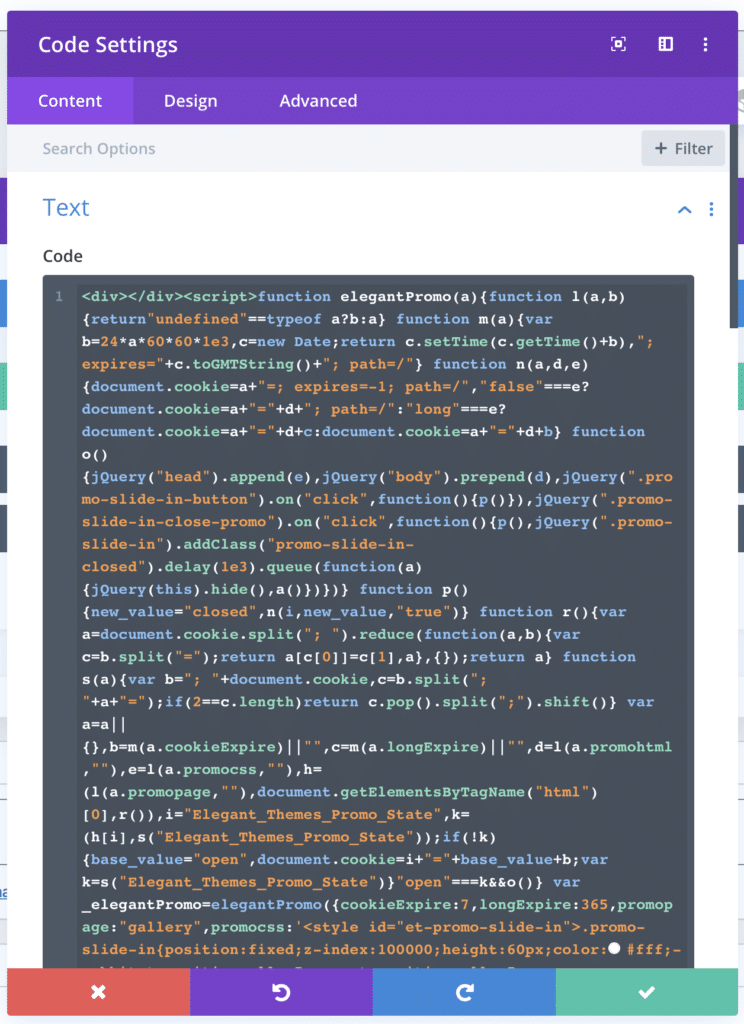
Divi Slide In Promo Bar Code
<div></div><script>function elegantPromo(a){function l(a,b){return"undefined"==typeof a?b:a} function m(a){var b=24*a*60*60*1e3,c=new Date;return c.setTime(c.getTime()+b),"; expires="+c.toGMTString()+"; path=/"} function n(a,d,e){document.cookie=a+"=; expires=-1; path=/","false"===e?document.cookie=a+"="+d+"; path=/":"long"===e?document.cookie=a+"="+d+c:document.cookie=a+"="+d+b} function o(){jQuery("head").append(e),jQuery("body").prepend(d),jQuery(".promo-slide-in-button").on("click",function(){p()}),jQuery(".promo-slide-in-close-promo").on("click",function(){p(),jQuery(".promo-slide-in").addClass("promo-slide-in-closed").delay(1e3).queue(function(a){jQuery(this).hide(),a()})})} function p(){new_value="closed",n(i,new_value,"true")} function r(){var a=document.cookie.split("; ").reduce(function(a,b){var c=b.split("=");return a[c[0]]=c[1],a},{});return a} function s(a){var b="; "+document.cookie,c=b.split("; "+a+"=");if(2==c.length)return c.pop().split(";").shift()} var a=a||{},b=m(a.cookieExpire)||"",c=m(a.longExpire)||"",d=l(a.promohtml,""),e=l(a.promocss,""),h=(l(a.promopage,""),document.getElementsByTagName("html")[0],r()),i="Elegant_Themes_Promo_State",k=(h[i],s("Elegant_Themes_Promo_State"));if(!k){base_value="open",document.cookie=i+"="+base_value+b;var k=s("Elegant_Themes_Promo_State")}"open"===k&&o()} var _elegantPromo=elegantPromo({cookieExpire:7,longExpire:365,promopage:"gallery",promocss:'<style id="et-promo-slide-in">.promo-slide-in{position:fixed;z-index:100000;height:60px;color:#fff;-webkit-transition:all .5 ease;transition:all .5 ease;top:0;left:0;right:0;background:#7e3bd0;overflow:hidden;width:100%;-webkit-animation:promo-slide-in 2s ease;animation:promo-slide-in 2s ease}.promo-slide-in-closed{-webkit-animation:promo-slide-out 1s ease;animation:promo-slide-out 1s ease}@-webkit-keyframes promo-slide-in{0%{background:#d03bc4;height:0}50%{height:60px}100%{background:#7e3bd0;height:60px}}@keyframes promo-slide-in{0%{background:#d03bc4;height:0}50%{height:60px}100%{background:#7e3bd0;height:60px}}@-webkit-keyframes promo-slide-out{0%{background:#7e3bd0;height:60px}100%{background:#d03bc4;height:0}}@keyframes promo-slide-out{0%{background:#7e3bd0;height:60px}100%{background:#d03bc4;height:0}}@-webkit-keyframes promo-fade-in{0%{-webkit-transform:scale(.5);transform:scale(.5);opacity:0}100%{-webkit-transform:scale(1);transform:scale(1);opacity:1}}@keyframes promo-fade-in{0%{-webkit-transform:scale(.5);transform:scale(.5);opacity:0}100%{-webkit-transform:scale(1);transform:scale(1);opacity:1}}.promo-slide-in-close-promo{position:absolute;right:20px;top:16px;width:32px;height:32px;clear:both;cursor:pointer;-webkit-animation:promo-fade-in 1s ease;animation:promo-fade-in 1s ease}.promo-slide-in-close-promo:after,.promo-slide-in-close-promo:before{position:absolute;content:"";height:24px;width:3px;border-radius:4px;background-color:#fff;right:14px}.promo-slide-in-close-promo:before{-webkit-transform:rotate(45deg);transform:rotate(45deg)}.promo-slide-in-close-promo:after{-webkit-transform:rotate(-45deg);transform:rotate(-45deg)}button.promo-slide-in-button,a.promo-slide-in-button{background:#fff;border-radius:30px;text-transform:uppercase;color:#7e3bd0;text-decoration:none!important;padding:7px 20px;display:inline-block;font-size:14px;font-weight:700;float:left;margin:12px 0 0 20px;-webkit-transition:all .5s ease;transition:all .5s ease}.promo-slide-in-button:hover{color:#fff;background:#d03bc4}.promo-slide-in-content{width:960px;margin:0 auto;text-align:center;-webkit-animation:promo-fade-in 1s ease;animation:promo-fade-in 1s ease;position:relative}.promo-slide-in-content-inner{margin:0 auto}.promo-slide-in-content p{margin:17px 0 0 127px;padding:0;display:inline-block;float:left;font-size:24px;color:#fff}.et_extra .promo-slide-in-content p{margin-top:10px}.fixed-nav-page-container{padding-top:130px !important}.fixed-nav-main-header{top:60px !important}.tb-nav-page-container,.nonfixed-nav-main-header{padding-top:60px}@media (max-width: 980px){.et_extra.et-tb-has-header #page-container{padding-top:0}.promo-slide-in-content p{font-size:20px}.et_extra .promo-slide-in-content p{margin-top:14px}.promo-slide-in-button{padding:5px 17px;font-size:12px}}@media (max-width: 775px){.promo-slide-in-content{width:100%}.promo-slide-in-content p{margin:0;font-size:15px;width:60%;line-height:1.3em;position:absolute;left:5%;padding-top:3%}.et_extra .promo-slide-in-content p{margin-top:0;line-height:1em}.promo-slide-in-button{padding:4px 12px;font-size:10px;margin:14px 0 0 0px;position:absolute;right:60px}}@media (min-width: 665px) and (max-width: 775px){.promo-slide-in-content p{font-size:18px}.et_extra .promo-slide-in-content p{margin-top:5px}.promo-slide-in-button{font-size:12px}}</style>',promohtml:'<div class="promo-slide-in"><div class="promo-slide-in-content"><div class="promo-slide-in-content-inner"><p>I made this cool promo slide in over at Divi Life!</p> <a class="promo-slide-in-button"href="https://divilife.com">Learn More</a></div></div><div class="promo-slide-in-close-promo"></div></div>'});</script><script type="text/javascript">var pagebody_promo=jQuery("body");if(pagebody_promo.find("div.promo-slide-in").length>0){if(pagebody_promo.hasClass("et_non_fixed_nav")){jQuery(".et_non_fixed_nav #main-header").addClass("nonfixed-nav-main-header");} if(pagebody_promo.hasClass("et_fixed_nav")){jQuery(".et_fixed_nav.et_show_nav #page-container").addClass("fixed-nav-page-container");jQuery(".et_fixed_nav #main-header").addClass("fixed-nav-main-header");} if(pagebody_promo.hasClass('et-tb-has-header')){jQuery("#page-container").addClass("tb-nav-page-container");jQuery("body #page-container header").addClass("nonfixed-nav-main-header");} if((pagebody_promo.hasClass('et_extra')&&pagebody_promo.hasClass('et_fixed_nav'))||(pagebody_promo.hasClass('et_extra')&&pagebody_promo.hasClass('et_non_fixed_nav'))){jQuery("#page-container").addClass("tb-nav-page-container");jQuery(".et_fixed_nav #main-header").addClass("fixed-nav-main-header");}} jQuery(".promo-slide-in .promo-slide-in-close-promo").click(function(){jQuery(this).parent().hide();if(pagebody_promo.hasClass("et_fixed_nav")){jQuery(".et_fixed_nav.et_show_nav #page-container").removeClass("fixed-nav-page-container");jQuery(".et_fixed_nav #main-header").removeClass("fixed-nav-main-header");} if(pagebody_promo.hasClass("et_non_fixed_nav")){jQuery(".et_non_fixed_nav #main-header").removeClass("nonfixed-nav-main-header");} if(pagebody_promo.hasClass('et-tb-has-header')){jQuery("#page-container").removeClass("tb-nav-page-container");jQuery("body #page-container header").removeClass("nonfixed-nav-main-header");} if((pagebody_promo.hasClass('et_extra')&&pagebody_promo.hasClass('et_fixed_nav'))||(pagebody_promo.hasClass('et_extra')&&pagebody_promo.hasClass('et_non_fixed_nav'))){jQuery("#page-container").removeClass("tb-nav-page-container");jQuery(".et_fixed_nav #main-header").removeClass("fixed-nav-main-header");}});</script>You can customize the code above, and move on to the last step, however I’d recommend utilizing the generator I created below for an extremely easy way to customize the promo bar for your own use. 🙂
The Divi Promo Bar Code Generator
To use the generator, simply fill in the form fields below and hit the submit button. The generator will then email you the code to copy and paste into your website. I’ll show you where to put the code in the next step.
NEW: We’ve now added handy color pickers to make using the generator even quicker and easier! 🥳
Disclaimer: By using the generator, you will be subscribed to the Divi Life email list, however you can unsubscribe at anytime. And, don’t you want to be the first to know when new freebies like this are added anyways? 🙂
The Generator:
Divi Promo Bar Generator
Placing the Promo Bar Code on Your Divi Website
Okay, so this next step will show you how to actually add the slide-in promo bar code to your Divi website. The step is the same whether you’re using the code from the code box above and customizing it manually, or using the handy generator I created.
We actually have two options for adding the code to your website. They’re both extremely simple. Before you choose which method though, you’ll need to decide whether you want the code displayed on just one page, or all the pages on your site. Once you’ve decided, follow the relevant method below. You don’t need to do both methods.
Adding the Promo Bar Code to Just One Page
If you’d like to add the promo bar to all the pages on your site then skip this step, and move onto the next step. Okay the first thing we need to do is make sure you have the code copied to your clipboard. Be sure that you have the code in it’s entirety copied, nothing is there by mistake 😉
Next, go to the page you’d like to add the promo bar to, and create a new code module. It doesn’t matter where on the page you add the module, because the CSS code will automatically position it into place.
Now, paste the code into the code module and save it. Be sure to save the module itself, as well as saving the page.

Now you’re done. Go and take a look and admire what you just created :)
Adding the Promo Bar to All Pages of Your Website
Adding the Promo Bar to every page of your Divi website is very easy, and can be done with one step. First, copy the promo bar code to your clipboard. Make sure you copy it in it’s entirety, because nothing is there by mistake ;)
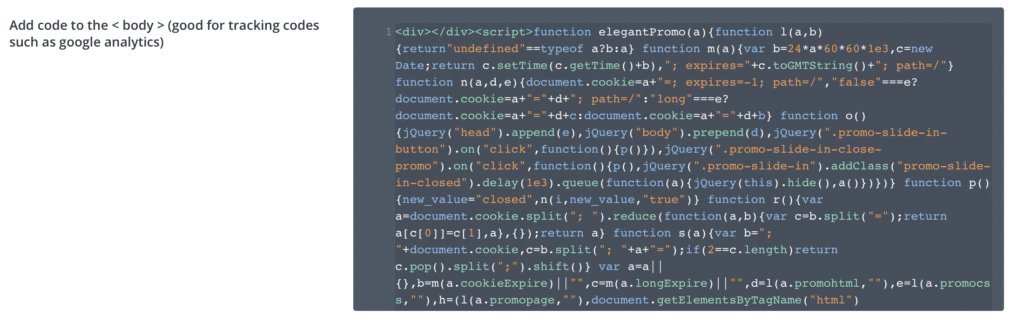
Now, from the WP Admin section of your website, go to Divi > Divi Theme Options > Integration tab, and locate the box for: Add code to the < body > (good for tracking codes such as google analytics)

Paste the code into the box and hit save. Make sure the switch for “Enable Body Code” is on (lit up with blue). It’s on by default, but if you find it off, hit the switch and make sure you hit save again.
And we’re done! Now admire your creation :) If you have any questions, please feel free to comment below.
Remember if you want more features, customization ability, templates, and more, take a look at Divi Bars. 😄




Hi Tim,
I’m really impressed with not only the pop up bar, but the whole sign up form you put together that allows the color choosing, text changing, and then put in my name and email to have it sent to me… really nice , and extrememly user-friendly!
Cheers! #divination #dividojo
Thanks Mark! I appreciate the compliments! 🙂
I use WooCommerce and there is a bar for secondary Menu in the way of the Promo Bar. It shows up behind it.
Hi Buddy,
The generator has an option for using the secondary menu. It will fix that issue for you. When you use the generator, just make sure to select the option for “Yes, I’m using the main nav and the secondary menu too.” 🙂
I am trying to use this code to create a maintenance alert announcement for a client website. Is there a way to decrease the font size or increase the bar height as my content is wrapping onto two lines.
The Promo Bar, is one of the things I’ve missed. You really have a big surprise.
Only 1 x copy & past and already a small miracle is accomplished. I say a very, very thank you very much, which you have created for the community, so also for me.
BerndfromBerlin
You’re very welcome, Bernd! 🙂
Hi, Tim:
Thanks for this tutorial. I think it’s great for promotions and am anxious to use it. I’ve run into a problem, however. Whether I try it on just one page or every page, all I see is a white strip where the slide in should be. No text and no button.
Any idea of what I might be doing wrong. Oh, and I left all the values in the generator form the same other than the promo text and the URL for the button.
Thanks for your help,
Martin
Hey Martin, sorry to hear it’s not working like it’s supposed to. Just to confirm that you copied the code completely right? Including the
at the beginning? If you did, and it’s still not working, do you mind sending me a link to take a look?
Hi, Tim,
As far as I can tell I copied everything and pasted it correctly. It’s there for appearing on every page. You can see it — that is, the white band rather than the slide in, right under the mail menu, at https://tennesseegrassfed.com and all the other pages.
Thanks for the help,
Martin
Sorry, that’s a typo not “mail menu” but main menu.
Okay yeah I see the issue now. When building this, I didn’t take into account the upper secondary menu. I don’t use it too often so I totally spaced on testing with it. Sorry about that! I’m working on a fix now, but may take a bit to be completed. It will likely be a separate generator for using with the upper secondary menu. I’ll let you know when a fix is done though. In the meantime, if you add the below CSS, it will make the promo slide in appear on top of the upper secondary menu, as in it will completely cover up the secondary menu. It shows again when the promo is closed though. This may not be a suitable temporary solution, but I thought I’d throw it out there anyways.
.promo-slide-in {
z-index: 999999;
}
Great, Tim. Thanks so much. I’ll give the CSS a try and look forward to the eventual fix. I really think this is a great gift to the Divi community.
You’re welcome, Martin! And that was my goal. 🙂
Hey Martin! The generator has now been updated to work with the upper secondary menu! Just make sure you choose the correct option in the generator because the code output is a little bit different for the secondary menu. 🙂
This is so great Tim, thanks for your great tutorials. Just wondering – you mentioned that the cookies make it disappear after its been spotted, what if you want the promo bar to be there all the time and not to disappear, because you’re using if for something other than a promo?
You’re welcome, Leisa. I’m glad you’re enjoying the tutorials! 🙂 That’s a great question. The best way to do that is to not have the close button at all. And the easiest way to achieve that is with just a small bit of custom CSS. You can copy and paste the below CSS into your custom CSS box in Divi Theme Options. Or, if you only want to remove the close button for one promo (so you can have other “closable” promos for other pages) then put the CSS in the custom CSS box under the Divi page settings.
.promo-slide-in-close-promo {
display: none;
}
Let me know if you have any questions!
You’re a champion. ..works perfectly
Thanks Leisa! I’m glad it’s working for you! 🙂
I’m having trouble getting this working on my site. If I copy and paste your code directly from above it all works without a problem. But as soon as I copy and paste the code yours site emails to me, the bar doesn’t show up.
I’ve spent a couple of hours on this now…for such a simple thing to do it’s sending me a bit batty LOL.
Any ideas?
I think I’ve found the problem. I went through the same process on another website and it all worked fine. The difference between the 2 seems to be that I have an older version of Divi running on the site with the issue.
Okay great! I’m glad you were able to get it figured out. I’m sorry you spent so much time on it though! I should have mentioned that this was created using the latest version of Divi. Let me know if you need anything else though 🙂
Hi great tutorial.
I don’t know if is only my problem, but after I put the code above into a code module of single page and save it, I automatically redirect in the fronted and I can’t see anything.
If I come back to the backend I can’t see my code module. It seems that the divi editor force the removal.
Do you have any solution? Or I wrong something?
Hmm that’s very odd. I’m not sure why that would be happening. Are you running the latest version of Divi? (3.0.14)
Yes it’s the latest!
Don’t you have the same problem?
No I haven’t seen that problem. It could be some sort of plugin conflict. I’d recommend trying the code on a fresh install of WordPress & Divi to see if the problem exists. If so, then you know it’s a conflict with a plugin. At that point, you’d have to stable plugins one by one to figure out what’s causing the issue.
I tried yesterday and got the same thing. Tried to preview but got a 404 error and code was gone from code module!
This is fantastic – thank you! I only have a small issue, on mobile if your text is too long the button will hide some or most of the text on a mobile phone. Any fix? Would rather not shorten the text…. Gracias!
Hey Peter, you’re welcome! I’m glad you like it. Try putting this custom CSS in your Divi Theme Options custom CSS box:
@media (max-width: 380px)
.promo-slide-in-content p {
font-size: 13px;
width: 50%;
}
}
Without seeing it, I can’t say for sure if that will fix it, however you can play around with the width and the font size to fine tune it 🙂
Let me know if you need anything else!
Dude, today is my birthday, and I stumbled across your blog post from a FB group. This is about the best part of my birthday so far to find this little header/slide in promo bar. Will definitely be back to use the generator. Thanks man.
That’s awesome! And Happy Birthday! Let me know if you have any questions 🙂
Tim, the “hide navigation until scroll” no longer works under the Customise options. It seems to see the promo as the navigation unless I’m doing something wrong. Any workarounds?
Hi Leisa,
Hmm that’s very odd. Do you mind pasting a link, so I can take a look?
Thanks for replying Tim, I’ve made some changes to get it working, but now I’ve got a gap between the promo and the nav menu. I replied further down as I didn’t see this response earlier … apologies
I see from your other comment further down that you got it working. That’s great! 🙂
Tim this looks fantastic. I used to have a global section (sitewide) at the top of every page that I could enable and disable as needed. But this looks so much better.
Thanks can’t wait to try it.
I’m glad you like it, Paul! Thanks for sharing. Let me know how it works out when you have time to try it 🙂
Hi Tim,
Great tutorial but doesn’t seem to be working on my site?
The layout is kind of hidden by the menus – can you see?
https://www.gibsonglobalsearch.com/
Any ideas how to fix?
Thanks again for this great work!
Euan
Hi Euan,
I just took a look, and it looks great to me! Were you able to figure out a fix? Or it could possibly be caching that resolved itself. Either way, from what I can tell, it looks like it should now 🙂
Hi, simple and interesting “lesson”, but it’s not working on my site! This is true with Firefox, and Chrome. It’s partally working with Microsoft Edge, but the blue line on top partially cover the promo bar.
I used the option “on every page”, copied all the code I received in the box, the “Enable body code” is active (Blue), but nothig shows on any page. My site uses an Italian translation, but I don’t think this would be a problem. The Divi version I’m using is 3.0.15 https://www.nuove-vie.it/
Any idea?
Thanks
Hi Franco,
I’m sorry to hear about the trouble. Did you use the generator and select the option “Yes, I’m using the main nav and the secondary menu too.”? Because the generator will output the code slightly different based on whether or not you’re using the top secondary menu bar on your site. Which I can see from your site that you are. Let me know!
Ok, I didn’t understand that part (the option “Yes). Now I’ve requested again the script, and the result is that it’s working perfectly using Microsoft Edge, the bar appears only at half height in the top of page using Chrome, and it doesn’t appear at all with Firefox.
Hi Franco,
I took a look at your site, and it looks perfect for me in Chrome, Firefox, and Safari. Try opening up an “Incognito Window” in chrome, and a “Private Window” in Firefox and see if it shows up. The way the promo bar works is it will not show for 7 days after it’s been closed or the button clicked on.
How can i alter it so it will not show for only 1 day after it’s been closed or the button clicked on? (or any other number of days). Thank you!
You’d have to customize the code. Divi Bars has that feature built in to be able to control the cookie length
Hi Tim,
thanks for great resource. I have only one question.
If I would set cookie expiration date for session instead the actual time, how can I get this?
Thanks
Hi Federico,
The cookie is set to expire 7 days after the promo is either clicked on or closed (cookieExpire:7). Does that help?
Hi Tim
Fabulous resource and I’ve added it to my homepage.
I only have a main menu but it is set to appear on scroll, which seems to mess up the “Learn More” link.
The “learn More” link only becomes active once you scroll and my main menu appears.
If you click it before the main menu appears, it takes you to one of my other pages, not the Elegant Themes page, which it is set to.
My homepage is:
https://divitheme.co.uk/
Any thoughts?
Hey Keith! Thanks for the kind words. And thank you for sharing the link so I could take a look. That is very odd! It’s like it is displaying your menu “invisible” on top of the promo bar, because I’m able to click on other menu links in other parts of the promo bar. Very strange. I was able to find a fix though. If you change the z-index, it will make the promo bar the very very top layer and it won’t have that problem. So if you add the following CSS to your Divi theme options, it will solve that problem:
.promo-slide-in {
z-index: 999999 !important;
}
Let me know if that indeed fixes it for you! 🙂
That did it Tim
Just added it to my local install and it now works a treat. 🙂
Many thanks for the solution and many thanks for the quick reply.
Awesome! You’re very welcome 🙂 I’m glad to hear that solved it!
Hi Tim, I have navigation enabled on scroll and I’m getting a gap between the promo bar and the primary nav menu almost like there is a hidden secondary menu in the space. Here’s the link if you can see what I’m missing. It’s a test site currently https://rainbowgetaway.com.au/newsite2016/
It’s okay Tim, clearly the stupid award goes to me today! I was using the wrong code.
No worries! I’m glad you got it working well! I took a peek at the link you posted above, and it’s looking great!! 🙂
Hi Tim,
I love the look, I am not able to get it to work. I chose the Using Secondary Upper Menu Bar. The promo slider is covering up the secondary menu bar. I have used custom css to change the secondary menu bar so I am not sure if that is where the problem is.
This is a sandbox url, still working on development.
lucasgraphicdesigns.com
See my comment below 🙂
I need this to be “always on”. Or, at minimum, have the cookie expire after the browsing session ends. A previous rely side to remove the option to close it but the result is the same if a button is clicked. How do I either change the cookie expiration or remove the need for a cook altogether and have it be a “permanent” notice?
Hi Tyler,
You can edit the code to remove the part that adds the cookie, so it will continue to display every time. You could also remove the close button and the learn more button and add your own button instead, if that’s easier. Or the easiest option is to purchase the Divi Bars plugin which gives you this ability built in 🙂
As soon as you have a moment I would really appreciate your help.
I have updated to the latest Divi, I have removed the custom CSS for the secondary menu bar. I have used the Using main and upper secondary option for the code. I have also used the below per reading the thread of comments.
The height seems to be off, the close option is still present and the promo slider is covering the secondary menu bar. alvarezfamilyweb.com (testing url)
– Thank you for the work that you have put in, I really want this to work.
@media (max-width: 380px)
.promo-slide-in-content p {
font-size: 13px;
width: 50%;
}
}
.promo-slide-in-close-promo {
display: none;
}
.promo-slide-in {
z-index: 999999 !important;
}
Hi Tim,
I’m sorry you’ve had some issues with it. I took a look at the link you posted in your first comment, but it looks like you deactivated the promo bar. I’d be more than happy to take a look if you reactivate it. Since it’s a live site, do you have a sandbox version of the same site? Let me know! 🙂
Hi Tim,
Thanks for this tutorial!
Is there a way to turn the “learn more” button into a click-to-call button?
I tried entering the telephone link but it tries to direct to an unknown page on my website.
Thanks!
Hi Amanda,
You can use a telephone link by inserting something like this into the button link form field in the generator: tel:+1800229933 – Let me know if it works!
Hi Tim, Thanks for making this available to the community.
I have a problem, the bar works, but the button doesn’t show up.
See: https://meteorlife.com/
Thanks.
Hi Gilbert,
That’s very odd. I haven’t seen that happen yet. Silly question, but by any chance did you make the button background the same color as the promo bar background? I’d be happy to take a look, but it looks like you removed it from the site you linked to.
You rock sox 🙂
Thanks Mike! 🙂
Great work! Thank you for sharing!
Thanks Matt! 🙂
Hi Tim. Thanks so much for this- I’m using the vertical nav primary menu bar on the site I am working on- any different code for this as the code doesn’t seem to be working so I’m assuming it is because of the vertical nav?
Hi Emily,
Yes unfortunately it doesn’t currently support the vertical nav, although that is something I plan on adding in the future. Sorry about that! 🙁
Thanks for Very Much Sir, Can You please give me css how to less height of promo bar
Hi Abhishek, you’re very welcome. You can add this CSS to your custom CSS box in either Divi Theme Options, or in the individual page settings customs CSS box:
.promo-slide-in {
height: 60px;
}
The height is 60 by default, so change to a lower number to decrease the height. You will also need to change the height and the margin-top though:
.promo-slide-in-content p {
font-size: 24px;
margin-top: 17px;
}
Hope this helps!
Hi Tim, thanks for the great post! I have tried to make it smaller with CSS. But it does not work? https://wilkazelders.com What am I doing wrong?
.promo-slide-in {
height: 40px;
}
.promo-slide-in-content p {
font-size: 18px;
margin-top: 11px;
}
You’re very welcome! The CSS you posted should work, but you will likely need to add !important to each rule to make it stick. Give that a try, and let me know 🙂
Thanks so much for this! I found it after trying several “Announcement Bar” plugins, none of which played nicely with Divi’s secondary menu enabled. This was exactly what I was looking for and worked perfectly.
You’re very welcome! I’m glad it worked out for you!! 🙂
Hey, great tutorial and love that you even made a generator to keep it super easy!
I am having the same issue as Francesco “after I put the code above into a code module of single page and save it, I automatically redirect in the fronted and I can’t see anything.”
I have deactivated all my plugins and still cant get it to work. Any ideas?
Hmmmm that’s odd. Do you have the same issue if you put the code in the integration tab in Divi Theme Options instead?
Yes, either way I cant seem to get it to work.
Okay, is that from using the generator or the code in the code box within the post? If it doesn’t make any difference, then it could be a plugin conflict or a conflict with child theme code if you’re using a highly customized child theme. Those are the only things I can think of that could possibly be causing the issue.
Hi Tim, thanks for the code. It kind of works but it is just popping in without any animation on my page. I don’t use the secondary menu.
Does the animation in the demo I link to in the post working okay for you? I’m not sure why the animation wouldn’t work, unless there’s some sort of plugin conflict…
Yes, it works great on your page. I will try to deactivate my plugins and test it again. I am also using a child theme.
Thanks Tim, great stuff!
Is there a way to stick the menu to the bottom of the page before the footer – like a call to action on every page (instead of up the top)
Hey Ian, great question! Yes, with a little bit of tweaking you can make it fixed to the bottom instead. It’s actually a cool effect when it animates in. This will be sticky, and not on top of the footer though like you mentioned. If you want it to be just a static call to action above the footer, then I’d recommend just creating a global section and adding it to every page above the footer. If you want fixed to the top though, follow these steps:
You’ll need to make changes to the block of code. So whether you copied the code from the post, or used the generator, it will work the same. I recommend pasting the code into a text editor and doing a search instead of trying to find the classes below manually.
1. Change top:0 to bottom:0 in the CSS for .promo-slide-in
2. Remove this completely: .fixed-nav-main-header{top:60px !important;}.nonfixed-nav-main-header{padding-top:60px;}
3. And remove this completely too: .fixed-nav-page-container{padding-top:130px !important;}
Let me know if you have any questions 🙂
Hi Tim,
Thank you for this promo bar generator!
Would you consider creating a plugin for this generator?
Cheers,
Arany
Hi Arany! You’re welcome! I’m glad you like it 🙂 And yes, I do have plans to convert it into a plugin. It will make it much more flexible and easy to set up and change. Make sure you’re subscribed to be notified when it’s released 🙂
Hi Tim, great work here! I use Divi on most of my sites but I also have one that uses the Extra theme. Is there a way to make this work with Extra also?
Hi Brian,
Currently it’s only set up to work with Divi. It would take a decent amount of tweaking to get working with Extra because all the CSS ID and Classes are different with the Extra theme. However, I’m going to be turning this into a plugin that will work with both Divi and Extra, and be a lot more user friendly too! 🙂
I’ve tried this on 2 separate websites. It works great on one, but the other site isn’t taking it. I duplicated the same steps for both. Any suggestions?
Hi Jason,
I’m not sure what it could be. If the second site has quite a bit of custom CSS or a customized header.php file, then that could be the problem. Also, check the plugins, because there could be a conflict there as well.
Thank you Tim for sharing this. I love you tutorials. Just want to let you know that it is appreciated. Hope you have a wonderful day and looking forward to more tutorials.
Thank you so much for the very kind works! I great appreciate the compliments, and I’m glad you love the tutorials! I’ll definitely be making more soon 🙂
Hi Tim, is this supposed to get disabled (to not display it) once you click on the button? This is what happen on my site. Once i click on the promo bar it won’t be displayed again.
Thanks
Viorel
Hi Viorel,
Yes, it’s designed to stop showing it, once it’s been clicked on. However, you can turn this off by simply removing .promo-slide-in-button from this: jQuery(“.promo-slide-in-button”) so that it looks like this jQuery(“”)
That’s the simplest way of keeping it from turning off after the button is clicked 🙂
Hi Tim,
Thanks again for this tutorial. I wanted to know if it would be possible to have the bar reset at every page refresh instead of the 7 day re-appearance? Thanks in advance
Hi there,
You can have it reset after every page refresh by removing this: .promo-slide-in-button from this: jQuery(“.promo-slide-in-button”) and by removing this: .promo-slide-in-close-promo from this: jQuery(“.promo-slide-in-close-promo”)
Hope that helps!
Tim, you’re a winner…
This tip also works on ET’s old Boutique Theme. Only needed one little bit of CSS to behave correctly.
/* Slide-In Promo Bar */
.promo-slide-in { position: inherit !important;
}
the result:
https://quiltingfabrications.com/
Great tip, thanks for sharing!
Glen.
Hi Glen,
That’s great to hear! I’m glad it works 🙂
Ok having problem with button falling to second line on banner. I love this if I can get it to fit.
Thanks
Hi Buddy,
Try adding this CSS to your Divi Theme Options custom CSS box:
.promo-slide-in-content {
width: 1010px !important;
}
Try increasing/decreasing as needed until you get the desired result.
That was my question — looking forward to a plugin version.
Yes a plugin version is in the works! 🙂
Hi
Very nice, this need to be so easy that client can do it, like adding text in to site. Plugin…
Long code… I’d like to see version with minimal code, no animation or anything extra?
Hi Frank,
This tutorial is definitely not meant for clients. I agree that it’s too complicated for clients. I also agree with you that the code snippet is quite long, which is why I created the generator 🙂
I am creating a plugin version of this though that will be much more user friendly and “client-friendly.” Make sure you’re subscribed to be notified when it’s released 🙂
Hi Tim
Thanks for the Tutorial it works great
I have one question about the cookie …
Is it possible to disable the cookie completely on one page
I saw what you told Leisa to do earlier in the comments and yes that does remove the close button, but I want the slide in to “remain or reappear” when my visitor returns to the page in question even if they have used the link button in the slide in
The main reason for this is that I have actually got 2 link buttons on the slide in and I want my visitors to see the slide in all the time
this link will show you what I mean
https://bondystrainz.bondysworld.com/
Hi Michael,
You can have it reset after every page refresh by removing this: .promo-slide-in-button from this: jQuery(“.promo-slide-in-button”) and by removing this: .promo-slide-in-close-promo from this: jQuery(“.promo-slide-in-close-promo”)
Let me know if that does it for you 🙂
Hi Tim,
thanks for this awesome tutorial and generator…just what I was looking for and works perfectly! One question – we run Divi on a multisite and would like the slide in promo bar to work on all of those sites as well, but don’t want to have to go into each site’s Divi Theme Options > Integration tab to enter the code. Can the code be put into the functions page?
Hi Kathy,
That’s an excellent question! While I haven’t tested it on multisite, you can place the code at the bottom of your header.php file (of your child theme). The integration tab essentially does the same thing, but does it programmatically on a site by site basis (in terms of multisite). I tested this on a single site, so it should work the same on multisite too. Let me know how it works out though! 🙂
Hi Tim
Thanks for this awesome generator! Just a heads up- this breaks with the use of apostrophe’s. I haven’t tried to escape the characters or anything yet, but it would be cool if your code factored that in!
Good to know! Thanks for the heads up!
Hi Tim,
Awsome promo bar!!! 🙂 I want to use in all pages but i have 2 languages (with polylang plugin).
I how do I do to show the bar with the proper language.
https://www.anasequeira.com/
Thank you!
Miguel
Hi there Miguel,
If you use the generator that is on the tutorial, you can place any text you want (in any language) and it will generate the promo bar for you.
Hey Tim, I love this promo slide in as you know, but I need the link to open in a new tab so its not taking the customer away from the site? Any thoughts
Hello TIM
A big thank you for sharing, and also all my best wishes for the new year.
At pleasure 😉
You’re welcome, Hubert! Happy New Year to you as well 🙂
Is there someway we could have 2 lines on the promo bar like a Headline and a sub headline?
Thank you.
Yes, but it would take some tweaking of the HTML and CSS. Unfortunately I won’t be able to provide that at this time. However, there will be a plugin form of this tutorial soon with lots more customization ability 🙂
For some reason the button is being cut off the bar – link to image attached – https://www.screencast.com/t/yPuTuZ4nzU
You can adjust the position of the button by pasting this CSS into your Divi Theme Options custom CSS box, and tweaking the margin:
.promo-slide-in-button {
margin-top: 0px;
}
Play around with that number until you get it just right 🙂
Thank you very much, Tim!
You’re very welcome, Guillem 🙂
Hello
Thanks for this super code but… it doesn’t work on my website!
I tried both the settings with 2nd menu and without… I tried also single page and all pages.
The site is http://www.narcolessia.org
I’m sorry to hear that it’s not working for you. Are you running the latest version of Divi? Also, if you have a child theme that is adding lots of customizations to the header area, it could potentially make it incompatible. Lastly, there could potentially be a conflict with a plugin you’re running.
Will this work with the Extra Theme created with the Divi builder?
No because the header classes are different with Extra. Sorry! We’ll be releasing a plugin version of this that will work with Extra as well 🙂
Great!! Anything you create can you specify if it works with the Extra theme? That would be very helpful because I LOVE the stuff you put together and wish I could use more. Thanks!
Just found your website via FB ad and I’m already impressed at the value you’re bringing to the Divi community. I’m falling more in love with Divi and this is the icing on the cake! Thank you
That’s awesome! Thanks for the encouraging words 🙂 We have some exciting things planned, so stay tuned 🙂
Hey Tim, loving this code snippet and your new overlay plugin is ace!
Question – Is there a way I make this promo bar not appear for mobile?
Hi Daniel,
Yes just add this CSS to your custom CSS box in Divi Theme Options:
@media (max-width: 981px)
.promo-slide-in {
display: none;
}
.fixed-nav-main-header {
top: 0px !important;
}
.fixed-nav-page-container {
padding-top: 72px !important;
}
}
Hi Tim,
Thank you so much for this. I have it up on site already!! It looks terrific.
I was hoping you might be able to supply some code to allow the promo message to remain on one line instead of two, particularly when viewed on mobile. It stays on one line on tablet and computer but switches to two on mobile as if still accommodating the button on the far right.
As I wanted the message to stay up on all pages, I removed the button and added this css as you seemed to suggest to others in the comments I read through.
.promo-slide-in-close-promo {
display: none;
}
.promo-slide-in {
height: 40px;
}
.promo-slide-in-content p {
font-size: 18px;
margin-top: 11px;
}
Any suggestions about what can be done would be greatly appreciated.
Here is the site in question:
https://www.lanspronunciation.com/wordpress2016/
Thanks in advance
I know this is way late in the process, but is there a way to change the refresh on the promo bar from every seven days to every day?
Hey Chuck,
Yes you can customize the cookie expiration time by digging into the code. Just find the line that states cookieExpire:7 and change the 7 to a 1 🙂
Also, we’re about to release the long awaited plugin version of this tutorial that includes lots of features and controls (including cookie expiration setting), and templates! 🙂
Hi Tim,
This is a great tool. The generator you created works like a charm.
Thanks for the tip, I found it just in time for the Christmas selling season.
That’s great to hear! Glad you like it, Bill!
it Worked Well but Yet I had a problem there….. I Found out that some content of my website is overlapping the Notice and also I want it to appear every time my website is visited but it disappear if closed or refreshed
Please let me know how to do that
check my website if you have time
It’s most likely a z-index issue that can be fixed by increasing the z-index of the bar.
Hi, Tim,
I’m also having this issue even after increasing the z-index of the bar. Any thoughts on what I might be doing wrong?
Where are you placing the code?
Hey Tim, if youre still subscribing this thread, I hope I can ask you if it is possible to use the slide in bar on the bottom of the page instead of the top?
Hi Matthew,
There’s no easy way of making the slide in bar appear at the bottom, however our premium plugin has that option out of the box: https://divilife.com/product/divi-bars/
Hi, this doesn’t seem yo work with our site.
The banner only shows for a second if I am logged in ad admin and disappear when the admin menu bar shows up.
Never shows up for visitors.
I tried to change the option to “Yes, I’m using the main nav and the secondary menu too.”
I tried both in a code module on home page and in the body integration section.
I wonder if the plugin would work but I am not willing to risk it even if it is not expensive. The code not working makes me doubt.
Thank for your work anyway.
Hi Claude,
This tutorial works with most Divi websites, but depending on customizations and plugins used, it may not function properly for all websites. We created our plugin, Divi Bars, from the ground up to be a lot more flexible and with more features. Divi Bars doesn’t share any of the same code as this tutorial, so don’t let this free tutorial be an indication of how Divi Bars will perform. Additionally, Divi Bars comes with unlimited support, so in the off chance that it doesn’t work perfectly out of the box, we’ll be able to troubleshoot and fix the plugin if necessary.
Hi Tim, I used the code generator (with secondary menu) and copied/pasted to appear on all pages. The promo bar doesn’t show at all even with a z-index of 999999. Hoping you can provide assistance. Thanks in advance.
Hmmm that’s odd. Are you able to see if there’s any other CSS that would be blocking it. Z-Index doesn’t always work, specifically for elements that are not within the same parent element.
This is absolutely fantastic…Its apt for showing the Cookie Policy for any website…Its very easy to implement as well….Kudos
I’m glad you like it, thanks for the great feedback 🙂
Hi everyone. I am Kreg i am from Philipines. Thanks for approved.
Hey Tim! This worked great for the most part, however, when you scroll it seems that the menu bars get all wonky. I am assuming this may be related to some code I have to hide the secondary menu after you scroll. Do you have a fix for this?
link to test page – https://digitalartisan.nl/test/
It looks like it’s a z-index issue. You can correct it by adding this CSS to your Divi Theme Options custom CSS box (or anywhere else you place custom CSS):
.promo-slide-in {
z-index: 999999;
}
Thanks Tim! I tried out the code and it’s getting there. However, not it seems to be hiding the primary menu bar and making the secondary stick. Let me know if you have any other thoughts on how I might be able to fix this.
Okay yeah it looks like it’s related to the code you mentioned that hides the secondary menu on scroll. Oh, did you select the option on the generator that you’re using the secondary menu? You could also try our premium plugin, Divi Bars. It’s a completely different code base and is more flexible for different setups. We also have premium support if needed. This tutorial is great, but works best for standard Divi setups.
Thanks so much Tim! Yes, I have played around with the code for a bit, but the code to hide the secondary menu is causing too much of a conflict with the promo bar code. The code works like magic if I remove that code, thanks for sharing this great tutorial and the code gen is amazing! I am going to play around with it a bit more before giving up, if all else fails I will consider the plug in for sure.
Thanks again for the support
just want to add i was having the above issue where the promo bar was behind some of the content when scrolling. make sure to add !important to the solution posted on oct 16th or it wont fix
.promo-slide-in {
z-index: 999999!important;
}
Great, thanks for sharing! 🙂
Do you have a version that is cookieless? I would like a permanent promo to display until it’s deleted. Thanks!
Yes, in our Divi Bars plugin you can choose to not turn on the cookie. You can remove the cookie option from this version, but it would require digging through the code a bit. We don’t have instructions on how to do that at this point.
This has been such a blessing! Thank you so much!
Great Stuff. My website is http://www.anujjindal.in and i used the code above. it worked like a charm. I want to do 2 changes which i loved on divilife.
1) I want the color of the background just like divilife slide in promobar. Mine has just one single color background. Yours has a shade.
2) I want my enrol now button to shake like your learn more button shakes in every 2-3 second of divilife slide promobar.
You will need to purchase our premium plugin Divi Bars to be able to do gradient backgrounds, etc. The free version here is limited and does not include additional design options like you can do in Divi Bars.
Hi Tim, Great feature – thank you! It’s working great on my site but on mobile my text is way too long and it’s overlapping with the button (pathwaystohousingdc.org). Is there a way to use different text on mobile, so there can be a shorter CTA on smaller screens? Thank you!
Hi Mike,
I’m glad you like it! You could manually write CSS to hide some text on mobile. Or, our plugin Divi Bars allows you to do what you’re asking out of the box.
Hi Tim,
I just wanted to say thank you for this brilliant, clear tutorial. How incredibly thoughtful for making it, even more, easier for us by creating the fill-in form.
Although I have not yet added this on my site, I have on a client’s, and it works a treat!!
Thank you so much.
That’s awesome, thanks!
Works great with the secondary menu bar, but noticed that it doesn’t if you have a vertical menu + secondary menu bar.
Any suggestions what I can change to make that work?
Thanks
JP
mine doesn’t seem to work, i do have other code in the head text?
It won’t work in the < head >. It needs to be placed in the < body > 🙂
Thank you, Tim!
Using this to notify our clients of changes during the Covid-19 progression.
That’s great to hear! I’m glad it’s been useful for you 🙂
On the face of it, this looks like a fantastic improvement and something really useful and thank you for offering it…. but…. it doesn’t work (well not for me and not on any of my websites).
Looking at the age of the comments I am thinking that something in the later versions of Divi have made this an unworkable add on ?
Seems a shame as it is something I could really do with ((((
Hi Jonathan,
I just tested it two days ago with the latest version of Divi and worked great. We also have a lot of users that have been successfully using it due to the current pandemic. What’s happening when you implement it? Is it just not displaying at all or is there display issues? If it’s not displaying at all for any of your websites then double check that you implemented it in the correct place. A common mistake is placing the code in the < head > section instead of the < body > section of the integration tab.
Hi Tim,
Would love to see a version of this that would allow me to rotate or show post titles.
Hi Richard,
Both of those items can be done with the Premium Divi Bars plugin 🙂
https://divilife.com/downloads/divi-bars/
Hey Tim,
I love this usage of the welcome bar and really appreciate the easy tool. Could you take a look at my website and see why the button text isn’t showing up in the button?
https://bmarkostructures.com/
Thanks,
Tyler
It was probably a CSS conflict. It seems to be working now though
Hi! I tried this, but the link button doesn’t work. I have used a valid URL. Any ideas?
Can you try it again. We’ve updated everything in the last few days 🙂
Great plugin Tim! Sorry if I missed this question above, but how do I get the button to shake like yours? =)
Hi Patrik,
Our promo bar on DiviLife.com is created with the Divi Bars plugin (not the free promo bar generator). Divi Bars includes the ability to make the button shake by adding the CSS class divi-bar-wiggle to the button via the CSS class field in the Advanced Tab of the button module. 🙂
Hello,
The banner is working great on desktop and tablet, but not on mobile phone. On mobile, the text aligns to the left and is being displayed on 3 lines, while on desktop is only 1 centered line. I deleted the button. What could I add? Thank you.
I already fixed it, thankyou
Okay great! 🙂
Hi TIM, that’s a great addition to my site. Thank youuuuu!!
I used the code for the secondary upper menu bar only in one page.
It’s there, just like I wanted to.
However, at the far right end of the promo bar there is an “X”.
If I click on it, of course, the bar desappears.
If I refresh the page, it doen’t come back.
Crazy. What can I do to eliminate the “X”?
Hi Claudia,
Yes the × closes the promo bar and leaves a “browser cookie” that tells the browser to not show the promo bar again. This is so that the user won’t get annoyed with it. You can either remove the close button from the code or remove hide it with CSS. Hiding it with CSS is definitely easier. To remove it, you would remove the div with the promo-slide-in-close-promo CSS class. Just be sure to also remove the closing div tag as well from the block of code.
The much easier method is to not touch the code but just add this CSS to the custom CSS box in Divi Theme Options:
.promo-slide-in-close-promo { display: none;}
Hey Tim,
I am using Divi 4 with global menus. The bar is not above the menu but completed covers it. Any suggestions?
A great tool you have developed for us.
Thanks,
gk
Hmm that’s strange. We tested with quite a few Divi 4.0 Theme Builder headers, and didn’t see that happen. Did you use the generator? If so, did you leave it on the “default main Divi menu”?
Thank you Tim this is wonderful!
You’re very welcome!! 🙂
Hello, is still avalaible ?
“”To use the generator, simply fill in the form fields below and hit the submit button. The generator will then email you the code to copy and paste into your website. I’ll show you where to put the code in the next step.””
Regards
Yes, it’s definitely still available. Are you saying you didn’t get the email from the generator?
I built a custom header in Theme Builder. The problems seem to be in the margins and padding. I am going to build a custom header for the home only to see if I can figure out what is happening.
Any ideas would be helpful.
Thanks
gk
This is amazing! One issue for me – when it switches to mobile menu/mobile sizes the notification bar is overlapped by the main nav bar rather than pushing it down. Desktop is fine. Is there a way to fix this?
That’s odd. Are you using the default Divi header? Or are you using the secondary menu? It sounds like a simple z-index issue. In the code, you can find CSS for z-index, and if you increase that number, it should fix the problem.
I actually went ahead and bought the plugin, but now I am seeing a strange issue. If I edit the bar using the default editor instead of the divi builder, the bar displays fine but I cant really customize it without custom css. If I use the divi builder, the bar displays completely differently across the different pages of the site. The homepage seems to ignore divi styling altogether, while other pages seem to ignore some of it or display the bar at different heights, but it at least works well on mobile albeit with the same issues i described above.
Will version 1.8.6.1 update to this latest version?
Hi Andy, yes Divi Bars 1.8.6.1 is the latest version of Divi Bars currently. However, this free tutorial is different and not the same code base. Divi Bars allows you to build the promo bar using the Divi Builder and has a lot more features.
Hello, I’m wondering if you can use this without the cookies? Can you turn the cookie off so it displays every time the page is loaded if you have already click the X or button?
Thanks
Will
Hi Will,
You would have to remove the script from within the code to do that. The premium Divi Bars plugin gives you full control over the cookie though, allowing you to not have one at all, or have it expire after any time period you specify.
I cannot seem to get this to work at all. Too bad. I have tried the premium plug in Nope, and also the code generator and it does not work. I do not even know how or where to troubleshoot. No refunds. I am annoyed.
I used the generator but it oversizes the text so the text and button are unreadable as the button gets pushed to a lower line. Help!
Is there a tutorial on how to create bars without using the generator? I just want to go to DIVI bars, new and I don’t know how to set it up from here.
Yes the tutorial for Divi Bars is here: https://divilife.com/knowledge-base/getting-started-divi-bars/
Hi, thank you for sharing this! I adding the code, and it is not showing up on my website. I cleared my browser history with no change. Do you know what could be causing this issue? Thanks!
Did you add the code to the integration tab or a code module on the page? If you added to the integration tab, make sure you added it to the body and not the head.
Hi! Thanks so much for this tutorial & code builder!
Is it possible to generate 2 different bars that stack on top of each other? Thanks
You’re welcome! It’s not possible to add two bars with the free promo bar generator (without doing major customization to the code), but it is possible with the Divi Bars plugin. 🙂
Does not work on mobile, button overlaps the text. Seems like an issue to make you buy Divi Bars? Or is this an issue in that product as as well?
No that issue doesn’t exist in Divi Bars, since it’s powered by the Divi Builder and Divi’s responsive grid, however it’s not suppose to happen with the free generator promo bar either. If you look at the demo link included in the post, you can see that it does not overlap the button. It could be because of the amount of text, or it could be conflict with your website styling. If you send a link, I can take a look and provide some custom CSS that will fix it. 🙂
Hi Tim – I purchased the divi bar plugin after realizing I wanted more customization but I can’t seem to figure out why it’s not showing up at the top of my page? I’m sure it’s a simple fix but being a novice I seem to be overlooking it. Can you give me some pointers or share with me a good tutorial to see? I’d appreciate it. Thanks so much! – Megan
Hi Tim, there’s nothing I can ask or say something in appreciation about your team’s work as these 204 comments contain all that stuff only. But what I liked is the way you are responding to each and every comment since 2016 just like other pro players like Neil & Brian.
I really admire this much your dedication & will take inspiration from this.
I’m also a small blog owner but I hardly reply to comments. But from onwards, I will try to answer all of them.
Cheers,
Kevin from TechStudio
Thanks Kevin! Neil & Brian are legendary, so It’s an honor being compared to them 🙂
Hello Tim
The code generator and instructions were extremely clear and easy — thanks! — but it’s not quite working for me. About half the pages on my site have a full-page hero section. The promo slider is messing with that hero section, and it doesn’t display. On pages where I have a different header, the promo slider works fine and looks great. I’ve tried to inspect the page, but I’m not clever enough to understand what’s going on. Could you take a look? Doesn’t work: homepage. You’ll see a header briefly appear then disappear as the promo slides in. Header text partly spills down. Does work: /register
Changing z-index does not seem to work.
Many thanks for any advice you can give.
Hi Steven,
Not sure why, but it looks like the promo bar is conflicting with the full screen header CSS (specifically the height). But you should be able to overwrite it with an important tag. Try adding the following to your Divi Theme Options custom CSS box (or wherever you’re adding custom CSS):
.et_pb_fullscreen .et_pb_fullwidth_header_container {
min-height: 100vh !important;
}
This did the trick, thank you very much!
Is the promo bar responsive? Does is show on phones?
Yes and yes 🙂
Hi Tim, the Bar is great. It’s hiding 50% behind phone number, email & social icons in my secondary menu bar. Any thoughts?
I Figured It Out. Thx!
Okay great 🙂
Hey Tim. This looks great. Is it possible to make the CTA buttons have less rounded edges, like you show in some of the promo pictures in the video? If so, how? I am not a code wizard unfortunately 🙂
The promo pictures and videos are from Divi Bars. Divi Bars gives you full control over the design, styling, layout, content, etc. since it’s all built with the Divi Builder. The promo bar generator is just the simply promo bar you see on this page. You can customize the CSS though to change the button border radius.
Fantastic tool, thanks so much Tim! It’s generous of you to offer the tool free of charge. The paid version looks awesome though!
You’re very welcome 🙂
Thanks, super helpful. Is there a way to make it show up nicer on mobile? The button ends up on top of the text when I check the mobile version of my website.
You can use custom CSS to add some margin around the button 🙂
Hi Tim,
Great tool Thanks a lot!
I placed it on my site and instantly works.
I have one question, If you dismiss the bar you wont get it back on the next page and not even when you close your browser. I suppose you place a cookie.
What is I have a new message for my customers? How do I get them to see the new message?
Kind regards
dennis
Yes the promo bar has a built in cookie to keep it from annoying your visitors. The cookie lasts 7 days, although you can customize it in the code if you wish. If you need to create a new message and don’t want customers that have closed it within the last 7 days to miss it, then you can change the cookie name in the code to something unique (default is Elegant_Themes_Promo_State). Then it will be a new cookie in the browser and will be unaffected by customers who previously closed the first bar.
If you don’t want to miss with customizing the code, then check out Divi Bars which has all of these controls built in to customize the cookie length 🙂
Hello Tim,
This is amazing, and you can’t beat free!! Thank you! But we are in an extremely competitive SEO market. I would love to use this – I would have paid for it – but am afraid of what it will do to page speed. Can you tell me what this might do?
Thank you!
It shouldn’t slow down your site at all. It’s very lightweight and has minimal code. I would venture to say it wouldn’t make any difference to speed even if you don’t have any speed optimizations enabled (cacheing, etc). But if you have speed optimization done then it definitely will not affect speed. The best thing to do though is test. 🙂
I have generated the code and am attempting to add the code to the body, per instructions. When I click “Save Changes”, the wheel spins for an extremely long period of time. When it stops, the Theme Option page reloads and the code has disappeared.
Hi Sally,
Sorry to hear you’re having issues. That doesn’t have anything to do with our promo bar code though, because Divi doesn’t execute that code in the backend. So there must be something else going on such as a plugin conflict or a resource limitation with your hosting.
Hi Tim,
Can that button be configured to close the bar instead of linking to a url? If so, how do I modify the code to do that? Thanks.
Hi Craig, it’s possible but would require changing the Javascript code. You could pretty easily remove the button though from the HTML part of the code. so then there would be no button but the main close button would still close it.
I was thinking of maybe putting an anchor link in the button to the start of the home page and still using it that way and keeping the close button, and I actually tried it that way and it works, but wish it could close the bar once it’s clicked, but I don’t think that’s possible without modifying the javascipt part, right?
Howdy! Thanks for offering up this code and the super detailed instructions!!! Is there a way to hide the button?
You’re welcome! You can remove the code for the button in the HTML of the promo bar code.
hi there, is it possible to get some custom code to make it look better on the mobile? and also so the button doesn’t fall into the next section?
thanks
Hi Louise,
It’s possible to change the styling on mobile with custom CSS but I’m afraid it’s not something we can provide. You may be interested in our Divi Bars plugin though. It lets you use the Divi Builder which means you can easily style for mobile with Divi’s built in controls.
Hi Tim,
I am using this in a code block, but when I save and view the page, the bar doesn’t display. Rather, the code is displayed as plain text. When I go back into the block, the tag from the code seems to have disappeared. Do you know what might be happening and how to fix it?
Hi there, make sure you do not have the defer Jquery performance setting enabled under Divi Theme Options. That will definitely cause this not to work. 🙂
Is it possible not to have a button?
Hi Tim, is it possible to have the link open in the same window? The link we are using is just another part of the site.
Yep, just remove the target=”_blank” from the link in the code 🙂
I am trying to use this solution to create a Maintenance Alert message on a client’s website. We have shortened the message to the bare minimum, but are experiencing issues with mobile as we are not using the button feature. The button seems to cut off the text of the message. Example https://dev2-congress.ache.org Is there a way to hide the button feature so that it does not interfere?
Hi Tim
I love the generator and use it all the time, but I have a site it’s not working on. stopliveexports.org
It’s showing on the admin site, but not on the live site.
Hope you can help us get to the bottom of this
We’ve tried several of the fixes from the comments, but no luck
Great tutorial! Adding a promo or notification bar is such a simple yet effective way to grab visitors’ attention without being intrusive. I love how flexible Divi is for creating these kinds of elements, and your step-by-step guide makes it super easy to implement. This is perfect for announcing sales or important updates on a website. Thanks for sharing these tips—definitely bookmarking this for future projects!