Divi Overlays Click Trigger Workaround
Click triggers don't seem to be working? This workaround may help!FAQ: “Why does my click trigger not seem to be working?”
You may have noticed that in some cases, you create a click trigger correctly, but it doesn’t seem to trigger your Divi Overlay when clicked. Click Triggers in Divi Overlays work by intelligently detecting the click trigger, and then automatically adding the overlay content in the background. Then, when the click trigger is clicked, the overlay is displayed.
In certain cases, Divi Overlays is unable to detect the click trigger, and therefore doesn’t add the overlay content to the background, resulting in nothing happening when clicking the trigger. This tends to happen when click triggers are placed in slightly obscure ways, such as within the content of 3rd party plugins.
The workaround for this is to enable “URL Triggers” for any page you need to display the overlay.
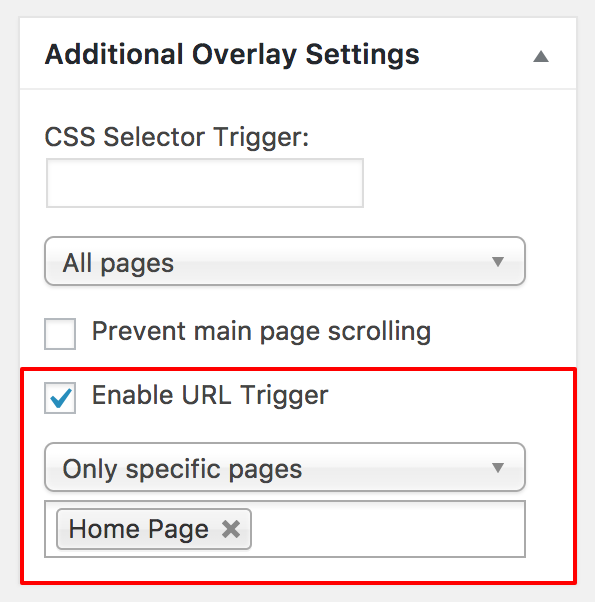
Normally, the URL Triggers feature is used to be able to trigger the overlay via the URL: domain.com/#overlay-1234 – so you enable to overlay content on the page(s) needed so the content is added to the page and ready to be triggered when the page loads with the URL Trigger.
We can use this feature as a workaround if Divi Overlays is not automatically adding the overlay content to your page.
To do this, simply enable URL Triggers, and select the page(s) that you need to trigger the overlay on.