How to Make Your Divi 4.0 Header Fixed or Sticky
The most common question that keeps coming up again and again with Divi 4.0’s new Theme Builder is, “How can I make my header fixed or sticky?”
Divi’s default header has a built in option to make the header or nav menu fixed on scroll. This makes it stick to the top of the screen when the user scrolls, to all the important navigation menu links are right within reach. However, if you’re creating a custom header with Divi 4,0’s new theme builder, then there is currently no built in option to make it stick automatically.
To be clear, if you don’t want to use the new header builder in Divi 4.0, the previous header will continue to work with the built in fixed option.
Also, Elegant Themes has made it clear that a new feature is on its way that will allow you to make any section/row/module sticky, and this will give you everything you need and more to make your header stick to the top of the screen.
What do you want to stick? The whole header or just a part of it?
We actually have two tutorials, and depending on what you want to stick will depend on what tutorial to watch.
If you want your entire header to stick, then watch the first tutorial and the corresponding code that goes with it. But if you want just part of your header to be sticky (while the rest continues to scroll) then watch tutorial 2.
Tutorial 1: How to Make Your Entire Divi Header Fixed
This tutorial is for making your entire Divi 4.0 header fixed. If you want to make part of your header sticky, then scroll down. 🙂
Step 1: Add the CSS ID and CSS Class to the SECTION of your Header Template Layout.
ID: main-header
Class: et-fixed-header
Step 2: Add the following CSS to your Divi Theme Options (or wherever you prefer to add custom CSS):
@media only screen and (min-width: 981px) {
#main-header.et-fixed-header {
position: fixed;
padding-top:30px;
}
#page-container {
padding-top:135px;
}
}Tutorial 2: How to Make Only Part of Your Divi Header Sticky
If you’d like to only make part of your Divi header sticky at the top of the screen, then use this method and tutorial here. This method uses javascript, but is fairly easy.
Step 1: Add the following CSS to your Divi Theme Options custom CSS box (or to your custom Divi Child Theme style.css)
#divi-sticky-header {
top: 0;
width: 100%;
z-index: 99 !important;
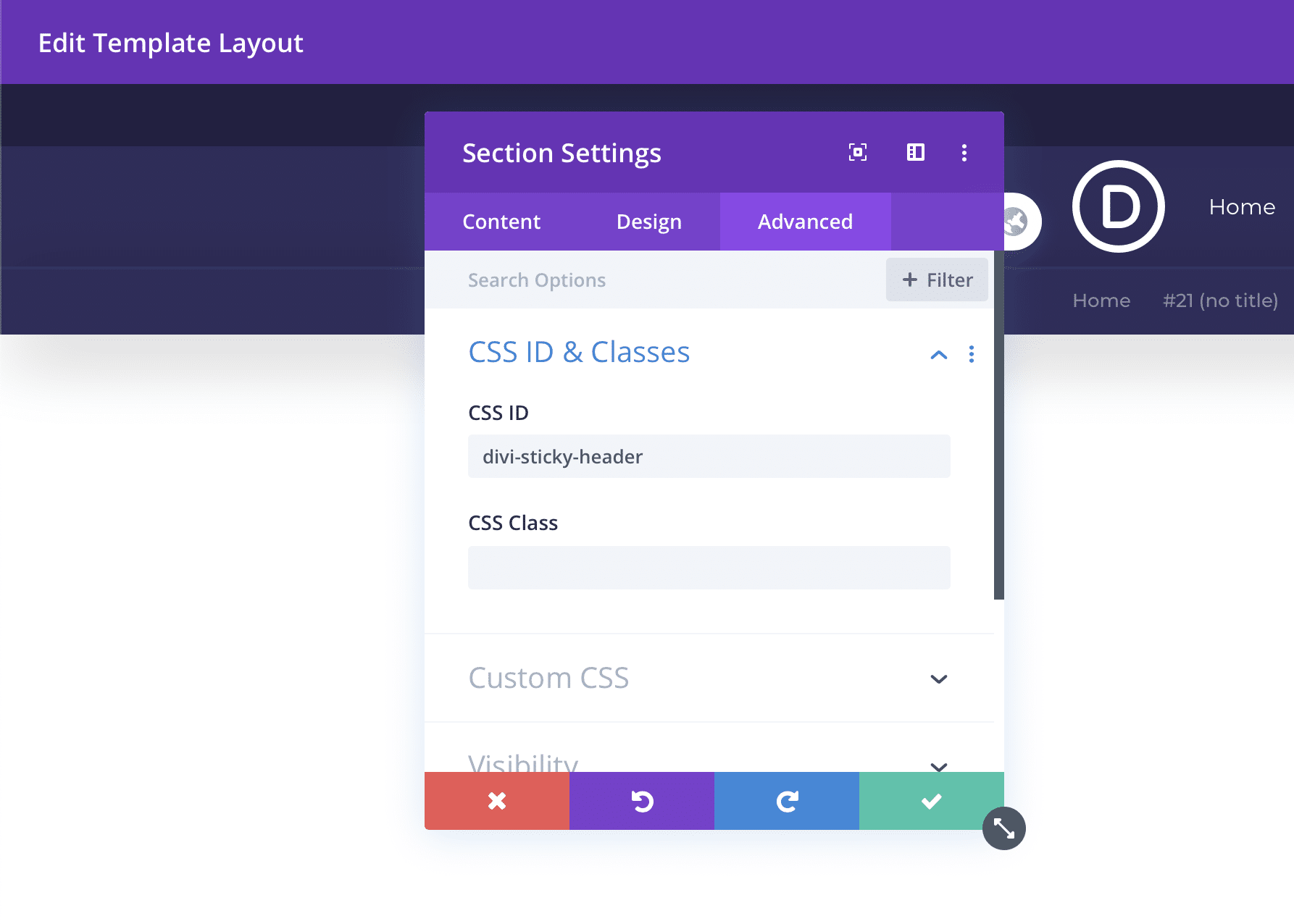
}Step 2: Within the Divi Theme Builder, open the header you’d like to customize, and add the divi-sticky-header CSS ID to the custom CSS ID input field for the section/row you’d like to make sticky.
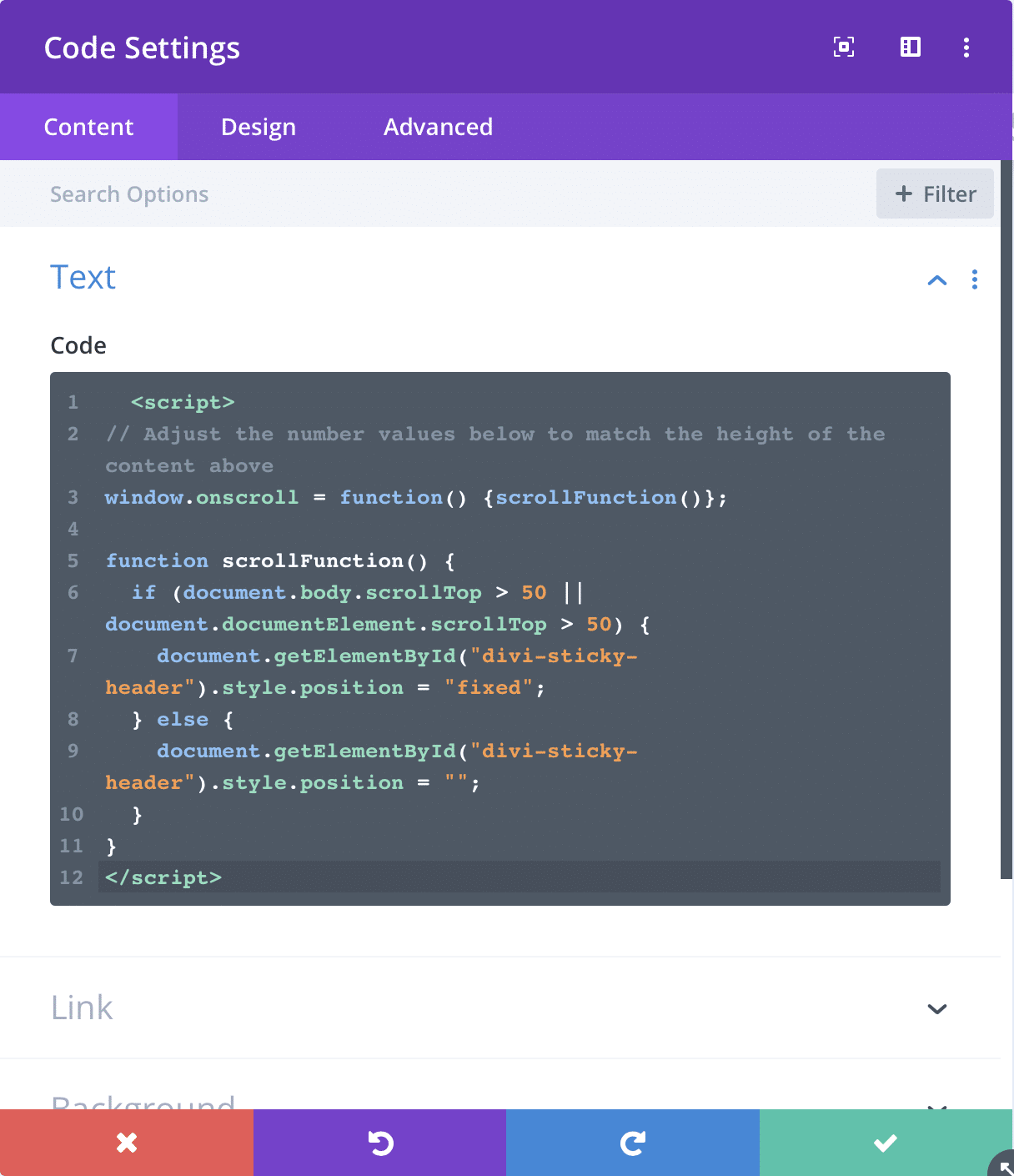
Step 3: Add a code module in the header template, and add the following code:
<script>
// Adjust the number values below to match the height of the content above
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 50 || document.documentElement.scrollTop > 50) {
document.getElementById("divi-sticky-header").style.position = "fixed";
} else {
document.getElementById("divi-sticky-header").style.position = "";
}
}
</script>That’s it! I hope you found this tutorial helpful! Feel free to leave comments with any questions!
Shoutouts:
Tutorial One: Michelle Nunan
Tutorial Two: Craig Longmuir



I have literally been looking this up all day! So thanks for making such a great tutorial so quickly 😀
You’re very welcome! I’m glad you found it 😊
How was this not a feature from the very beginning? Are you telling me NO ONE in their beta test requested this? This is a huge oversight on their part in my opinion and I find it pretty much impossible to believe that this fell through…
(In fact, I was wondering while looking over their demos on the day they announced 4.0 why no header was sticky.)
Thanks for addressing this, Tim! Extra kudos for using features that are already part of the theme and not making us rely on additional javascript code to get this working!
P.S: I haven’t tried it myself just yet, but should there be additional CSS to change the padding depending on whether you’re logged in or not? So the fixed header aligns nicely with the admin bar (body.logged-in / body:not(.logged-in) as a prefix for the respective CSS code) or is this already working whether you’re logged in or not out of the box?
Hey Oliver,
So they mentioned that they will be adding a feature to the builder that will allow making any section/row/module sticky (not just headers), and the feature should be available in the coming weeks. They mentioned that they would have liked to have this feature ready for 4.0, but the theme builder was ready first and wanted to get it out to customers.
As for the admin bar question, I did not make modifications to accommodate that. So it probably doesn’t look great for logged in users 🙂
Feels like something they will fix and add back in?
Yep definitely. They have already mentioned that a new and robust feature is coming to the builder that will allow you to make any Divi section, row, or module sticky. This will open up a lot of possibilities in addition to just making the header sticky 🙂
And of course making the header transparent I hope is coming as well
Do you mean changing it from transparent to non-transparent on scroll? I believe that should be added in the future.
This is great and fixed my issue, thank you. I am however finding that scroll to anchor links doesn’t accomodate the size of the header so the top x pixels disappear behind the header. Is there any easy way to offset this?
Awesome, glad it was helpful! Yeah I’m not aware of a fix for that. A true fix would need to come from Elegant Themes. In the meantime though, you could get around it by changing where you put the CSS ID anchor to accommodate for the header.
Thanks, Tim! I caught Craig Longmuir’s post earlier but appreciate your modifications. Also just saw you put out another video on your YouTube channel about fixing only a part of the header… going to check that one out! 🙂
Awesome! Yeah this blog post actually has both tutorials/videos inside the post depending on whether you want to make the whole header or only part of it fixed. 🙂
I have two sections in my header. One is a regular section with logo, phone and a button and the other is full-width with full-width menu because I was a different background. When I use this method and put the code in both sections, the full-width menu overlays the top section. Any way to handle this?
You’re using method one with pure CSS?
I am trying to achieve two rows as a sticky. I actually have three rows, top, logo and menu rows. I want the top to stay and only move logo and menu rows as sticky. Any ideas?
Did you try the second method with Javascript?
Thanks Tim,
Looks interesting. Reading on phone so can’t get full grasp but will try out tomorrow. Have more time now that New Zealand best us in the World Cup Rugby and Brexit is nearly over… or maybe not!
haha! 🙂
Tim,
So helpful! Once again you have saved me a ton of time looking for this. Thank you, kind sir!
You’re welcome Jon!! Thanks for watching and always being so encouraging 🙂
Tim,
I’m watching the replay and another great Tutorial.
I’m looking forward to giving this a try with Divi Bars within the next week.
Thanks again for your insightful information to make using Divi a better experience.
Thanks Greg! I’m glad you liked it. That’s awesome! And you’re very welcome 🙂
replay (me again-HA!)
Love it! Thanks for watching 🙂
Thanks for amazing tip. But i have some very big cons on new theme builder… Why i cant make hamburger menu icon instead of classic menu on desktop? Why i cant make header transparent? How can i take the logo on the left corner and menu on the right??? Is there some css for that? Thanks a lot for any advices… New theme builder will me maybe amazing one day but for now its have so big holes in it.
Yes it’s definitely not perfect yet. The power is in being able to make custom headers and assign them to certain areas of the site. There’s definitely a lot of controls and settings that still need to be added in order to do everything you described with built in options and no custom code. The good thing though is that the theme builder and the custom headers are completely optional. Everything that was possible before Divi 4.0 is still fully available.
Thank you so much Tim Strifler, this video stirred up my rococo and scare away the yobos, am grateful
haha you’re welcome!!
Thanks. This was the first thing I was looking for when 4.0 dropped 🙂
You’re welcome! I know, right? It’s definitely the most common question I’ve been seeing since 4.0 🙂
Thank you Tim. Great work, as always!
Thank you Patrick! I appreciate the kind words 🙂
Replay! Very helpful – thanks.
You’re welcome, thanks for watching Liz!
If it seems like I’m stalking you its only because I absolutely AM! (nice shirt by the way) ….been DIVIng into all of your 4.0 content because I am WAY behind, so this is just a ‘Thank You’ note for catching me up!! You’re a BOSS
BIG FAN!
Thank you!!
haha! Thanks so much for the kind words Michael! 🙂 🙂
Hey, Tim
I noticed that this is only for the divi theme but how about a generic theme with the divi builder plugin? Do you just add the css lines on the second step into the WP theme customization additional css section?
Hi Andy, yes I believe that should work just fine. I don’t see any reason why it wouldn’t work. 🙂
Thanks a heap for this tutorial. Been playing around with it and appreciate the learning. I added two small additions.
First I added a transition to the Section so it was smoother when scrolling down.
document.getElementById(“divi-sticky-header”).style.transition = “all .5s”;
Second, I checked for the admin bar and adjusted the height.
if(document.getElementById(“wpadminbar”)){document.getElementById(“divi-sticky-header”).style.top=”32px”;}
On the other side when scrolling is less than the threshold, I set the above properties back to 0.
if(document.getElementById(“wpadminbar”)){document.getElementById(“divi-sticky-header”).style.top=”0px”;}
I’m not a javascript guru though, my hack is not ideal coding practices 😉
You’re welcome! Thanks for sharing the additional tweaks! I’ll try and give it a test later. 🙂
Thanks a lot for this tutorial! I like the idea to add a transition to the section. But I am not familiar with jQuery. Could anybody tell me, where in the script and how exactly I have to add “document.getElementById(“divi-sticky-header”).style.transition = “all .5s”;” to add a transition? I tried, but transition did not work…
You’re welcome! What are you trying to transition exactly?
Thanks a lot Tim for this tutorial. You’re spot on! I spent about an hour searching for something that was no longer there 🙂
Thanks for the fix.
I just have a question: I increased the height my menu area so my logo could be big enough before scroll, now I would like to shrink its size during scroll, is it something possible to achieve? (I’m using the same ET #5 pack).
Hi Chris,
I’m so glad to hear it was helpful for you!! Shrinking on scroll would require a bit of javascript. I don’t have that available yet, but I will definitely look into it! 🙂
What about the code for mobile devices?
When I use the following script in my menu and look at my mobile header, when scrolling down the menu jumps to twice its size. Is there a piece of code which prevents the mobile menu from increasing in size?
Hi Adem,
Do you mean the increase size from the columns stacking on mobile? If so, I’d recommend one of two things: 1) use Divi’s built in features to visibility features to disable any unnecessary parts of the header on mobile. Or 2) use Divi’s responsive settings to change padding/sizing/etc to resize elements on mobile. Hope that helps!
Hi Tim, appreciate the tutorial! I was so frustrated by this issue. Any idea how to make the header sticky on mobile? position:fixed won’t work on apple devices. Divi support told me to use a plugin. Is this the only option?
Hi Caitlin,
Glad you found it helpful. The first tutorial has a media query that turns off the fixed header for mobile. If you want the fixed header on mobile you can simply remove the media query in the CSS. Just remove the first line and the last line of the code. So I think that’s the issue you’re facing because position: fixed does work on iOS devices.
Hi,
If I only use one section for the secondary and primary menu will the code work the same way?
I believe so. What tutorial are you using, one or two?
Great tutorial, I already made some fine sticky headers with it! One little typo: “on it’s way” should be “on its way”.
That’s great to hear, Jurrie! And thanks for the heads up. Fixed. 🙂
Thank you Tim!
Very very very helpful! 🙂
You’re welcome!! 🙂
Great! So happy with this.
Is it also possible to show the header only after scrolling?
It can be done with some Javascript, but I’ll have to create another tutorial for that 🙂
Excellent tutorial, however, my header is not sticky on mobile, just desktop.
Please disregard my post. I see the first reply above. Thanks.
Does any one know if the feature for “section/row/module sticky (not just headers)” is now available in divi theme builder
Not yet, but hopefully soon
Hi Tim, that worked really well for although I had to tweak the page-container padding-top to 80px to make it work with my header.
It works on every page but my shop category archive pages. They are not sticky and have an 80px white space above them.
Any ideas?
Hi Alan,
I’m glad to hear it mostly worked 🙂 As for the shop page, that’s very strange. That could be a bug in theme builder. I’d reach out to Elegant Themes and see if they have any idea.
Thanks for this awesome tutorial – wish I would have found it sooner! (Second Divi 4 site using global headers now). I actually talked to Divi support to try to solve this and as of December 20th, level 2 Divi support got back to me saying they are still working on the sticky headers.
My issue with just fixing the header was there was a padding issue when using the fixed header that you had to add padding to every single page or else your content went above the menu by about 50-100px.
This solved my issue in an even better way!
I used Tutorial #2 because I have a logo above my menu that I figured I could just hide and leave the menu sticky. It works awesome once I adjusted the height in the script.
Here is the only issue I see with this fix:
When I finally hit that threshold (for me it is 157px), the CONTENT in the page below jumps up by 50 or so px. It is very noticeable to me. (I saw it happen in your video tutorial). Now, I did show this to one of my site testers and they couldn’t see what the heck I was talking about, but I definitely do see it.
Any ideas on how to fix that to not “jump up” when it hits the threshold?
Regardless, this is a genius fix for now, and I super appreciate the time you spent figuring this awesome fix out! I was really bummed that my newest Divi sites had a menu that scrolled away.
Thanks!
You’re welcome! I’ll have to look more closely at it. But it might be something we’re stuck with until ET releases the sticky update.
Great tutorial. Thanks. A couple of questions. First, I’m writing this comment in March 2020. Has something been released that addresses the sticky header? Second, I’m noticing that the sticking portion of the header jumps. I created a little video to show you what I’m referring to: https://www.loom.com/share/3e50d9300aaf4758b4e16a504a961144 Please let me know if there is a way to address the jumping sticking row. Thanks!
Thank you Tim, this tutorial is very helpful 100%
Awesome job
You’re welcome! 🙂
Hi Tim
I tried setting it according to the existing script but it didn’t work properly.
Thans Tim!
If you are using basic menu settings (no theme builder header) then this also works fine when editing the actual CSS class. For instance to make only the menu sticky add this to your cusom CSS:
#et-top-navigation {
top: 0;
width: 100%;
z-index: 99 !important;
}
And edit the JS snippet from Tim with class “divi-sticky-header” to “et-top-navigation”.
Thanks for sharing 🙂
Thank you! This tutorial is awesome and very easy to use!