How to Make any Non-Divi Button Look like a Divi Button
Have you ever installed a 3rd party plugin that includes some sort of button, only to have the button look like total garbage?
Example:
With Divi, we’re spoiled. We can make the buttons in the button module, contact form module, opt-in module, or any other module look awesome! Even if we don’t style the button specifically for that module, Divi automatically applies the default button styling that you have defined in the Theme Customizer for buttons.
But with 3rd party plugins, the included buttons don’t have this luxury. You’re typically stuck writing custom CSS to make the buttons look decent, or if you’re lucky, the plugin will have built in controls for styling the button. Although the built in controls for styling typically aren’t nearly as intuitive to what we’re used to in Divi.
Well in today’s tutorial, we have a super simple JQUERY snippet that solves this problem! 😍
In a nutshell, the snippet will inject Divi’s button class into the 3rd party plugin button, which will automatically apply the button styling that you have defined in the Divi Theme Customizer.
The Jquery to Style 3rd Party Buttons Like the Divi Button
Here’s the code snippet! As you can see, it’s not very much. You can copy this code snippet and place it in one of the following places:
- In Divi Theme Options Integration Tab for Body
- In a code module anywhere on the page
<!-- Divi Life Snippet: Make Non-Divi Button Look like Divi Button. -->
<script>
jQuery(document).ready(function($){
$('.REPLACE-THIS-CSS-PATH').addClass("et_pb_button");
});
</script>
//You first need to replace the .REPLACE-THIS-CSS-PATH with a CSS string of the button you're trying to customize The code above can’t be used as-is. You first need to replace add the CSS string path to target the button you’re trying to customize.
You can get the class of the button you’re wanting to make look like the Divi button by using your browser’s Inspect Element Tool.
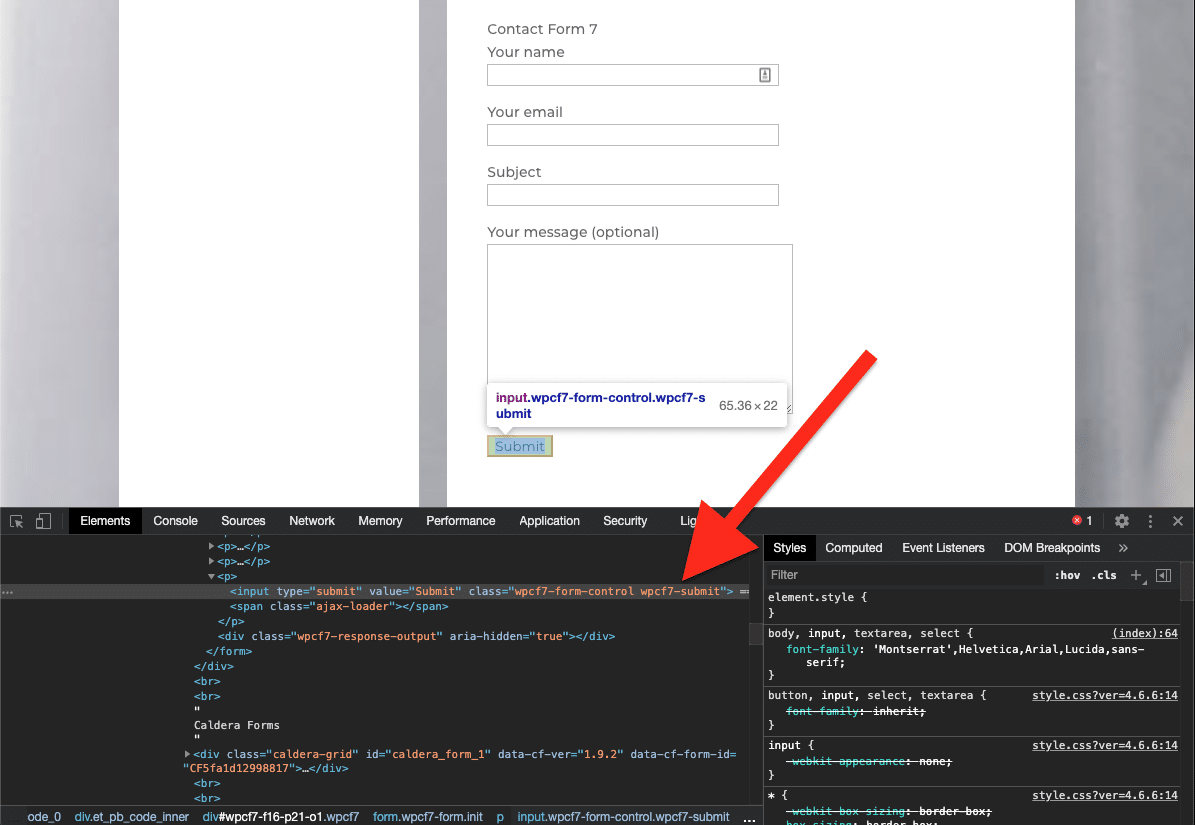
In the example below, we’re wanting to change the default form submit button for Contact Form 7 (the most popular form plugin for WordPress).
To get the class of the submit button, we right clicked on the button and then hit “Inspect”. Then, we copied the class wpcf7-submit which is the one we want to target.
Now that we have the proper class, we can add it to the code snippet above, so it will properly target the submit button for Contact Form 7.
The code snippet now looks like this:
<script>
jQuery(document).ready(function($){
$('.wpcf7-submit').addClass("et_pb_button");
});
</script>Now we can add the snippet into a code module on the same page where our form exists. And voilá, our submit button will now have the styling that is defined in the Divi Theme Customizer Button Settings:

Shortcuts to Apply Divi Button Styling to Popular Form Plugins
Using the method above, you can definitely get the CSS string needed to target any button from any plugin. However, we want to make things even easier on you, so we’ve done the work for you!
Below you’ll find the snippet needed to transform the default submit button from the most popular form plugins for WordPress, into a gorgeous Divi button.
Contact Form 7 Button
<!--Contact Form 7 Button-->
<script>
jQuery(document).ready(function($){
$('.wpcf7-submit').addClass("et_pb_button");
});
</script>Gravity Forms Button
<!-- Gravity Forms Button -->
<script>
jQuery(document).ready(function($){
$('.gform_button').addClass("et_pb_button");
});
</script>Forminator Button
<!-- Forminator Button -->
<script>
jQuery(document).ready(function($){
$('.forminator-button').addClass("et_pb_button");
});
</script>Caldera Forms Button
<!-- Caldera Forms Button -->
<script>
jQuery(document).ready(function($){
$('.btn-default').addClass("et_pb_button");
});
</script>WP Forms Button
<!-- WP Forms Button -->
<script>
jQuery(document).ready(function($){
$('.wpforms-submit').addClass("et_pb_button");
});
</script>Formidable Forms Button
<!-- Formidable Forms Button -->
<script>
jQuery(document).ready(function($){
$('.frm_button_submit').addClass("et_pb_button");
});
</script>Note: Some of the form plugins above will apply their own styling to the submit button. However, all of them have settings to disable the built in CSS styling. We recommend doing that, otherwise the snippet will not work properly, as the default form button styling will conflict with the Divi button styling.
That’s it! Pretty slick, huh? As you can imagine, you can use the snippet above to inject classes for other purposes too. We’ll definitely circle back and add more tutorials in the future with other creative uses.
And speaking of buttons… have you ever tried to put two buttons side by side. It can’t be done well without custom CSS code…until now! We launched Divi Modules Pro which includes our new Multi Button module. The module will you to add an unlimited number of buttons side by side! Plus, the module plugin includes a bunch of other gorgeous and creative modules! (and it won’t slow down your site either thanks to our performance focused dynamic asset framework!). 😍




Exactly what I was looking for thanks, Tim.
Awesome, glad to hear it 🙂
Bernardo Here,
Live from Lisbon in Portugal
Replay Barbados
Thanks for watching!
Hello,
There are many plugins for WooCommerce that have
this kind of button and very often we cannot
modify them, or very little.
Thank you for this tutorial and the code.
You’re welcome! And yes, it can be very frustrating!
Very cool! Thank you for this tip, much appreciated.
Glad you liked it 🙂
Hi,
Thank you for this!
Watching the replay from South Africa 🙂
You’re welcome! Thanks for watching 🙂
Replay – Patrick from Essex, UK.
Thanks for watching, Patrick!
Hi Tim,
nice Tutorial!
I was just wondering if you could turn a Divi button into a “submit” bottom, so I could handle a submit button from any form plugin it like any other module.
Maybe you see a solution there?
Thanks, Marcel from GER
Hi Marcel,
Do you mean have a Divi Button module submit a form from another plugin? It may be possible with some custom javascript, but I think you would be better off costuming the button that comes from the form to look the way you want.
Hey Tim,
thats what I meant, yeah. Sure it would be fine costuming the button out of the form, but the thing is the designer wants to position the button in a slightly unusual way (fine for ux reasons ;-)) which would be much more easy to achieve if I could handle it like a button module.
Cheers!
Hi Marcel,
Thanks for the clarification. I understand now. In that case, I still think it would be easier to reposition the button with CSS or Javascript.
SO helpful. This was driving me insane! I was looking for a solution to this a few days ago and then your email popped up in my inbox. Impeccable timing. Thanks!
Replay from Nashville TN. I really hope I can use this for the Campaign Monitor code snippets for our sign-up forms. It’s not from a plug-in, just code they provide to embed a sign-up form. Campaign Monitor’s stylized code interferes with Divi, so I have to use the stripped code with an ugly button.J
Thanks for watching 🙂 Unfortunately I don’t believe this would work for an embed. Embeds are iframes, and since the HTML doesn’t actually “live” on your website, you can’t change the styling or anything like that. The iframe is essentially a “window” to code on another server.
Hello. Does this snippet work with WooCommerce buttons?
You shouldn’t need it with WooCommerce buttons since Divi is integrated with WooCommerce already. But yes, the method will work the same for WooCommerce 🙂
Hey Tim, thanks this is great. In the video I think you state that this wouldn’t work for ID , just CLASS elements? I have a plugin that users can reset their password (Frontend Password Reset) that uses an id for the button #reset-pass-submit . I have added the code as described above and replaced the DOT with a # and it seems to work great. So it looks like (‘#reset-pass-submit’) . Have I been lucky or have I set myself up for problems in the future?
ps. I have used the Gravity Forms version too and both seem to be working perfectly . Thanks. 🙂