How to Customize Your Text Selection on Your Divi Website
In our tutorial on How to Customize Your Browser Scrollbar, we talked about small changes with big impact that can add that extra bit of color and branding to your website.
We’re back today with something similar! In this Divi tutorial, I’m going to show you how to customize the select color on your Divi website.
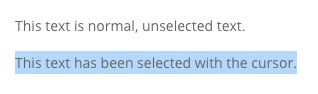
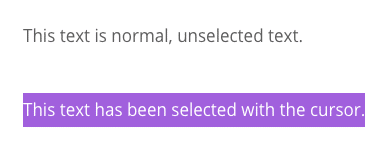
Not sure what I’m talking about!? Let’s look at a before and after:
Before our customization:
After our customization:
The CSS to Customize Your Website Select Color
Here’s the CSS! As you can see, it’s only a few lines. You can copy this CSS and place it in one of the following places:
- In the Custom CSS Box in Divi Theme Options
- In your Child Theme’s Style.CSS File (learn how to create a Divi Child Theme, if you don’t know already)
- In the custom CSS box within the Divi Page Settings (on the page you’d like to customize)
/* CSS to Customize Website Select Colors */
::-moz-selection { /* Code for Firefox */
color: #ffffff;
background: #7d2ae8;
}
::selection {
color: #ffffff;
background: #7d2ae8;
}Obviously change the colors as desired, but that’s it! Simple huh?
Be sure to subscribe below to be notified of new Divi tutorials, Divi freebies, and more!




Hello,
Really good and the funny thing is that
I was wondering for a few days how to do that!
Because I saw that on many sites and in particular yours!
Thanks again
Thanks for watching, Bruno! I’m glad the timing worked out 🙂
Loving the tutorials. Thanks a lot from New Zealand.
Curious if could maybe do some videos on linking up the emails and chat bots.
Cheers again!
Thanks for watching, Rus! And I’ll add that to the list 🙂
Replay > Germany
Thanks for watching 🙂
Replay – Belgium
Thanks for watching!
Thanks Tim, Super cool
Replay from Belgium
Glad you like it, Marc 🙂
Replay > Norway 🙂
Thanks for watching, Ralph!
Live from Texas
Reply from Texas
Comment A designer built my web website using the divi builder for my blog in 2016. From 2017-2021. I was pre-occupied but after a live change wanted to return to blogging. Could no longer use the divi builder. i tried unsuccessfully the blue sky program but after a month of failed tutorials became very frustrated.
Do I have to pay again for the theme?
Is it related to Divi Life?
Any help would be much appreciated Or contact with a divi designer . Thank you.
You will want to make sure Divi is up to date. So you may need to renew your license if you haven’t already. Elegant Themes support should be able to help you.