How to Add Breadcrumbs to Divi
In this tutorial, I’m going to show you how to easily add breadcrumbs to your Divi website!
It’s super simple to do, and the method I’m going to show you requires zero coding and can be done by simply adding a shortcode where you want the breadcrumbs to appear.
Want to skip this tutorial? Get our new Divi Modules Pro plugin which includes the Divi Breadcrumbs module!
Why Do I Need Breadcrumbs on My Website?
There’s really two main reasons you should consider adding breadcrumbs to your website:
- User Experience- Breadcrumbs allow the user to see where they are on the site. This especially important for large sites with a lot of hierarchy.
- SEO- Search Engine love breadcrumbs! Breadcrumbs make it clear to the search engines how your website is structured. They also love anything that is good for the user.
How to Add Breadcrumbs to Divi
- Install the Breadcrumb WordPress Plugin
- Add the Breadcrumb Shortcode to your Divi website in a Text Module (static page or Theme Builder Template)
Two steps! Not bad at all! Let’s dive into the steps 🙂
Step 1: Install the Breadcrumb WordPress Plugin
In this tutorial, we’re going to use the Flexy Breadcrumb plugin. It’s lightweight, simple, and easy to customize.
However, you can use any other Breadcrumb plugin, as long as it has a shortcode.
It’s also worth noting that the Yoast SEO plugin has a breadcrumb shortcode feature built into the free version. So if you’re already using Yoast, then I highly recommend just using that. Everything in this tutorial will be relevant. Just use the Yoast Breadcrumb Shortcode (wpseo_breadcrumb) instead of the Flexy Shortcode 🙂
Step 1: Add the Breadcrumb Shortcode to your Divi website in a Text Module (static page or Theme Builder Template)
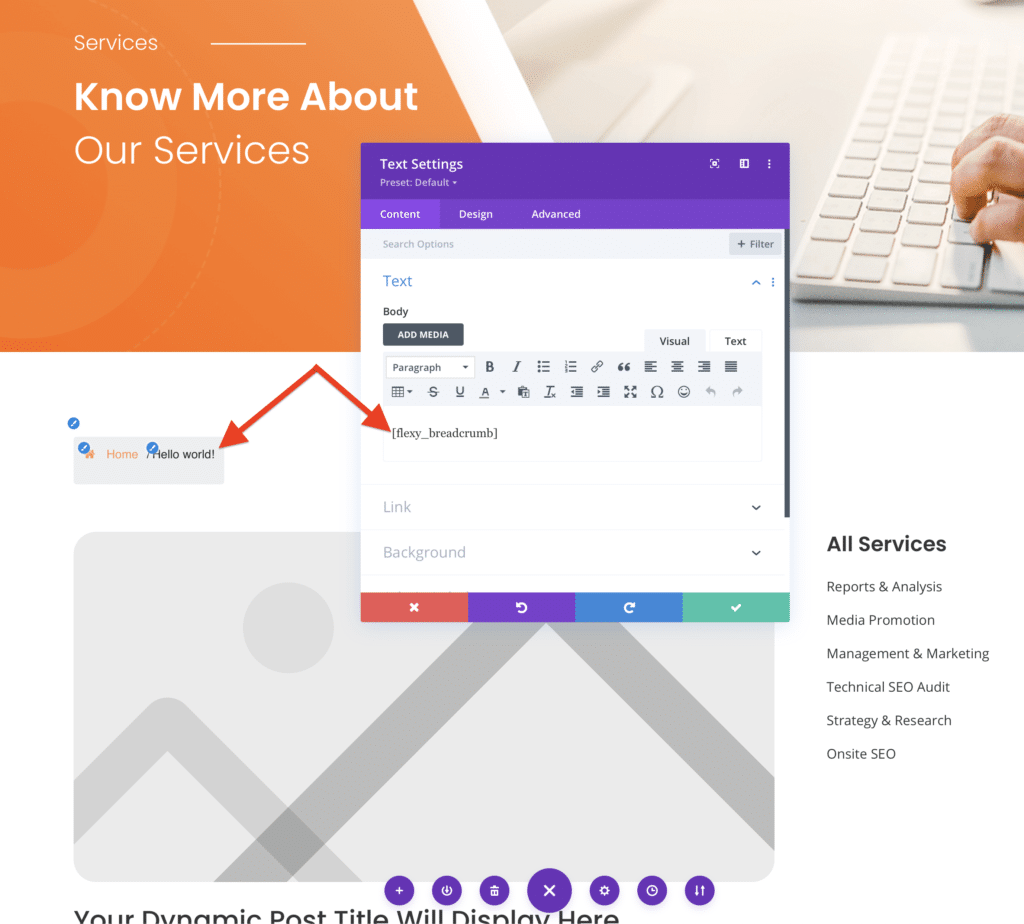
Now that the plugin is installed, you can add the Flexy Breadcrumb shortcode to anywhere on your Divi website where you’d like the breadcrumbs to appear.
Flexy Breadcrumb Shortcode: [flexy_breadcrumb]
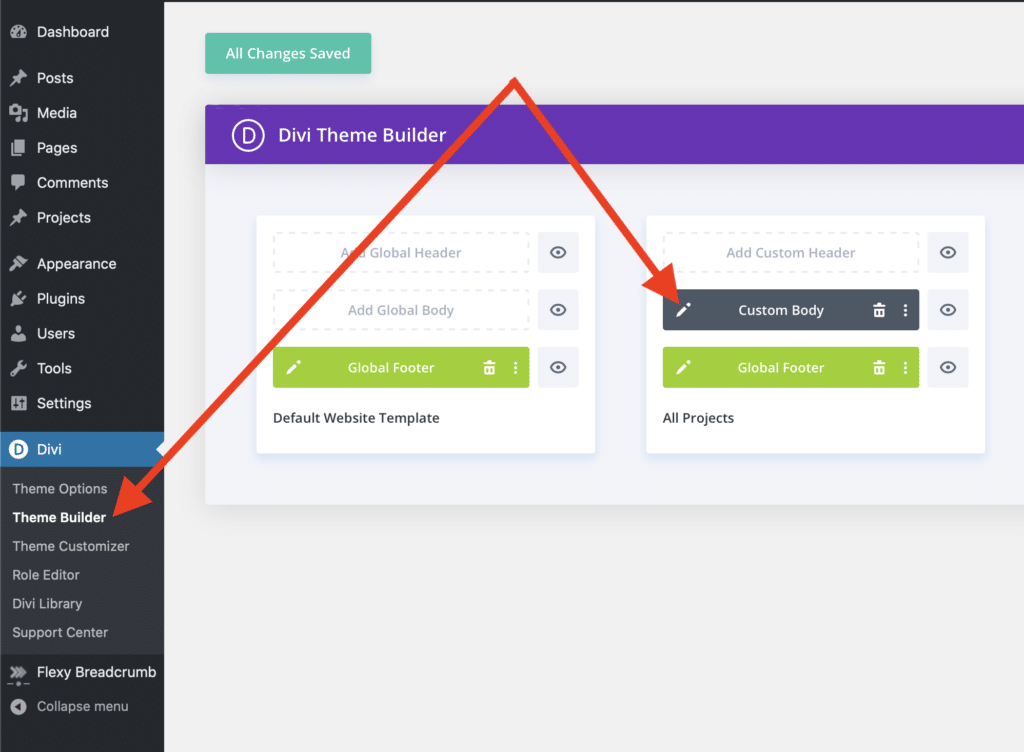
We’re going to go ahead and add it to a theme builder template on our free Divi Digital Marketing Child Theme!
We put the breadcrumb inside of a text module within a new row, and placed it on the page below the header and above the content.
Wherever you place the shortcode, we recommend putting it inside of a text module. This will allow you to customize the link color and sizes from within the Divi Design options of the module.
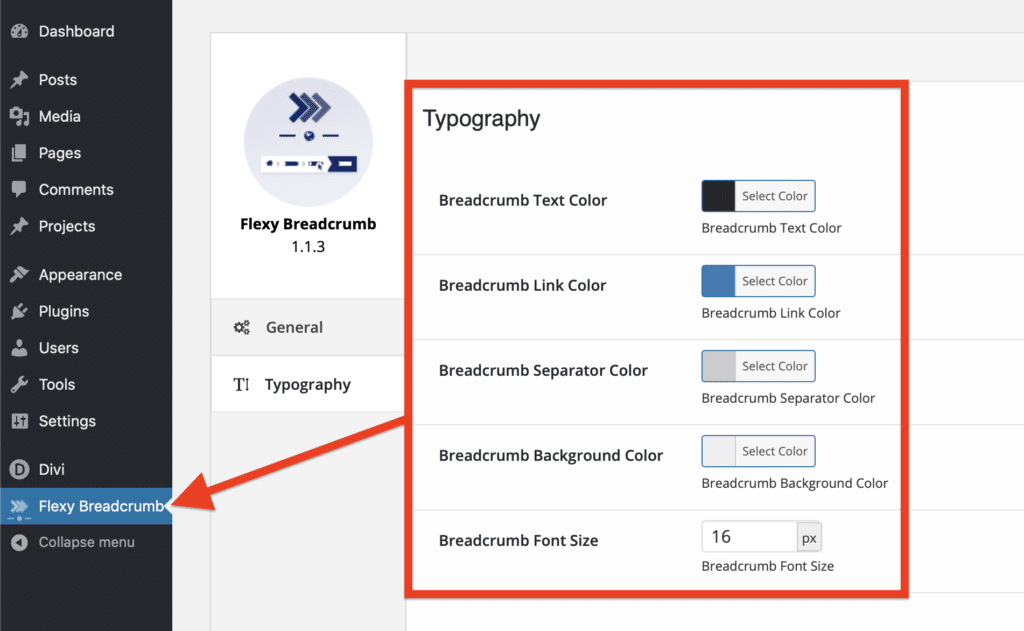
Once you’ve added the shortcode, you can “partially” style the breadcrumbs with Divi’s built in Settings. You can customize the link color and size.
For further customization, if you’re using the Flexy Breadcrumb plugin, you can style with the built in settings it provides.
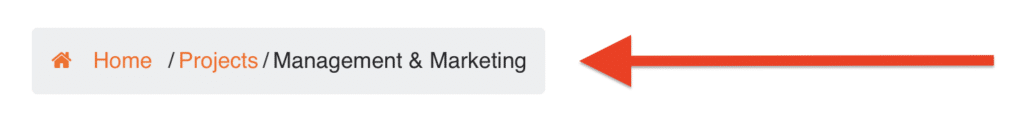
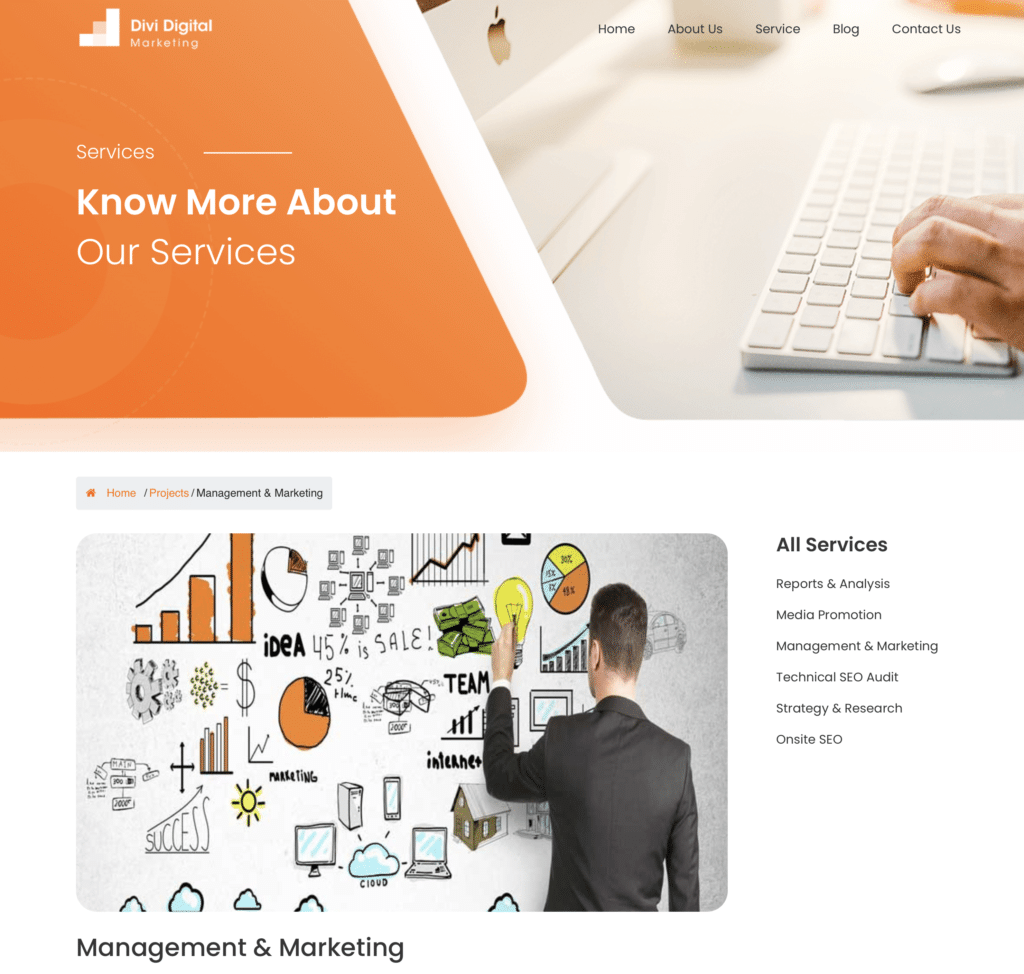
And here’s our final result!
Don’t forget to subscribe below to get access to all the Divi tutorials and freebies we’re adding this month!








0 Comments