Divi Overlays 2.0 is Here— Automatic Triggers, Exit Intent, Close Button Customizations and More!
Today I’m thrilled to introduce Divi Overlays 2.0! Since it’s launch back in February, Divi Overlays has become an extremely popular plugin in the Divi community, and by far our most popular Divi plugin here at Divi Life. It’s also by far the most popular popup plugin for Divi!
What is Divi Overlays?
Since launching four months ago, Divi Overlays has become the easiest way to create beautiful full screen overlays, popups, modals, light boxes, etc. on your Divi website. Divi Overlays is the original and most popular Divi Popup plugin! 🥳 The best part is you use the Divi builder to create it. This means that you can add any content imaginable to your overlay using the dozens of built in modules in Divi. And, you can combine it with other plugins to create even more amazing things. Using the Divi Builder also means you have an entirely new layer of your website to create on; a full edge to edge canvas (not just a tiny modal window). Divi Overlays lets you create amazing things that were never before possible without custom coding.
View the Divi Overlays Popup Demo Site


So What’s New in Divi Overlays 2?
With over a dozen new features and enhancements, there’s A LOT to be excited about with this new version. We’ll start with the fun stuff— the new features. Then we’ll go over the enhancements/improvements. 🙂
Trigger Your Overlays or Popups Automatically
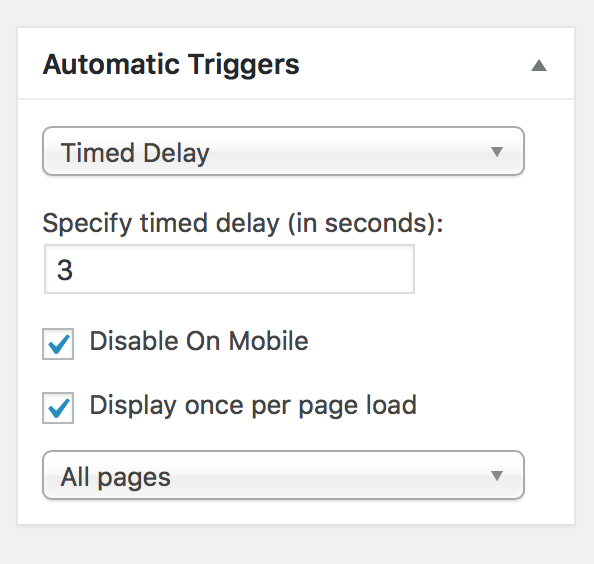
By far the most requested feature(s) for Divi Overlays has been the ability to trigger overlays automatically (without a click trigger) and I’m excited to announce that Divi Overlays includes a suite of automatic triggers! Now you can trigger your overlays, popups, or modals automatically with your choice of several different new triggers.


Here’s what’s included:
- Timed Delay: trigger your overlay automatically after a specified timed delay (or on page load). See the Timed Delay Popup Demo
- Scroll Delay: trigger your overlay automatically after the user has scrolled a specified amount of the page. See the Scroll Delay Popup Demo here
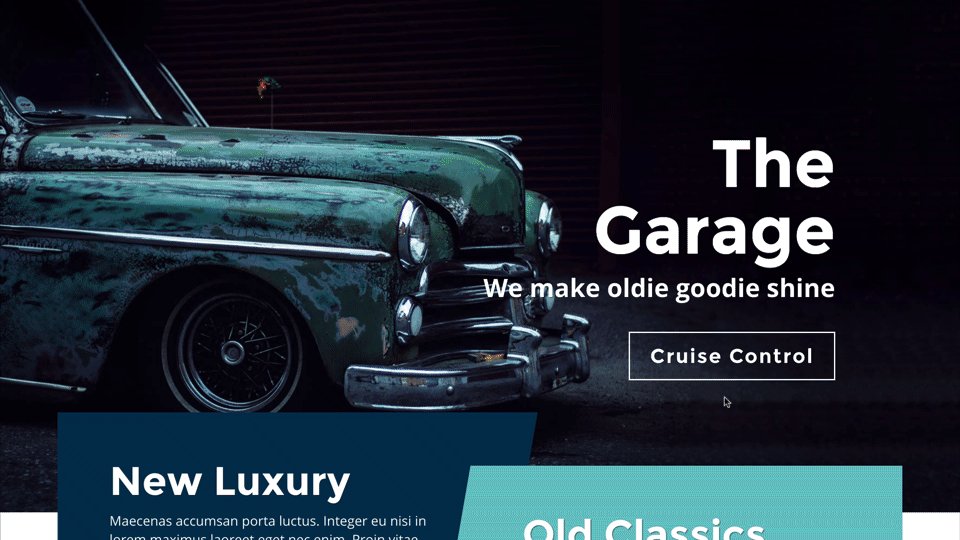
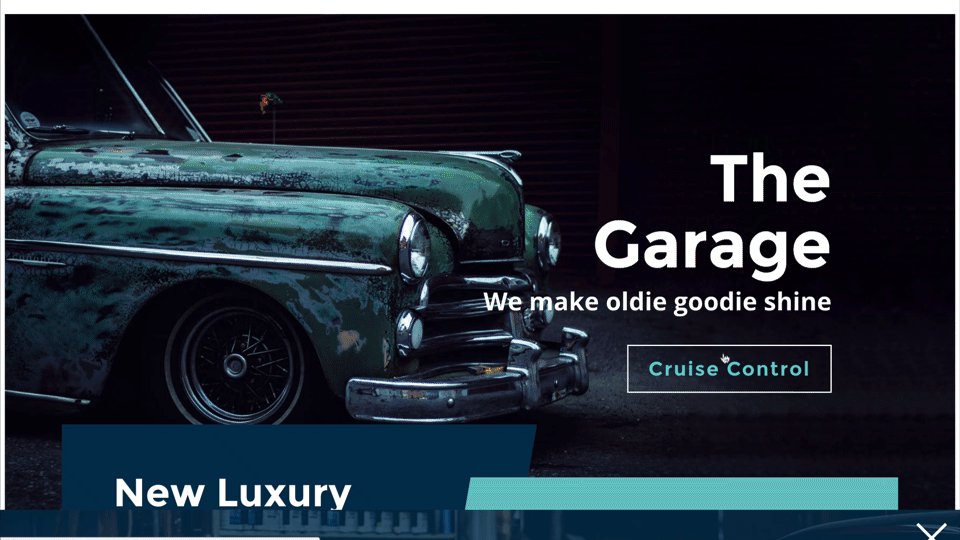
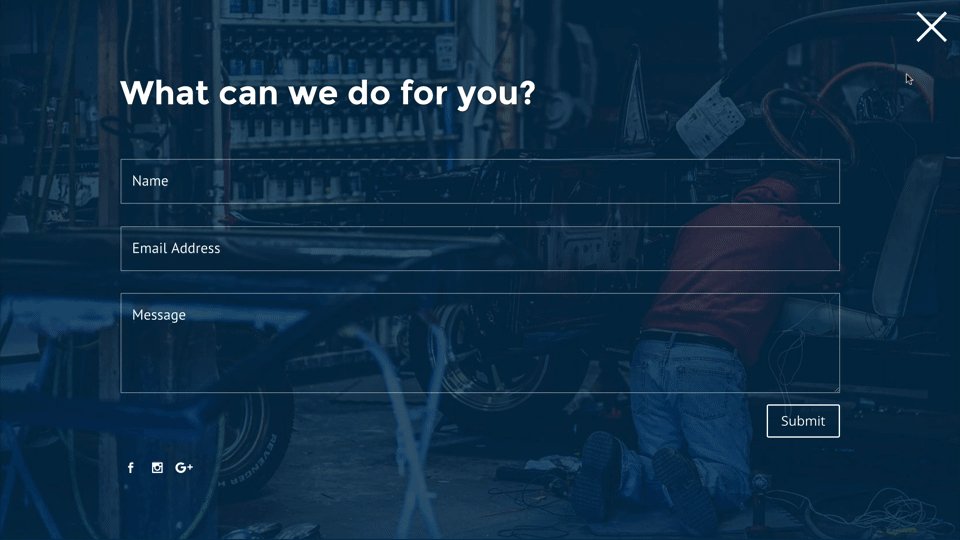
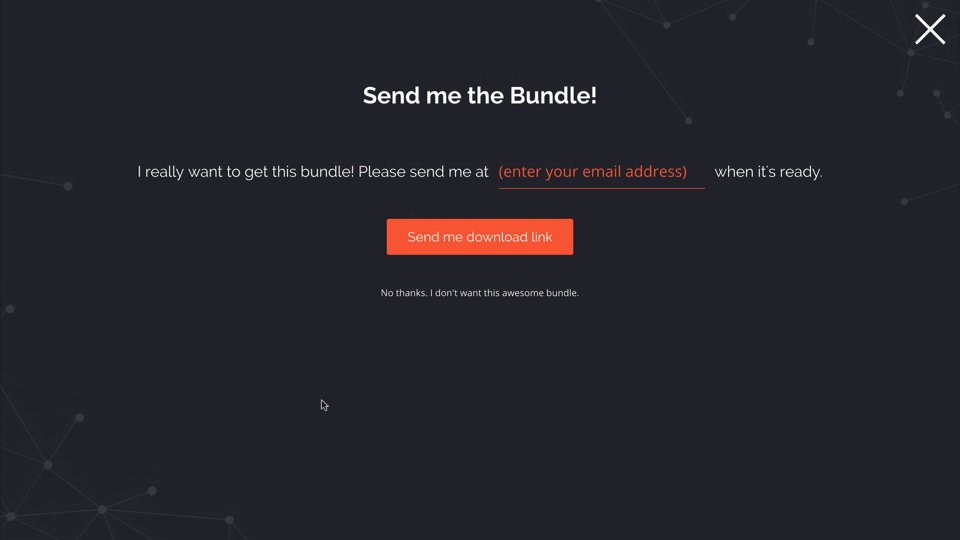
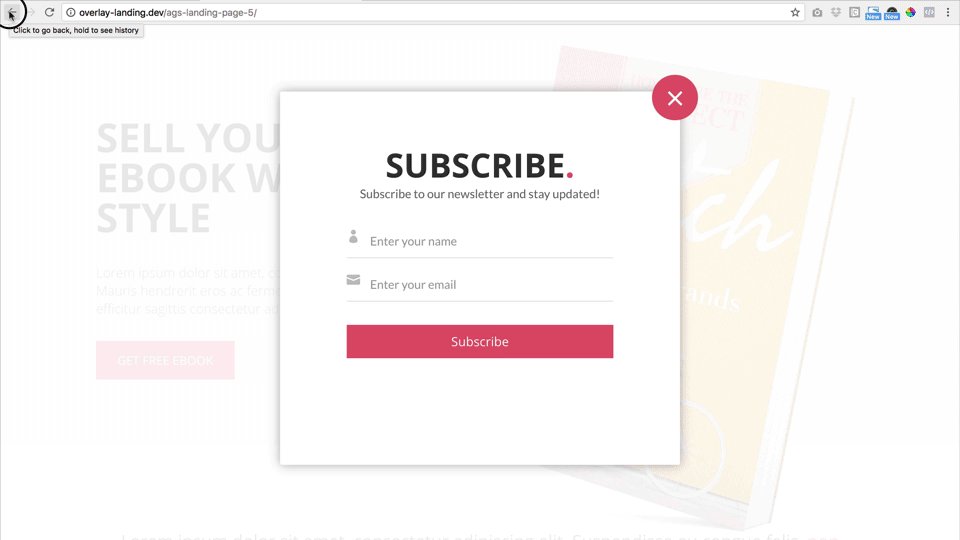
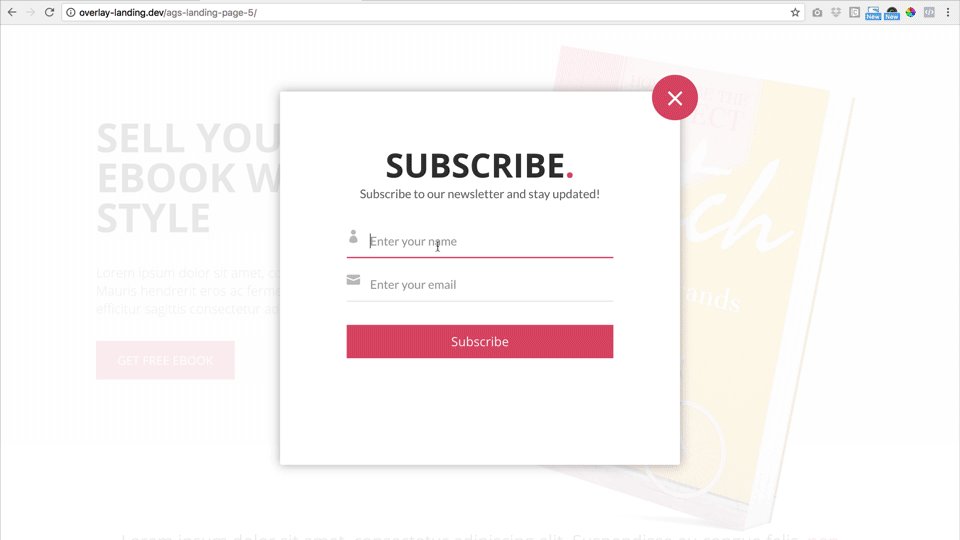
- Exit Intent: trigger your overlay or popup immediately before the user clicks the back button, exits the window, or types in a new URL. See the Exit Intent Popup Demo
All of these automatic triggers are amazing, but our favorite is exit intent! Exit intent triggers (commonly referred to as exit popups), are a favorite among some of the top internet marketing experts. And the reason is…because they work!
Here’s what it looks like in action:

These automatic triggers are extremely easy to set up, and can be done so in just a few clicks. Also, automatic triggers are turned off on mobile by default to help you avoid getting any “interstitial mobile popup penalties” from Google.
Trigger Your Overlay from the URL (Link Directly to It)
The “URL Trigger” feature technically isn’t brand new in 2.0, but was included in a previous version. However there was no announcement for it, and was only mentioned in the change log (do people look at those? 😉 )
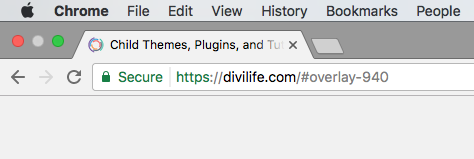
The URL Trigger allows you to trigger the overlay from the URL by adding /#overlay-1234 (replace 1234 with the overlay id) to the end of the URL.

For example, let’s say you have a contact form in an overlay, instead of having a traditional contact page. Now you can link people directly to your contact form via the URL Trigger. Extremely useful, and requested by lots of customers! You can see the example of the Divi Overlays URL Trigger here.
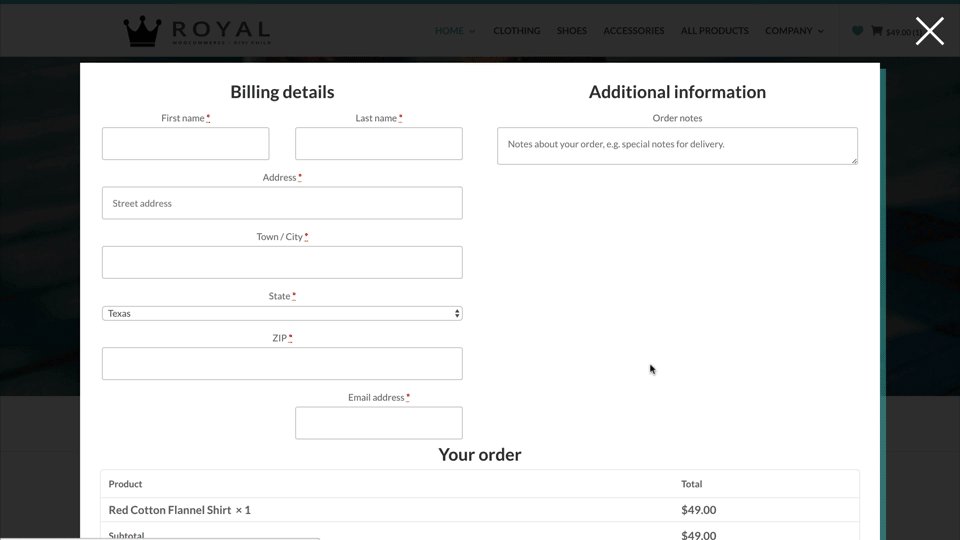
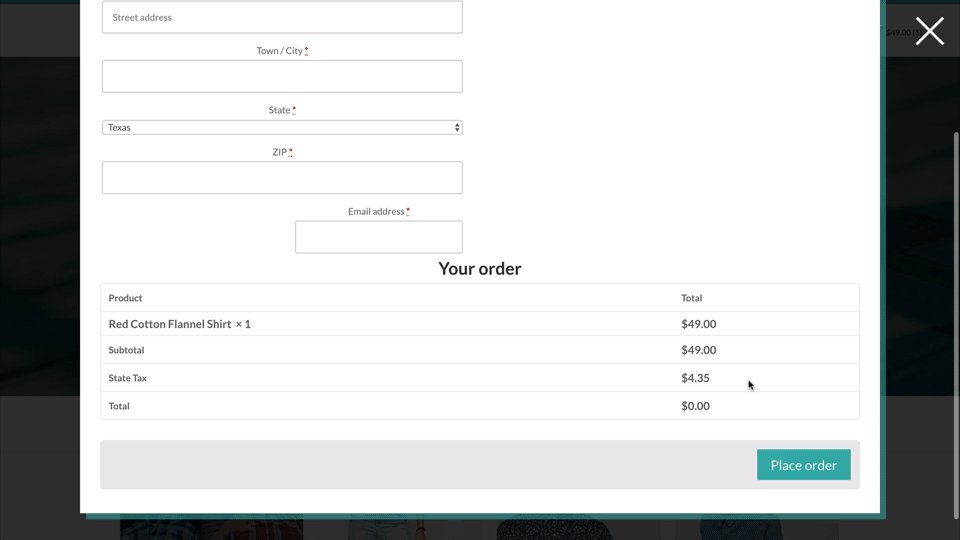
Link From Overlay to Overlay
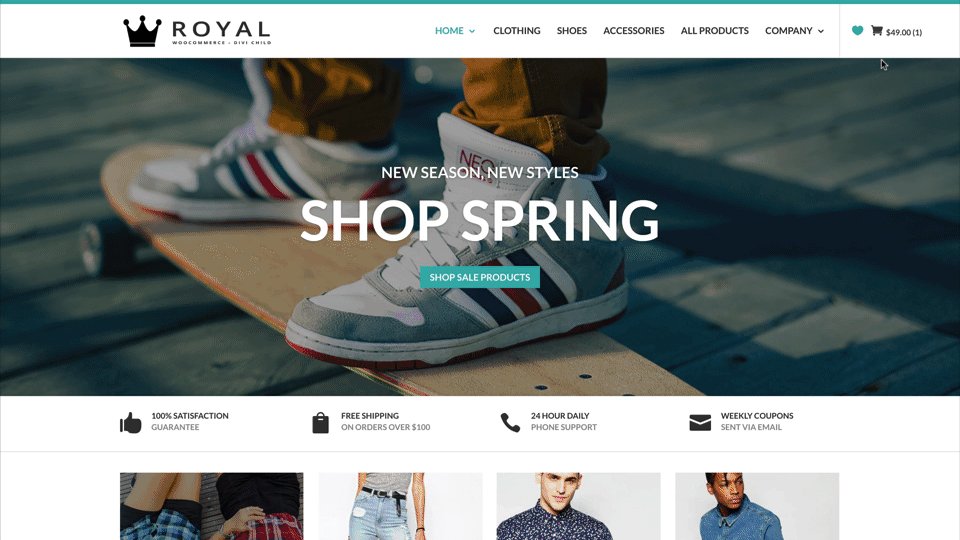
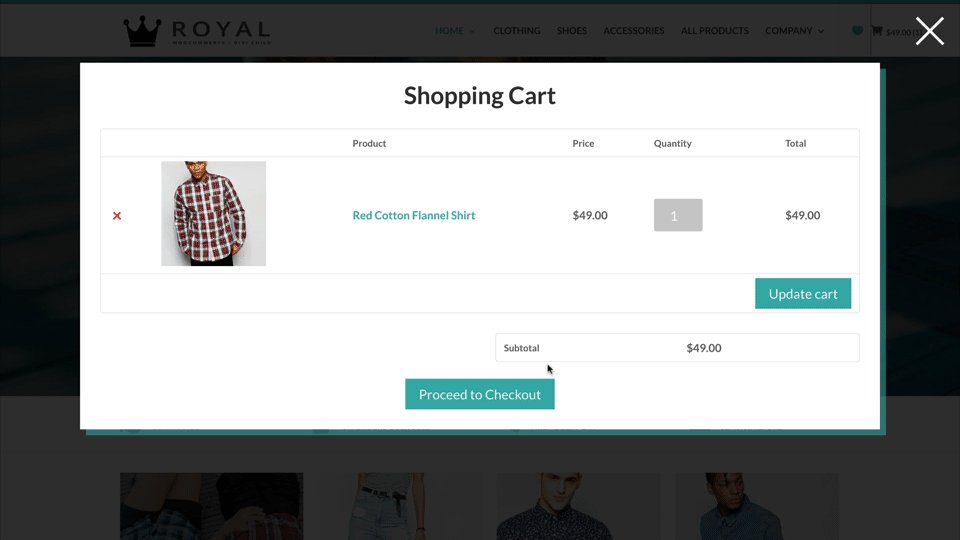
This is a really cool new feature that opens up a lot of opportunities of what you can do with Divi Overlays when you combine the plugin with some creative and outside the box thinking. With this new feature, you can connect a string of overlays. For example, you could have an exit intent popup that asks the visitor if they’d like to learn about XYZ by attending a webinar. Then, rather than try to cram the webinar registration in the overlay, or have to reload a new page, simply link to another overlay with the webinar registration form. I’m excited to see what other creative uses our customers will come up with!
Here’s another example:

(RoyalCommerce Divi Child Theme shown above)
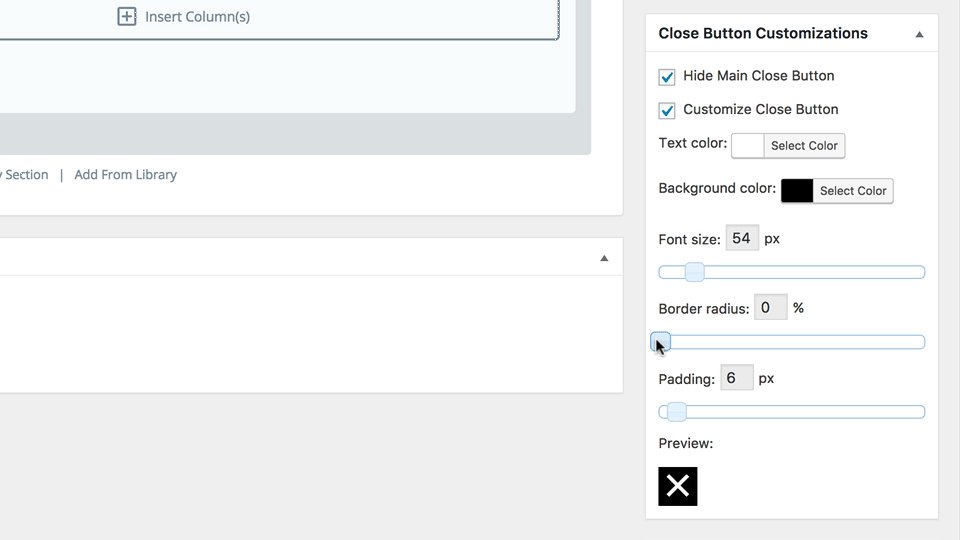
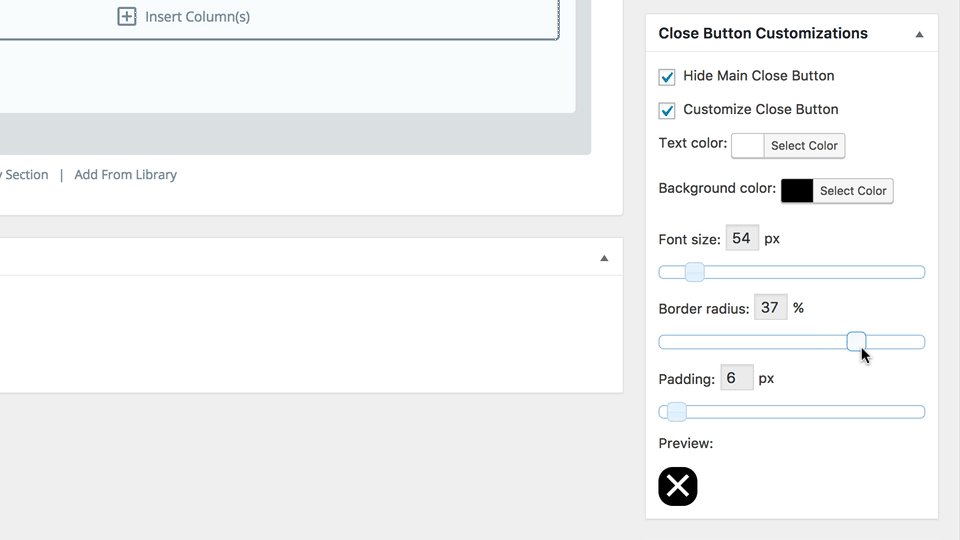
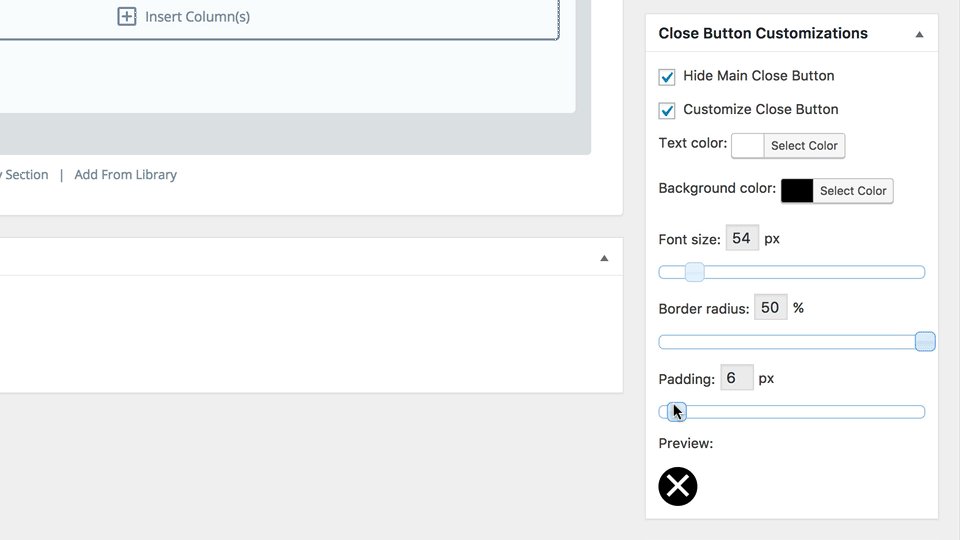
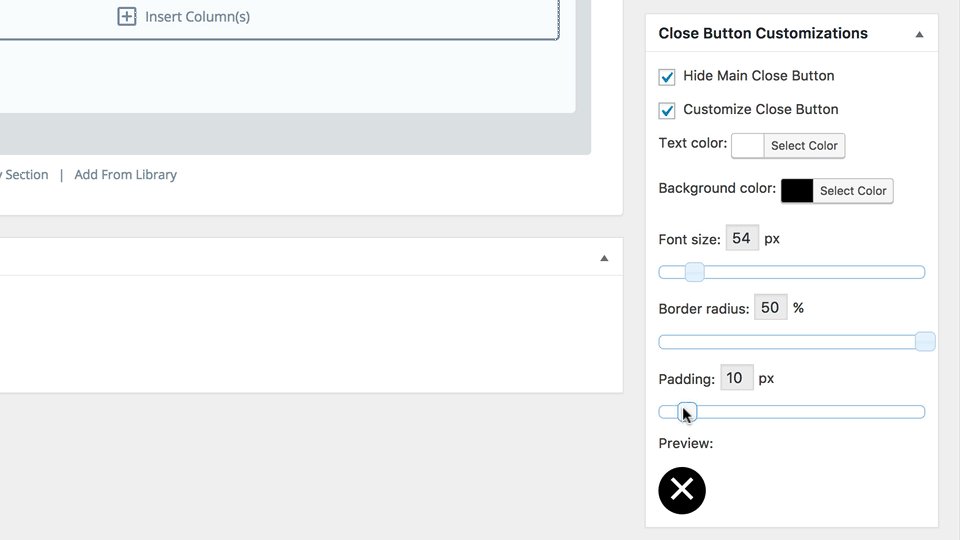
New Close Button Customization Options
Now you can customize the close button without touching any CSS. You can change the size, color, background color, background radius, or hide the main close button all together.

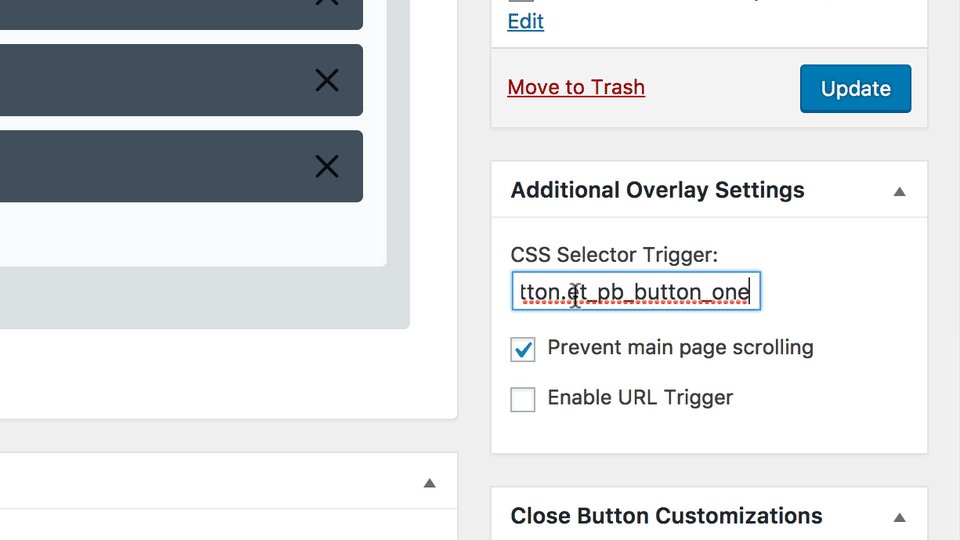
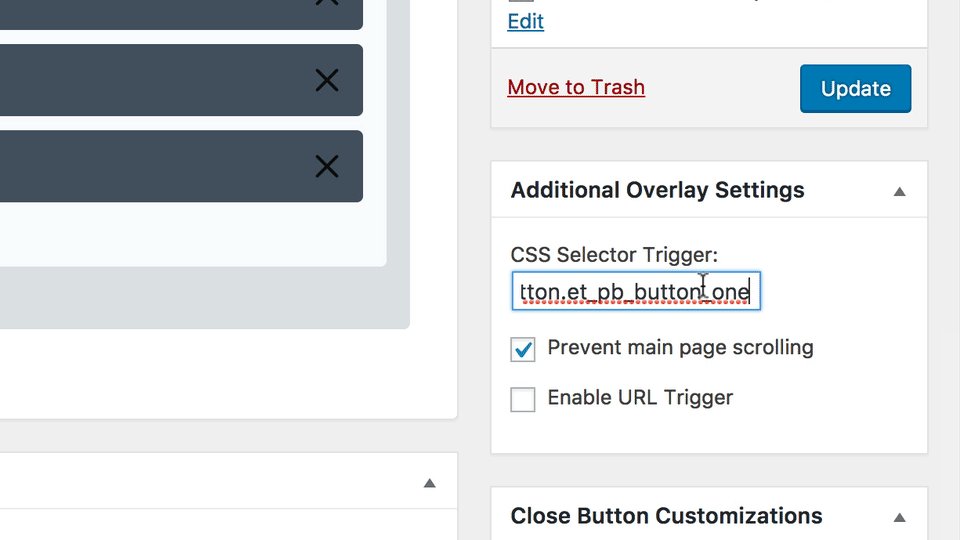
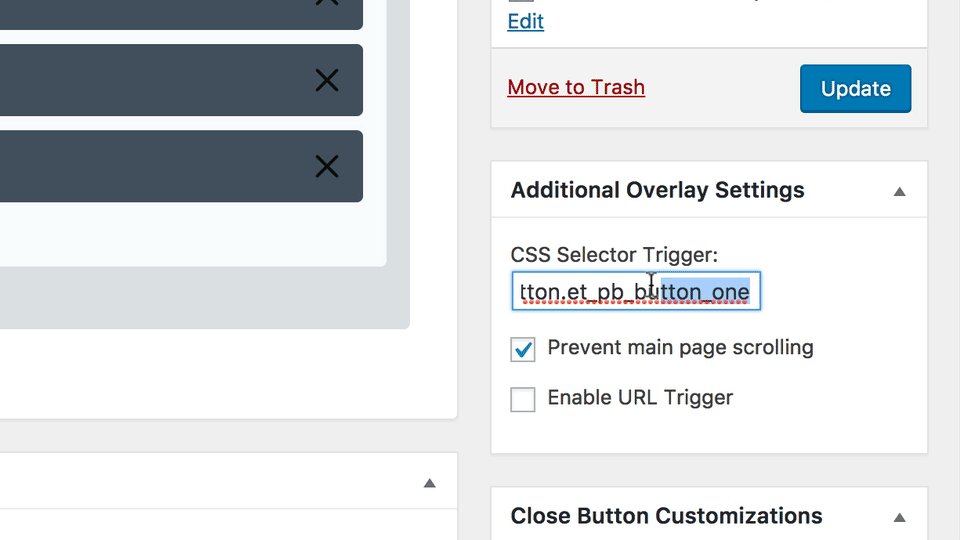
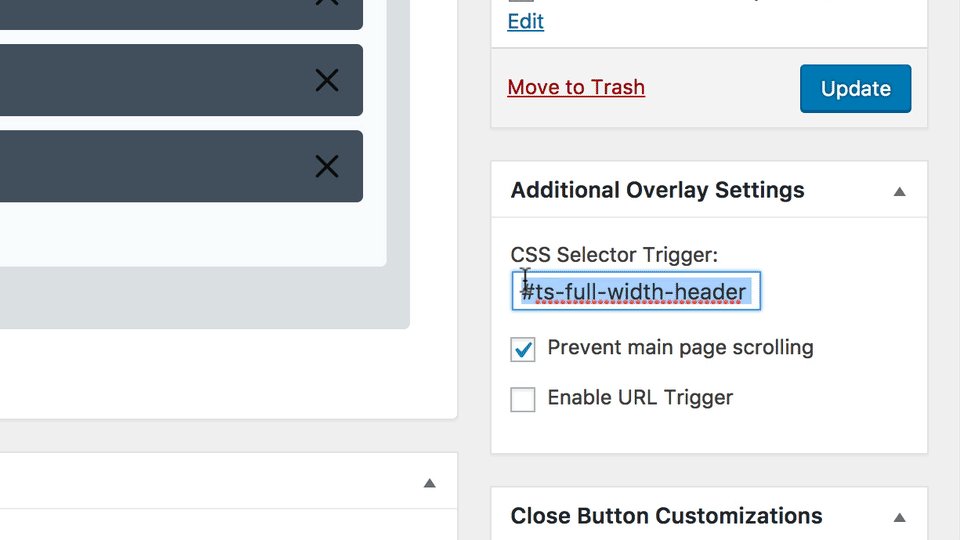
CSS String Input Field
If you’ve been using Divi Overlays then you know that setting up click triggers is as easy as adding the unique overlay ID to the CSS ID of any element on the page. So with the button module for example, all you need to do is paste the unique overlay ID text into the module’s CSS ID field in the advanced tab.
This works for a lot of modules. However, there’s some modules that have multiple different aspects to it, but yet only one CSS ID field for the entire module. For example, the full width header module has multiple buttons you can add, but only one CSS ID field. This means you can’t have multiple buttons open different overlays. The same goes with the slider module.
Now in Divi Overlays 2.0, you can copy and paste a CSS string directly to the overlay edit screen to individually target one small aspect of the page. This means you can now set just one full width header button as the overlay click trigger. 🙂

Additional Enhancements
Setting overlays has always been easy, but now it’s even easier with one less step! Previously, you had to add the content shortcode to the page you wanted your overlay on. Now that step has been completely eliminated! Simply create your overlay, and set your trigger (whether that’s a click trigger, URL Trigger, Automatic Trigger), and you’re done! This now means that Global Overlays are automatic!
Here’s a few other enhancements:
- Smooth Scrolling on Mobile for Overlays
- Divi Overlays API key and API email now hidden, so clients can’t steal your credentials!
- Unique overlay ID and Menu ID (for click triggers) added directly to the overlay edit screen
- fixes to certain animations
20% Off all Purchases and Upgrades!
To celebrate the launch of Divi Overlays, we’re offering 20% off all new purchase and upgrades! (including Lifetime License purchases and upgrades!!)
Grab a copy of Divi Overlays here!
Let us know what you think of Divi Overlays 2 in the comments below! Any features you’d like to request? We’re constantly trying to improve Divi Overlays and make it one of the most powerful tools in your Divi toolbox! 🙂
Not only are we excited about the new possibilities of Divi Overlays 2.0 and the incredible popup functionality, but we are also excited for the future of the Divi Life product lineup. Divi Overlays sets the stage for our Divi Mega Menu plugin, and our incredible Divi Modules plugin, which includes awesome things like flip boxes, Divi carousels, and so much more! Stay tuned!

Hey there!
Neat update, I love all the new features. I am currently trying to implement a rather long form with multiple pages into Divi Overlays to add some animation so that the form does not bore to many people.
One thing though: Clients that know just a LITTLE about webdesign will be able to steal my code anyways. I hope you’ll find ways to prohibit stealing entirely, and I hope the same for ET.
Thanks for this amazing product!
Pascal
Hi Pascal, glad to hear you love the new features! Unfortunately, with digital products, design, code, etc. stealing will always be an issue. Depending on what you’re referring to exactly, there may not be any solutions. Do you mean to keep people from stealing code from the front end of the website by viewing the source code?
Hi Tim
This looks fantastic. As usual your products are fantastic.
Does content in overlays add SEO or is the content not seen by Google?
On the same point would content in an overlay constitute duplicate content if it is a copy from another page.
Hey Paul,
Thanks so much for the kind words! I’m happy to hear you like the plugin. Great question, and yes the overlay content is seen by Google, so it would add SEO value to the site. As far as duplicate content goes, I don’t think that it’s something you would need to worry about. As long as the rest of the content between the pages are unique enough, then Google won’t ding you. We have a few overlays that are on multiple pages (or all pages) on the Divi Life site, and our rankings have been consistently improving the last few months 🙂
Great plugin! I have the first Divi Overlay, do I have to purchase divi overlay 2.0 or will it be an update?
Hey Rick, you will get the update for free since you’ve already purchased Divi Overlays! 🙂
The update should be live in your WP Admin Updates section 🙂
Hi,
I would like to know how the Link From Overlay to Overlay was done?
I’ve tried the Divi Button module, Image and URL trigger method but it’s not working.
On an ordinary page the triggers I mentioned above was working fine there. I wonder why it is not working within the overlay
Thank you!
Hi Homer,
To link from overlay to overlay, you need to add a button (or link, image, etc) to your overlay. Then add the class “close-divi-overlay” to the button/link/image. Secondly, add the unique overlay ID click trigger to the next overlay you’d like to open to the same button/link/image. This will close the overlay, and then immediately open the next overlay. If you have any trouble though, please don’t hesitate to open a support ticket: https://divilife.com/knowledge-base/support-tickets/
Is it possible to move the close button closer to the pop-up itself? Or to have it so a user can click anywhere outside the pop-up and it’ll go away?
Hi Jess,
Yes it is. You can create a custom close button in the builder by adding the class close-divi-overlay to the button/link. We’re going to be releasing some overlay templates soon that have this pre-made for you 🙂
And yes you can definitely have the overlay close when you click outside the content area 🙂
Have can you make the Overlay close when user click outside the content area??
Just add the CSS class close-divi-overlay to the section CSS class field 🙂
Hello Tim
Is there any documentation for ” just add CSS class close-divi-overlay”
Not yet, but if you add close-divi-overlay to the CSS Class filed in the advanced tab of any module, then it will close the Divi Overlay when clicked. Feel free to reach out via our support system for assistance 🙂
Hi Tim,
can I choose a special post showing divi-overlays automatically?
I mean not on pages.
Thank you
Carlos
Hi Carlos,
Yes you can choose to have a Divi Overlay trigger automatically on a page, post, custom post type, etc. 🙂
will the overlays work on all browsers?
Yep, absolutely! 🙂
Very useful plugin, nice work! I may use it for one of my future projects.
Hi! I love this plugin, but i’m missing one important trigger: Time of Inactivity. Would that be possible? Here’s waht i mean:
I’m doing a comparison-website. My visitors want to compare prices for hosting-plans. Finally they’ll choose their preferred provider, click it and the link opens in a new tab. After buying there, they usually close the tab and by doing that “return” to my website. Now it would be absolutely brilliant, if they would see my overlay with the perfect upsale-offer 🙂
That overlay should only be shown after a configurable time of inactivity – long enough to buy, but shouldn’t be shown after a short time of inactivity, as the visitor maybe just didn’t like the first provider and wants to check another one.
I’m curious for your answer 🙂
Hi Achim,
That’s a great idea for a feature, but no it is not currently available. We’ll definitely consider it for the future!
Is it possible to trigger and display a non-Divi HTML (PHP) page of content in a Divi Overlay?
Example: On this Divi site (https://birkey.org), use the “Family Tree” navigation item to trigger a Divi Overlay that displays this URL: https://birkey.org/tng
Yes it is! Just insert it in an iframe via the code module 👍🏻
Is it possible to set up cookies so that someone who has been to my site and has seen the overlay won’t see it again?
Yep, definitely! As of Divi Overlays 2.1, you can set a cookie and determine how long until the overlay/popup will show again for users who have closed it.
Please edit this page. I was sold on buying Divi Overlays Lifetime. It looks awesome. But the discount code didn’t work – said expired at checkout. Do you think there will be a discount soon? I need this but I have little budget.
Thanks.
Hi Jade,
Sorry for the confusion. This post is almost a year old though, so yes the discount is long over. We don’t do sales very often. The next one is likely to be Black Friday. We think (and our customers agree) that Divi Overlays is more than worth the price even without a discount 🙂
Hi Tim, incredible plugin. 🙂
Can you trigger the hamburger menu to open in a fullscreen menu with Overlays? We want it to open to something we designed site wide and not the lame Divi default fullscreen menu.
Please advise and thanks!
Glad you like the plugin, Michael! Yes you can definitely do what you’re asking. Open a support ticket and we can assist you 🙂