10 Shockingly Good Divi Blurb Hover Effects to Try Today
Imagine transforming a mundane Divi blurb into an interactive masterpiece that captures your visitors’ hearts and keeps them onsite for longer! Well, imagine no longer, as we’re going to cover 10 eye-catching hover effects to transform your Divi blurbs from basic to breathtaking. The advantages are huge:
- Hover effects add interactive features and make your site stand out from competitors relying on standard Divi layouts.
- Engaging elements improve the user experience, encouraging visitors to explore your site further.
- Well-designed blurbs can make info more appealing, ultimately boosting conversion rates.
Hey, what’s not to like?! Blurbs are a great way of combining text, images, and icons to highlight key info, so let’s look at two methods for adding effects to Divi blurbs, from using custom CSS snippets to our code-free Divi Hacks plugin. Let’s get busy!

Customize Divi with Over 89 'Hacks'
Divi Hacks is the Ultimate Divi Customization Tool with dozens of options for customizing every aspect of Divi.
Your options for adding effects to Divi blurbs
Both custom CSS and third-party extensions have their pros and cons when it comes to enhancing your Divi blurbs. The choice comes down to your skill level and project needs.
Custom CSS allows for the creation of unique styles that you can use to target specific blurbs or groups of blurbs, enabling tailored styles without affecting other elements on the page.
It can also be applied specifically for different devices (desktop, tablet, mobile), allowing for precise adjustments that ensure optimal viewing experiences across all screen sizes.
What’s more, custom CSS minimizes the need for additional plugins that can slow down your site. This approach keeps your website lightweight and efficient.
In contrast, plugins like Divi Hacks provide an easier alternative with a variety of pre-built options that can save you time and effort. Let’s take a closer look at both methods:
Using custom CSS
You can add custom CSS directly within the Divi Builder by navigating to the Advanced settings of your Blurb module. For an example of what you can achieve through custom CSS, here’s a cool grayscale-to-color animation effect:

- Navigate to the Advanced tab of your Blurb module.
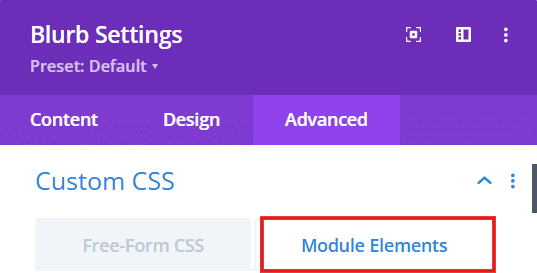
- Scroll down to the Custom CSS section and select Module Elements.

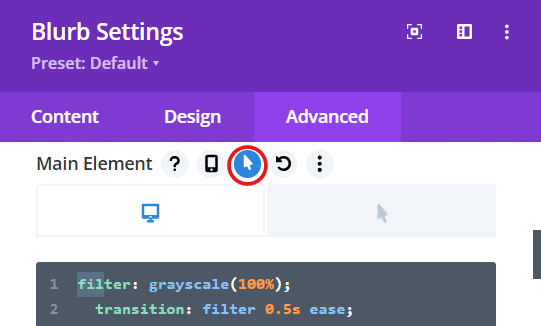
- Scroll down to Main Element.
- Move your cursor next to Main Element until the hover option appears.

- On the desktop/pre-hover view, add the following CSS snippet:
filter: grayscale(100%);
transition: filter 0.5s ease;- Switch to the hover view and add the following snippet:
filter: grayscale(0%);- Save changes.
Remember that using custom CSS has its limitations – it requires coding knowledge, can be time-consuming for complex effects, and may lead to conflicts during theme updates. For further guidance, refer to Elegant Themes’ documentation on adding custom CSS to Divi or their video tutorial on hover effects.
Using an extension for Divi
Third-party extensions like our very own Divi Hacks offer major advantages over relying solely on custom CSS. Our handy plugin provides pre-built effects, layouts, and modules that are optimized for design and performance, allowing you to achieve amazing results in just a few clicks.
“Plugins like Divi Hacks can inspire creativity by exposing designers to effects they might not have considered with custom CSS alone.”
– Shafaq O Sheikh, Customer Support Manager at Divi Life
Our plugin offers hundreds of hacks for blurb effects that can be customized within the Divi Customizer or by adding classes to modules. Features include:
- Diversity: Categorized into layout hacks, blog hacks, design hacks, mobile hacks, and admin hacks.
- Intuitive settings panel: Easily enable or disable various hacks with just a few clicks.
- Performance optimization: Only loads the code for the hacks you’re actively using, ensuring your site remains fast and efficient.
If you’re looking for a tool to match your imagination – or to inspire some more creative ideas – then Divi Hacks has your name all over it!
10 Divi blurb examples with hover effects using Divi Hacks

Before we dive into the fantastic hover effects available, it’s useful to understand how to add these effects to your Divi blurbs using Divi Hacks. The hover effects are tied to specific CSS classes that you can apply within the Blurb module settings.
Adding classes to Blurb modules
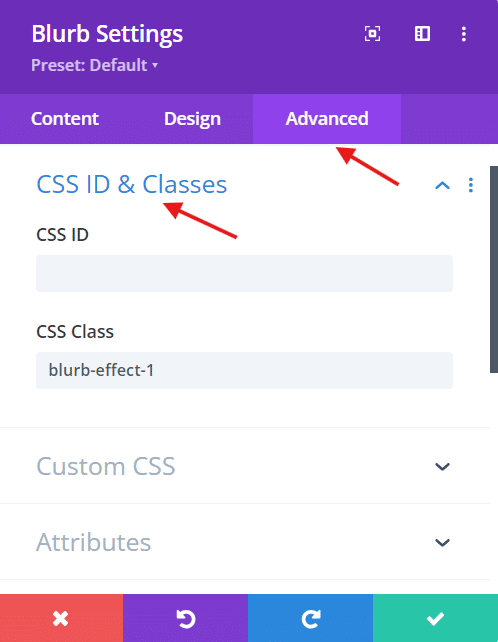
To get started with hover effects in Divi Hacks, open the settings for your Blurb module and navigate to the Advanced tab. Here you’ll find the CSS ID & Classes section.
In the CSS Class input field, you can enter one of the predefined classes associated with the desired hover effect. Divi Hacks offers a total of 12 different blurb hover effects, each linked to a unique class name such as blurb-effect-1, blurb-effect-2, and so on.

Once you’ve added the class that corresponds to the effect you want, save your changes. This straightforward process allows you to implement various hover effects without any coding knowledge. Yep, it really is that easy!
Basic hover effects
Now that you know how to apply classes, let’s introduce eight of our favorite hover effects available through Divi Hacks. Class names can be added to the Divi Blurb module through the module’s settings under the Advanced tab.
- Pan and zoom: This effect creates a dynamic zoom-in and panning motion on hover, combined with a color overlay to increase visual interest. CSS class name: hvr-pan-zoom.

Pan & Zoom
hvr-pan-zoom
- 3D card flip: A stunning effect where the blurb flips over to reveal additional content on the back side, perfect for showcasing more information or calls to action. CSS class name: hvr-flip.
- Sliding text panels: This effect features text panels that slide in from alternating directions when hovered over, great for capturing visitor attention. CSS class name: hvr-slide.
- Image overlay reveal: Hovering reveals an overlay image or color gradient, allowing for creative branding opportunities. CSS class name: hvr-overlay.
- Scale up effect: The blurb scales up slightly on hover, giving it a more prominent presence on the page. CSS class name: hvr-grow.

Scale Up
hvr-grow
- Shadow expansion: This effect adds a shadow that expands outward when hovered over, creating depth and dimension. CSS class name: hvr-shadow-expand.

Color Shift
hvr-color-shift
- Color shift: The background color of the blurb changes dramatically on hover, making it eye-catching and interactive. CSS class name: hvr-color-shift.
- Text color change: This simple yet effective shift changes the text color upon hovering, potentially increasing engagement. CSS class name: hvr-text-color.
Advanced blurb effects with Divi Hacks
If you’re looking to gain a further advantage in your designs, Divi Hacks offers some seriously nifty advanced effects. Here we’ll explore how to create a circle blurb that enlarges on hover and a heading banner that toggles between backgrounds.
Circle blurb that enlarges on hover

This is a fabulous way to draw attention to important content! To achieve this effect, follow these steps:
- Add a Blurb module to your page.
- In the Design tab, navigate to the Border settings and set the border radius to 50% to create a perfect circle. Ensure the width and height are equal for a symmetrical appearance.
- In the Advanced tab, add a CSS class like circle-blurb in the CSS Class field.
- Add the following CSS in the Custom CSS section of your Blurb module:
.circle-blurb {
transition: transform 0.3s ease;
}
.circle-blurb:hover {
transform: scale(1.1);
}This code will make your circular blurb enlarge slightly when hovered over, creating a really distinctive result.
Heading banner that toggles between backgrounds
You can implement this striking effect as follows:
- Open the Divi Builder and insert a new Blurb module.
- Enter your heading text.
- In the Content tab, set your primary background color in the Background settings.
- Navigate to the Advanced tab and add a CSS class such as banner-toggle.
Add the following CSS snippet in the Custom CSS section:
.banner-toggle {
transition: background 0.5s ease;
background-color: #ffcc00; /* Initial background color */
}
.banner-toggle:hover {
background-color: #00ccff; /* Background color on hover */
}Replace #ffcc00 and #00ccff with your desired color codes.
This effect will smoothly transition between two backgrounds when users hover over the blurb, for a super-cool visual experience.


Other ways to upgrade your blurbs with Divi Hacks
In addition to crafting stunning hover effects, Divi Hacks provides several other features to give your humble Blurb modules a facelift. For starters, you’ll have access to over 1,000 icons from Font Awesome, allowing you to incorporate visually appealing icons that complement your content and engage users.

Another valuable feature is the ability to create equal-height blurb modules. This ensures that all blurbs in a row maintain a uniform height, providing a cleaner and more organized layout. Appearance matters!
Transform your Divi site: Implement pro-level blurb effects today
So there you go! Transforming your Divi site with advanced blurb effects can give your site’s aesthetics a real boost and significantly increase user engagement. The techniques we’ve demonstrated here create eye-catching designs that offer a competitive edge online, allowing your page designs to stand out from the crowd.
By adopting these unique effects as part of a broader design language, you can establish a cohesive brand identity while improving the overall user experience. Thoughtful implementation of these effects goes beyond mere visuals – you’ll be improving your site’s functionality and navigation too.
Using Divi Hacks makes the process of creating these stunning effects easy, offering an intuitive interface and extensive customization options that remove the need for complex coding. Plus, with performance optimization features, Divi Hacks only loads the code for active features, ensuring your site remains fast and efficient throughout.
Ready to give your Divi site a pro-level blurb boost? Try Divi Hacks today!




0 Comments