Divi Bars Feature Update with Two Highly Requested New Features!
We’re constantly trying to make Divi Bars better and better, and today I’m happy to announce two new features that have been highly requested by customers! Both of these features are centered around giving you more control over your Divi Bars. We rolled out this new version several days ago, and so far the feedback has been great!
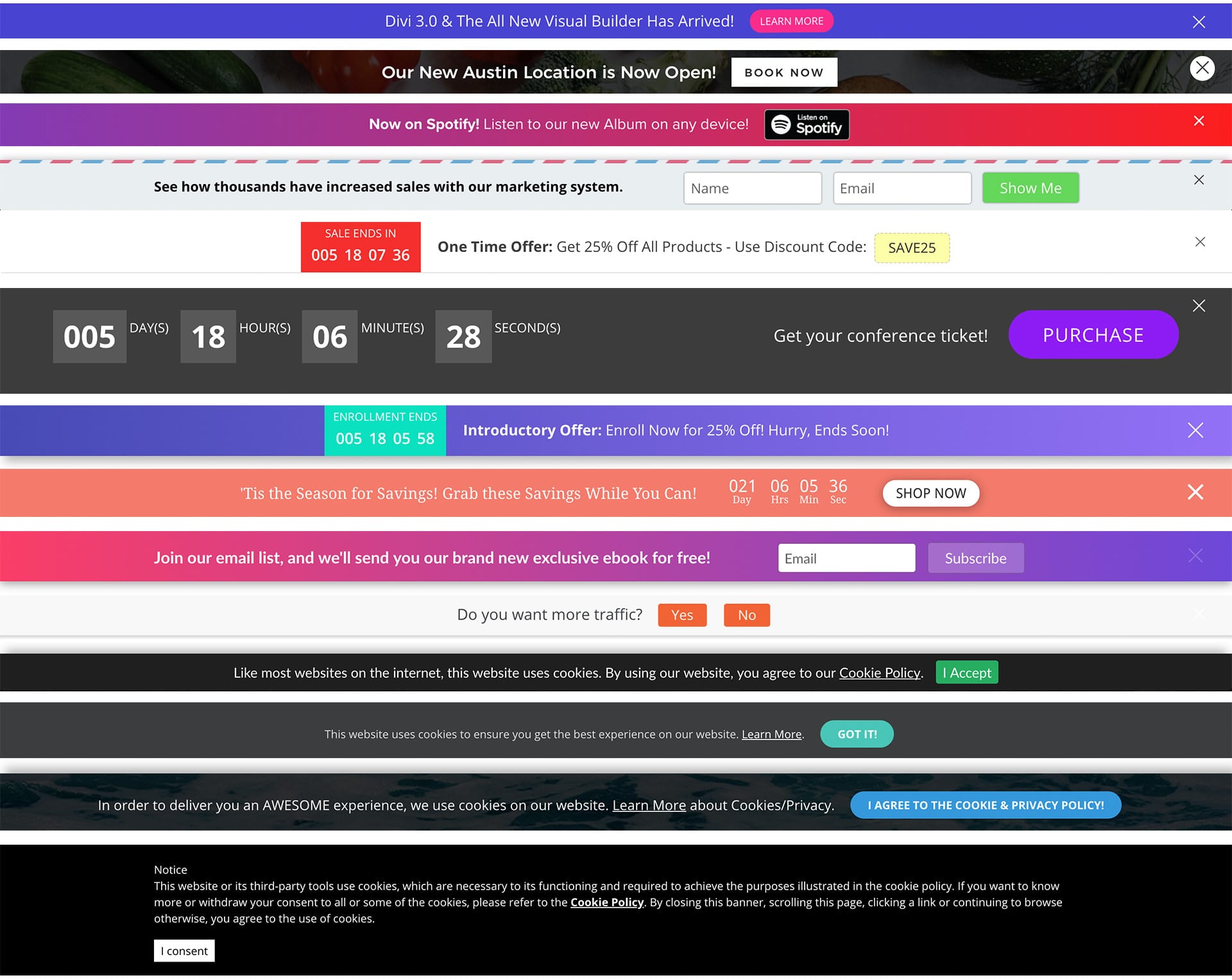
Not familiar with Divi Bars? It’s one of our most popular Divi plugins that allows you to create beautiful promo bars, info bars, cookie bars, and more!
So what’s new?
Device Specific Divi Bars
We’ve had lots of customers request the ability to be able to disable their Divi Bars on a per device basis (desktop/tablet/mobile). And with Divi Bars 1.4, it’s now possible!
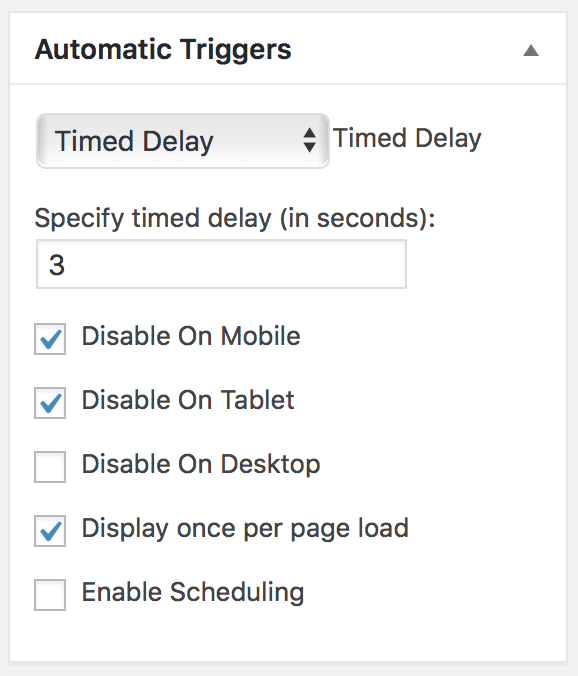
Let’s take a look!
You’ll notice the new checkboxes to “Disable on Mobile” etc. This feature is incredibly useful for several reasons:
- It allows you to create totally different Divi Bars based on the size of device the visitor is using. This was sort of already possible thanks to the Divi Builder’s ability to disable sections/rows/modules per device. However that method was best for small content changes (such as showing less text on mobile for the bar). But when you want an entirely different looking promo bar for mobile then this feature will work great!
- This new feature is also very useful when you want to utilize different triggers per device. For example, you may want to create a Divi Bar with an “Exit Intent” trigger for Desktop users, but Exit Intent doesn’t work on Tablet/Module since there is no mouse movements to track. So our new feature will allow you to create a promo bar with exit intent on desktop, and then create another one with a timed delay trigger for mobile and tablet.
Recurring Scheduling Feature
When we releases Divi Bars in November of last year, we launched it with a scheduling feature. This feature allowed you to schedule the bar by inputting a starting date/time and an ending date/time. For example, this feature is great for promoting a sale or event that has a fixed end date and time.
However, there wasn’t a way to set a recurring schedule for the Divi Bar…until now 🙂
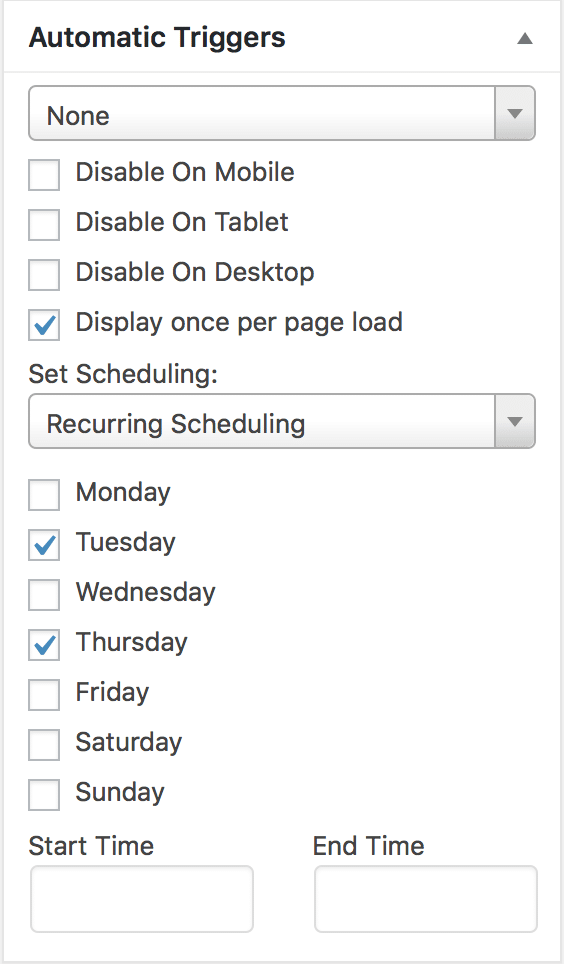
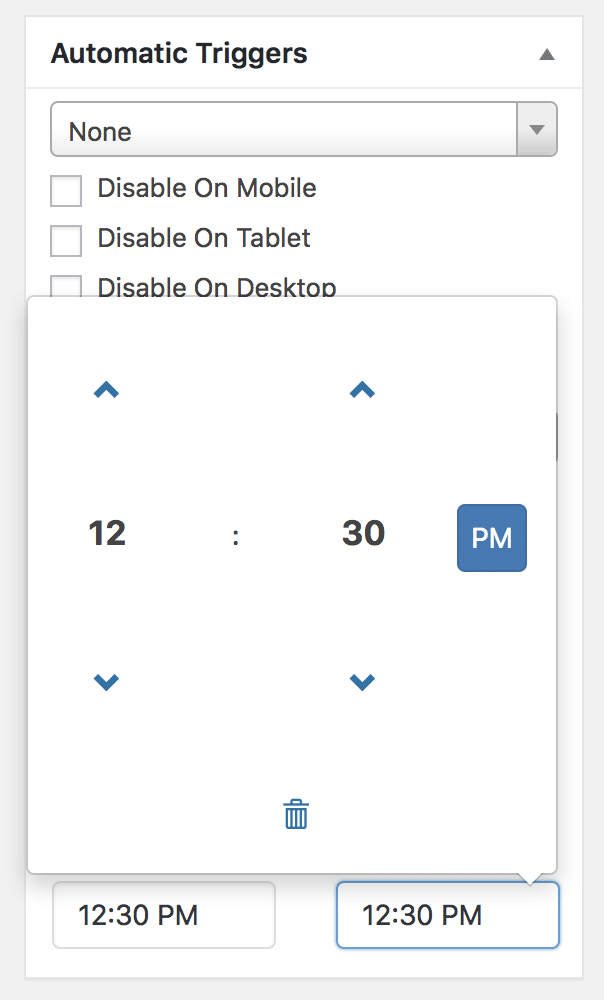
The new recurring scheduling feature is great for all sorts of things. Here’s a few examples of how it can be used:
- You can use it to promote a reoccurring event (such as a church service with a livestream) that occurs on the same date/time.
- You can use it to promote a weekly flash sale that happens every week
- You can use it to schedule many different Divi Bars at various days/times in order to keep your marketing fresh for your repeat visitors!
Of course those are just a few examples of what you can do with the new recurring scheduling feature!
Here’s what it looks like:
Templates for Divi Bars
We’ve been adding lots of new templates to Divi Bars, and the total is now up to 15! And of course, there’s more on the way too.

Save 10% When You Buy or Upgrade Now!
To celebrate the launch of this new version and new features, we’re giving 10% off all new purchases of Divi Bars, including upgrades! And yes, this discount is good for the Lifetime Unlimited license too 🙂
Just use the code Divi-Bars-1-4 for 10% off!
To upgrade an existing Divi Bars license, navigate to your Divi Life account then go to Purchase History, and click on the Licenses (tab), then click on the “View Upgrades” link next to your active license key. Next, follow the onscreen instructions and use the code above to get 10% off now!
This discount goes away when the month ends, so snag it now!




I love the recurring option, however, weekly doesn’t get me where I need. Is there an option to set up a date and have it activate annually? I have Officers that were lost on certain dates and we want to remember them each year on those dates by having a bar/overlay show up without having to redo them each year.
Thanks
Hi Craig,
We can definitely look into enhancing the recurring feature to support annual scheduling 🙂
Great, but lacking documentation. Really need better documentation on how to center bar content.
Hi Daniel, feel free to open a support ticket and we’ll be happy to assist you. We don’t have a tutorial specifically on centering content in Divi Bars because it’s no different than centering content in Divi on a normal page. But again, we’re happy to assist! 🙂
Where are the Divi Bars Templates located to download?
The templates are found in your Divi Life account under Purchase History > Plugin Layout Templates tab 🙂
Found the templates… disregard/delete question left as a review by mistake.
Hey Tim, I can’t seem to find the setting on how to add an attention grabber to the button in a Divi Bar. I want to make it wiggle like the bar at the top of your site. Thanks!
Hi Adam,
Add the CSS class divi-bar-wiggle to the button module in the custom CSS class field of the advanced tab 🙂
Can I have two dive bars on top of a page simultaneously?
(1) permanent information
(2) last episode of a podcast
Thank you tons!
Currently, you can have one Divi Bar at the top, and one Divi Bar at the bottom. We will be adding support for “stackable” bars in the future that will allow you to have multiple at the top.